
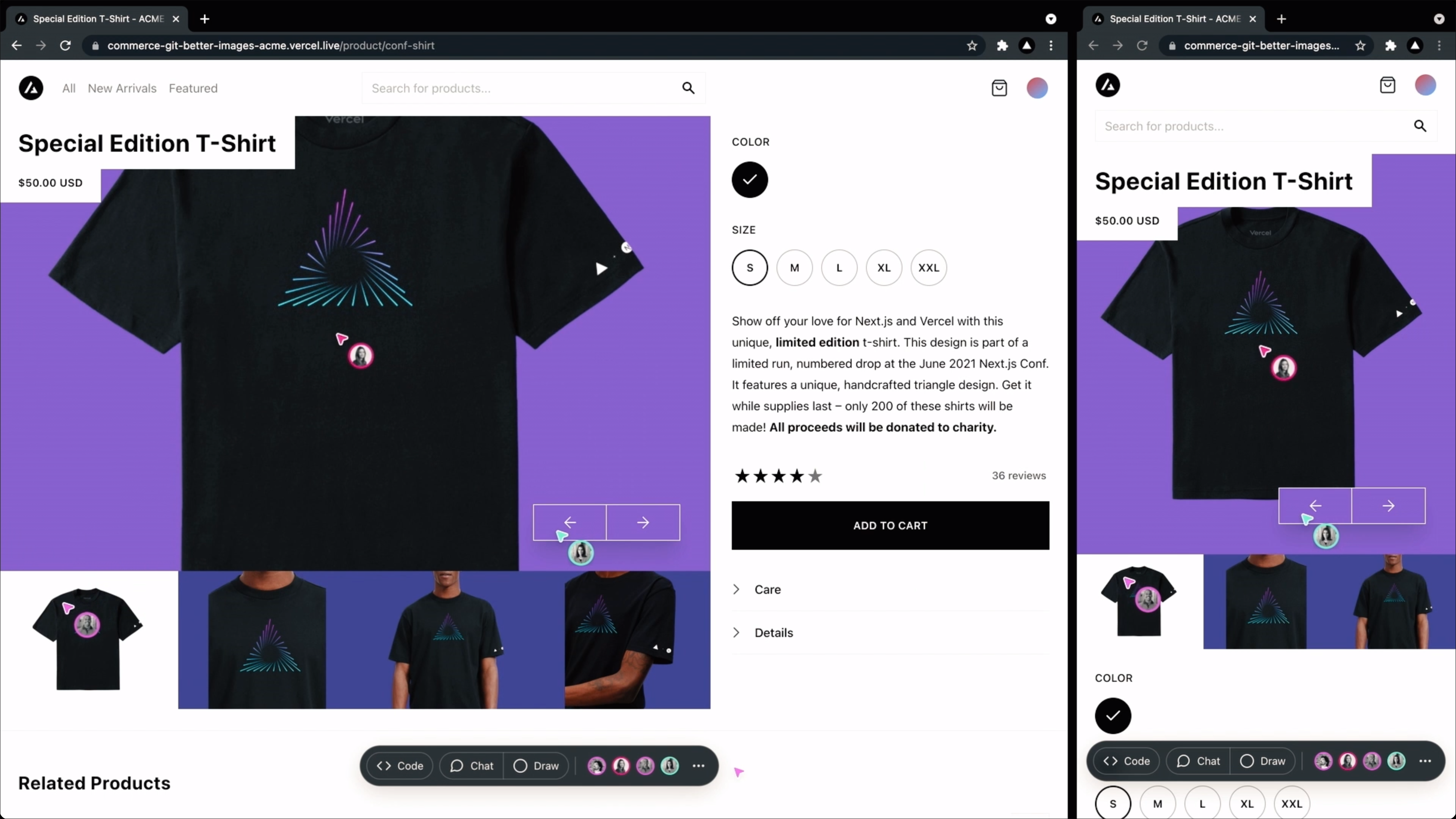
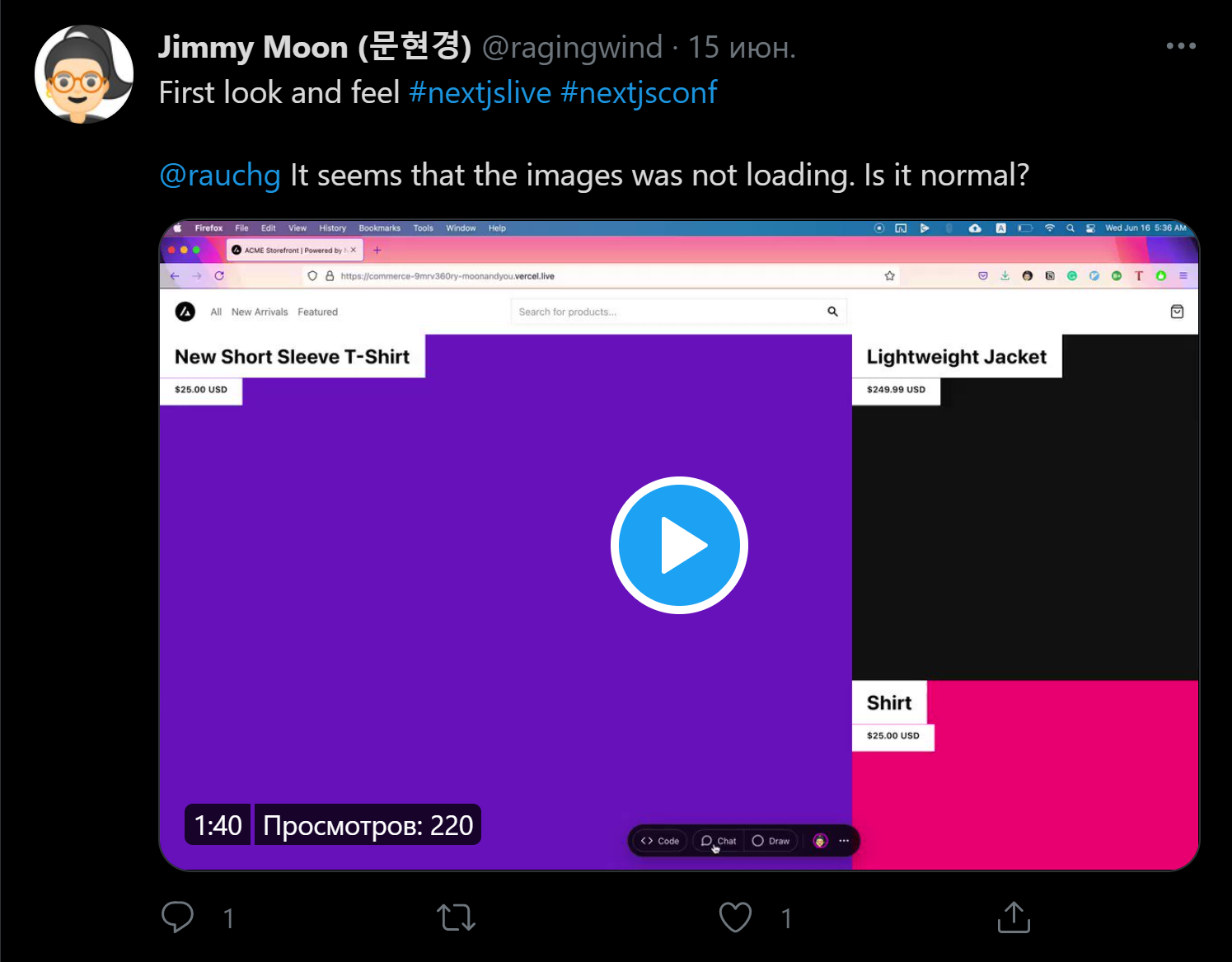
It has been almost 2 weeks since the presentation of next 11. Unfortunately, this news bypassed the Habr and it's time to fix it. First, a little about the presentation. It was a site where colored cursors were strangely visible and text was printed next to them from time to time. After a little reflection and after reading the first comments, it became clear that in front of me were the same participants in this event. Nice and promising intro. However, this was perhaps the only hint of what to expect from the presentation. Surfing the web did not bring any results and could not find a word about the upcoming conference. Of course, using next for the last few years, it was possible to roughly imagine what technologies are about to appear with full support, to understand who will help in their implementation and what goals the company will pursue.
