Content
While developing a module for OpenCart, I needed to add an extra field to the order items. But first, you need to study how the work with the order through the admin panel is arranged . As it turned out, the scheme is not simple and a little confusing, but this is at first glance.
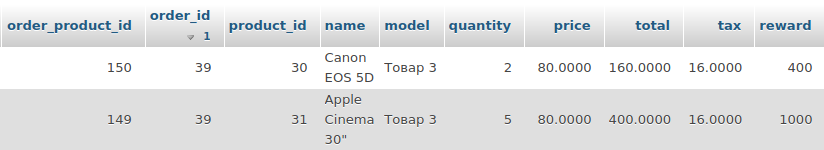
The data about the goods of the order is stored in a table order_product
where the goods with the orders are linked by id
( order_id
, product_id
). By the way, order information is stored in several tables order_
.
Interface
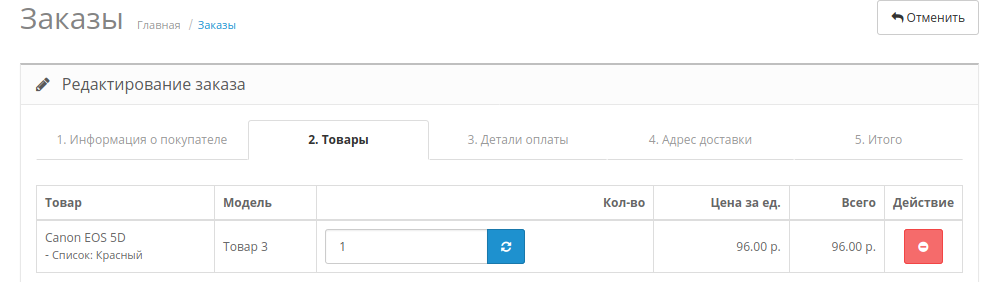
Let's go to the "Sales-Orders" admin panel and select any order for editing.
The order editing page consists of 5 tabs , each of which can only be accessed from the previous one (by clicking the "Continue" button ), while switching to some tabs, ajax requests occur , based on the responses of which the tab is filled.
If js is disabled in the browser, order editing will be unavailable . You cannot get to an arbitrary tab.
admin/view/teplate/sale/order_form.tpl
(OpenCart 2.3). , "" ( #button-customer
#button-refresh
) ajax , .

javascript.
"".

ajax route=api/cart/add
. catalog/controller/api/cart.php
add
$this->cart
Cart
(), add
. , cart
, order_
.
cart
session_id
, , $_SESSION
. cart
.
- (
cart
), (order_
)
"", "".
route=api/order/edit
. catalog/controller/api/order.php
edit
, order_data
($this->cart->getProducts()
).
, :
// Products
$order_data['products'] = array();
foreach ($this->cart->getProducts() as $product) {
$option_data = array();
//...
$order_data['products'][] = array(
'product_id' => $product['product_id'],
'name' => $product['name'],
'model' => $product['model'],
'option' => $option_data,
'download' => $product['download'],
'quantity' => $product['quantity'],
'subtract' => $product['subtract'],
'price' => $product['price'],
'total' => $product['total'],
'tax' => $this->tax->getTax($product['price'], $product['tax_class_id']),
'reward' => $product['reward']
);
}
checkout/order
order_product
:
$this->model_checkout_order->editOrder($order_id, $order_data);
:
$this->model_checkout_order->addOrderHistory($order_id, $order_status_id);
... :)
order_product
:

cart
:

, (cart
), (order
)? . !
, api/order/edit
:
token
order_id
checkout/order
editOrder
:
$this->db->query("DELETE FROM " . DB_PREFIX . "order_product WHERE order_id = '" . (int)$order_id . "'");
$this->db->query("DELETE FROM " . DB_PREFIX . "order_option WHERE order_id = '" . (int)$order_id . "'");
:
: .
, , , .
, OpenCart eCommerce BuiltWith. :)
, .
The scheme is not entirely obvious, at first glance it may seem confusing. However, upon detailed study, the concept becomes clear, the essence of which is the simplicity of data management. I cannot say that I like this solution, but it is clear that it is quite working.