
Who is this article for
Almost all designers face the problem of adaptation when rendering tables in interfaces - namely, adapting tables for mobile devices. It will also be fair to note the usefulness of the article for Frontend developers who make up these very tables.
Problem
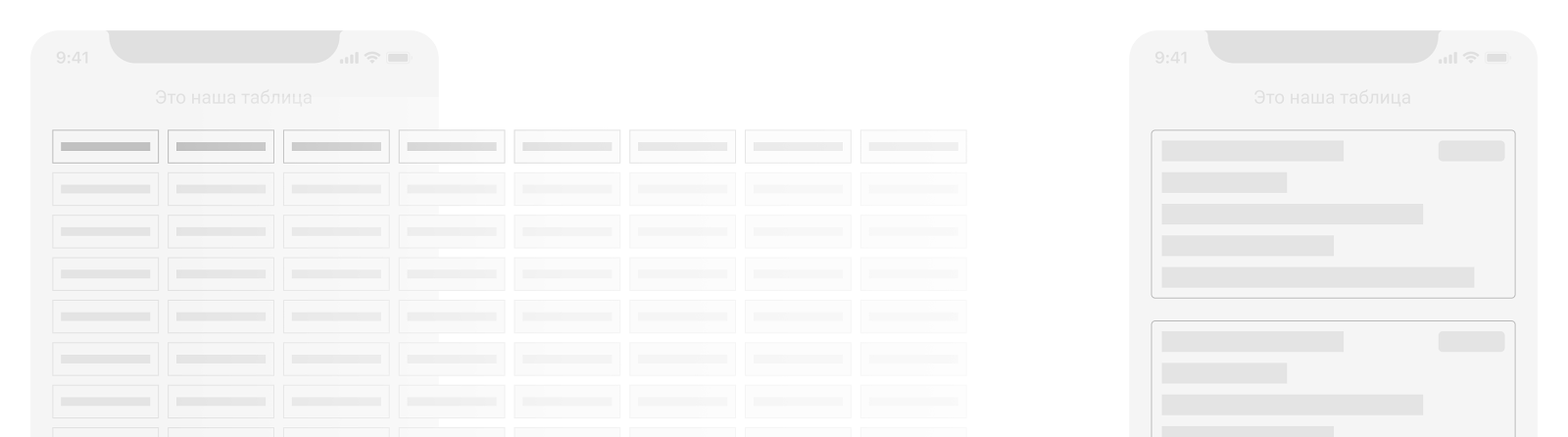
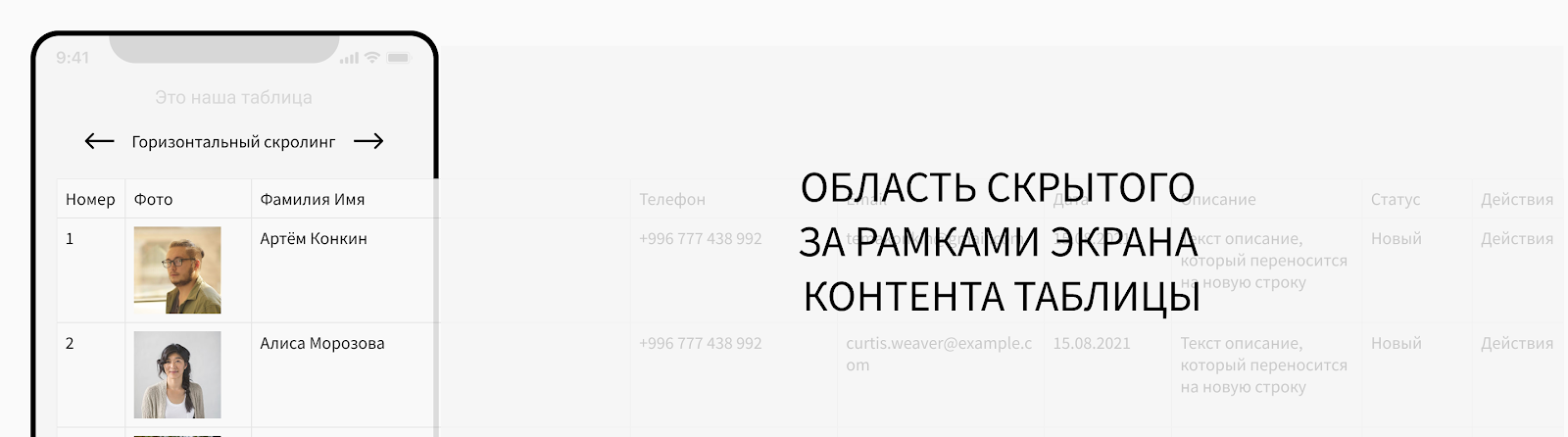
The problem for the designer begins at the moment when the table from the desktop version of the interface is adapted for mobile devices. As we know, tables can have many columns, which entails table crashes beyond the screen width on a mobile device.

