Tips, theory and proven techniques from moonlearning.io - for beginners and professionals alike .

— UI-. . — , . .
. ,

-. , , — Pantone, CMYK, HEX RGB. HEX RGB, , -, - .
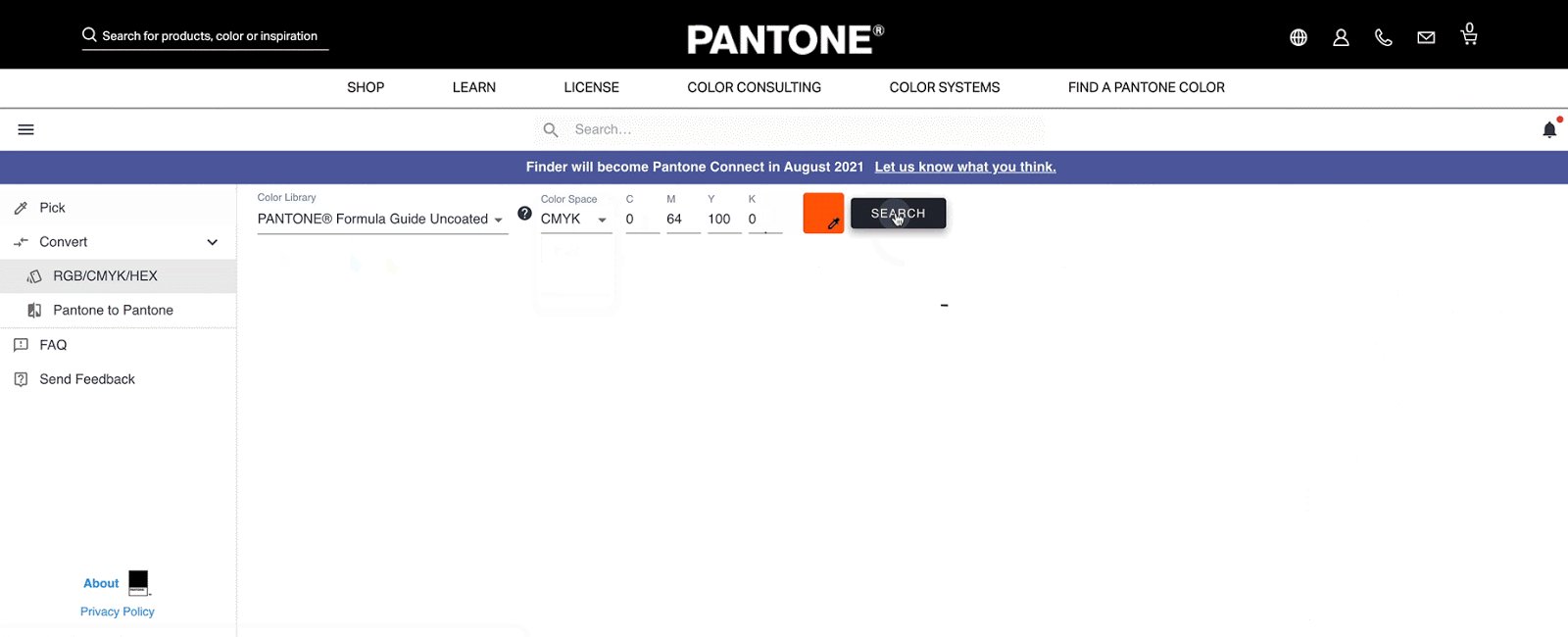
Pantone →

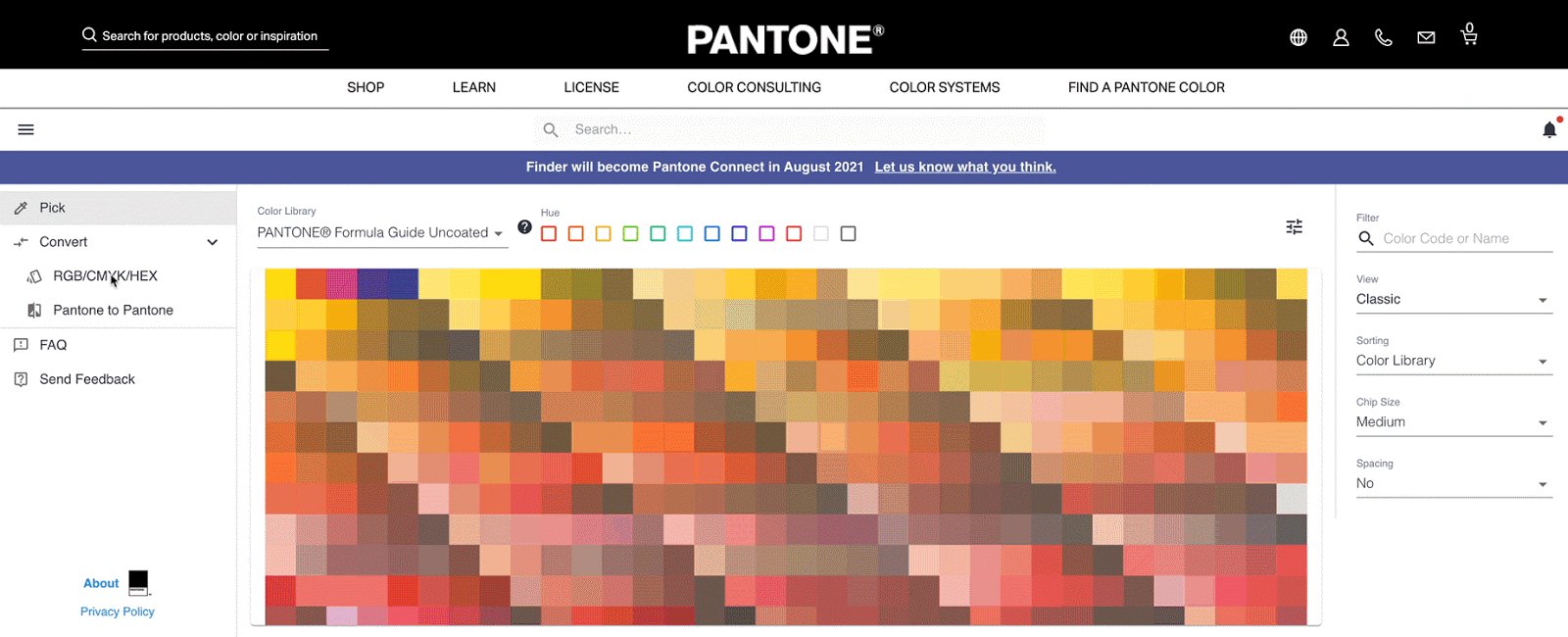
— . Pantone , Pantone . Pantone. Pantone — , ( CMYK).
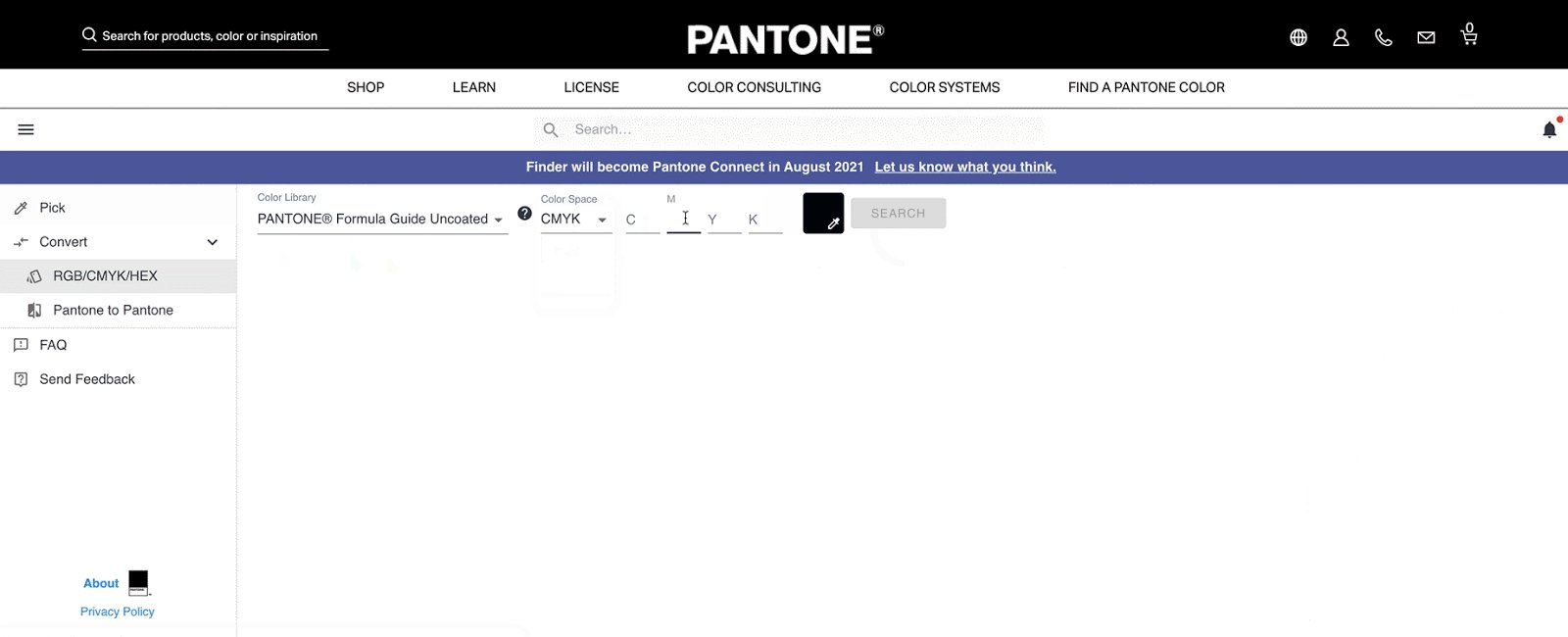
CMYK →