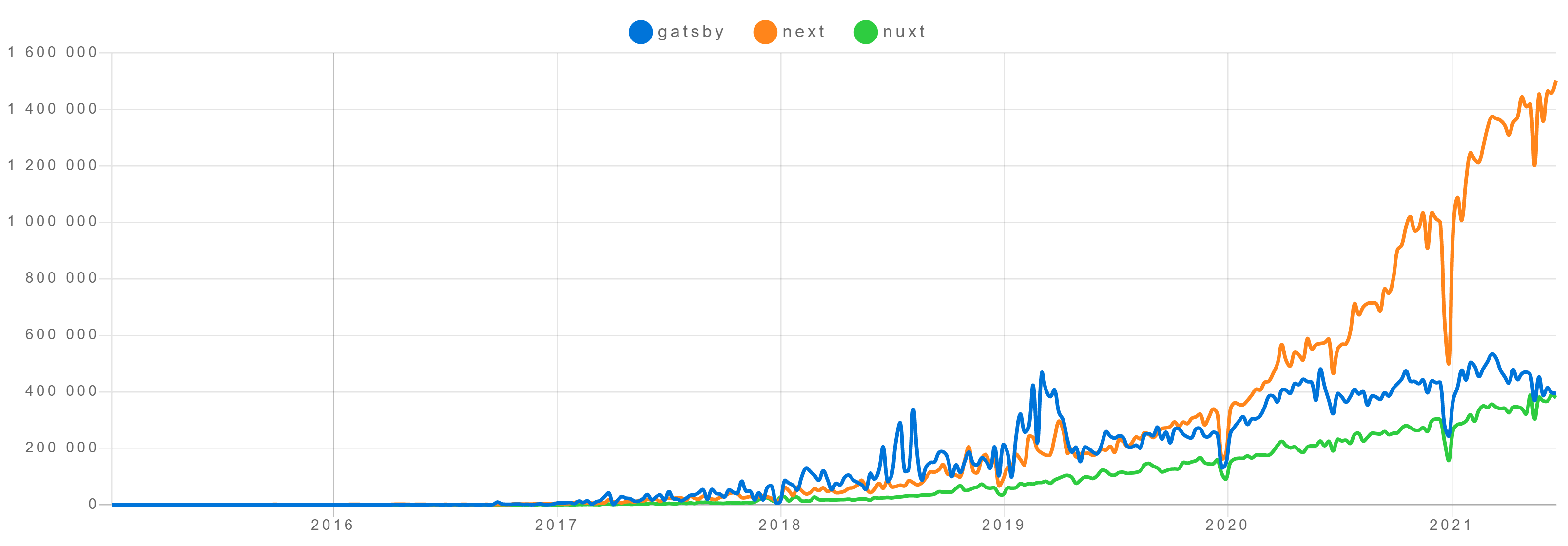
, - . Next – backend- … , , , react. zeit, 2016. now. , 2020 , 21 $, vercel, now ( vercel) - , , next, nuxt, Gatsby, angular .

next js backend , express.js

, . , .
, , 6 2016 25 zeit.co , react. .
2016 , pages ( ), , <head />
, . , , , next/css ( ).
next – SSR, SSG, ISR, ts, amp, , – , - , , .
, , . , , (Guillermo Rauch), . , , Google Facebook, , next , . .
zeit vercel , – , , ssl . – , , – real-time collaboration. , , , – . - – - 8. vercel , replicache. , replicache , , - .
, .


, . , . , , - .
, , – , – – .
, . html <picture />
<source />
, srcset <source />
<img />
. <picture />
, . 2 – . , vercel . 10 next , . , width height. , , . , , , placeholder .
– LCP. – , ( , , , .. ) . . . , .
, . – , , ,

, , (webp, JPEG 2000, JPEG XR, AVIF). , , , .
– (Alex Castle) (Joon Park). Google 2019 – next 9. . 9.1.7 – 3-8%. 9.2 , Barnebys 23% (). , . , 2020 , google – web vitals. next.js “reportWebVitals” , google . , 15 , google «», open-source . , , .
