You may already be using Grazie , a plugin for the Intellij IDEA development environment that checks natural languages for grammar, punctuation, and other types of errors. The project team is currently working on a plugin for Chrome that will do the same, but in the browser. With some of the tasks they are assisted by interns - students of specialized programs from different universities. For example, Olga Shimanskaya is a third year undergraduate student in Modern Programming at St. Petersburg State University and is in practice coding for the Grazie Chrome Plugin. During the spring semester, Olya implemented parsing of markup languages (LaTeX and Markdown) into plain text and tried to approach the task of highlighting the syntax of the selected language in the browser. Read what she did and what didn't, read under the cut.

A few words about myself

! , 3- « » . - ( 30 ) . , .. 2018 . , .
: - . Grazie - Google LAMBDA . , Grazie: , , .
Grazie Chrome Plugin
Grazie — Intellij IDEA. , . Grazie Chrome. « ?», — . — « Grammarly ». Grazie , IT-, Grammarly . : Markdown, LaTeX . — , design-, . Grazie Chrome Plugin.
Note: Chrome JetBrains, , .
. , :
.
.
.
TypeScript, Webpack ESlint.
, code review . / .
Markdown. unified. , Markdown , , . npm .
:
remark-parse — 5 . .
AST ( ). .
.
.
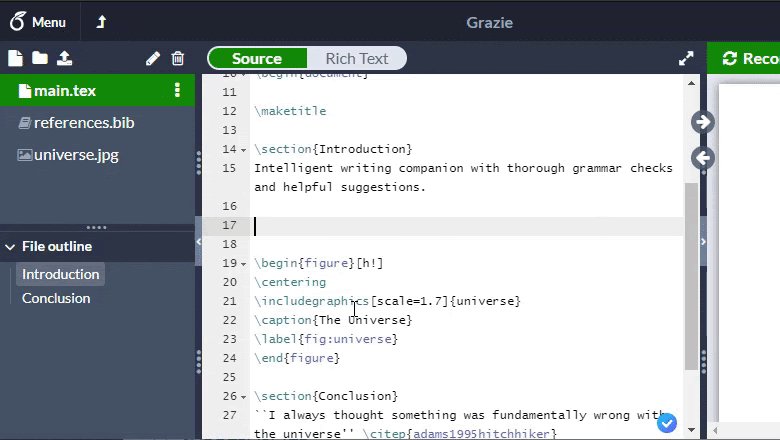
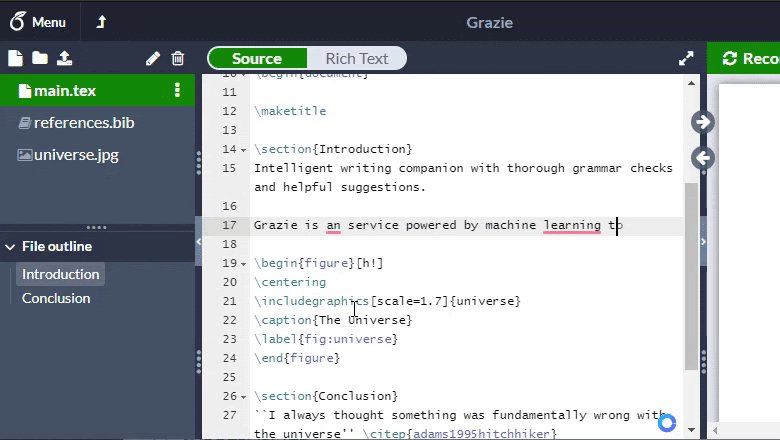
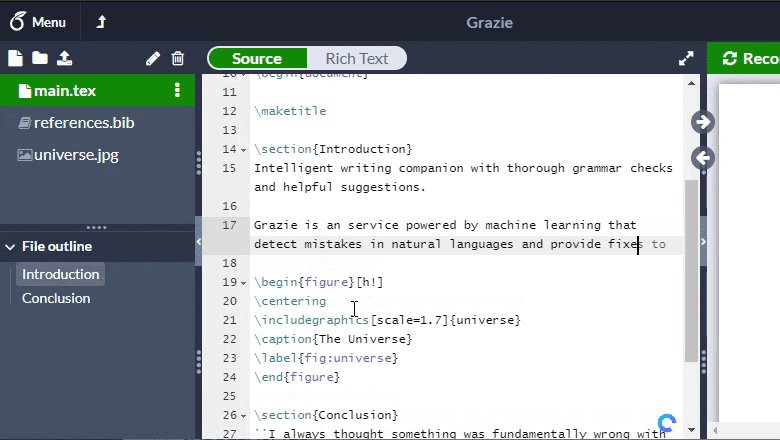
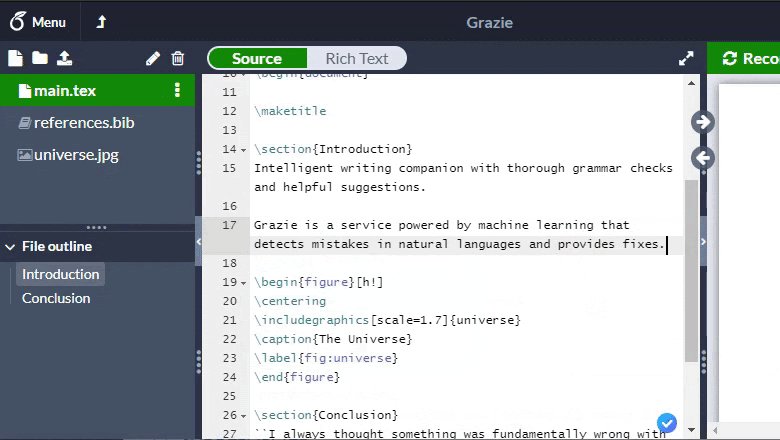
LaTeX
: LaTeX, Markdown. LaTeX, Grazie Plugin Overleaf/Papeeria, . , Grammarly, , Overleaf’a.
, Markdown, . LaTeX , LaTeX - . , , - -). . , - ( , , PSPACE-). , -, . , -. , , LaTeX’a , .
Tree-sitter, Markdown. Tree-sitter ( .js) (!) C. LaTeX, : AST , — , (/), , . . , , , .
…
, Tree-sitter C. JavaScript , .wasm , . - : , , (Google CSP eval WASM ).
, :
, . Google - .wasm .
, , / AST / .
.
LaTeX!
.js .g4 ANTLR4. , JS, antlr4ts TypeScript. , 700 , 2 . .

AST. . — , , , , «Some title» \title{Some title} ( : \text, \author, \date).
5 :

:
1. DOM- //.
? , - editor’e CSS background-color. editor’a, <span> . , , . ( , , - , )
textarea input , shadow-root.
, div / .
2. , , .
mix-blend-mode , - . , , , -, , . -, . , , .
, , div . — . — . : , , div’e . , .
, HTML- CSS- . : canvas CSS Paint. C . , canvas , . , . , ...
Markdown LaTeX. , - LaTeX’a , , . , - .