But if we have a client-server application , then the developer can set boundaries at each link!

And the tester must check them all. Why? Because when we duplicate the same value several times in different places, there is a great chance of being wrong. At the same time, the border on the client is very easy to remove. What happens if the user goes around the border on the client? Will he break our site with a big line?
In this article, I'll show you how to find borders for a field in a web form. Take for example the user edit form infree Users system .
Content
- 1. Borders on the client
- Maxlength
- Errors in the JS console
- Behavior change
- Total border on client
- 2. Server boundaries
- 3. Borders in the database
- Total: checklist for finding boundaries
1. Borders on the client
Maxlength
The limitation on the length of the line on the client is prescribed in the maxlength parameter of the field.
To find it, you need:
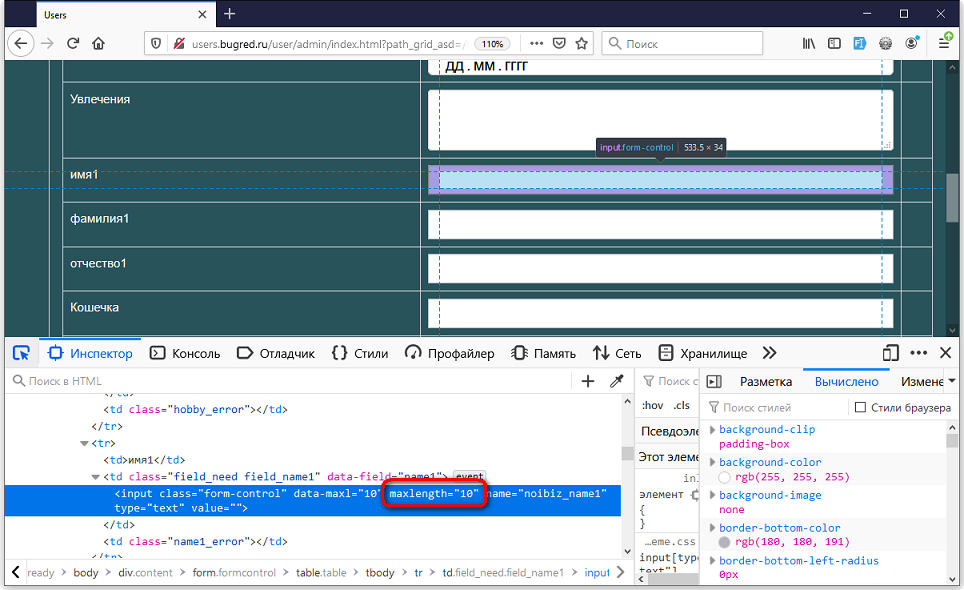
- Open the developer panel - press f12 .
- Press the leftmost button and move the cursor over an element on the page.
Voila! For the field "name1" we have a limit of 10 characters.

See also:
What a tester needs to know about the developer panel
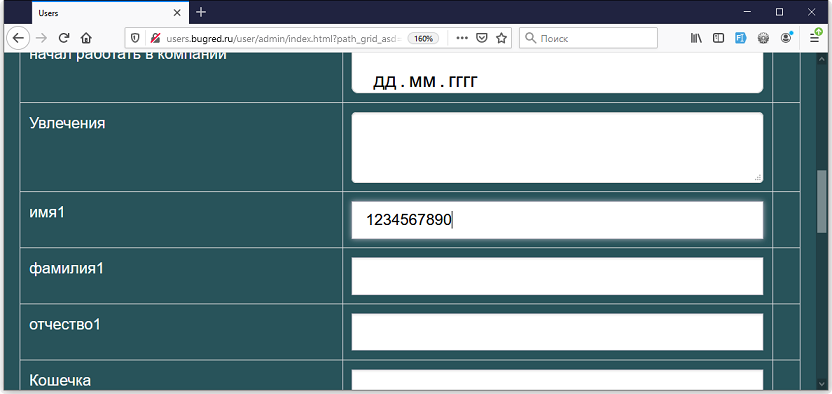
Checking the limit - trying to enter more than 10 characters. But exactly 10 is introduced, it does not give any more. You type on the keyboard, and the system simply does not respond:

This is the border! The border is on the client, we found it, hurray.
But this does not mean that you need to calm down for this. Borders on the client can be removed very easily, so it is important to check on the server too. And we, as testers, should check if there is protection on the server.
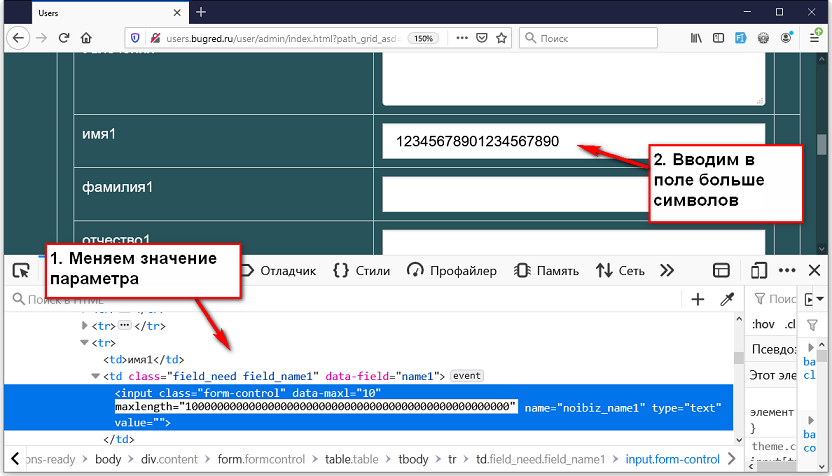
Therefore, we remove the border. To do this, right in the DOM-model (this is the structure of our page, which we searched for with the inspector), we correct the line with the parameter. Yes, it is changing. Double click on the maxlength parameter and change the value. Voila! Many more characters can now be entered than before!

Please note - characters can be entered immediately, without refreshing the page. Moreover, if you refresh the page, your changes will be lost. After all, when you refresh the page, the HTML code is requested from the server, and there your changes are not there. So play around as much as you want, do not be afraid to break something =)
In principle, to check the border on the server, you can first change the value from 10 to 1000. But if you want to look exactly for the technological border, then it is better to choose a larger value. Or remove the parameter altogether. Select and Delete!

When you find an item in the inspector, you can see numbers other than maxlength . For example, "data-max" or "data-jsmax" , or something else. Can they be considered boundaries? Only if you can read the code and find their meaning in it.
The developer can write HTML the way he likes. He can specify any attributes for the tag, with any names. It is not at all a fact that this will be some kind of border.
It can be a "legacy" element, that is, it is not processed or used at all. Just forgot to delete. Or it can be used for CSS - "if we have such and such a value, then we write in white, if that, then black."
And here is maxlengthIs a standard attribute. And if it is set, then it restricts the user - the user cannot enter more characters into the input field than specified in maxlength . So this is the border.
And everything else - it is necessary to check whether it limits us somehow, or not. How to check? Turn on the console!
Errors in the JS console
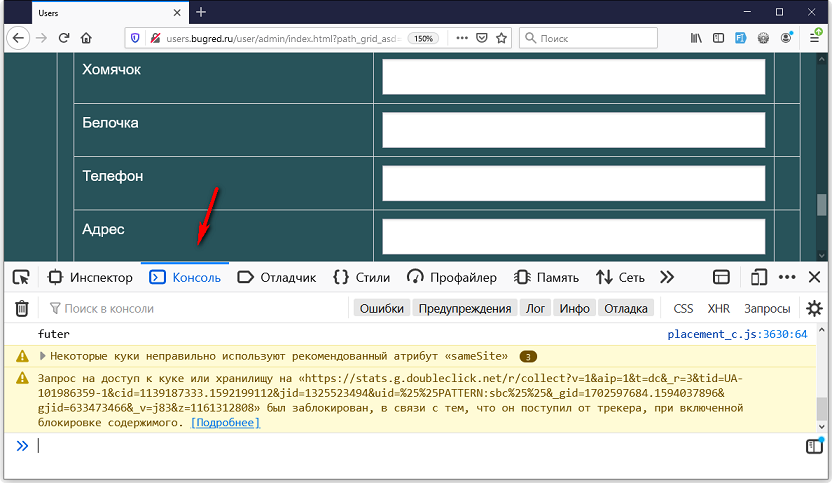
When testing the web, be sure to enable the console:
F12 → Console

