Today we will look at properties CSS Grid
(hereinafter also referred to as Grid) that allow you to create responsive or responsive layouts of web pages. I will try to briefly but fully explain how each property works.
What is it CSS Grid
?

Grid is a layout for a site (its scheme, project).
- ( , ). , . , , .
, .


CSS Grid
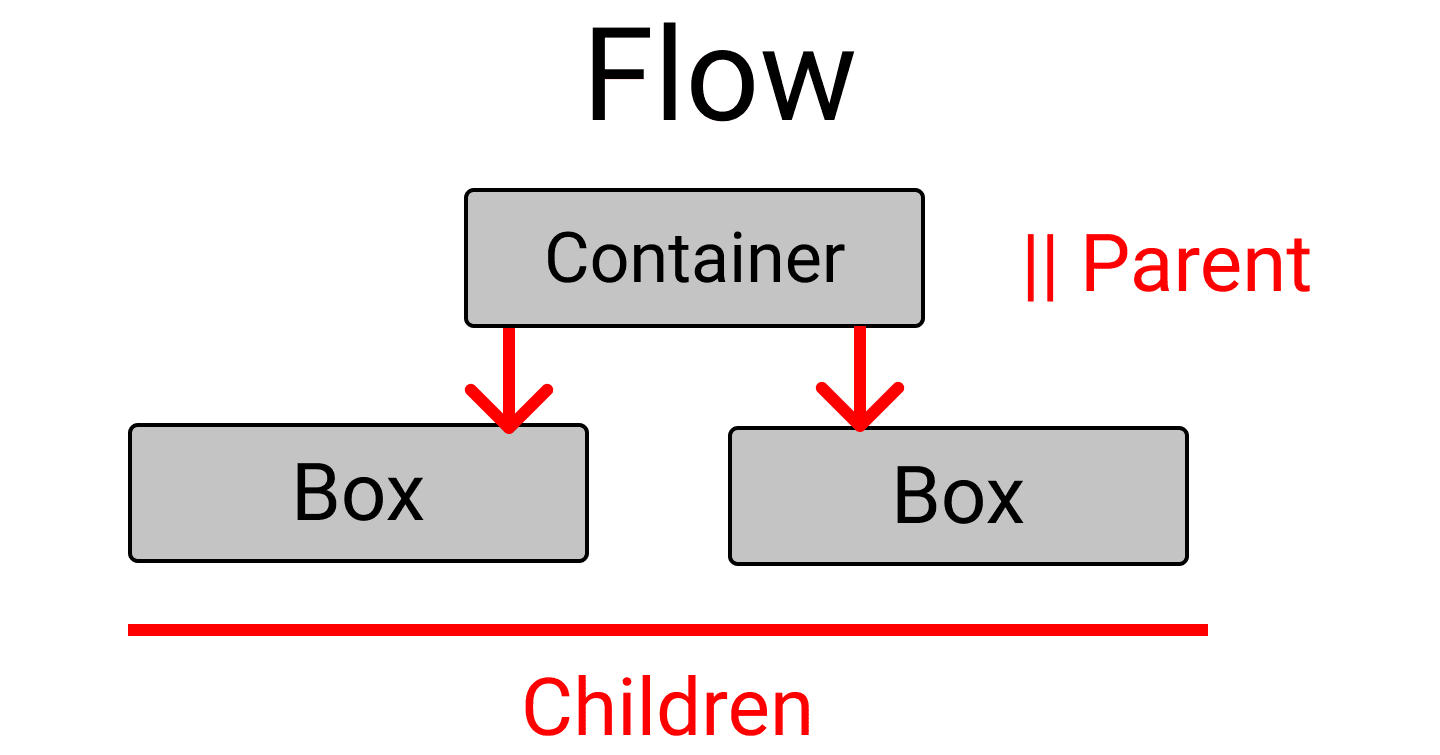
? (grid items) (main) (cross) (axis). .

, , Excel
, , (Flexbox
).
CSS Grid

, . :
- ( -)
- ( -)
: :


, .

HTML
, CSS
VSCode
( ). :
- , ,
Project1
(cd Project1
,code .
) -
index.html
style.css
-
VSCode
(Live Server
, )
Codepen
( ) .
, .

