It's been six months since we announced the first preview of the new experimental Razor editor for Visual Studio, based on the Razor Common Language Server, and it's time to share our successes. The team has worked hard to bring the new Razor editor in line with the old one, fix bugs and add many great new features. We think the new editor is close to being ready for normal day-to-day development, so now is the time to try it out with the latest preview release of Visual Studio. We hope you give the new Razor editor a try and share your experiences with us!
Beginning of work
To get started with the new Razor editor:
Visual Studio preview (16.9 Preview 3).
: - Visual Studio Visual Studio .
Tools > Options > Environment > Preview Features Enable experimental Razor editor:
Razor, , . Visual Studio 16.9 Preview 3, Razor . , , . , , . , , .
?
Razor (, , , . .) Razor . , (LSP).
Razor , , (-, !), .

Razor, , , , .
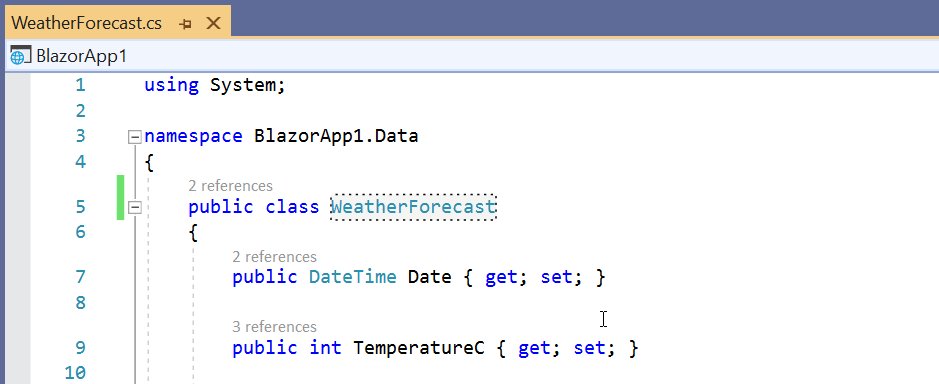
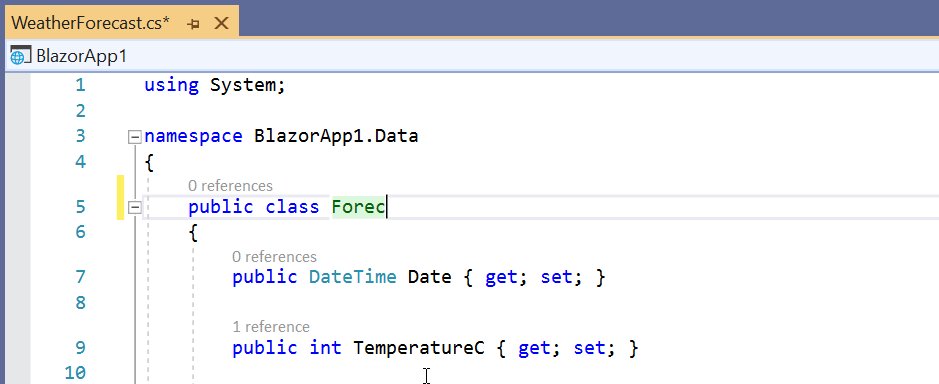
C# code actions
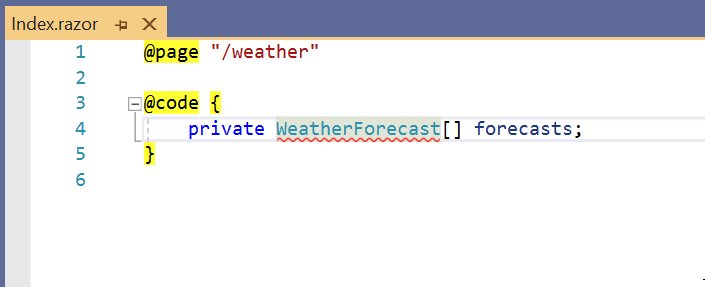
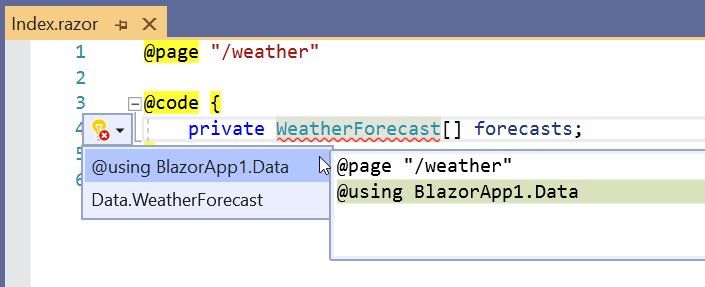
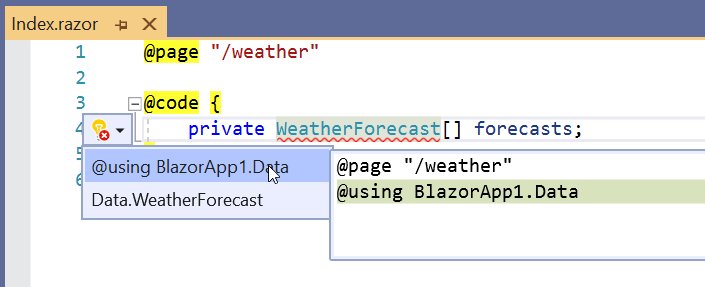
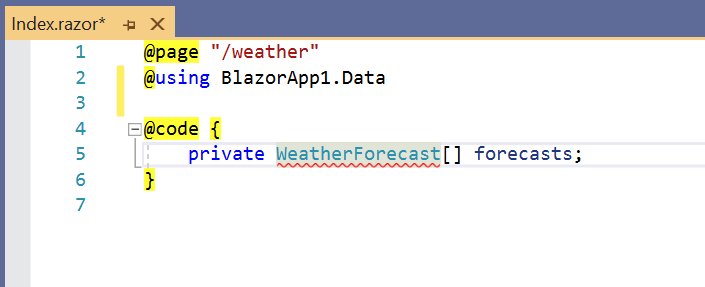
C# Razor:
@using .

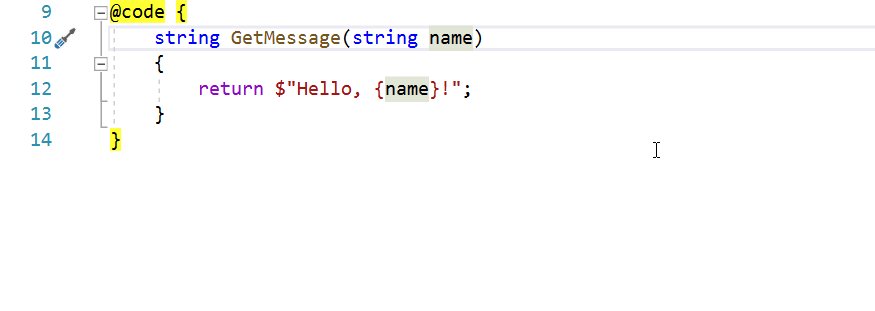
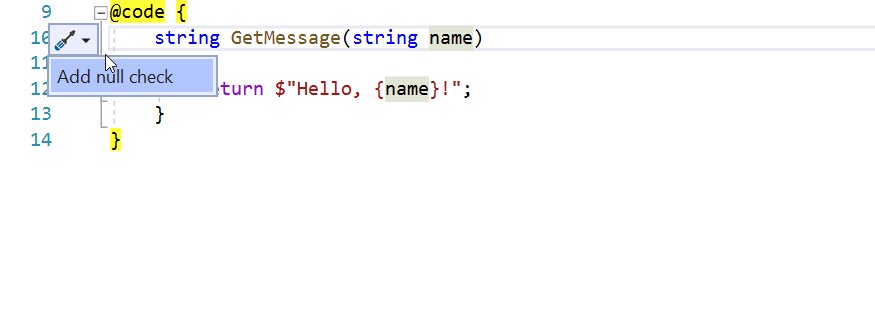
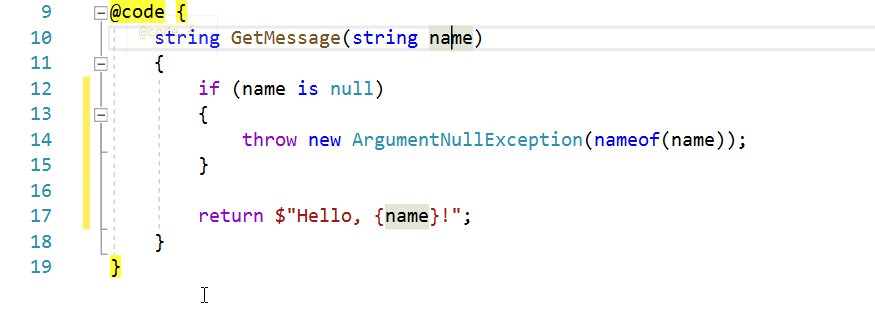
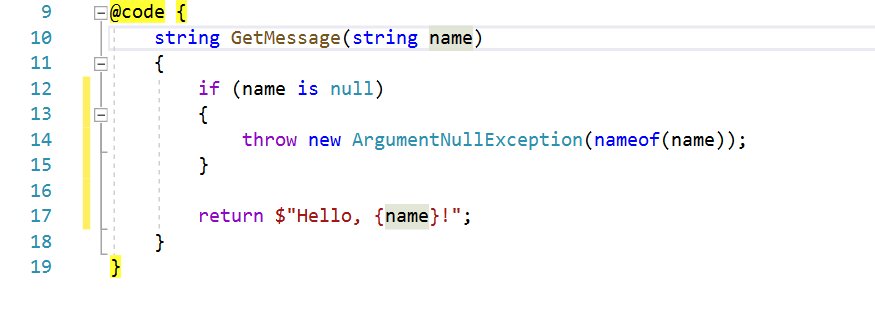
null checks.