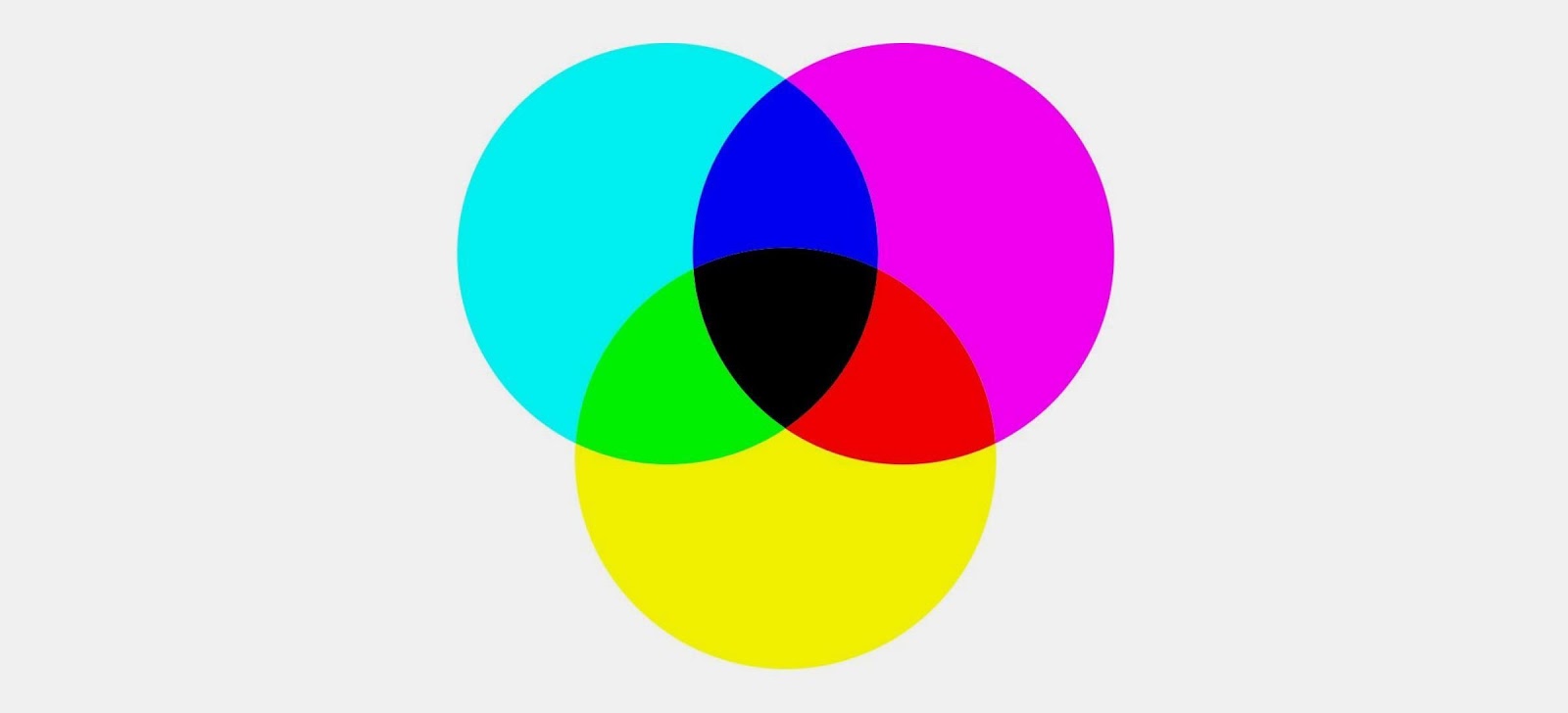
: (cyan), (magenta), (yellow) (key — ) — . .

RGB → UI-

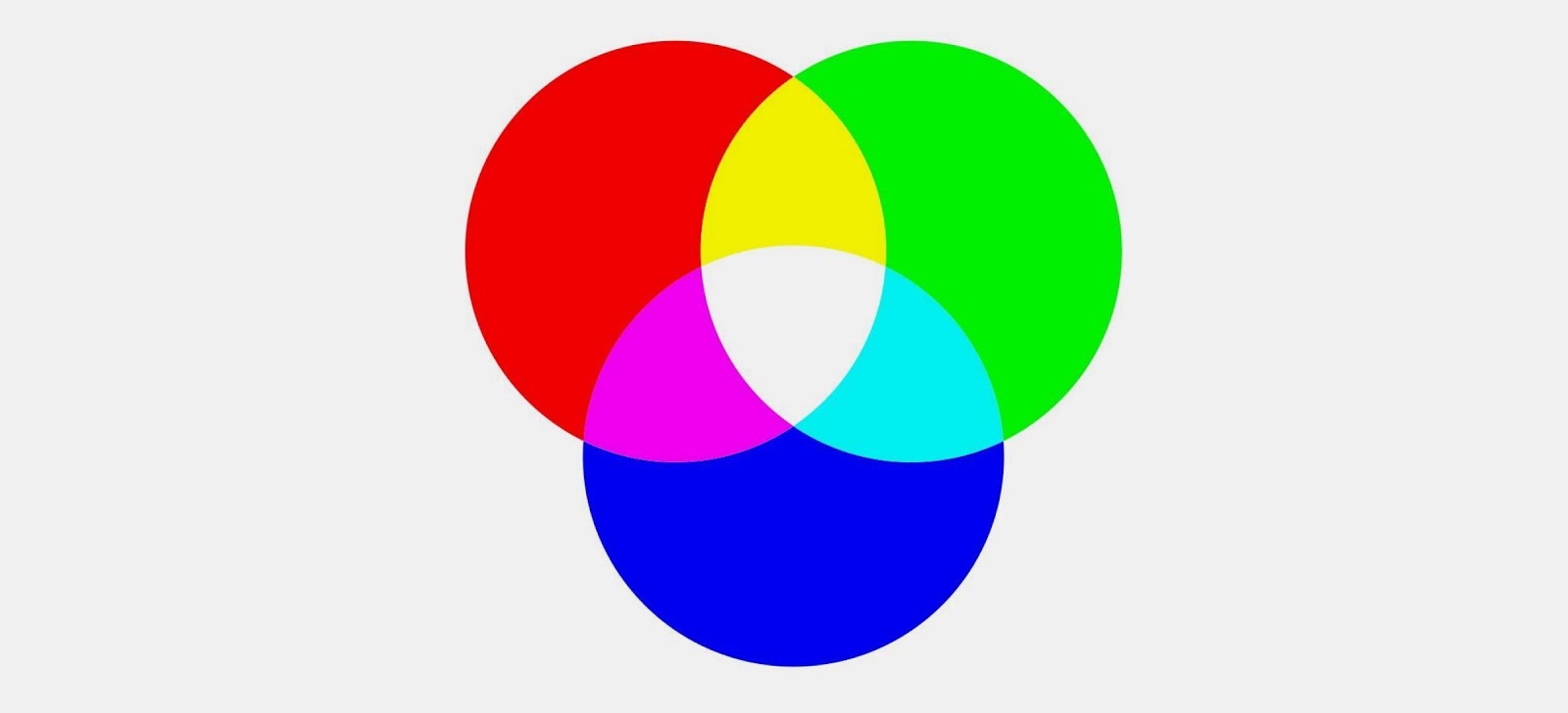
RGB — (R), (G) (B) , . , (). . 100%. , — .

RGB- UI- 0 255, : R = 255, G = 255, B = 255 ( RGB = 255, 255, 255) — , RGB = 0, 0, 0 — .
RGBA → UI-

RGB, - — A, 0,0 ( ) 1,0 ( ).
, , RGBA = 255, 255, 255, 0,5 — 50%.
HEX → UI-

! RGB — , , HEX — , RBG-. HEX- , , .
: R, — G, — B ( RGB HEX ).
. , : , — . — .
«» . .

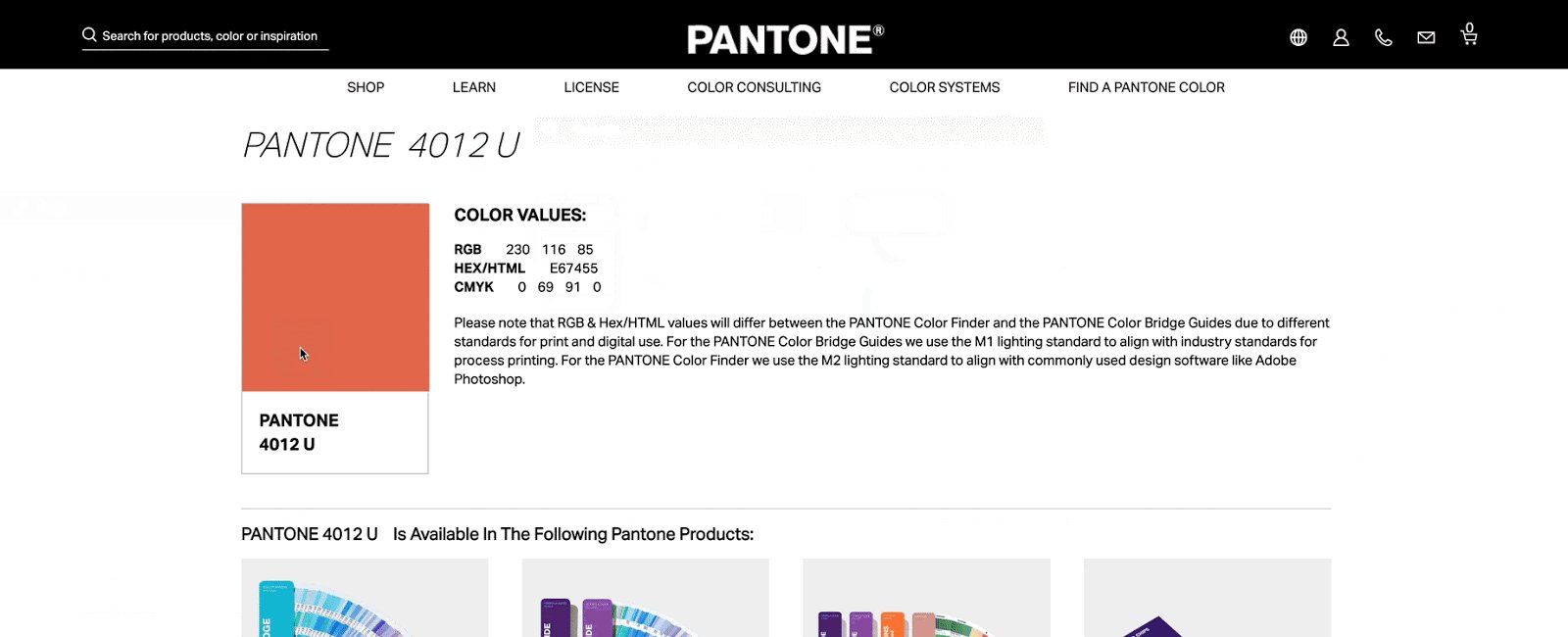
HEX, RGB CMYK — Pantone. , . Pantone HEX, «Pantone to Pantone» ( , ).
. , Pantone, — .
UI-?