HTML
3 body
:
<div class="container">
<div class="box-1"> A </div>
<div class="box-2"> B </div>
<div class="box-3"> C </div>
</div>
CSS
1
:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
2
body
:
body {
font-family: sans-serif;
font-size: 40px;
width: 100%;
min-height: 100vh;
}
3
:
[class^="box-"] {
background-color: skyblue;
/* */
display: grid;
place-items: center;
}
, .
4
:
.container {
display: grid;
gap: 20px;
}
-

.

.container
, — .box-*
.
-

.
grid-template-columns
. , , repeat()
.


style.css
:
.container {
display: grid;
gap: 20px;
/* ! */
grid-template-columns: 200px auto 100px;
}
:
- .
auto
-
fr
()repeat()
,
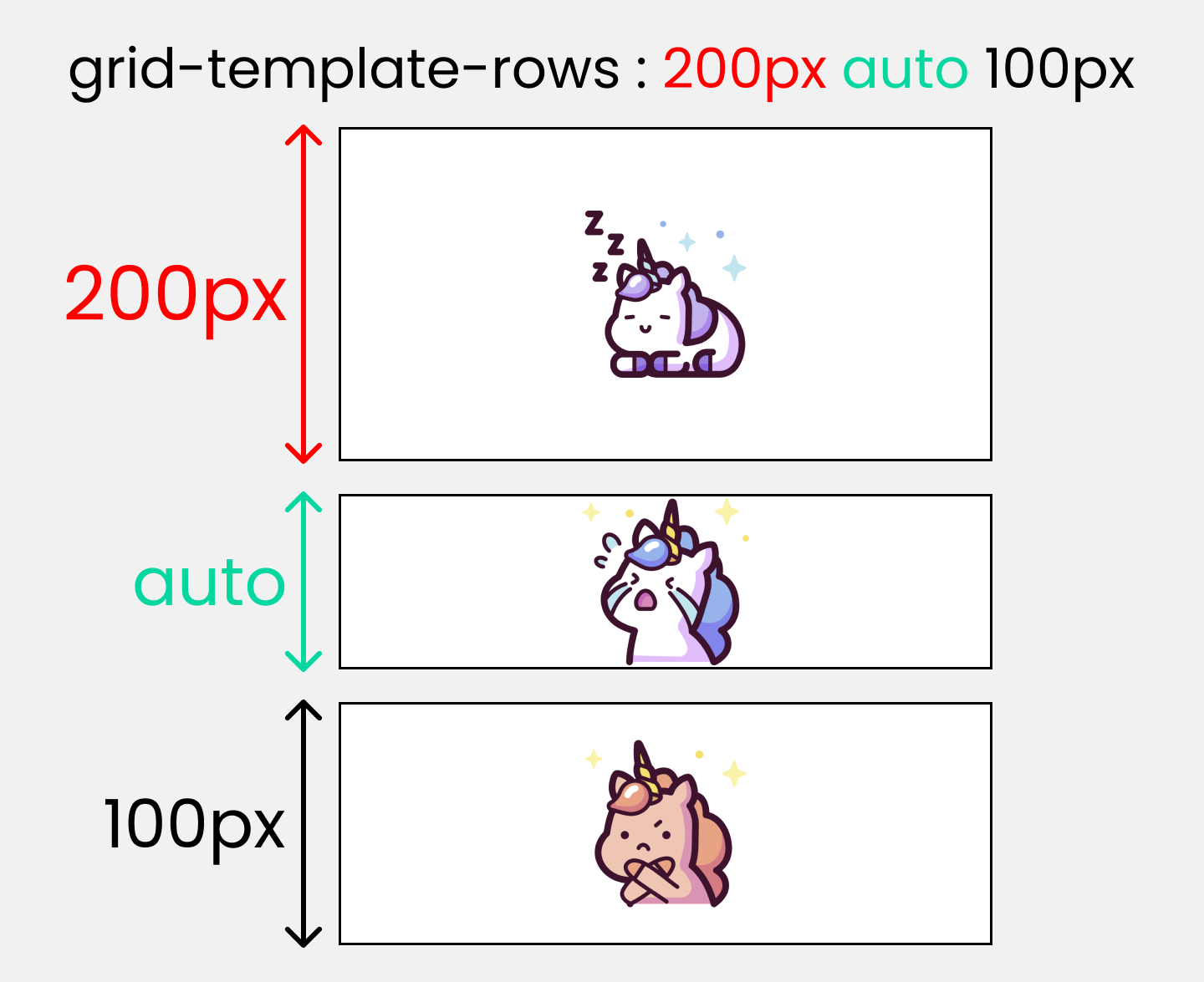
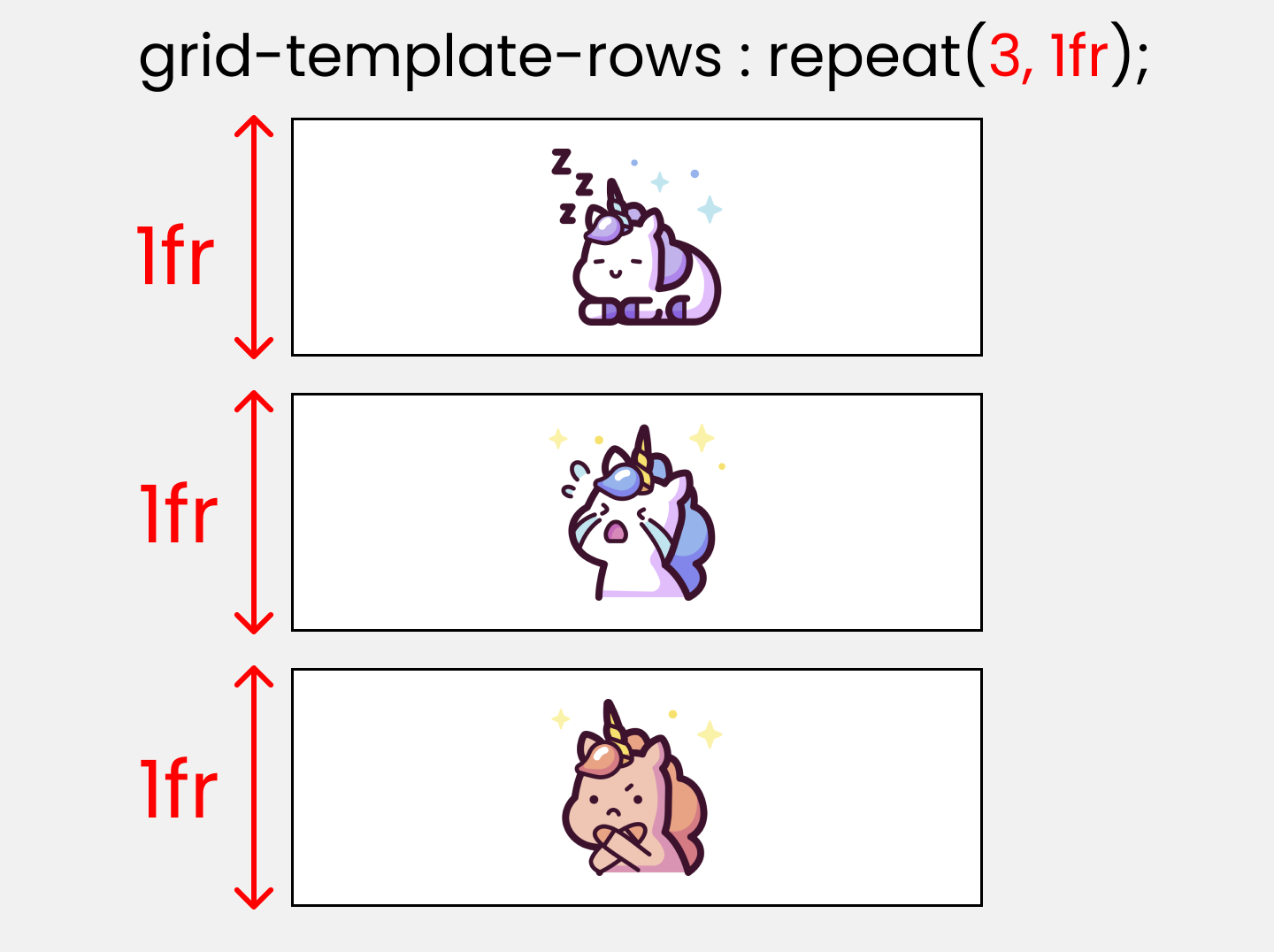
grid-template-rows
. , , repeat()
.