And watch her out of the corner of my eye. Otherwise, you can skip the error!
It happens that the system does not show the problem in any way - nothing changes in the interface itself. Entering data into fields? Nothing is highlighted in red, but an error appears in the console. Are we pushing the button? The report is loading, everything seems to be fine, but there is an error in the console.
If an error appears in the console, this is not normal. And this must be dealt with. The error may have a delayed effect, or perhaps you just did not notice its manifestation. For example, when loading a report, one cell was counted incorrectly, because it could not load data, which I wrote to the console. At the same time, the report was loaded and it seems like there is data inside, it looks fine. But there is a mistake.
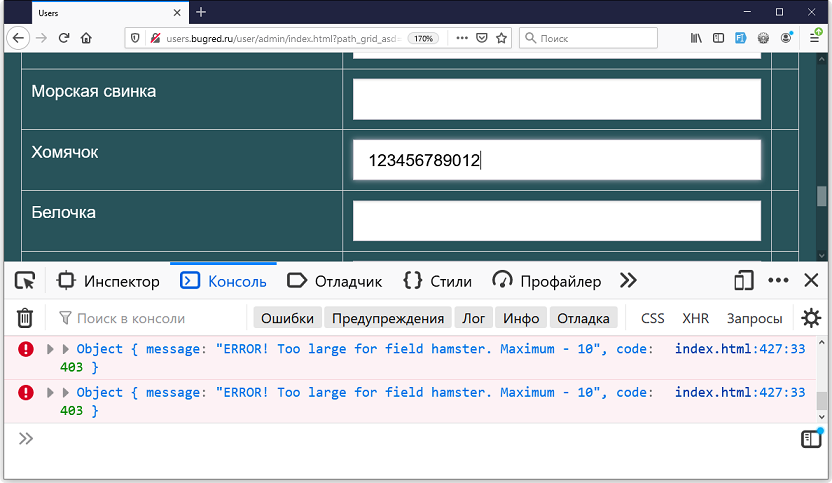
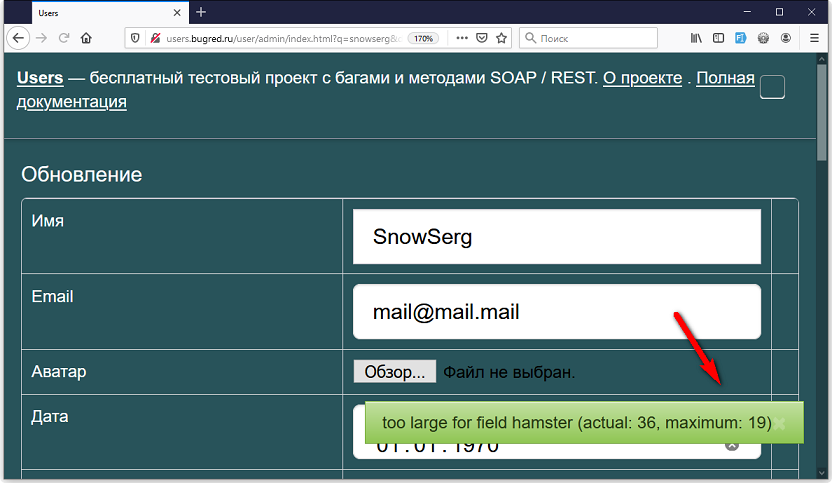
So, open the console and start filling in the user fields. For example, we drive the data into the "hamster" field. We removed the border on the client (maxlength) and print. And then we notice that an error appeared in the console!

It turns out that the developer has put additional protection on the field. In addition to maxlength, I wrote a restriction in the code. Perhaps this message should have been displayed in the interface so that the user could see that something was wrong, but the developer messed up and outputs it to the console.
In the case of Users, the developer did not confuse anything, he had to display such a message in the console according to the TK =)) Because our task was simply to show the situation when everything is fine in the interface, but there are errors in the console.
But where is the border? Judging by the error message "Maximum - 10". So the border is 10 characters. Yes? Not a fig! The border is when we have one system behavior before it (no errors), and after another.