UI- , -.
( — ). , , .
, , , — : .
, UI-
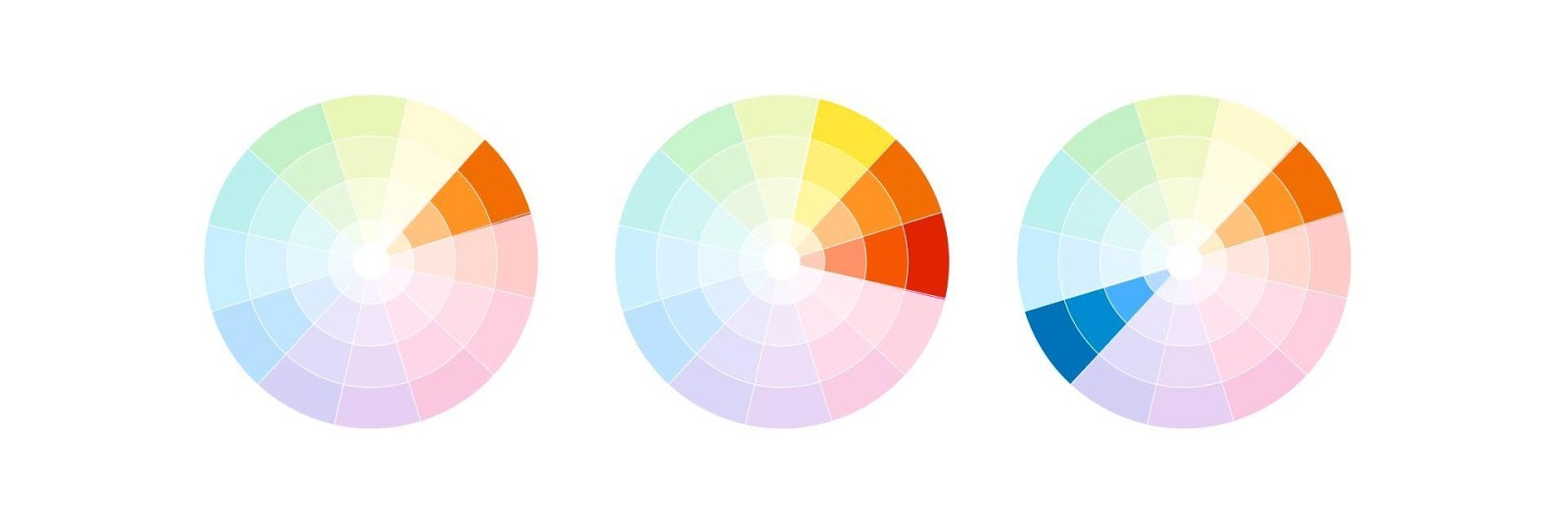
— . , .

( — , — ) , . , .

, — . .

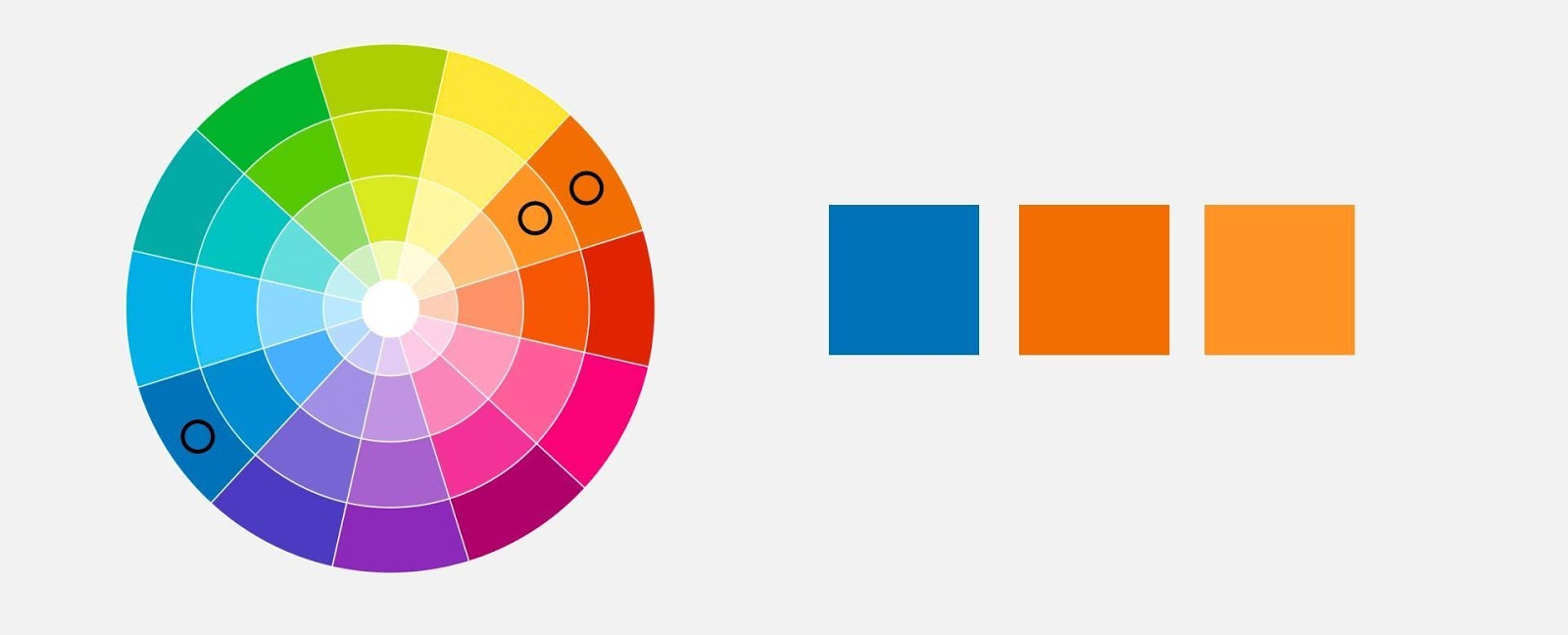
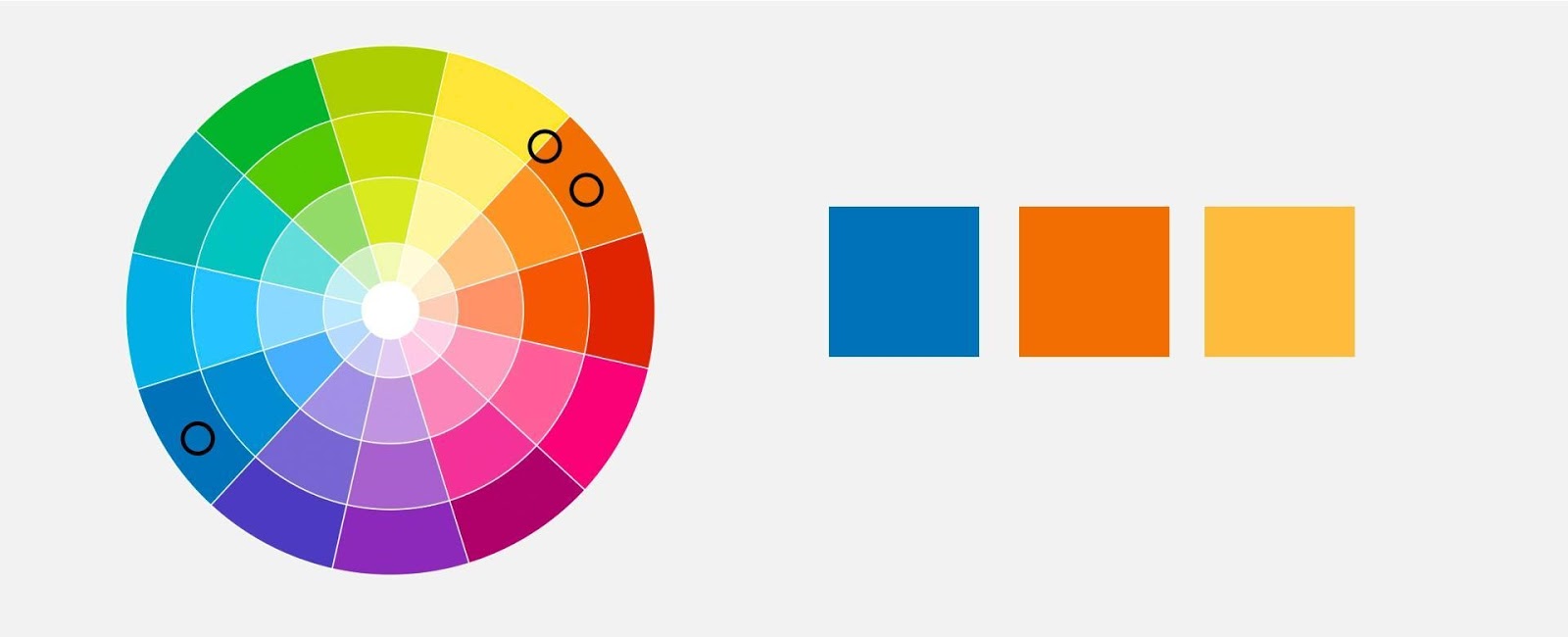
, , — . , 90°. .