Razor C#, , .
Razor. Razor .

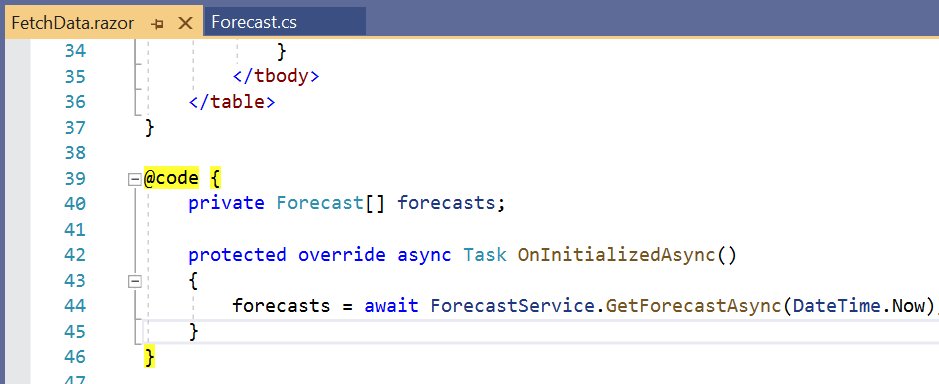
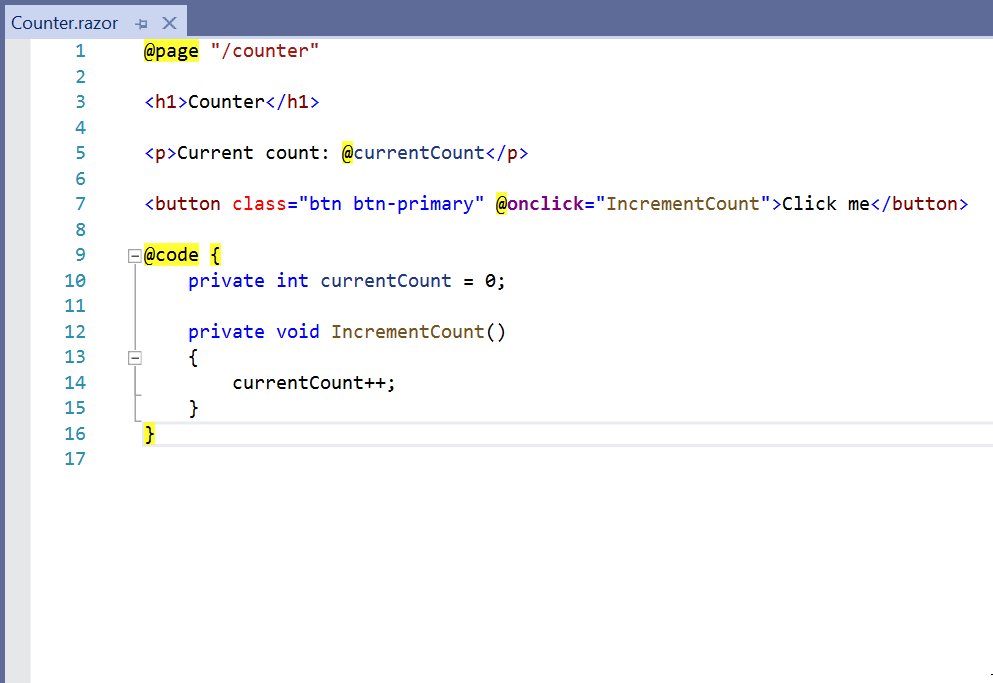
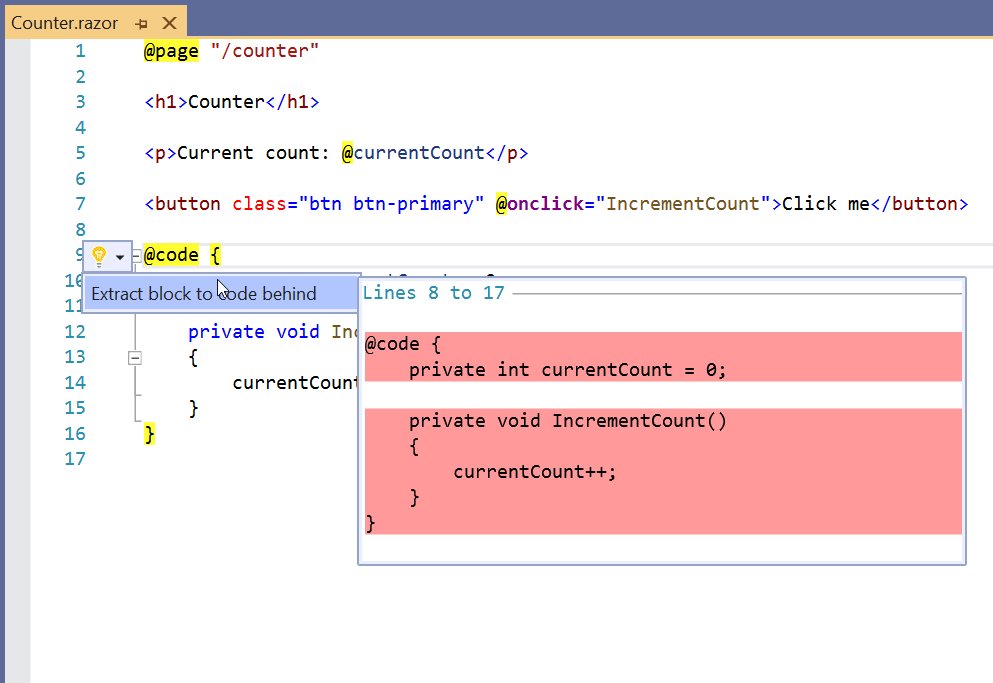
