How to use parsers and other tools to analyze JavaScript code

JavaScript 20 . , ( ). (Visual Studio Code, Discord Slack) (Facebook, Skype, Tesla). , ? Bug Bounty , .
, - ( 3D- UNIX « »).

. , , - . , , . JavaScript HTML , .
: JavaScript. , Twitter:
, JavaScript. . :

, :

:

, . , :

, JavaScript. .
JavaScript
JavaScript Node.js. , JavaScript, . , . , . JavaScript (). , , JavaScript-. HTTP- , .
, , ASTExplorer.

AST Explorer JavaScript-, — . .
. HTTP — 1.0, 1.1, 2.0 . . , , . . - , , , .
Shift, 1) 2) , , . Shift ( ?) , , , ECMAScript , . JavaScript , . .
shift-parser JavaScript. Node , , node nvm , npm.
, , JavaScript.
const { parseScript } = require("shift-parser");
const ast = parseScript(javascriptSource);
JavaScript
, . , . , , , . shift-codegen
. , , JavaScript shift-codegen
. , FormattedCodeGen
.
const { default: codegen, FormattedCodeGen } = require('shift-codegen');
console.log(codegen(ast, new FormattedCodeGen()));
JavaScript
, JavaScript:
const { parseScript } = require('shift-parser');
const { default: codegen, FormattedCodeGen } = require('shift-codegen');
const source = `const myVar = "Hello World";`
const ast = parseScript(source);
ast
.statements[0]
.declaration
.declarators[0]
.init
.value = 'Hello Reader';
console.log(codegen(ast, new FormattedCodeGen()));
// > const myVar = "Hello Reader";
, . , , , . , . shift-traverser
.
Shift-traverser Shift . estraverse
, . Shift-traverser
, estraverse. , . Shift-traverser
, .
const { traverse } = require("shift-traverser");
traverse(ast, {
enter(node, parent) {
},
exit(node, parent) {
}
});
Shift-traverser
. , .
, JavaScript-. , . , . VariableDeclaration
, VariableDeclarator
. : let a = 2, b = 3
. . VariableDeclarator
(binding
) (init
) . (let a = 2
), (let {c} = d, [a] = b;
), .
? . AST Explorer , .
:
const { traverse } = require("shift-traverser");
module.exports = function(ast) {