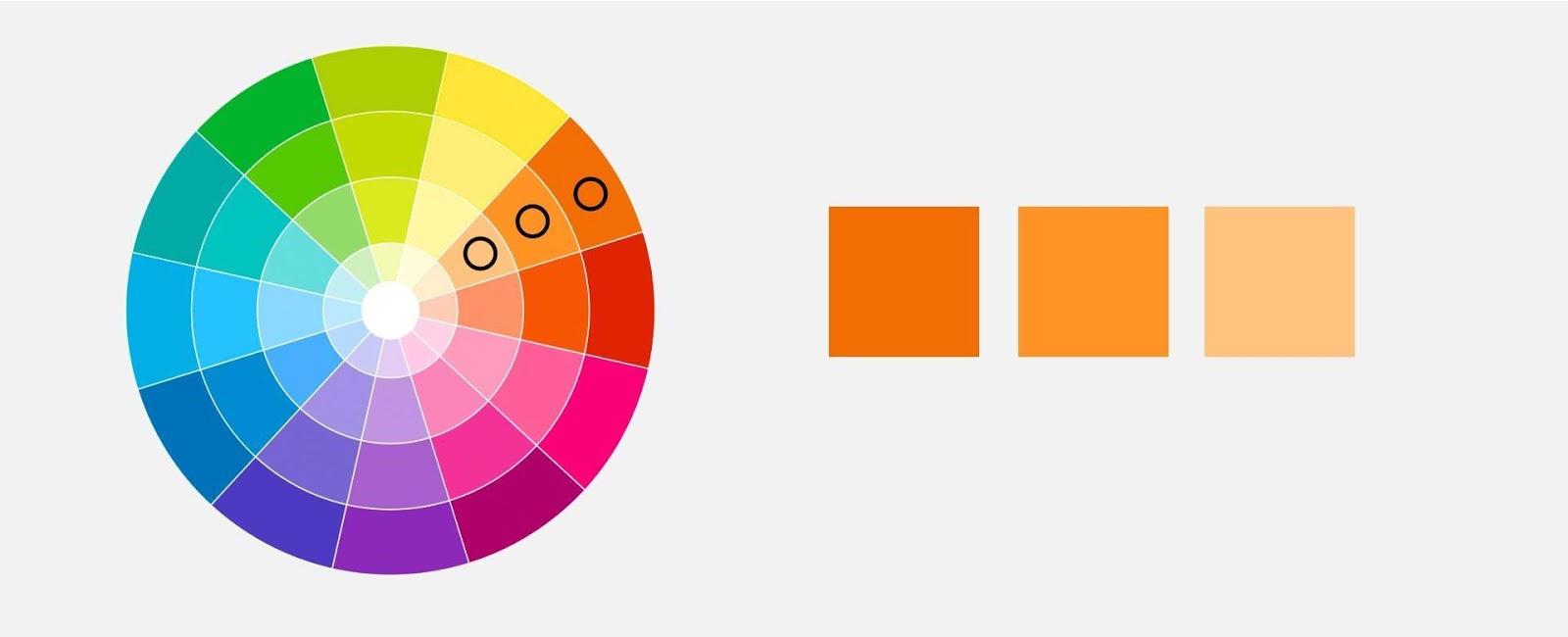
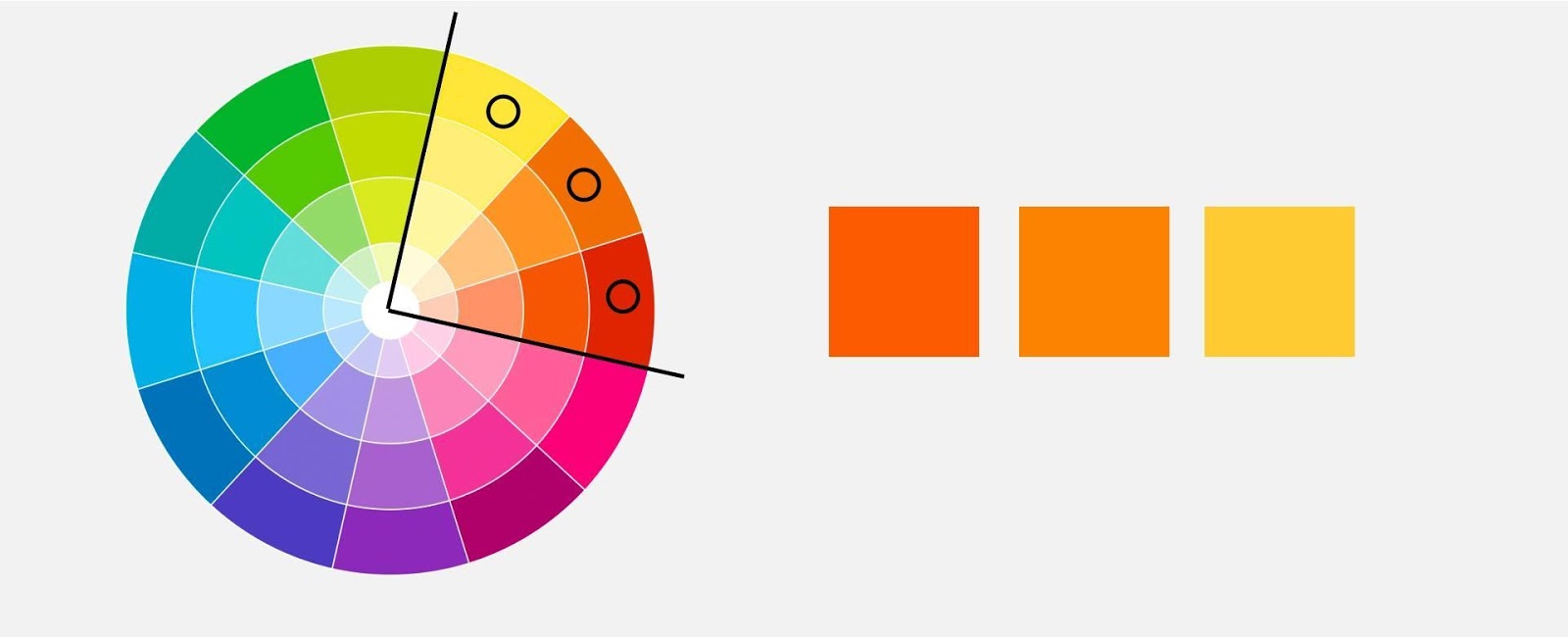
- — . , — . , .

— : « ».
, — , , — .
, — , . , , — , .

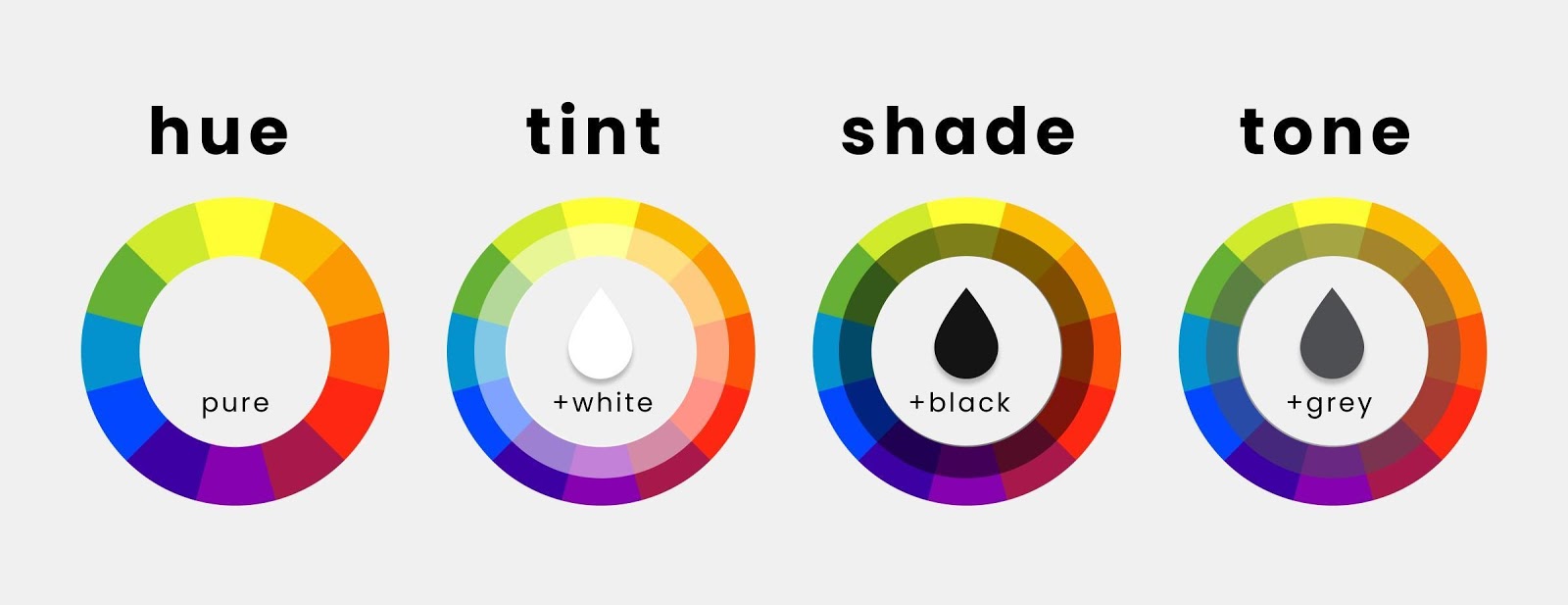
(hue) → , . , .
(tint) → .
(shade) → .
(tone) → .
, . — , « ».