style.css
:
.container {
display: grid;
gap: 20px;
height: 100vh;
/* ! */
grid-template-rows: 200px auto 100px;
}
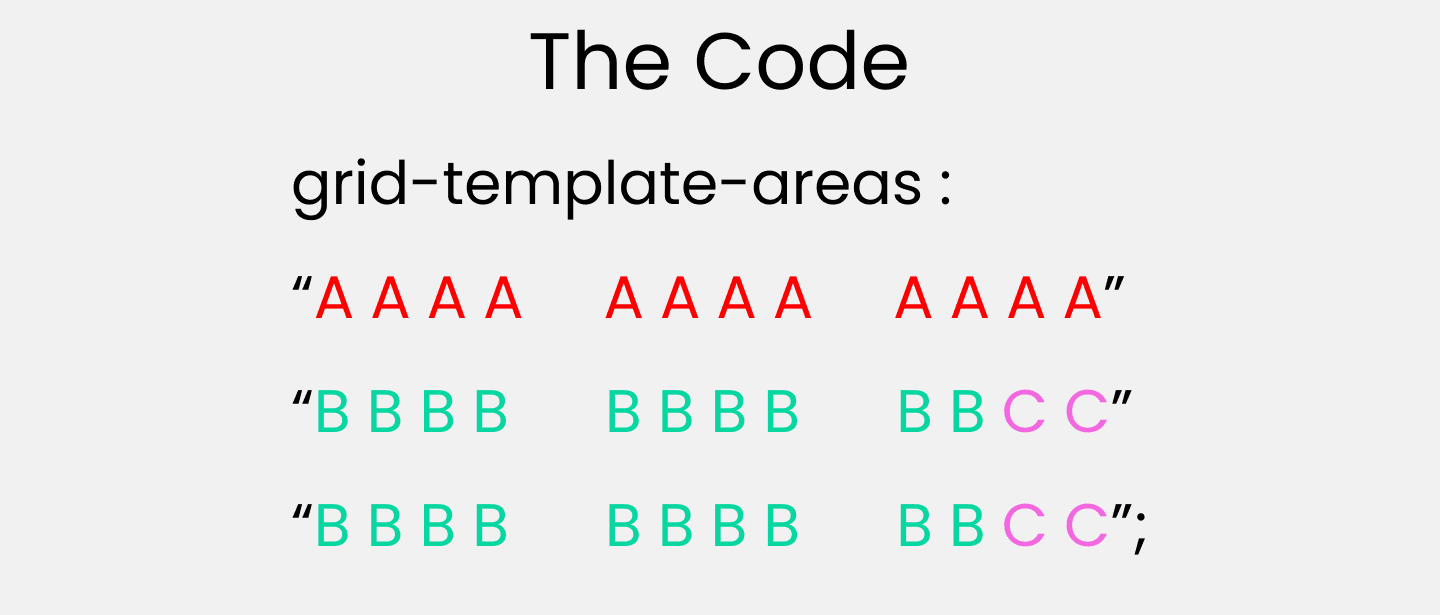
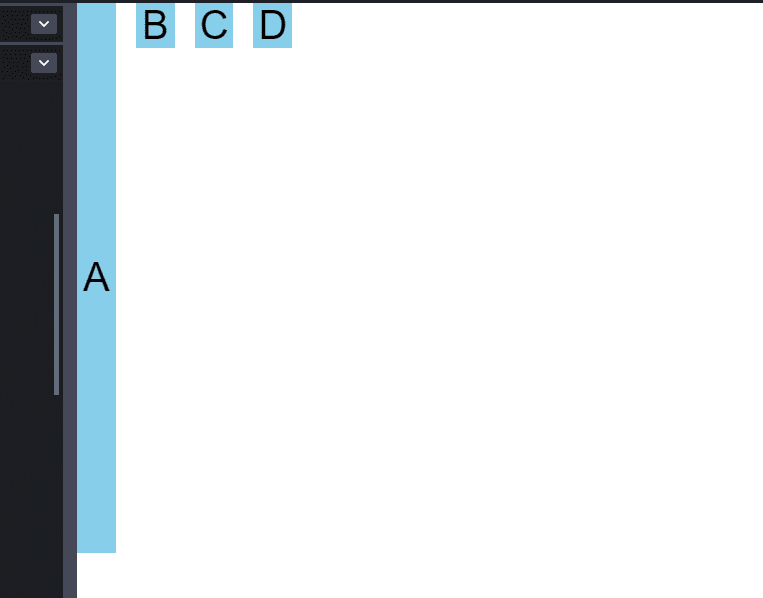
grid-template-areas
, (grid cell), , .