Remember, error messages are code too. Which also needs to be tested. The developer can make a mistake and write the message incorrectly. So let's check where the system's response to input will change.
We start typing characters slowly, watching the console:
- 10 - no error
- 11 - no error
- 12 is a mistake!
Yeah, it means that the border according to JS is not 10, but 11 characters! Until 11, everything is fine, and after that mistakes start pouring in. And the error message turned out to be lying. So "trust but verify" =)
This is also a border on the client. So the hamster field has two borders on the client:
- maxlength = 10 characters
- js = 11 characters
But in the field "name 1" one border on the client: maxlength = 10 characters. There are no errors in the console when entering characters.
Behavior change
I would like to emphasize once again that the border is not only when errors are poured into the console. It can also be a change in system behavior visible to the user.
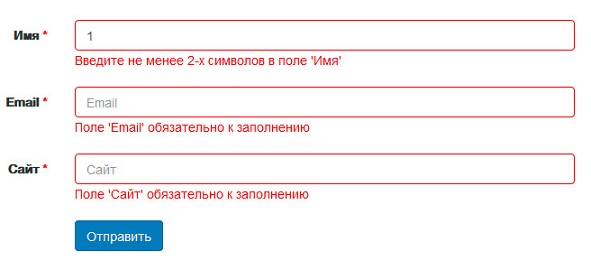
For example, an analyst decided that a name should be at least 3 letters long. Therefore, when the user places the cursor on the field with the name, a red frame appears around it and the caption "The name must not be shorter than 3 letters" appears below. I entered 1-2 letters - nothing has changed. Entered 3 - the frame with the signature disappeared. Or the frame has changed from red to green.

There are no such boundaries in Users, so I just took a picture from the Internet =)
This is the lower boundary established according to the TOR. And made on the client. Similarly, you can arrange the upper border - did you enter more than 10 characters? A red border appears around the field. So this is also a border.
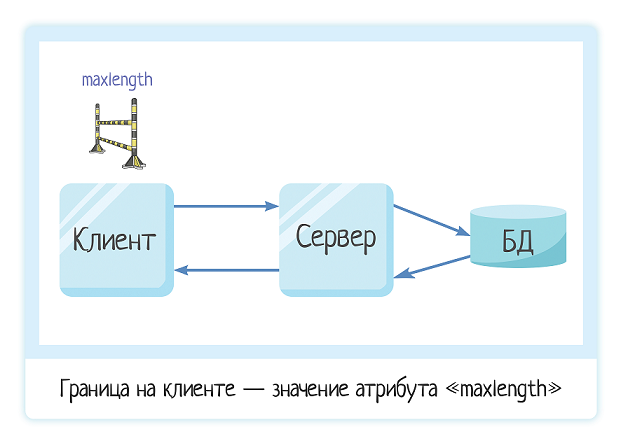
Total border on client
The border on the client is the value of the "maxlength" attribute in the character input field. You cannot enter more than this value, the system simply will not allow you to do this.