. «P» , . «P» , , — .
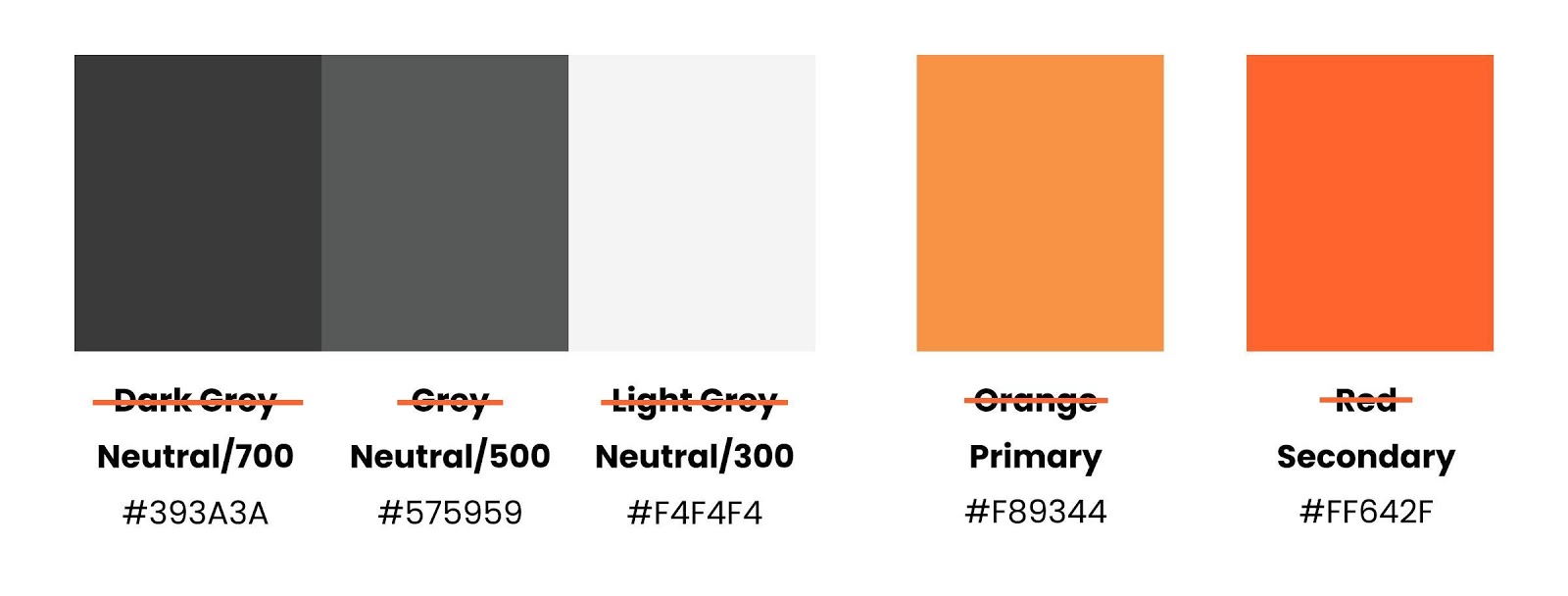
HEX-, — , . - , — . — . — , .

, — () -.
(, ) — - , .

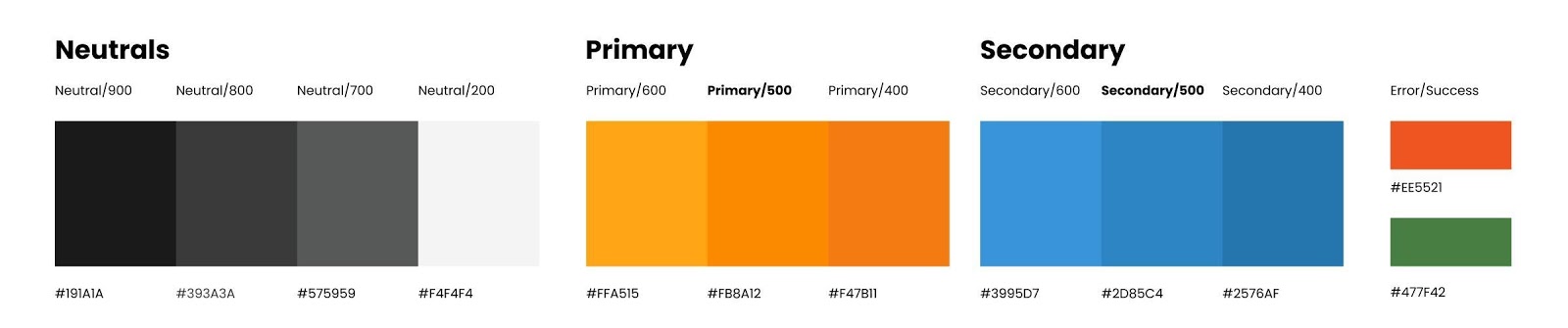
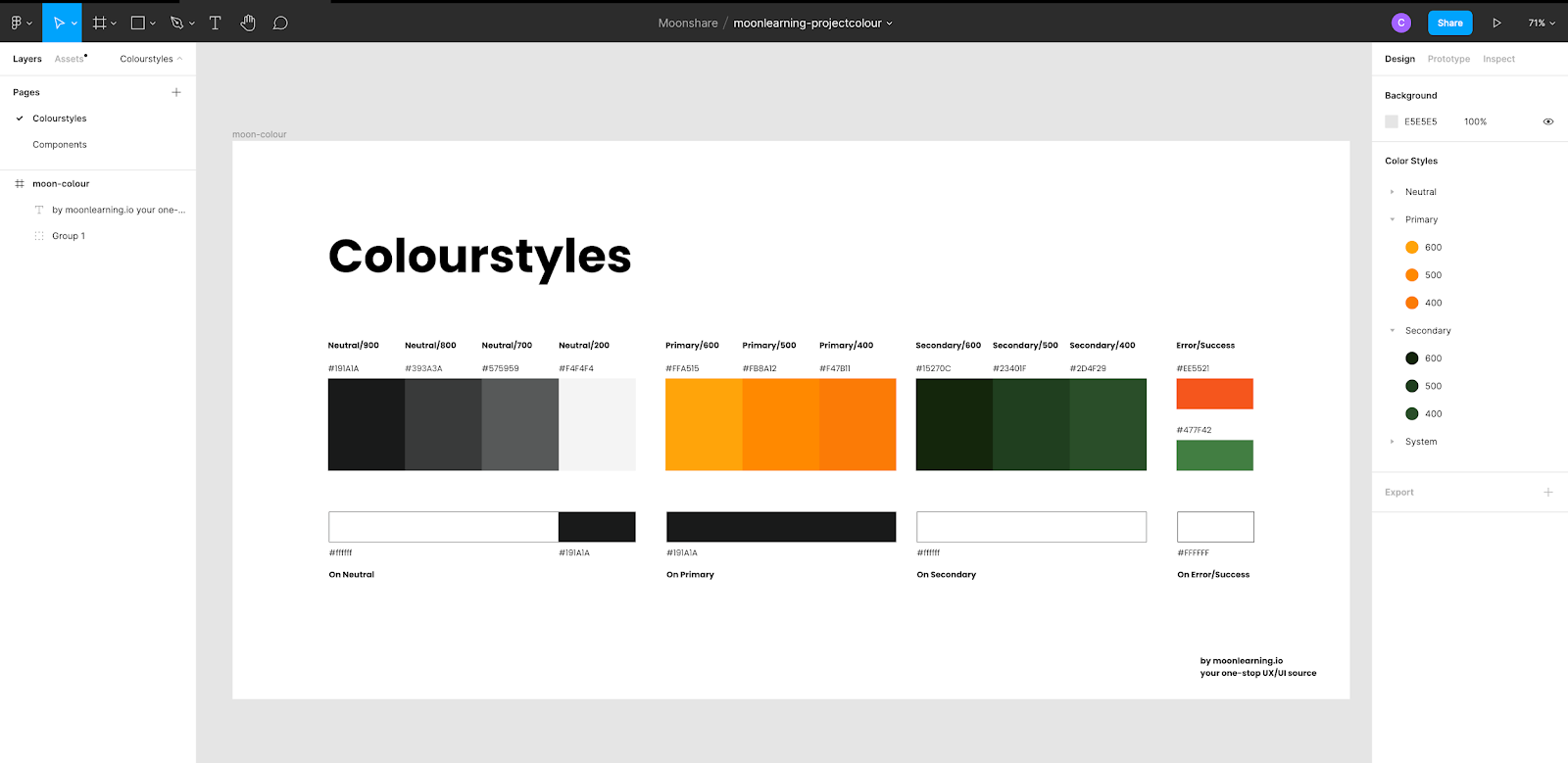
, , — , , , , . . . ( ).
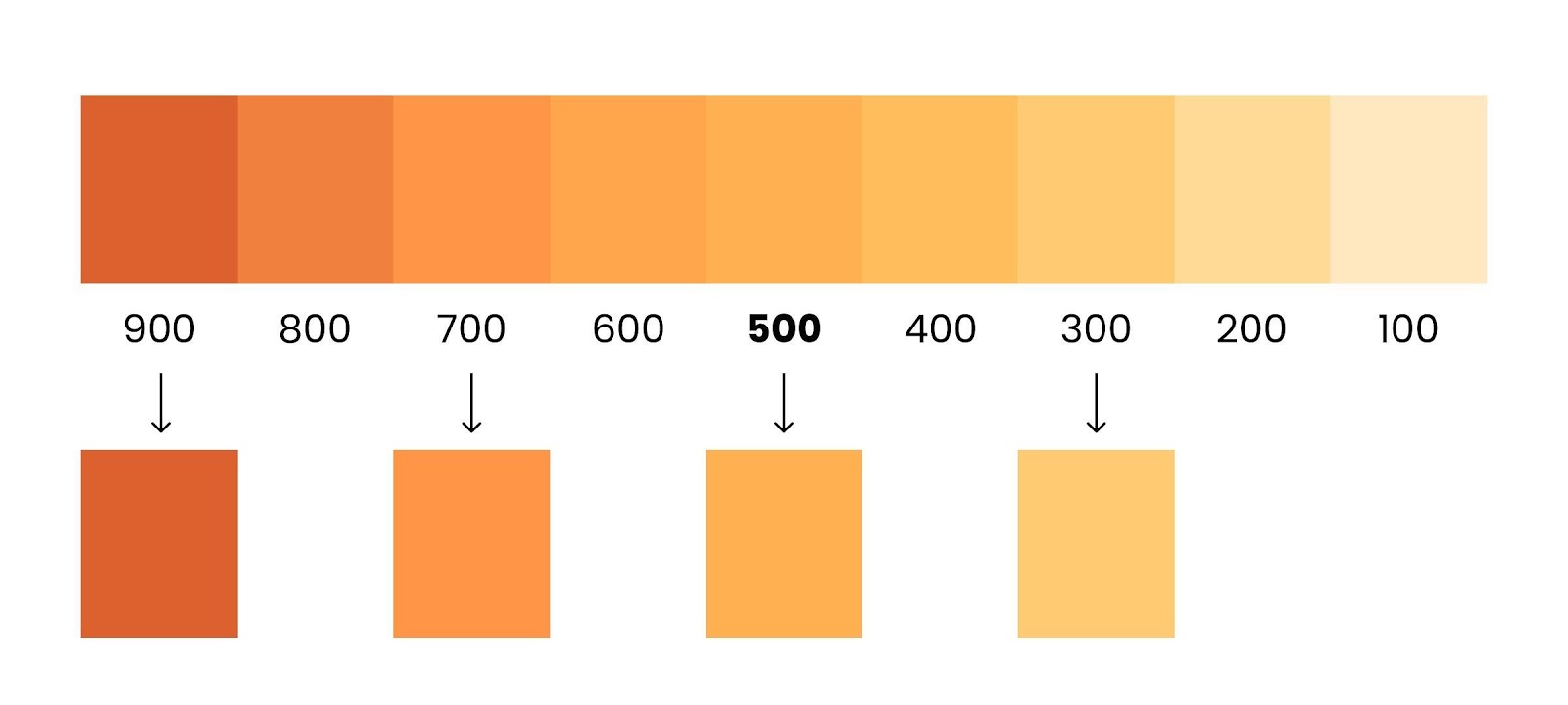
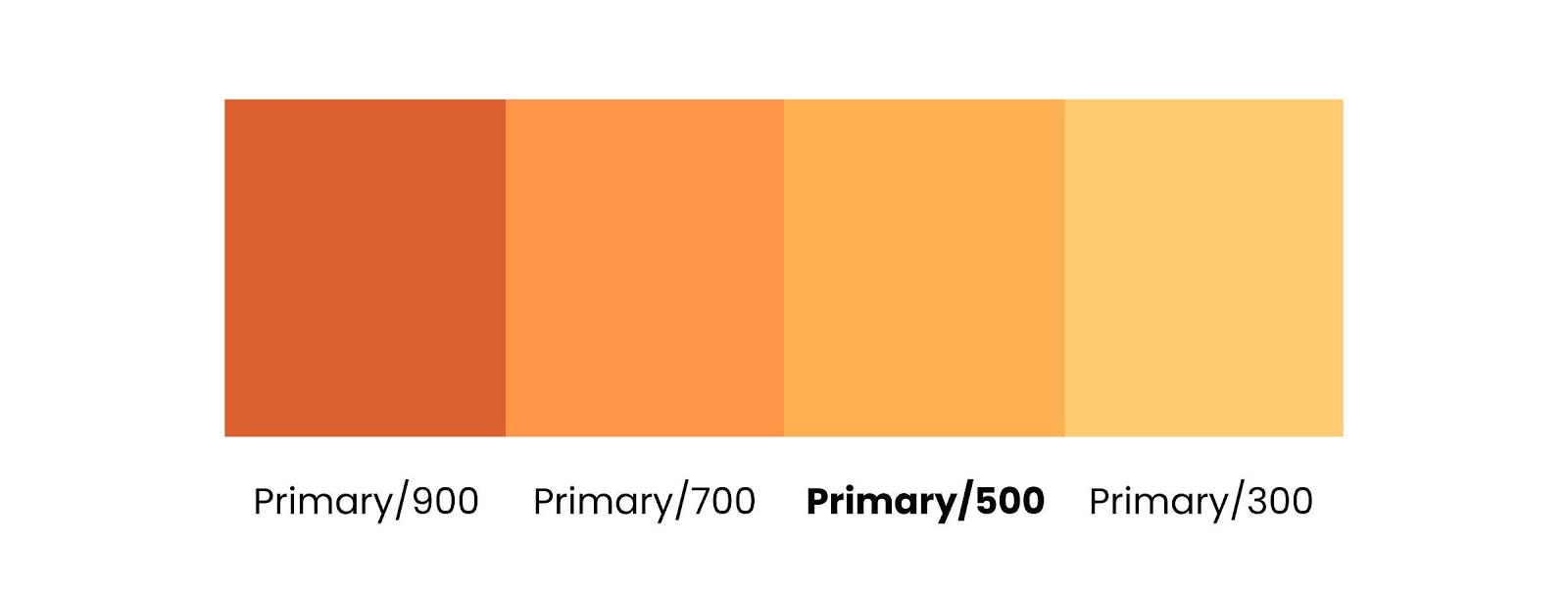
— , . « » 100 — . 10.