:

, :
grid-template-areas
: ,grid-area
: ,
.container {
display: grid;
gap: 20px;
height: 100vh;
/* ! */
grid-template-areas:
"A A A A A A A A A A A A"
"B B B B B B B B B B C C"
"B B B B B B B B B B C C";
}
.box-1 {
grid-area: A;
}
.box-2 {
grid-area: B;
}
.box-3 {
grid-area: C;
}
: grid-area
, .
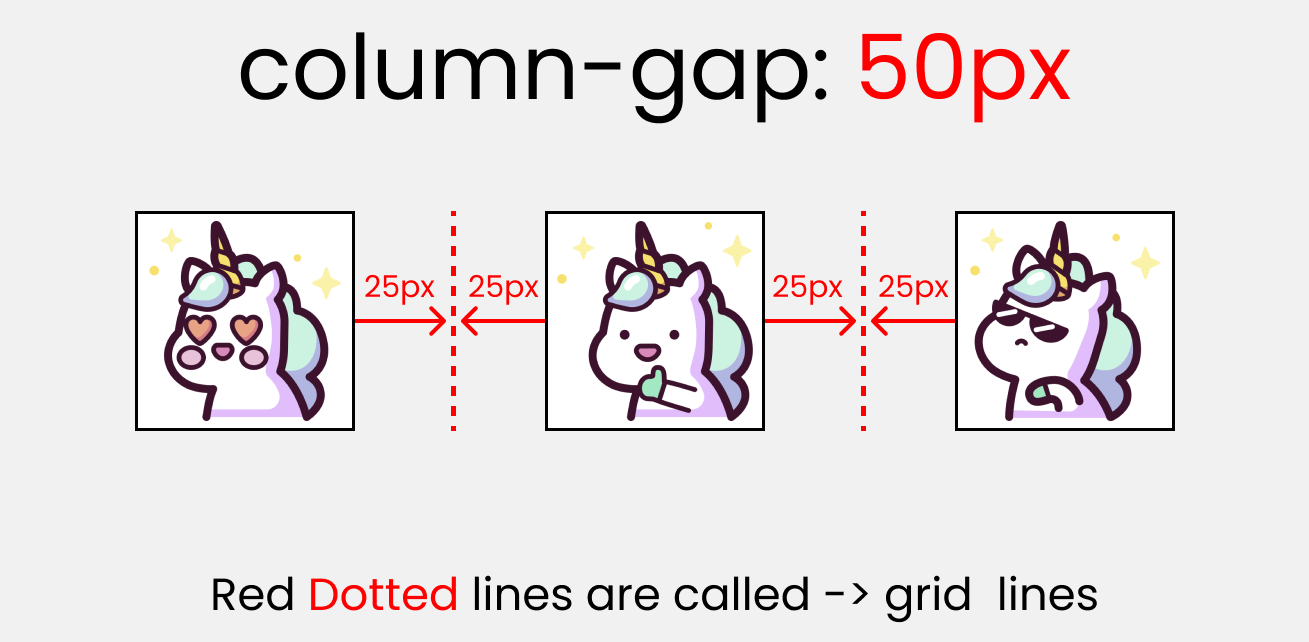
column-gap
.