This limitation can be easily removed through the developer panel - How to remove maxlength from all form fields .
This may not be the only boundary. The developer can also write the border into the code. To find it, we follow the system. If she changes her behavior, we have found the border:
- You enter the symbols and the field has a red border and the signature "too long" - the border! In addition to "maxlength", the developer added a check
- You enter characters and errors appear in the console - also a border!
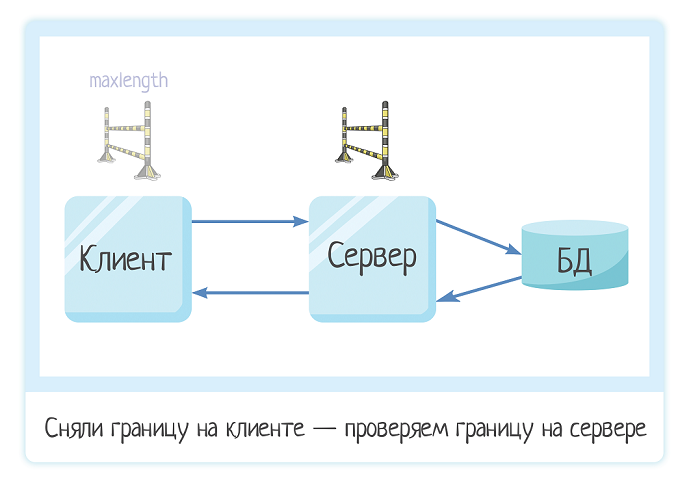
2. Server border
The server border is how many characters we can store in the system. In theory, it should coincide with the border on the client =) But anything can happen. When we need to write one value in different places, there is always a chance to make a mistake.
Since the border on the client is easy to get around, we definitely need to do this during testing. And see if there are boundaries on the server. And if so, which ones.
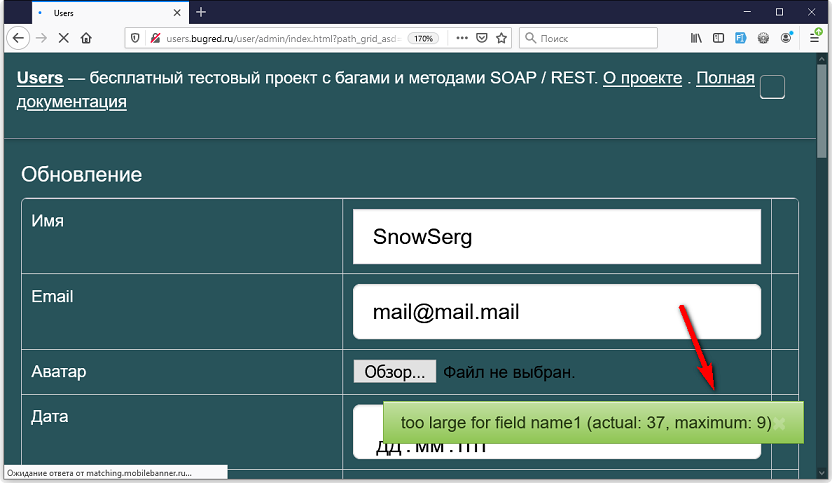
Let's remove the maxlength = 10 restriction in Users from the "name1" field, enter a long string there and try to save. When saving, the system gives an error:

This is the border on the server. The client sent the request to the server, which worked it out and returned feedback.
It remains to understand where the border is. Of course, the error message helps us with this: "actual: 37, maximum: 9"... In theory, the server has a limit of 9 characters. But we already know that this should be checked!
We check:
- Enter 9 characters, save - saved!
- Enter 10 characters - saved.
- Enter 11 characters - error while saving.
This means that the real border is 10 characters on the server. Matches the border on the client, that's good.
Now let's check the hamster field.