500, .
(1, 2, 3, 4 . .): , . .

, , — , , . , , — , !
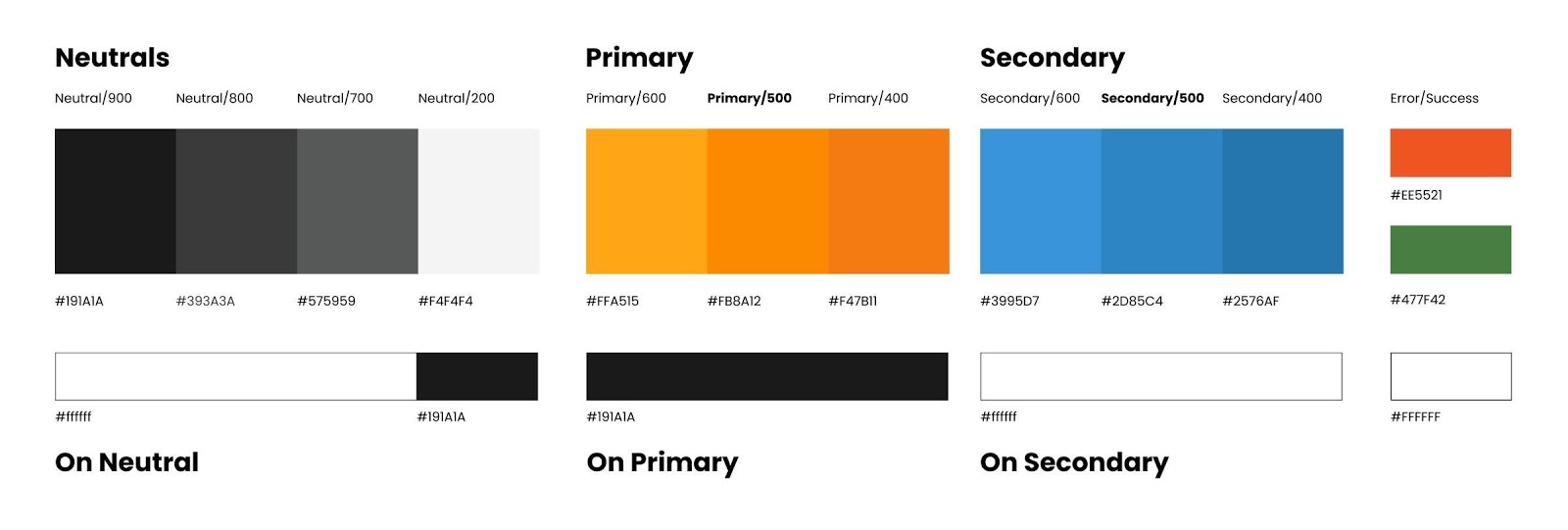
(on-color) — , , (, ). :