(Shubhie Panicker), . , . , – , . , , ( , ) .
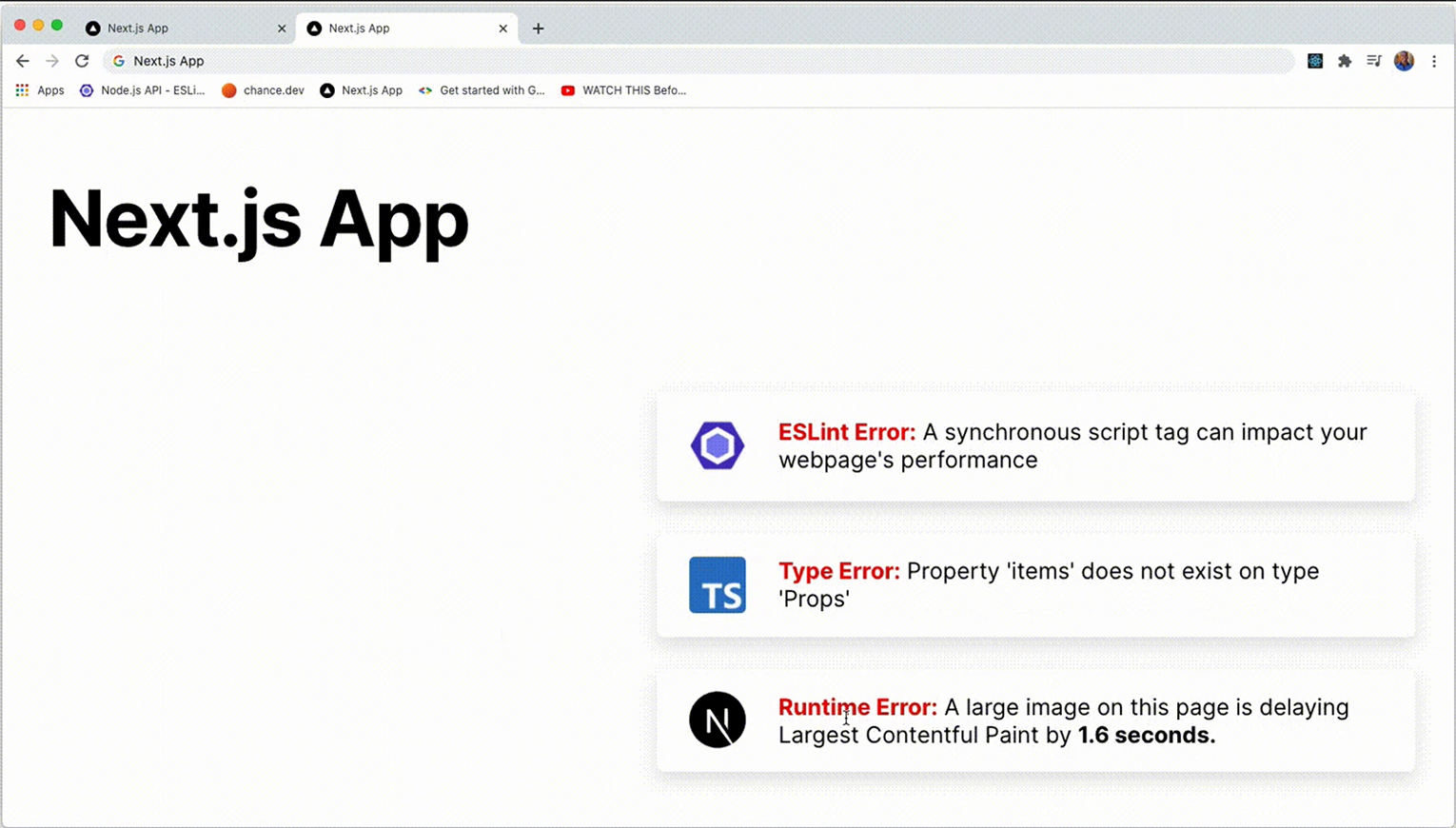
, «» conformance – , . , eslint, typescript next, , web vitals – , . next [].