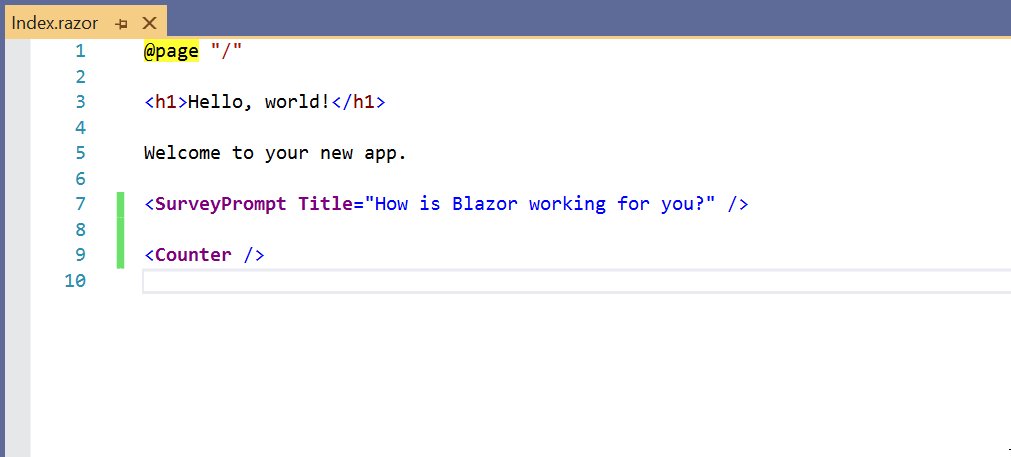
Blazor
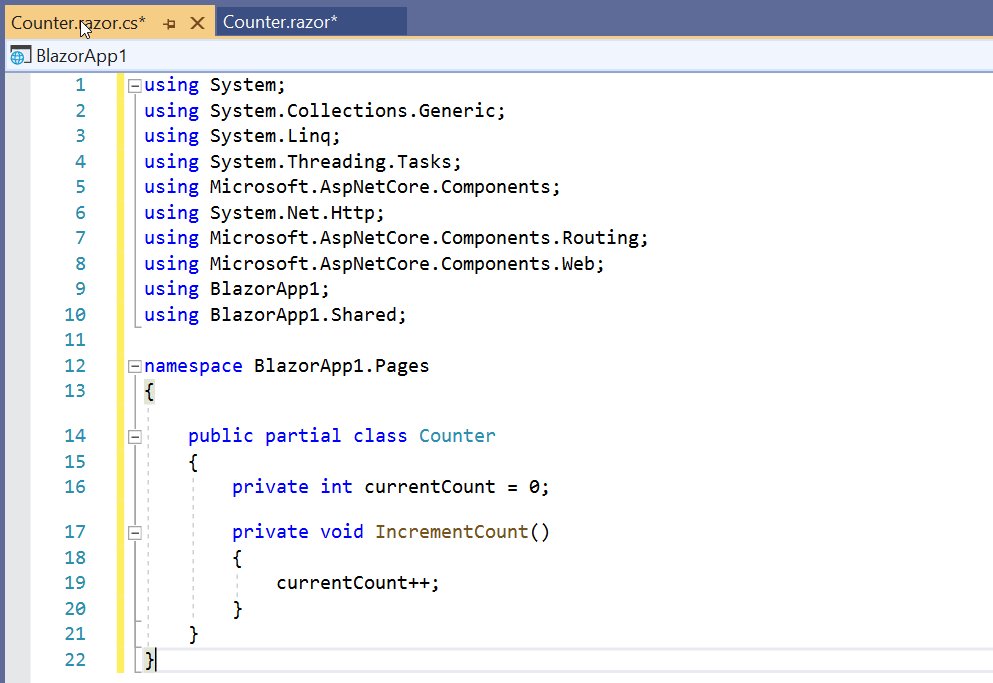
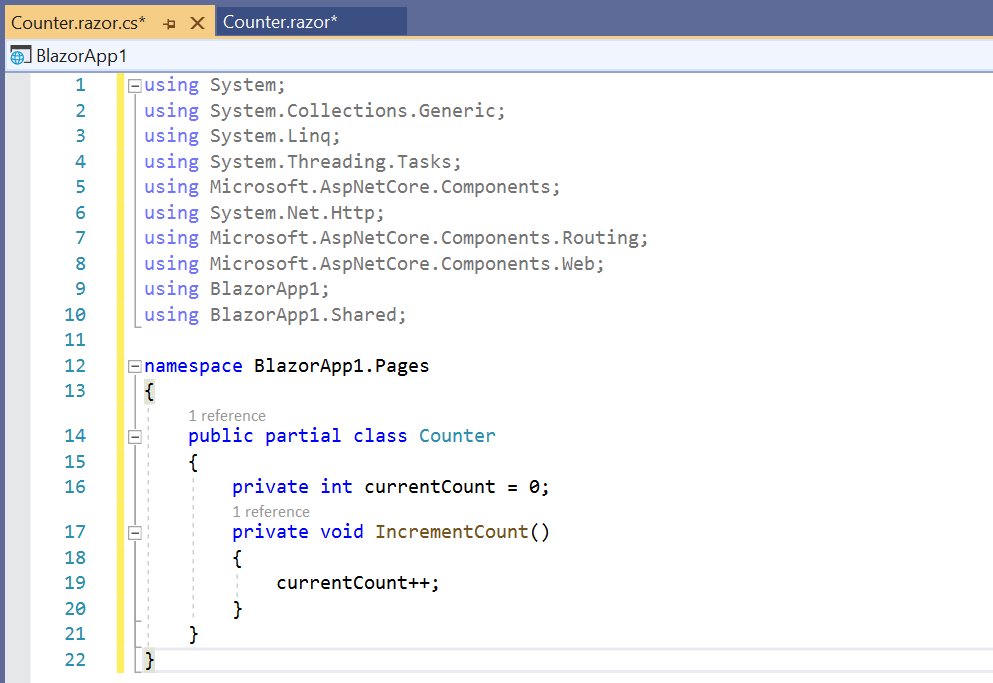
Blazor . Razor .

:
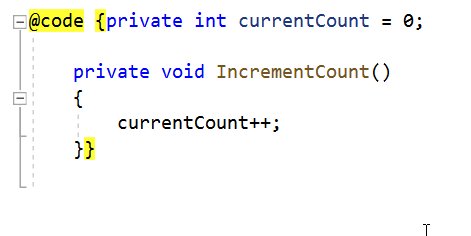
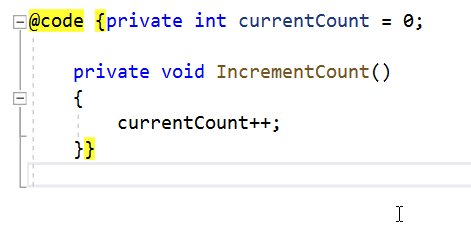
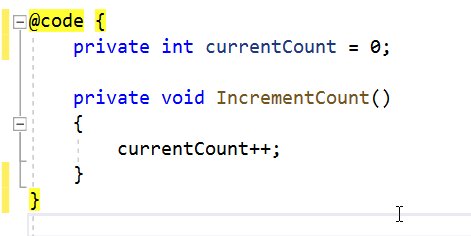
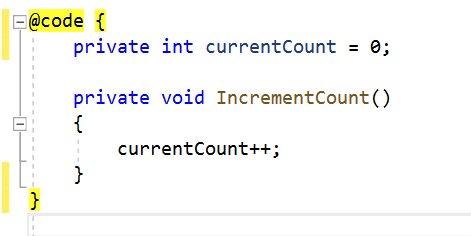
.