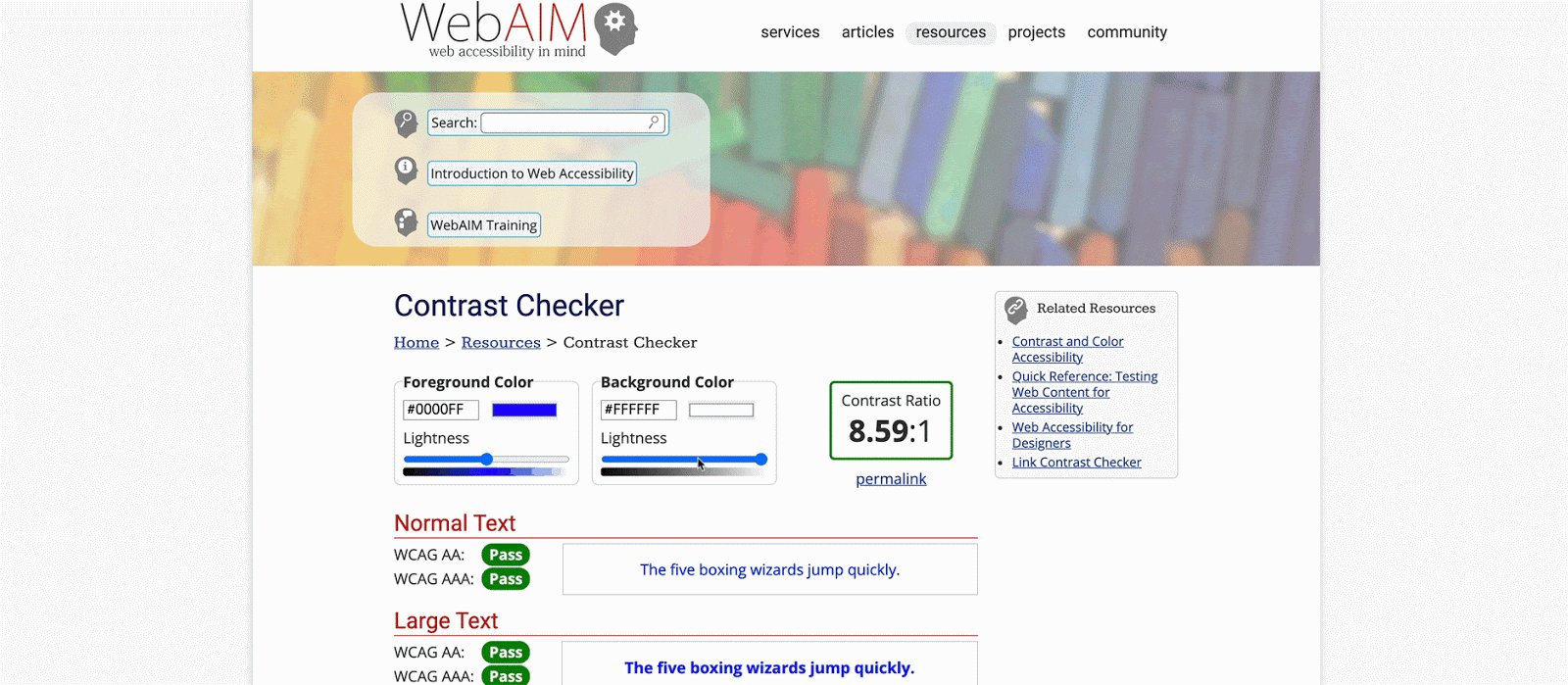
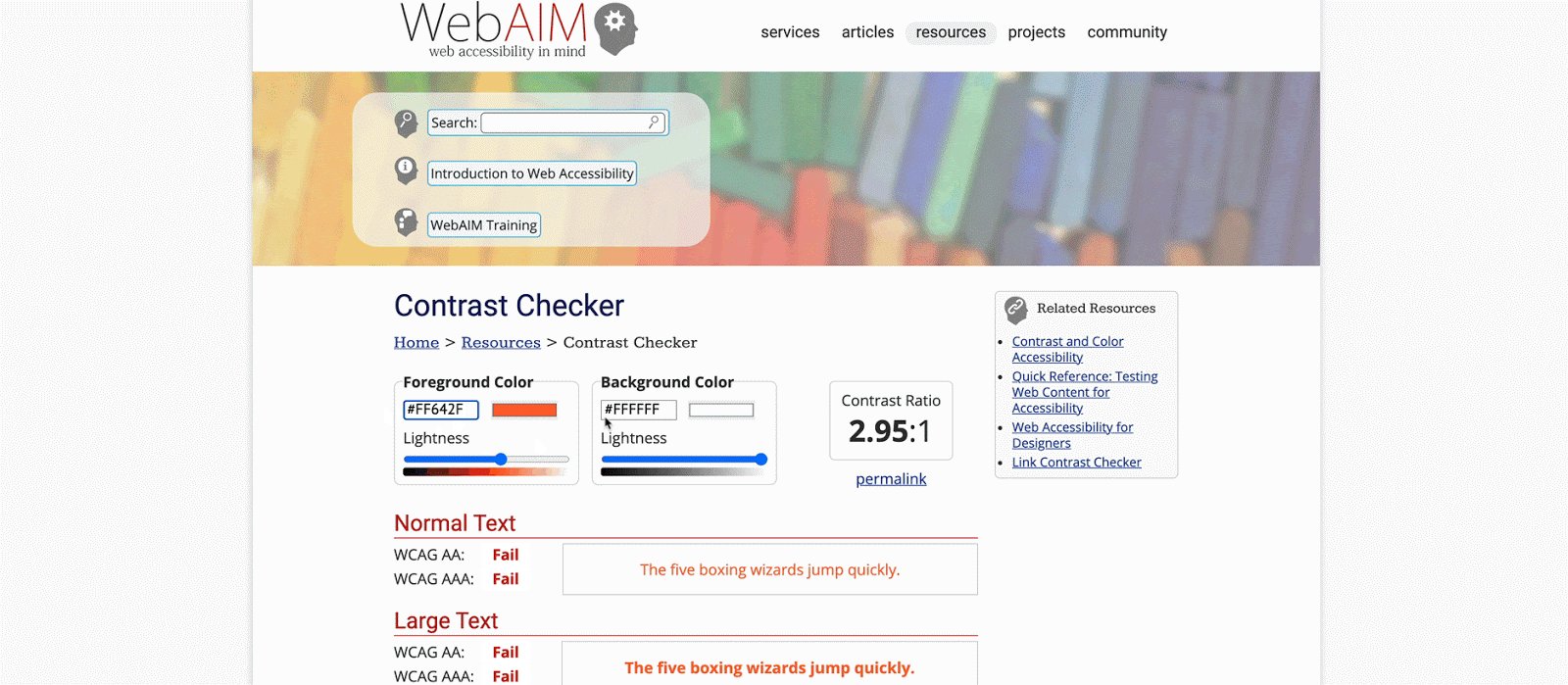
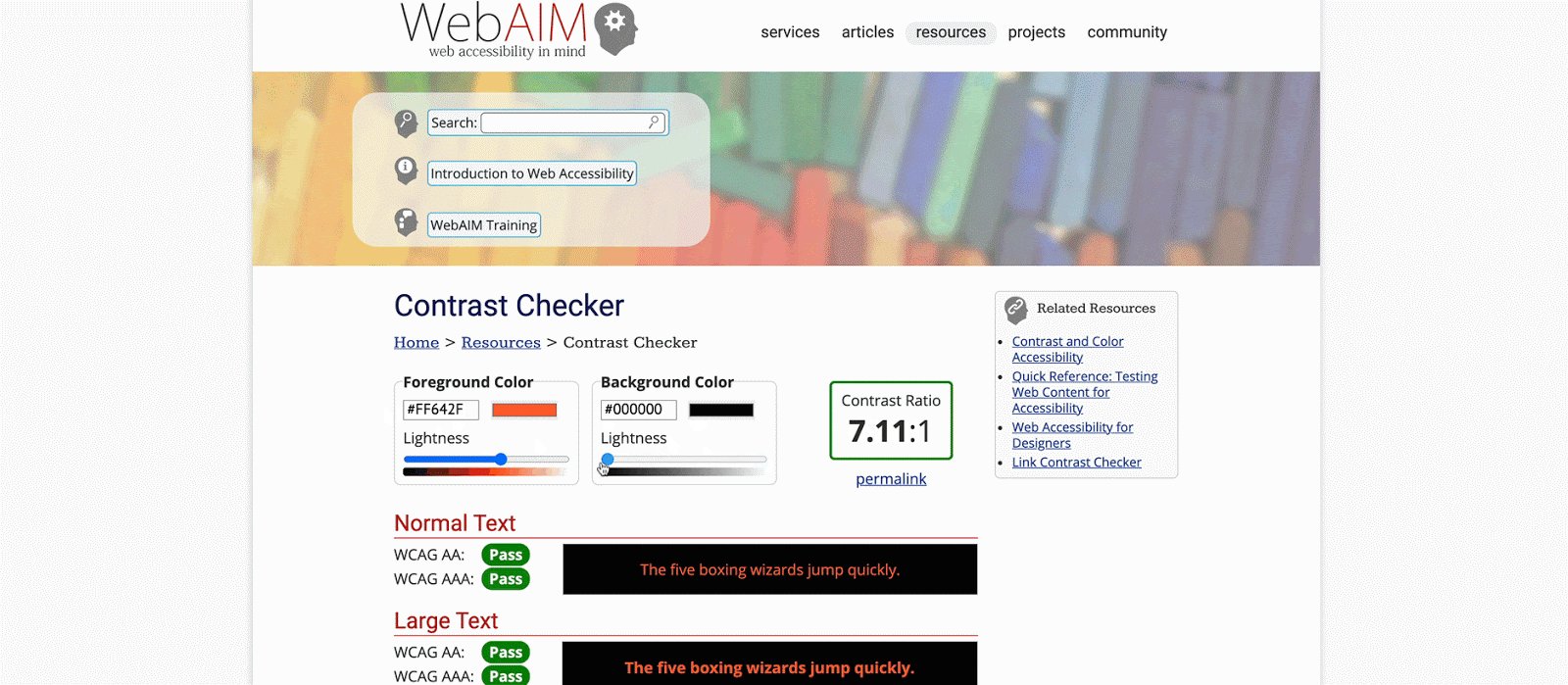
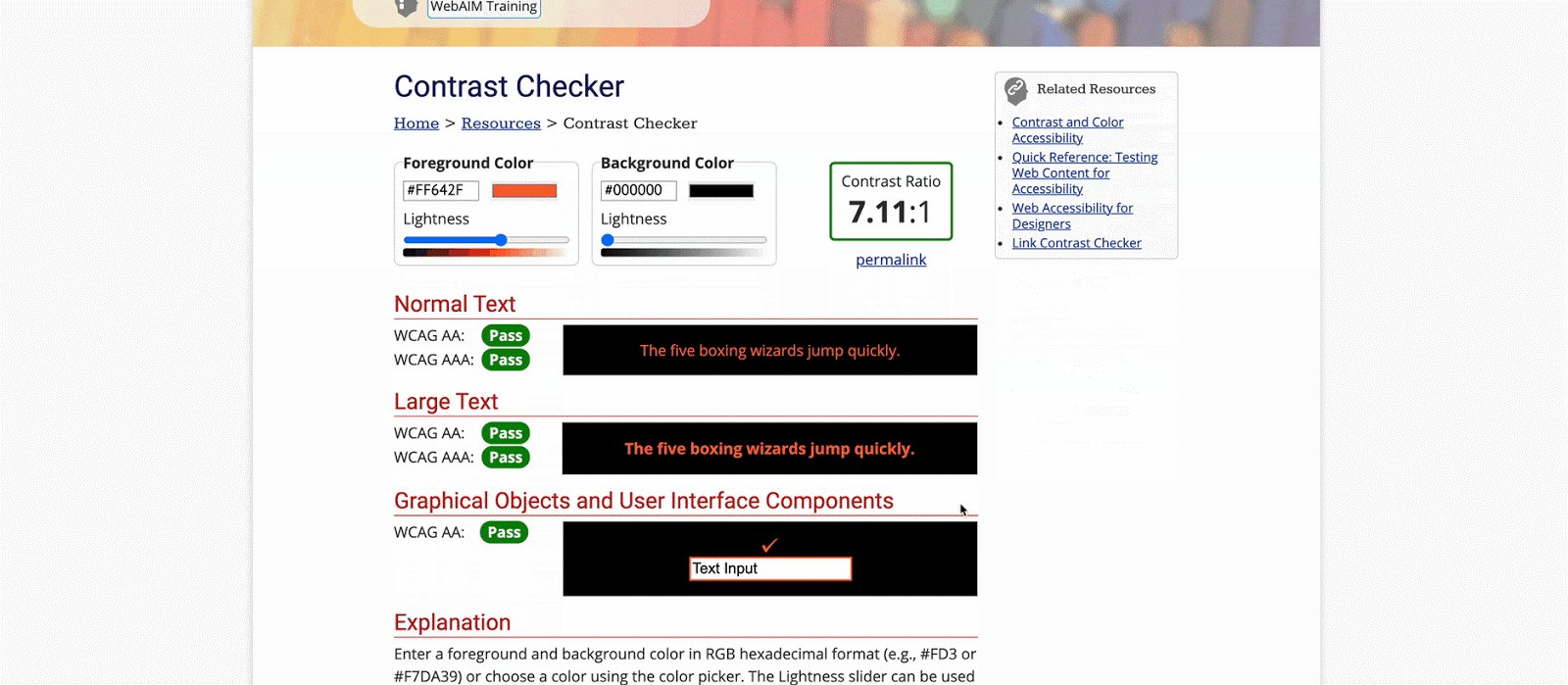
— - (, ), . , , WCAG.