style.css
:
.container {
display: grid;
height: 100vh;
grid-template-columns: 100px 100px 100px;
/* ! */
column-gap: 50px;
}
: column-gap
grid-template-columns
.
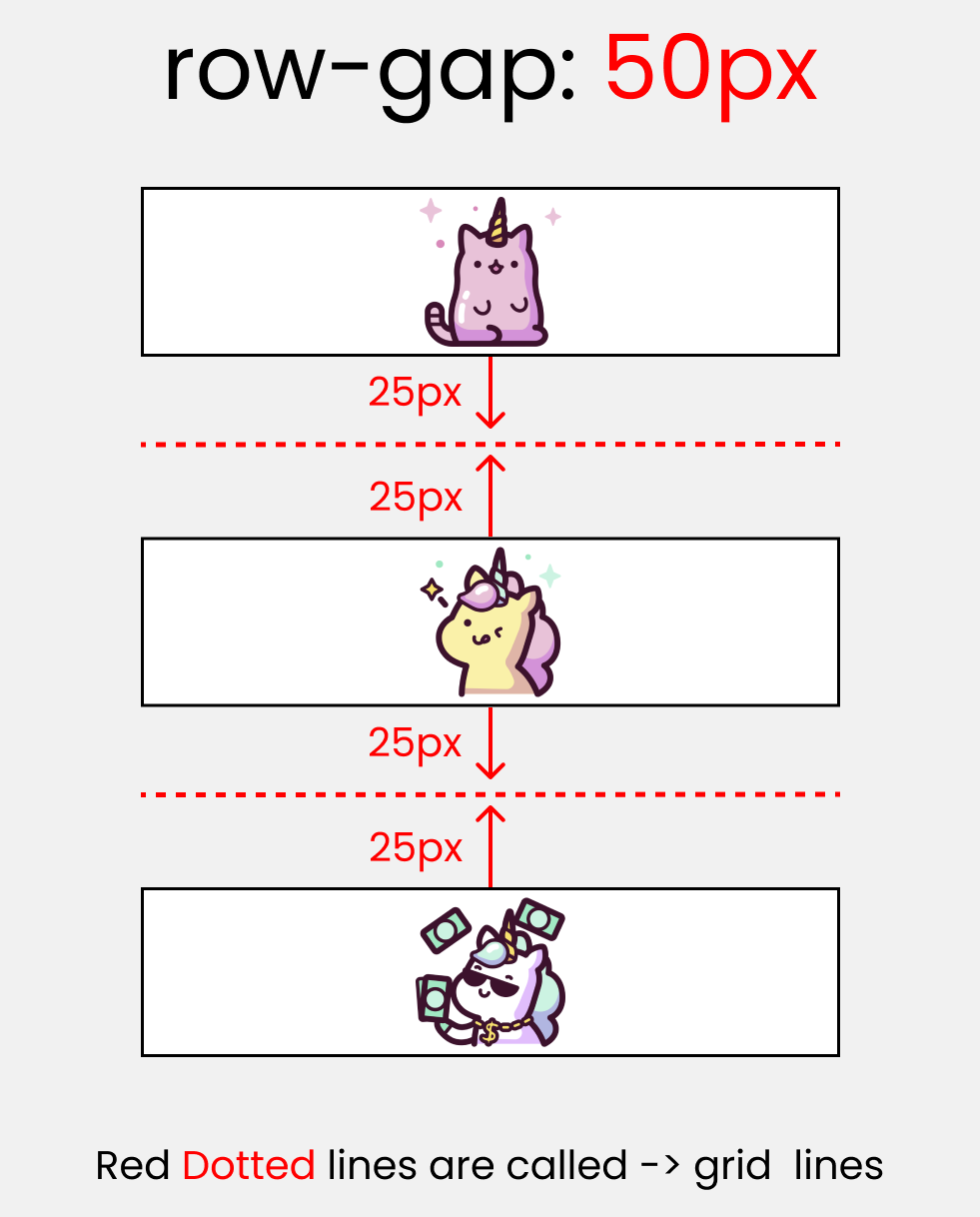
row-gap
.