This problem is widespread, and it can only be aggravated by the content of the cell, which is not wrapped line by line, thereby increasing the width of the column.

Test dataset
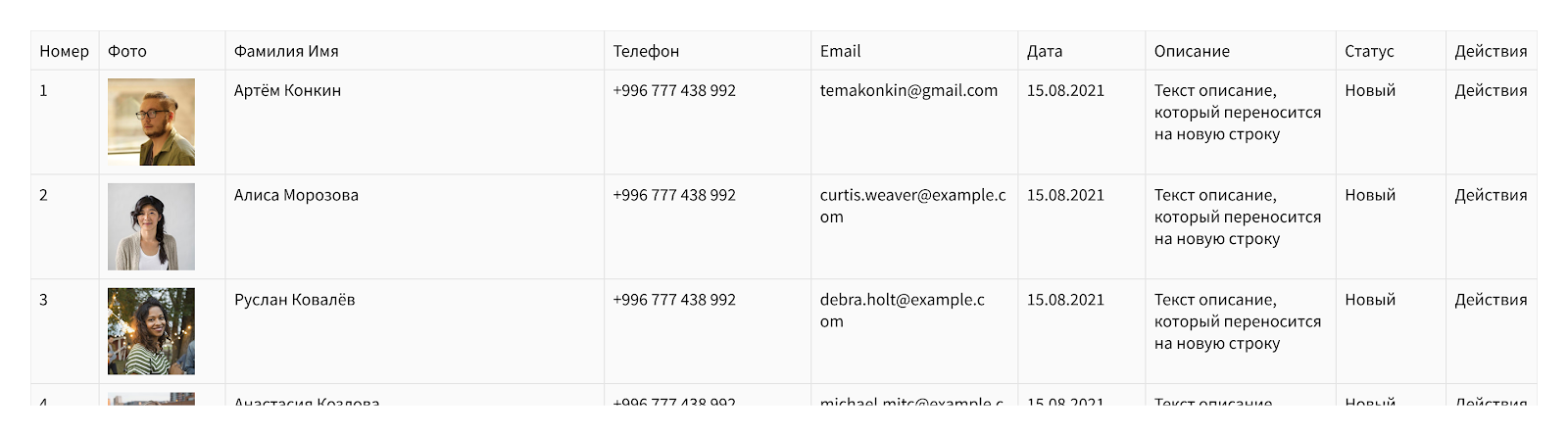
In order to better understand the essence of the problem, we will come up with a table for ourselves, and we will adapt it.
Columns:
room
A photo
Full name
Telephone
Email
the date
Text description
Status
Actions
The result will be a rather extensive table that has all the types of columns we need. Frankly, even the list above raises questions for me - too much space is wasted on the right.