2. , — -, . — , , -, — , . , , .
!

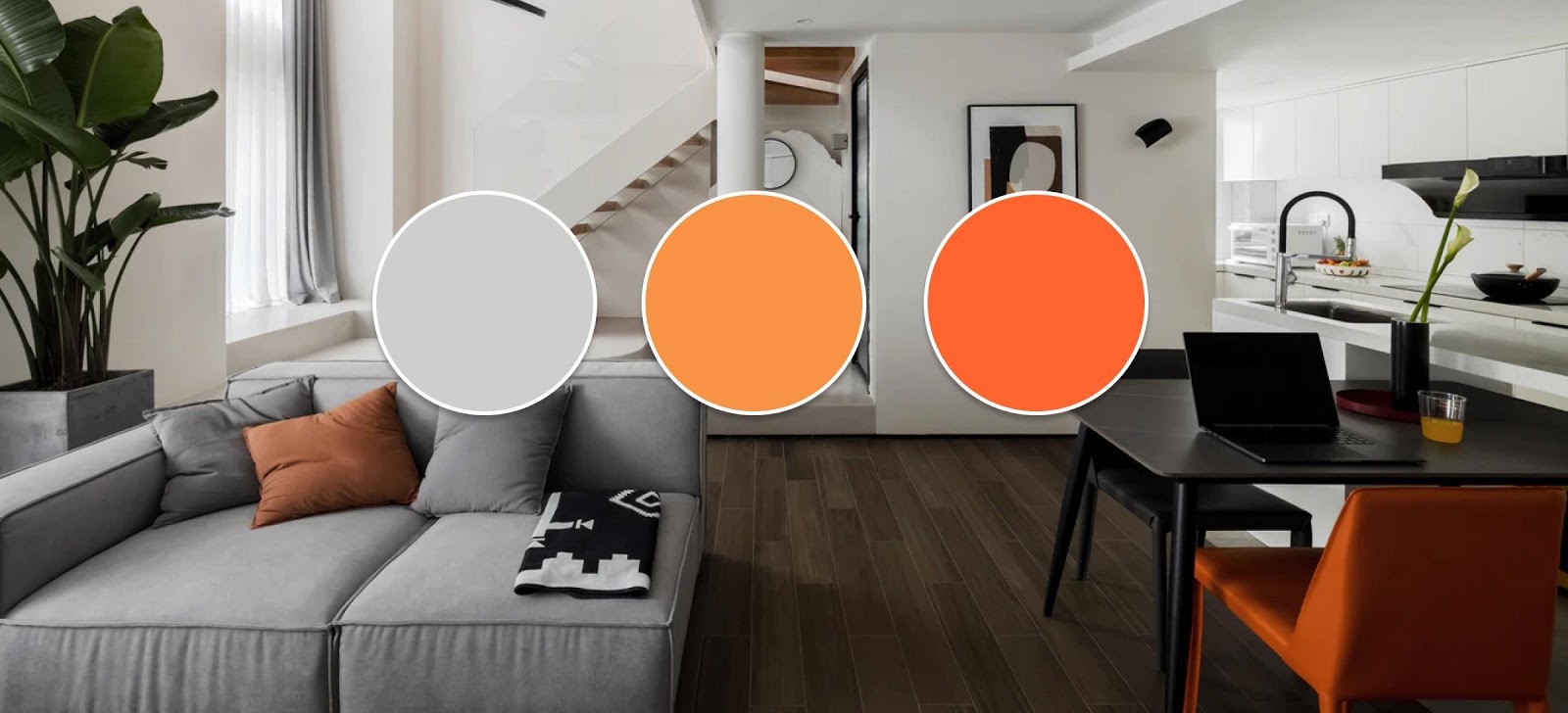
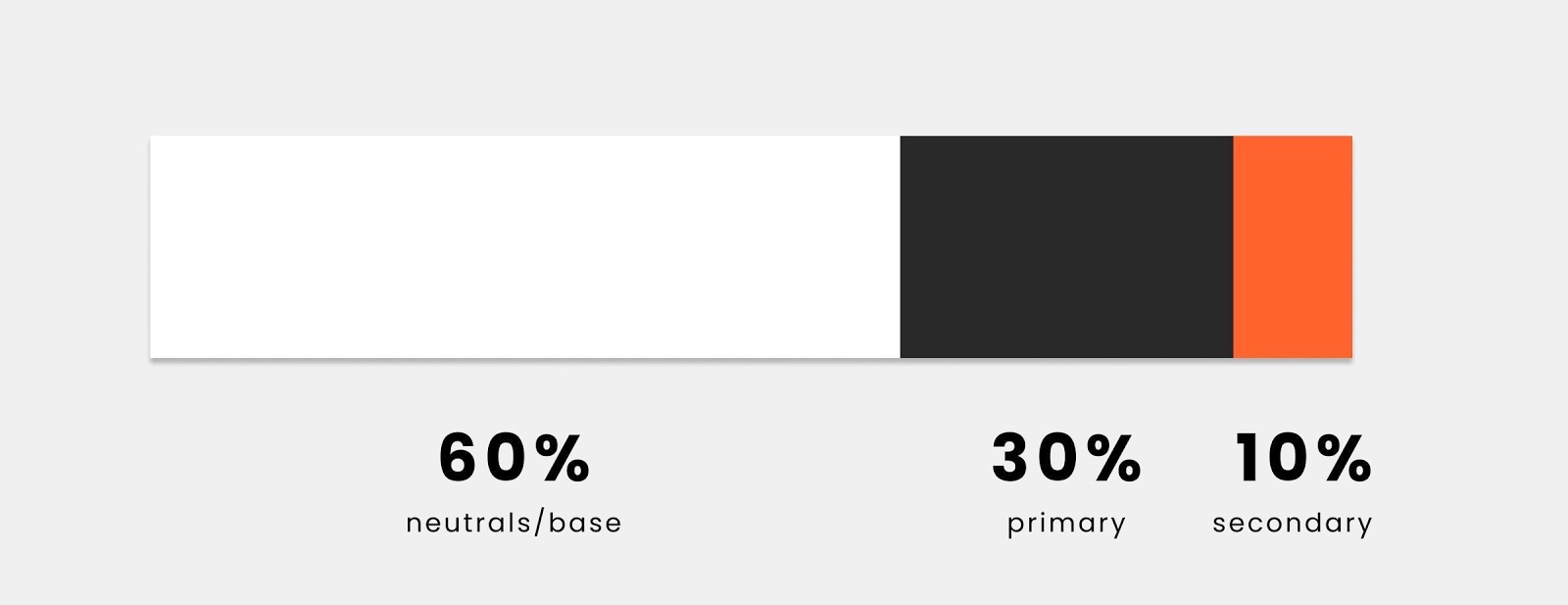
«60-30-10»

, , , , «60-30-10»: 60% , — 30%, — 10%, (, ).
— 60%, — 30% 10% — .
, « » . , . — .

, .
!
, moonlearning.io — UX/UI- .
Alconost.
Alconost , 70 . - , , API, , 24/7, .
— , , , , , , , Google Play App Store.