, next , - . next. ,

, , ,

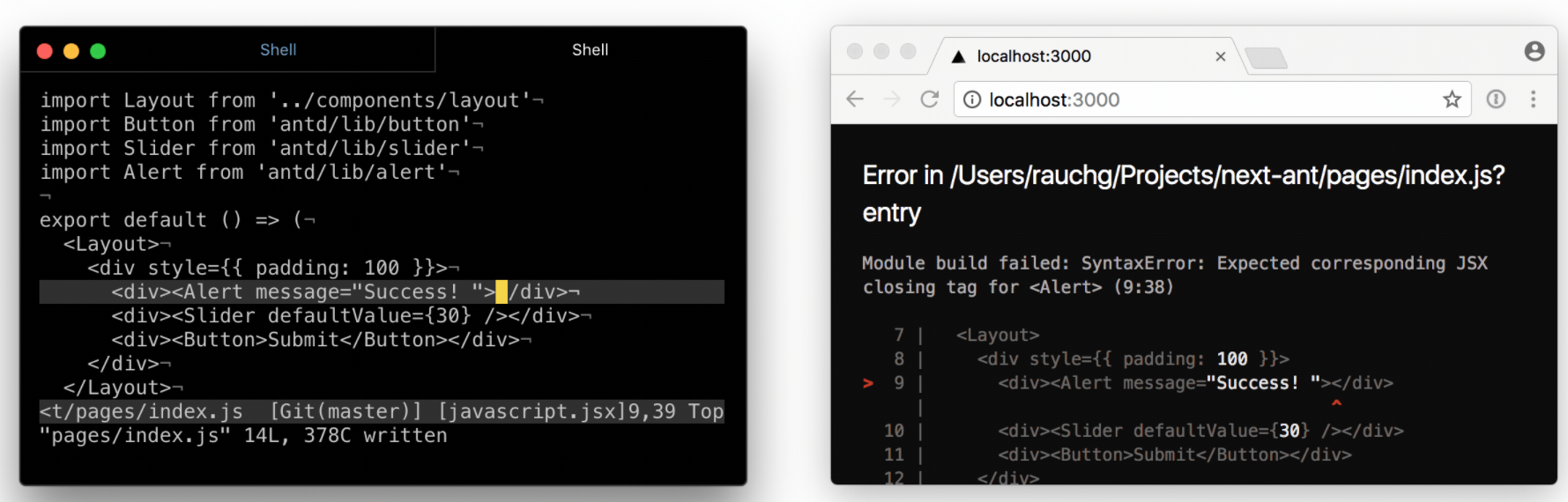
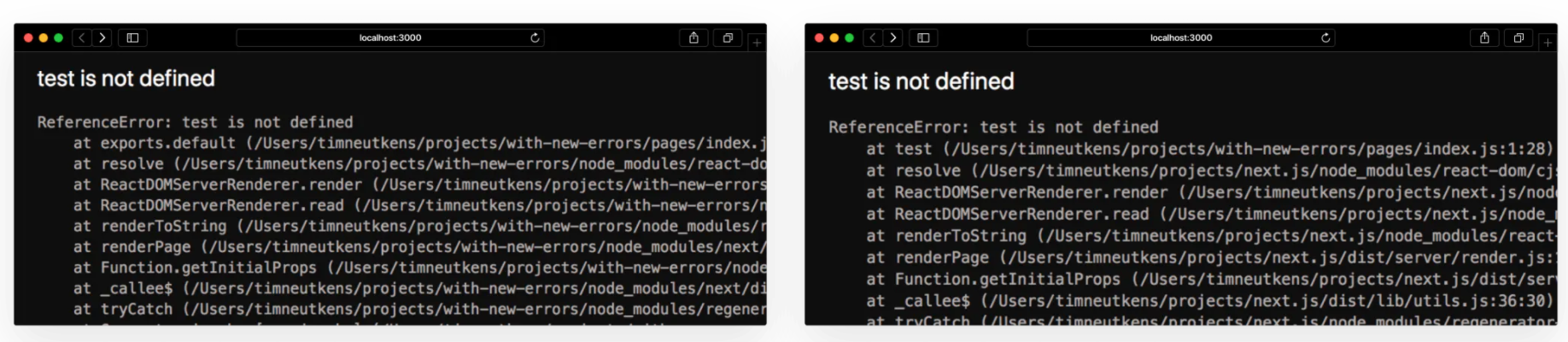