@code .

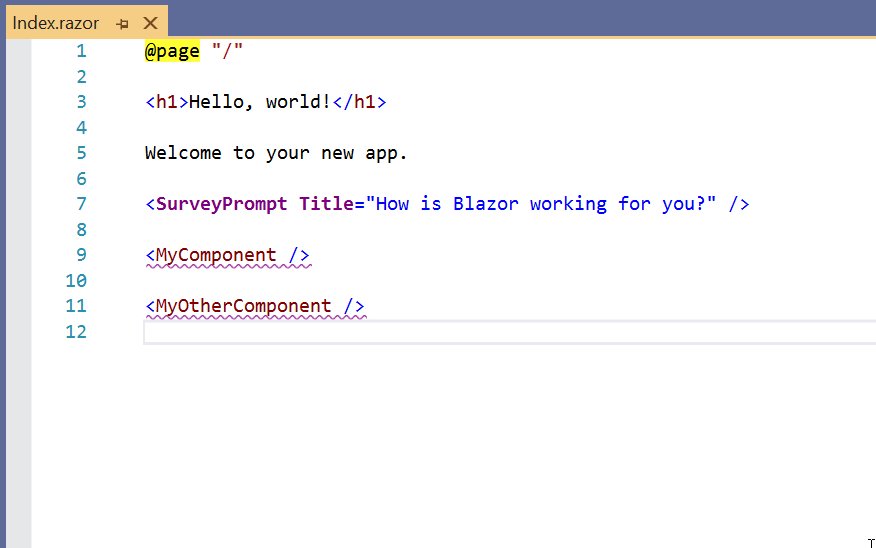
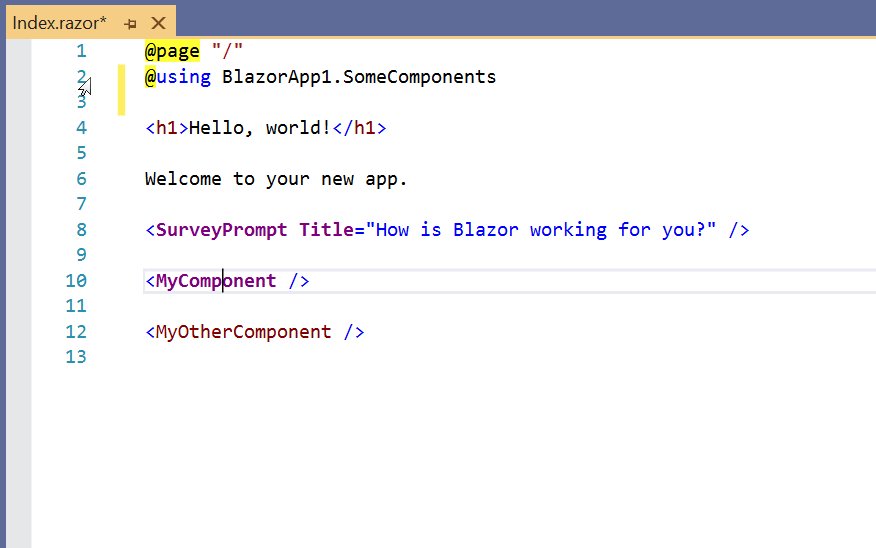
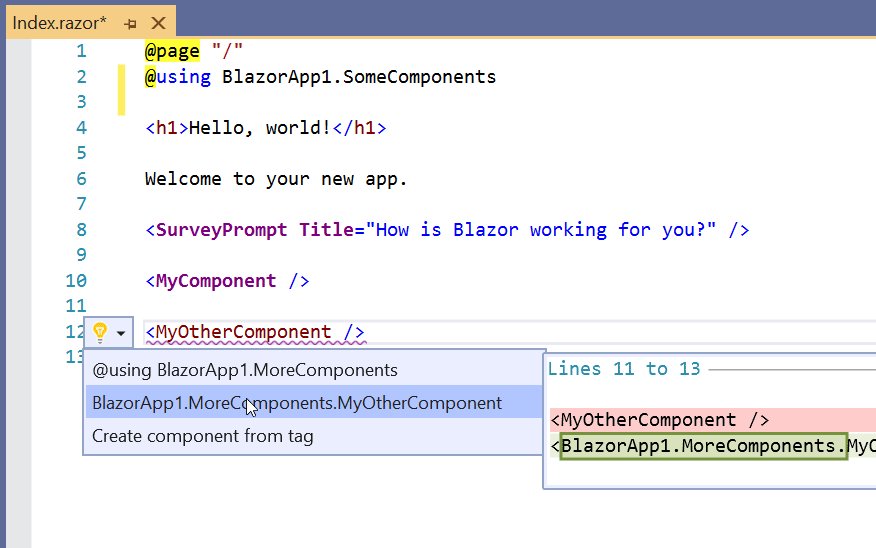
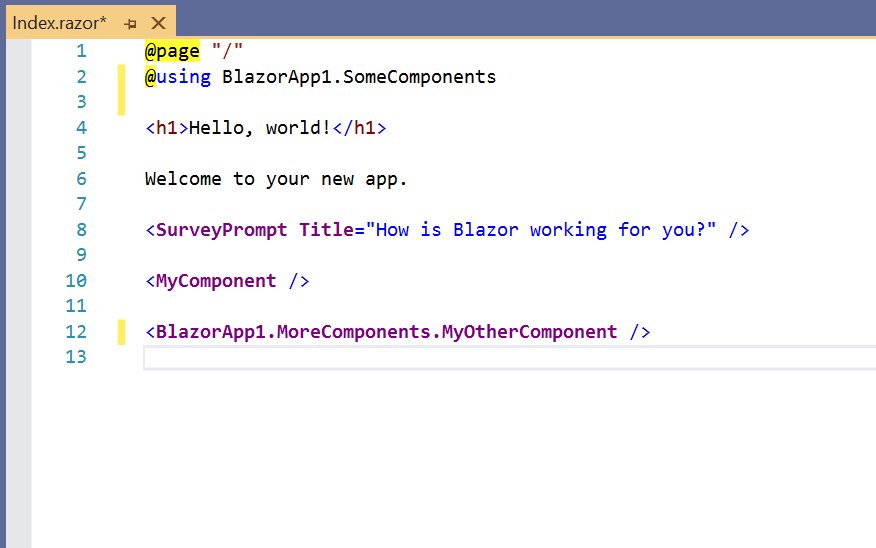
@using .

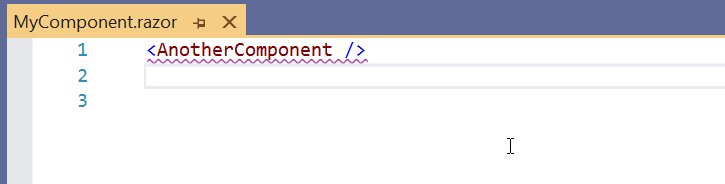
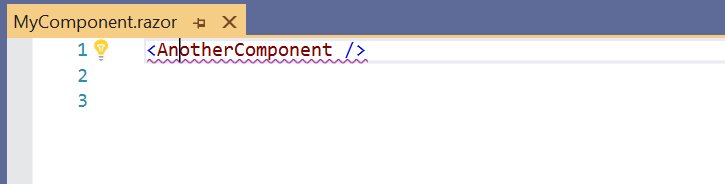