Aha, here the border is different. In message 19, but we remember that it is lying. We check - the border is 20 characters. And on the client it was 10, in maxlength! So the boundaries are different.
In general, this is a reason to post a bug, because the boundaries must match. True, it can be closed as a "won`t fix" , well, saved a little more, and okay. It is much worse when the developer is wrong the other way:
- Server - 10 characters
- Client - 20 characters
As a result, you can enter 20 characters on the client, but when saving, we get an error. Not good!
After checking the upper boundary within the "adequate" limits, it is worth looking for the technological boundary. We removed the limitation on the client, introduced several million characters. This is very easy to do. We take any tool from the article " How to generate a large string, tools ", substitute, save.
If the system gave exactly the same error as before, then approx. This means there is no technological border. Well, that's nice. The main thing is that we tried to search =)
Why do we need to do this? Because the system can not only save data, but somehow pre-process it. Check by condition, or something else. And then the system will master a small line, but no longer a huge one.
See also:
Technological border in the tips for legal entities - if you enter 1000 characters, nothing will happen, but if "war and peace" ...
3. Border in the database
The border in the database is how many characters will fit into the database. When creating a base, we indicate the dimension of each field. Here's an example from the folks :
- surname - VARCHAR (255)
- name - VARCHAR (100)
- city - VARCHAR (20)
This means that in the field "last name" we can store 255 characters, in the name 100, and in the city - 20. When trying to push a larger string there, the system will generate an error from the series "ORA-06502: PL / SQL: numeric or value error : character string buffer too small " .
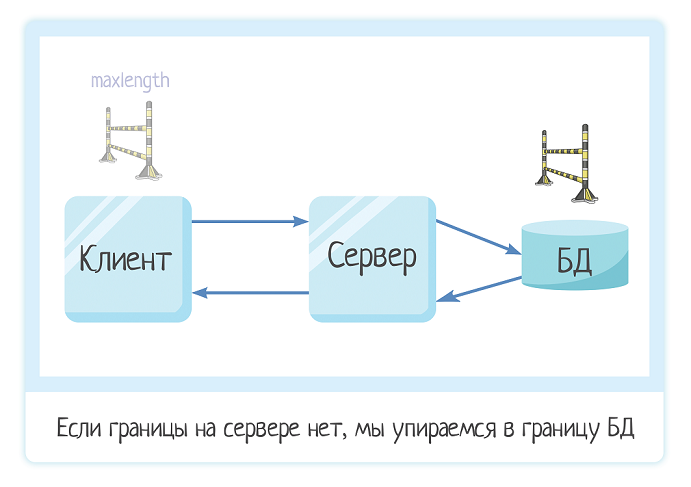
It is important to understand that we will see the database border only if there is no border on the server. The search path for the border does not change:
- Removed the border on the client
- Stuffed a big line
- Trying to save

So, if the developer has set a border on the server, then we will see a handled error - beautifully (or not so) rendered, with quite meaningful text. Because the developer wrote it and it is about our application.

And if there is no border on the server, then we will see an unhandled error. It can be an error like "ORA-06502: ..", or a code streamtrace - a bunch of characters incomprehensible to an ordinary user.

Of course, there may be another situation - when the border is larger on the server than in the database:
- Server - 20 characters
- DB - 10 characters
And then it turns out to be a funny situation. Yes, we have protected ourselves from the insertion of "war and peace". Entering 25 characters or 25 million characters - you get a meaningful error. But if you enter 11 characters, then oh! A big and scary stack trace in full screen.
Therefore, when testing a black box, do not try to figure out a LOT of characters at once. Try meaningful meaning first. And if you removed the limitation on the client, it is worth trying the boundary value for it. Was maxlength = 10? Try 11 characters. And then 55 million, and then 55 million.
Total: checklist for finding boundaries
In a client-server application, boundaries can be at each link. And ideally they should match. But we have to check it out!

There may be more boundaries. On the client, a developer can impose several boundaries at once: both maxlength, and behavior change when crossing a certain line (js code).
There may be fewer borders. From the series “let the user not enter stupidity”, and as a result, there are no restrictions on the client and server. But the dimension of the fields in the database remains.
How to find boundaries:
1. Check if the field has maxlength - this is the most obvious boundary on the client.
2. Remove this restriction .
3. Enable the JS console (where can we go without it?).
4. Start to drive characters, about 50-100 into each field. Follow up:
- — ?
- — ?
If the behavior of the system changes, or errors appear in the console, this is also the boundary on the client. But the other is in js code.
5. Try to save these 50-100 characters. This is how we look for the border on the server and / or in the database.
If the system generates a meaningful error like "Field too long" - this is an error on the server. If the error is unhandled, most likely there is no border on the server, and you found the border in the database.
You can find the exact value of the border using the bisectional division method. Well, or using the logs / text of the error message.
6. Introduce 100 million symbols ( tools ) and try to save them to find the technological frontier.
In the course of the article, we checked the “name1” and “hamster” fields in the Users system using this checklist. Results:
Name1 field:
- maxlength - 10 characters
- server - 10 characters
Hamster field:
- maxlength - 10 characters
- js - 11 characters
- server - 20 characters
Everything is good for the name, the boundaries coincide. But when examining the "hamster", we discovered 2 problems at once - the difference between the client-server boundaries (10 and 20), as well as an error in the console. You can post bugs!