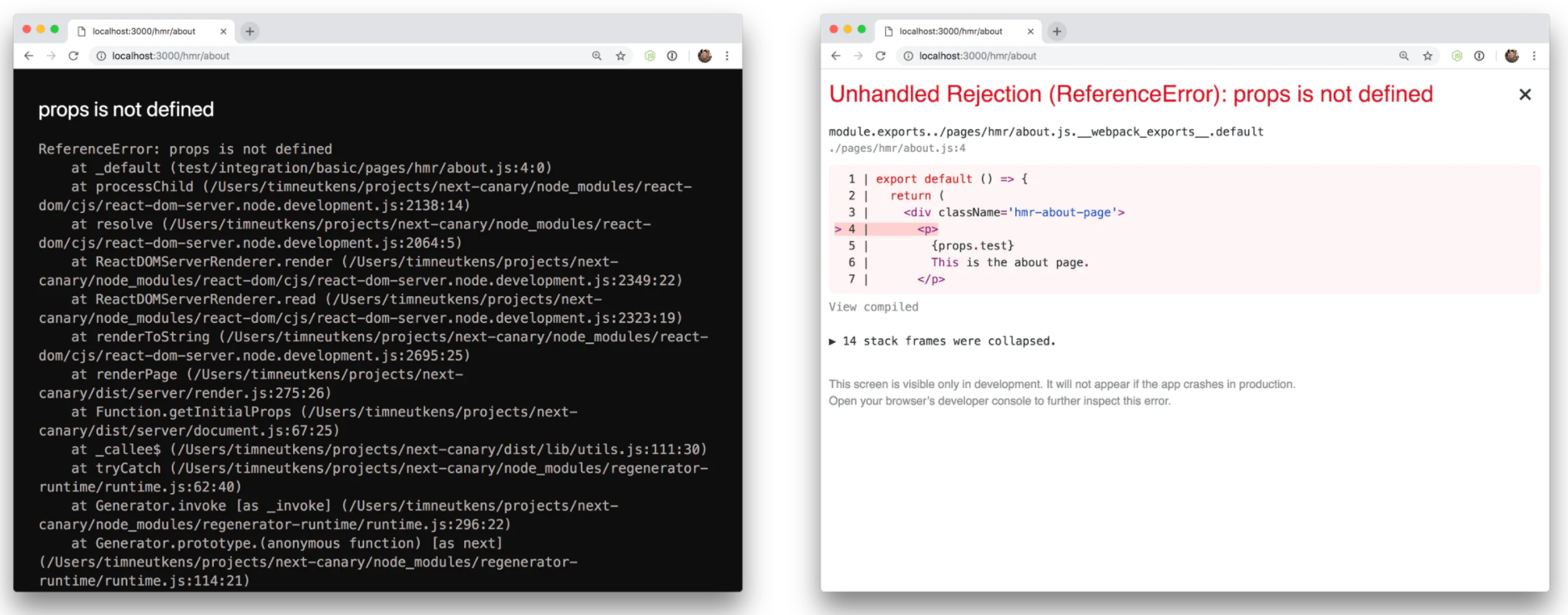
, , . , , 7 , .

next 9.4, ,

, . , , , , . , .