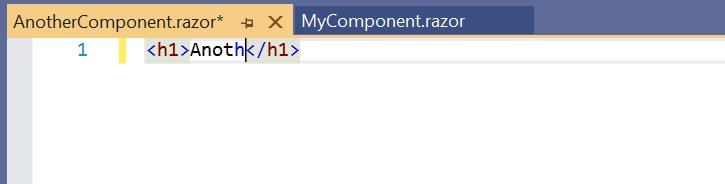
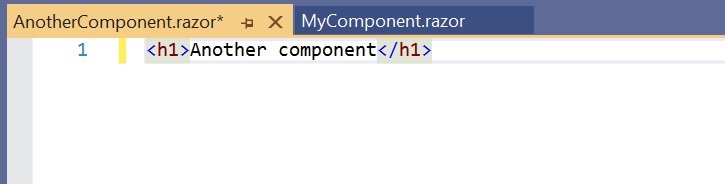
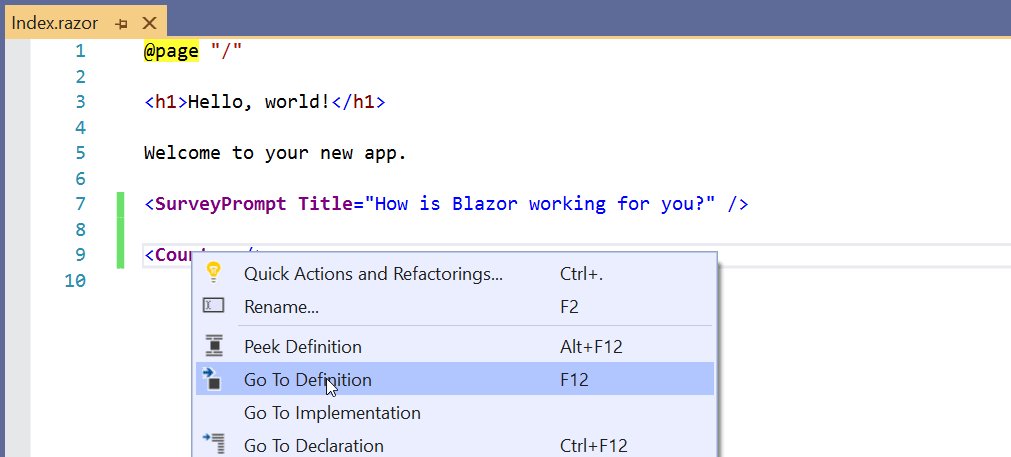
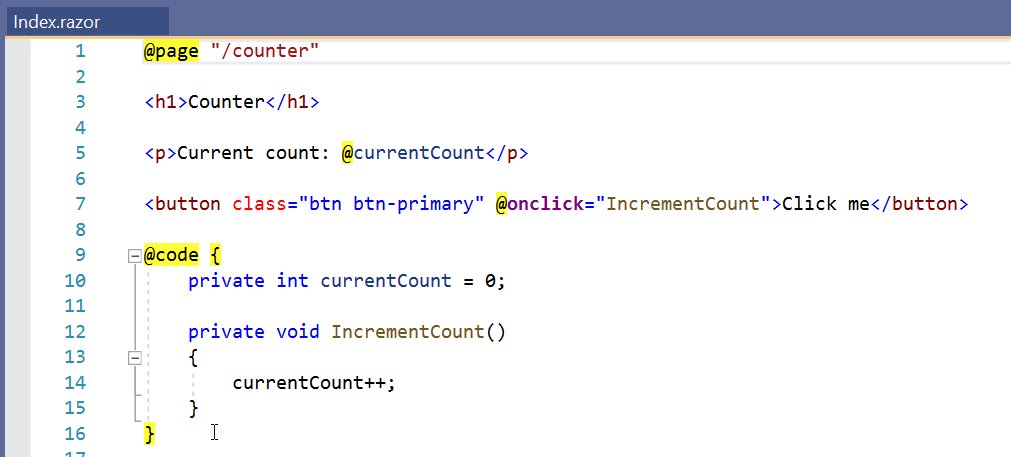
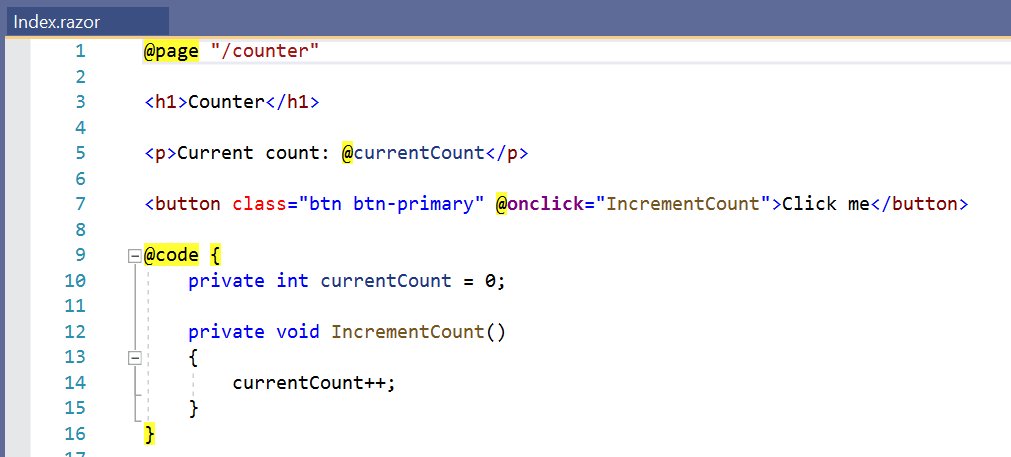
? F12 , !

Razor LiveShare
Razor LiveShare, Razor Razor .
Razor Visual Studio Code
Razor Razor, Razor Visual Studio Code C#.
Visual Studio Mac? Visual Studio Mac LSP, , Razor Visual Studio Mac.
Razor
Razor , . , , , :
, - Send Feedback > Report a Problem Visual Studio.