What is Grid Layout?
When developing an application interface, we most often deal with a two-dimensional representation of visual elements. There are many controls designed to standardize and simplify layout. In terms of web development concepts, the CSS Working Group suggested Grid Layout in 2017 as the best way to create 2D UI templates.

In iOS 13 SDK, we have the ability to arrange elements linearly VStack, HStack, ZStack, in the form of a list: List. But there is no way to define the semantics of the arrangement of elements in a two-dimensional coordinate system. So we decided to create it ourselves.
In iOS 14, Apple introduced its grid implementation, which we'll discuss below in the Apple LazyVGrid / LazyHGrid section.
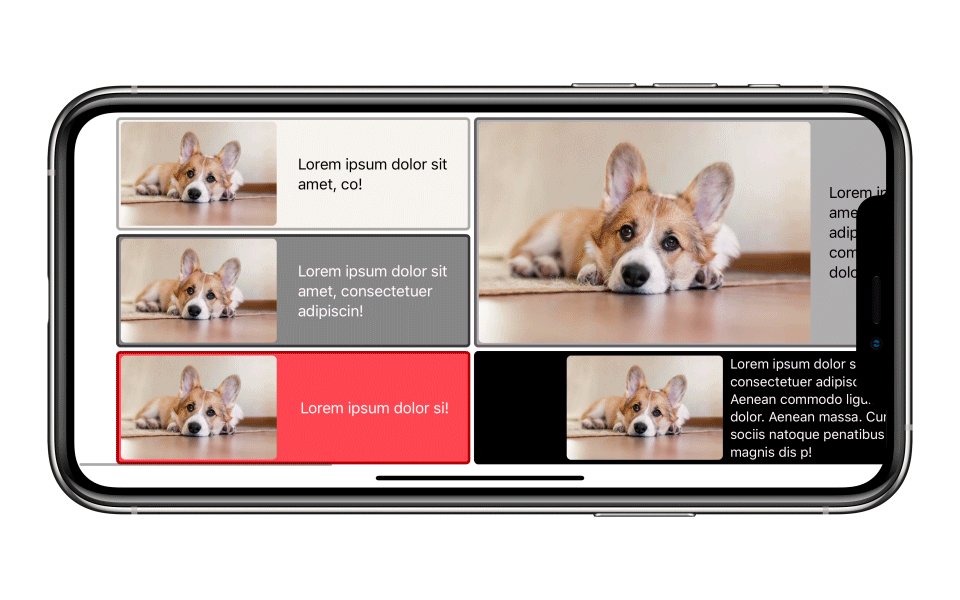
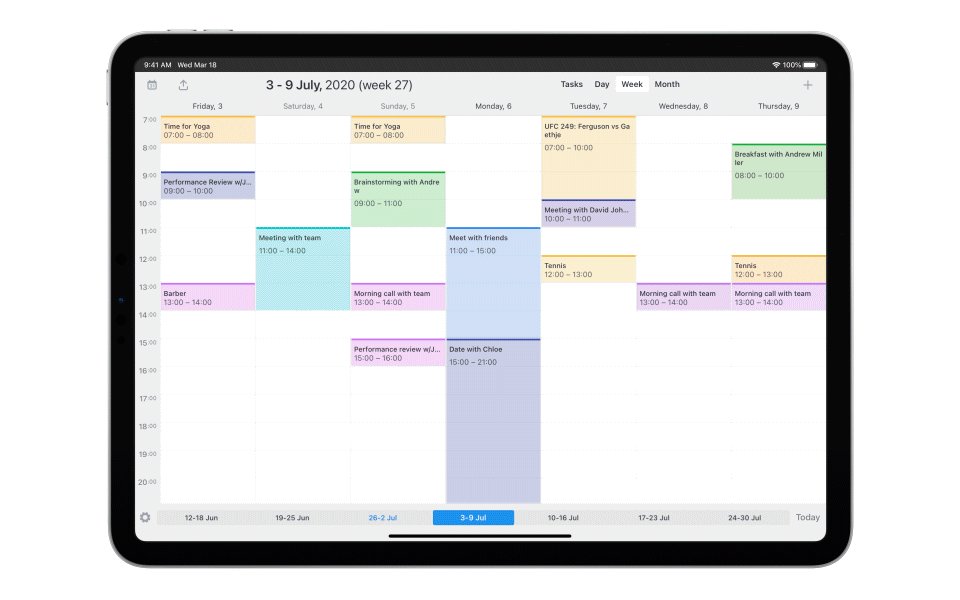
Examples of interfaces with Grid Layout
grid . , . Grid, UICollectionView, .