const ids = [];
traverse(ast, {
enter(node, parent) {
if (node.type === "VariableDeclarator") {
if (node.binding.type === "ObjectBinding") {
node.binding.properties.forEach(prop => ids.push(prop.binding.name));
if (node.binding.rest) ids.push(node.binding.rest.name);
} else if (node.binding.type === "ArrayBinding") {
node.binding.elements.forEach(el => ids.push(el.name));
if (node.binding.rest) ids.push(node.binding.rest.name);
} else {
ids.push(node.binding.name);
}
}
}
});
return ids;
};
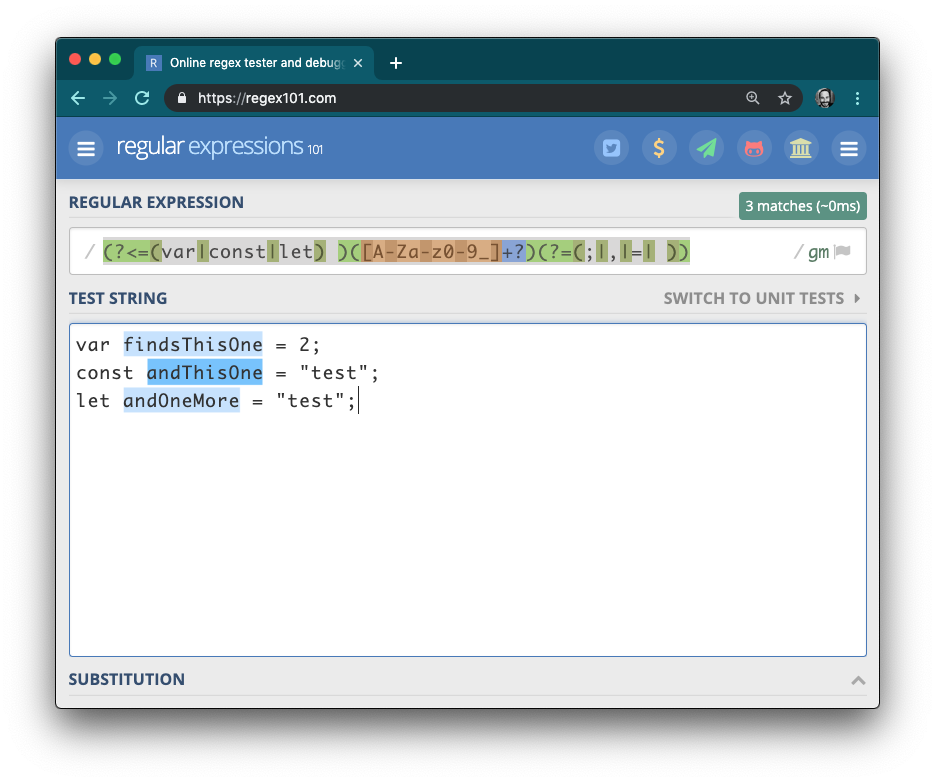
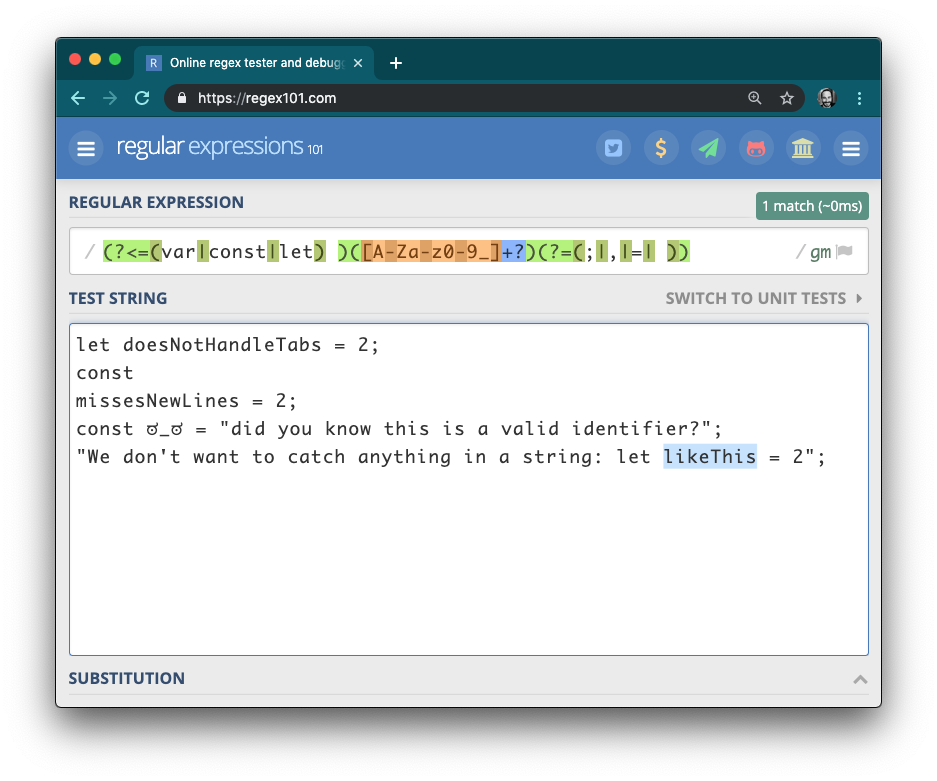
js-identifiers npm, . , , JavaScript. , ?
$ js-identifiers scratch.js findsThisOne andThisOne andOneMore okSoFar butMissesThisOne whatAboutThis or these missesTabs missesNewLines ಠ_ಠ
, . !
21 . , , 50 , , .
(?(DEFINE)(?'value'(?P>any)?))(?(DEFINE)(?'any'(?P>unbalanced_outer)*(?:(?P>paran)|(?P>curly_braces)|(?P>brackets)|(?P>string)|)+(?P>unbalanced_outer)*))(?(DEFINE)(?'any_inner'(?P>unbalanced_inner)*(?:(?P>paran)|(?P>curly_braces)|(?P>brackets)|(?P>string)|)+(?P>unbalanced_inner)*))(?(DEFINE)(?'paran'\(\s*(?P>any_inner)+\s*\)))(?(DEFINE)(?'curly_braces'\{\s*(?P>any_inner)+\s*\}))(?(DEFINE)(?'brackets'\[\s*(?P>any_inner)+\s*\]))(?(DEFINE)(?'string'((?P>string_double_quote)|(?P>string_single_quote)|(?P>string_tick))))(?(DEFINE)(?'string_double_quote'"(?P>string_context)?"))(?(DEFINE)(?'string_single_quote'\'(?P>string_context)?\'))(?(DEFINE)(?'string_tick'`(?P>string_context)?`))(?(DEFINE)(?'string_context'(?>\\[\s\S]|[^\\])*))(?(DEFINE)(?'unbalanced_outer'[^\(\)\{\}\[\]\"'`,;]))(?(DEFINE)(?'unbalanced_inner'(?:(?P>unbalanced_outer)|[,;])))(var|let|const|\G,)\s+(?:(?<variable_name>\w+)(?:\s*\=\s*(?P>value))?\s*);?
, JavaScript- . , . . — , .
, . , JSON. shift-query
shift-codegen
, JavaScript. , , .
"JavaScript Developer. Basic".
« , ». . , HTML , CSS, JavaScript.
→