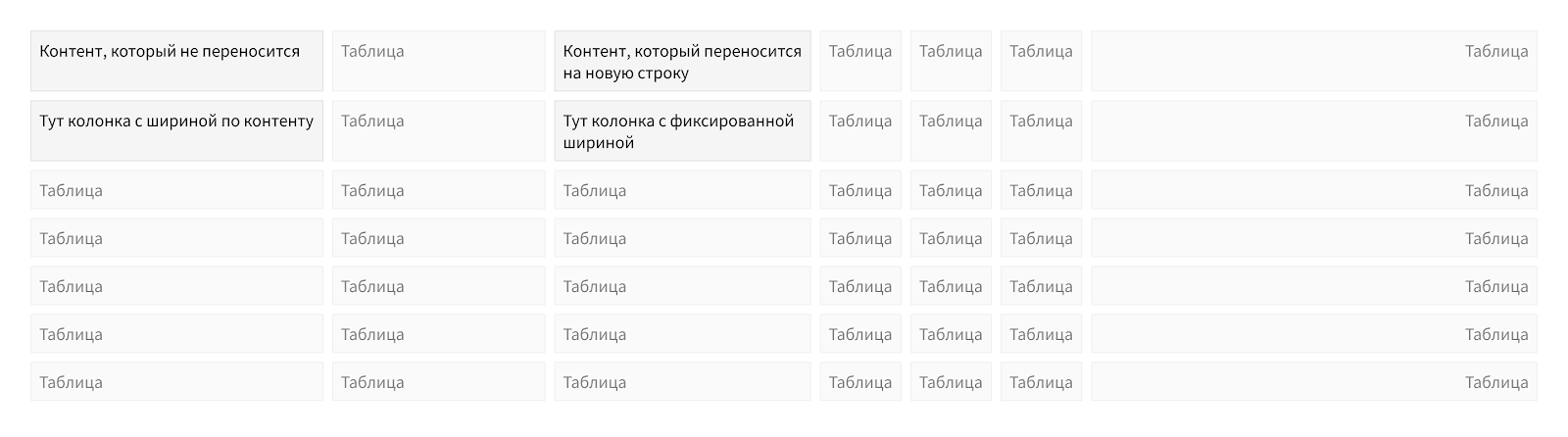
Fixed width and line wrapping
Width to content

“ ”.
. , . — , .
— .

- , .

: , . ( )

, . . .

, . , , . .
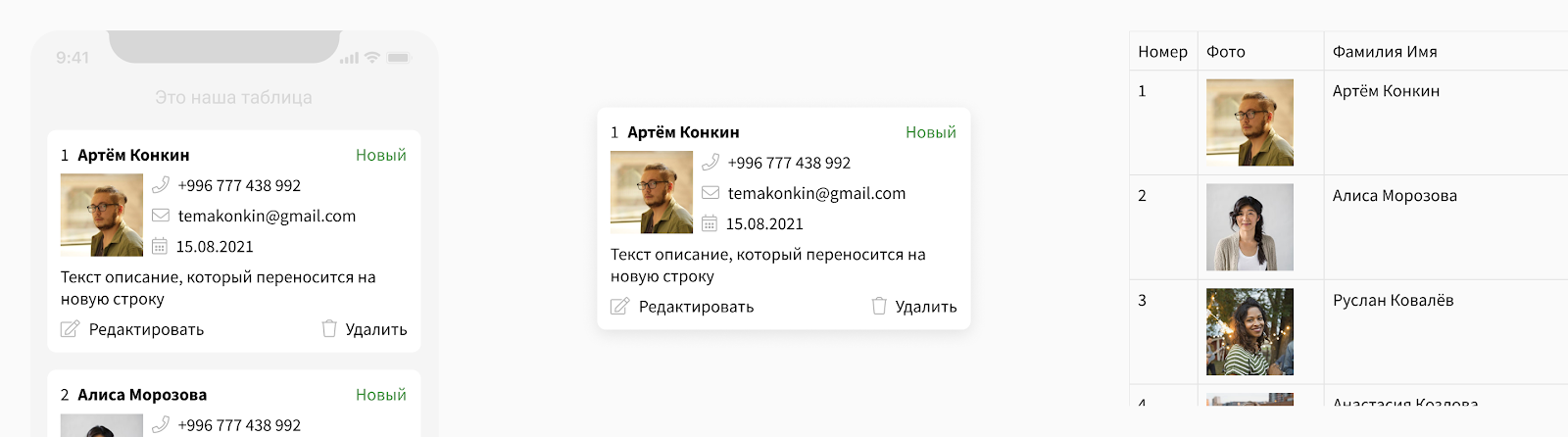
-
- , , , , .
- - , - ( ).

, , , ( ).
If you notice errors, or you have something to add - let me know, I will definitely do it. Thanks for attention!