, Grid Layout
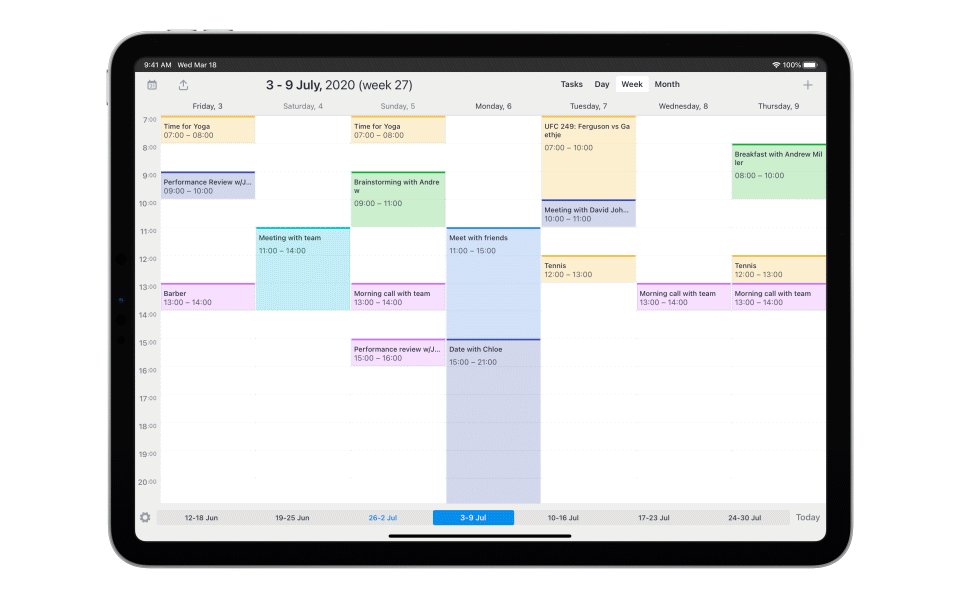
Timetable

, , . grid , . Spans grid item .
, .

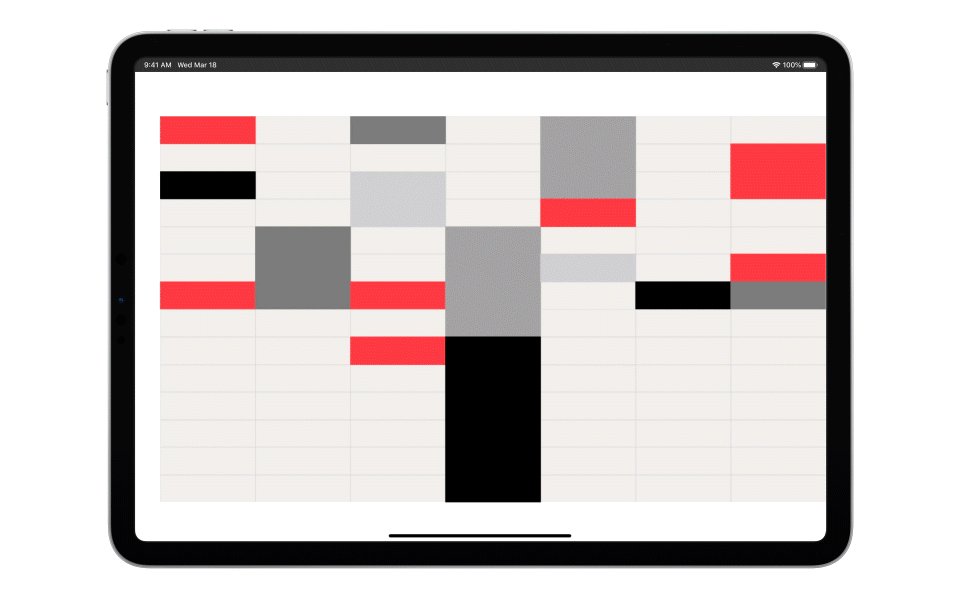
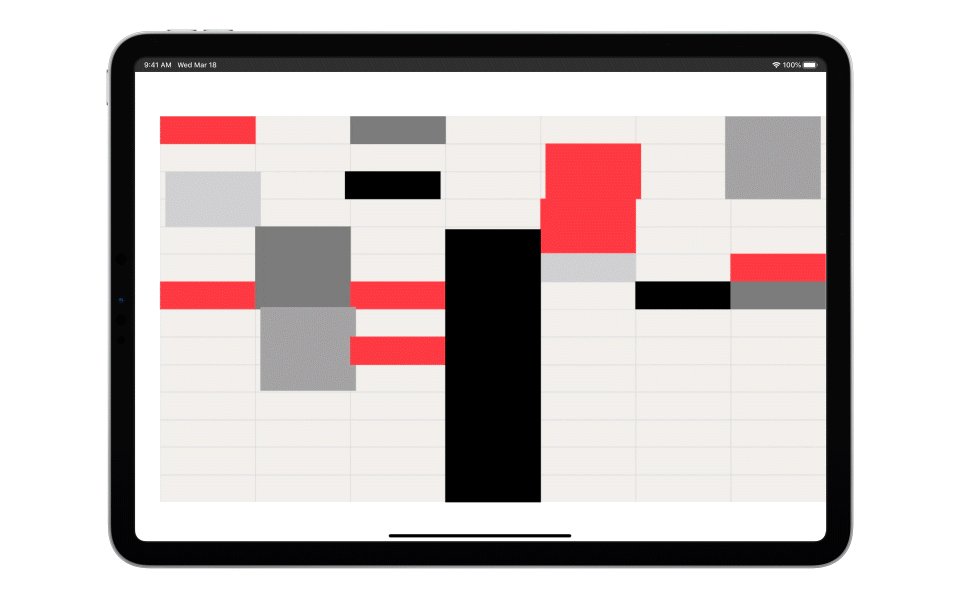
, , . , — . Grid Layout , grid flow .rows .columns.
grid:

grid , , . , .
, , tracks. . , , .
Grid, . .
, , , . .
, : .
, . , , . grid (dense) .
Grid , , . scroll fill.
.
, , .