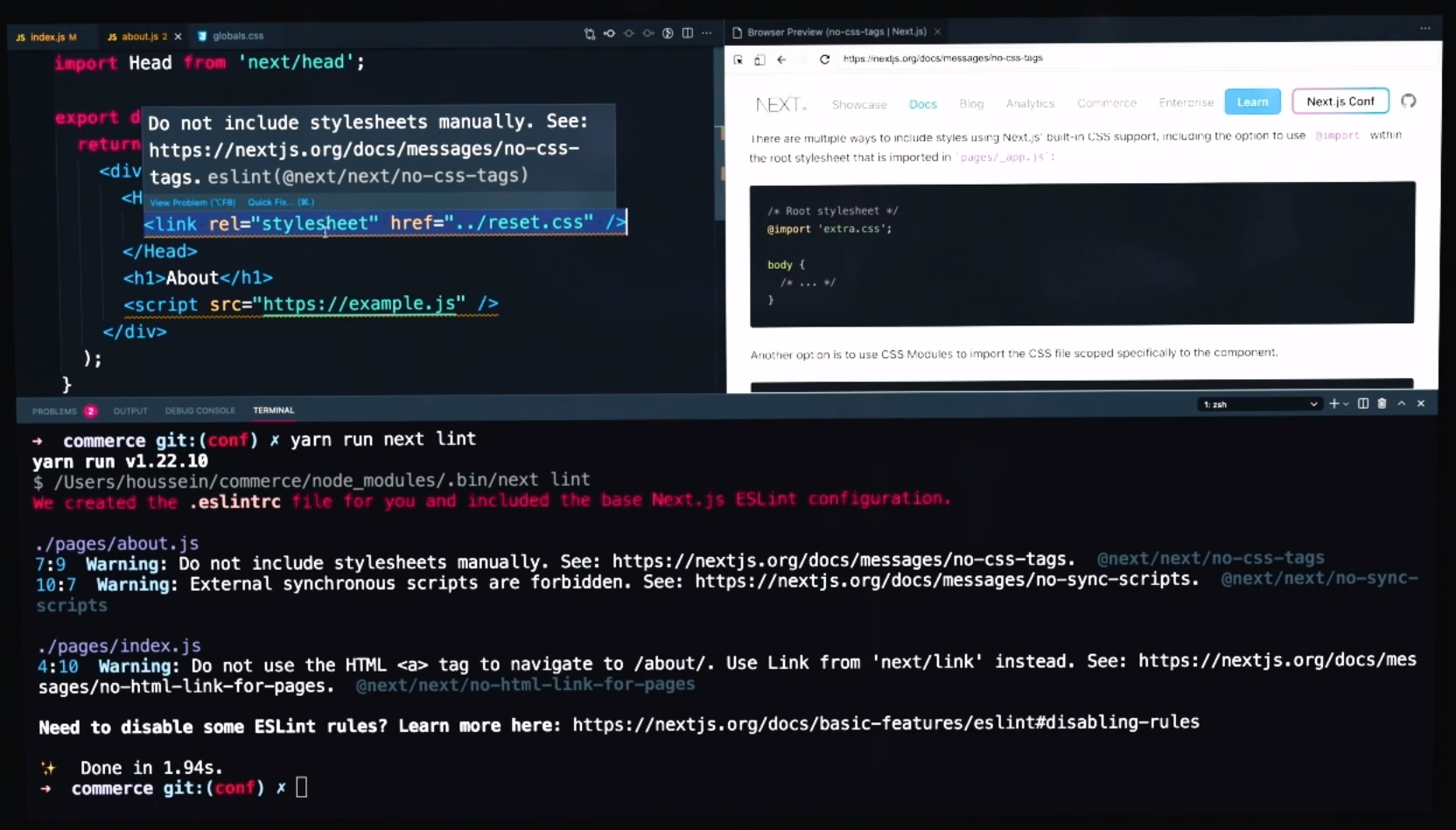
, – . conformance – next lint ,

. , css( next 9.2) sass( next 9.3) next , . , , <Script />
. , , , – beforeInteractive
( ), afterIntercative
( ) lazyOnload
( onload).
, 80% . , , , . google fonts. Google , – . , – . 2020 , , . , – , google fonts adobe typekit, .
, , , :
Next.js 11 createRoot
, react 18 . , next . , , babel 7, , webpack4 webpack5. Webpack 5, , next10.2 ( next9.5 , webpack 5.0.0-beta.30).
npx @next/codemod cra-to-next
, CRA, next .
, , . , , . google, .
10 , , . vercel . ( ) . , next , .
Hussein ended his part with the phrase "We love working with great frameworks to help developers make the web faster". The phrase "make the web faster" became a symbol of this presentation and collaboration with Google. I am sure Aurora will bring us a lot more light. And we, under the light of the goddess, will continue to make the web faster.