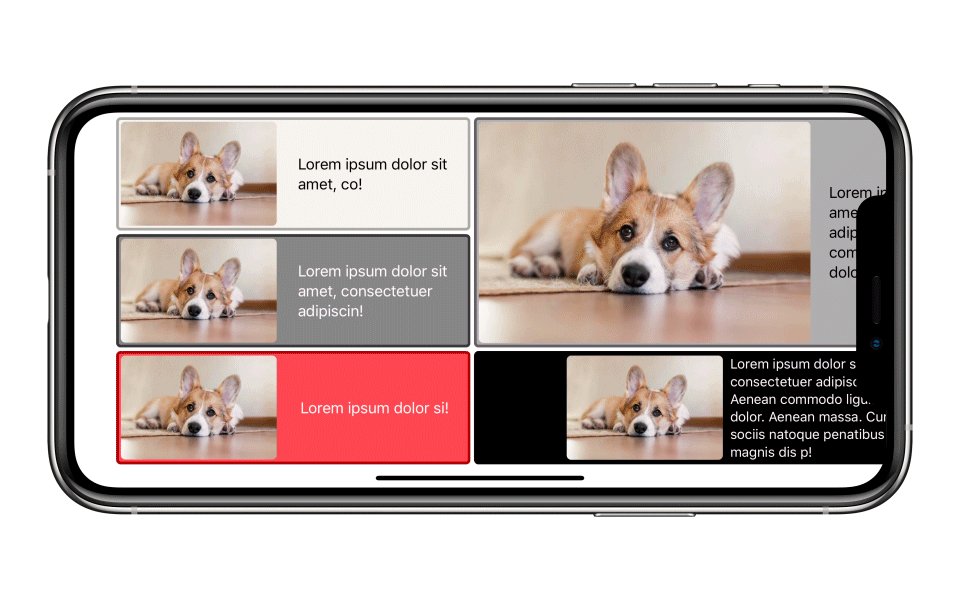
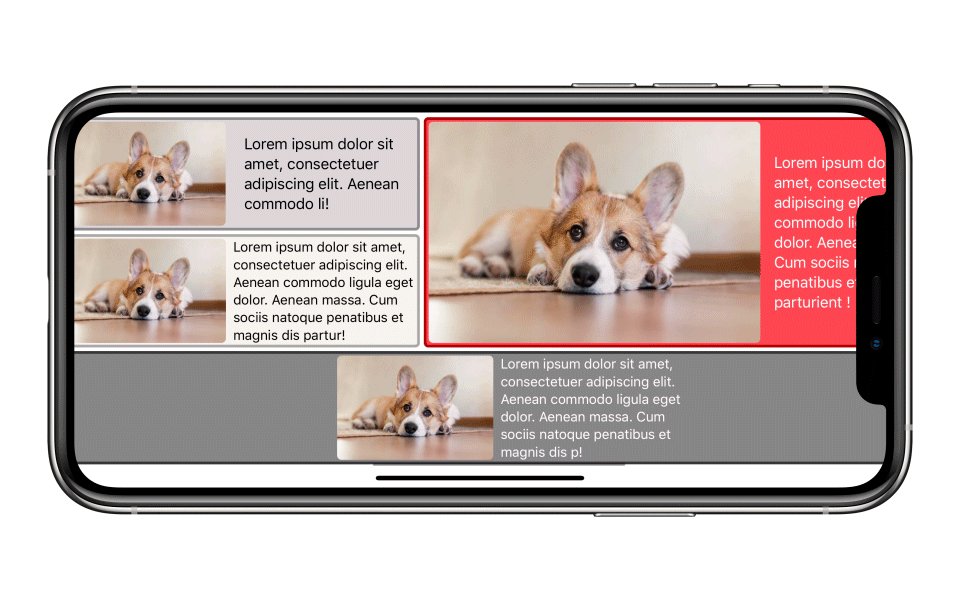
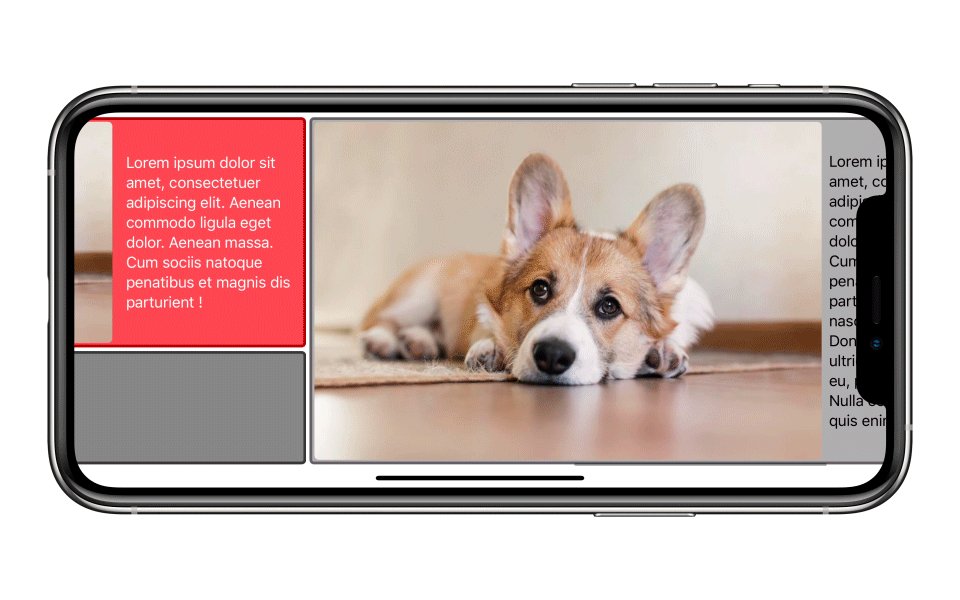
ExyteGrid — Grid, SwiftUI. , ExyteGrid:
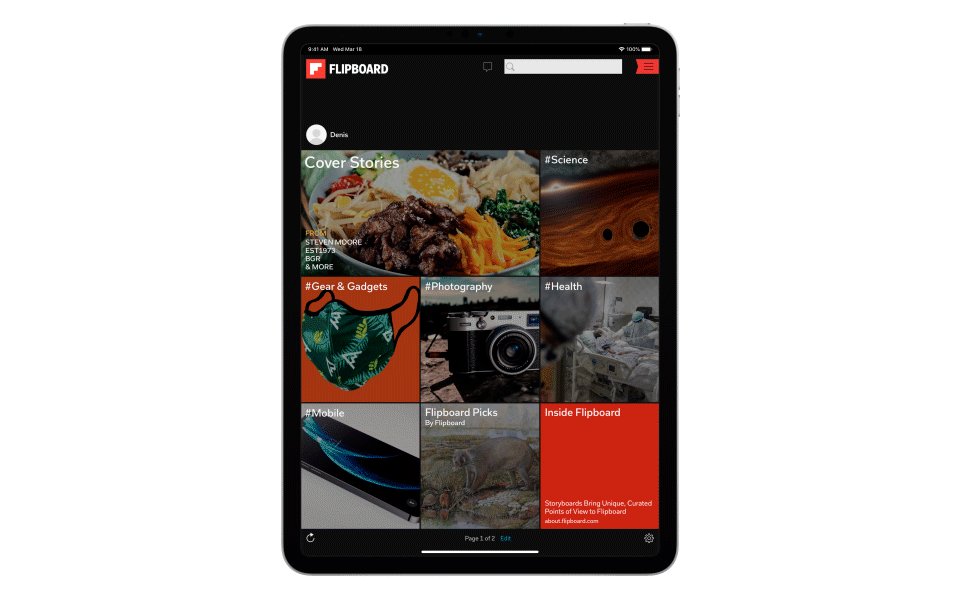
- Strava
, grid. Grid. , , spans .

iOS
iOS? , grid, grid item. ExyteGrid layout, . SwiftUI grid.

Apple LazyVGrid/LazyHGrid
Apple LazyVGrid LazyVGrid iOS 14, ExyteGrid :
- Apple span . / .
- grid: / .
- ExyteGrid (grid packing): sparse, dense, , , .
- Apple Grid fade , ForEach. ExyteGrid , ID grid. ID GridGroup ForEach, SwiftUI (transition) .
- . Flexible Apple Grid , , .fr ExyteGrid .
- .adaptive Apple Grid .fit . Adaptive . , . Fit ExyteGrid , , .
- ExyteGrid gridCellOverlay gridCellBackground, custom view , . .
- Apple Grid , , ExyteGrid .
- ExyteGrid has a content mode: .fill where the grid arranges items to fill the container view without having to manually calculate the size of each item.
The concepts of these two implementations are somewhat similar, but in many respects they are different. On the side of the Apple Grid there is a native implementation, focusing on a large number of elements, and on the ExyteGrid side - more functionality and open source code, in the development of which anyone can participate.
I am glad to see you both as users and as contributors to the ExyteGrid library repository .
Of course, there is a list of features that have yet to be done in the roadmap section .