style.css
:
.container {
display: grid;
height: 100vh;
grid-template-rows: 100px 100px 100px;
/* ! */
row-gap: 50px;
}
: row-gap
grid-template-rows
.
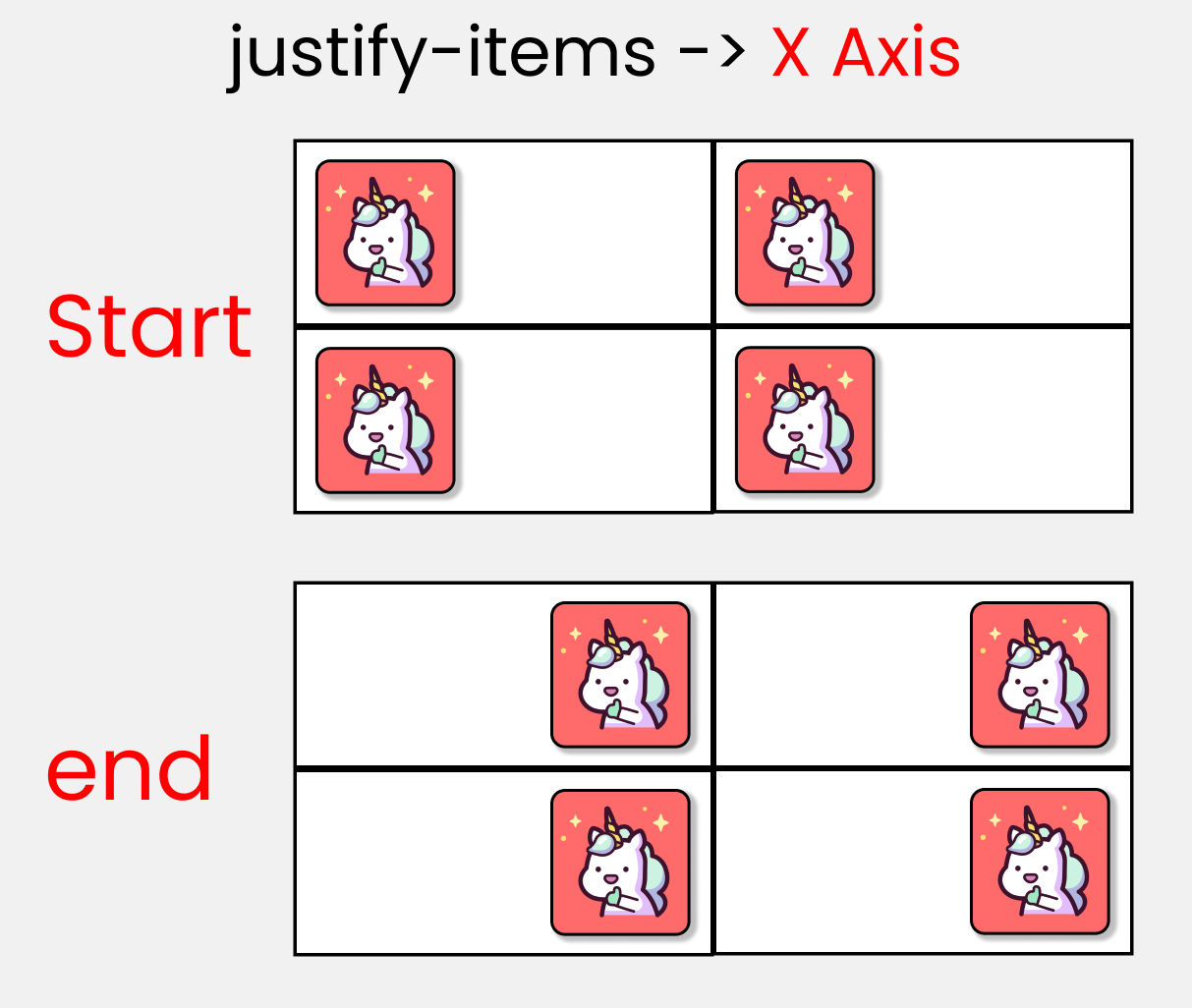
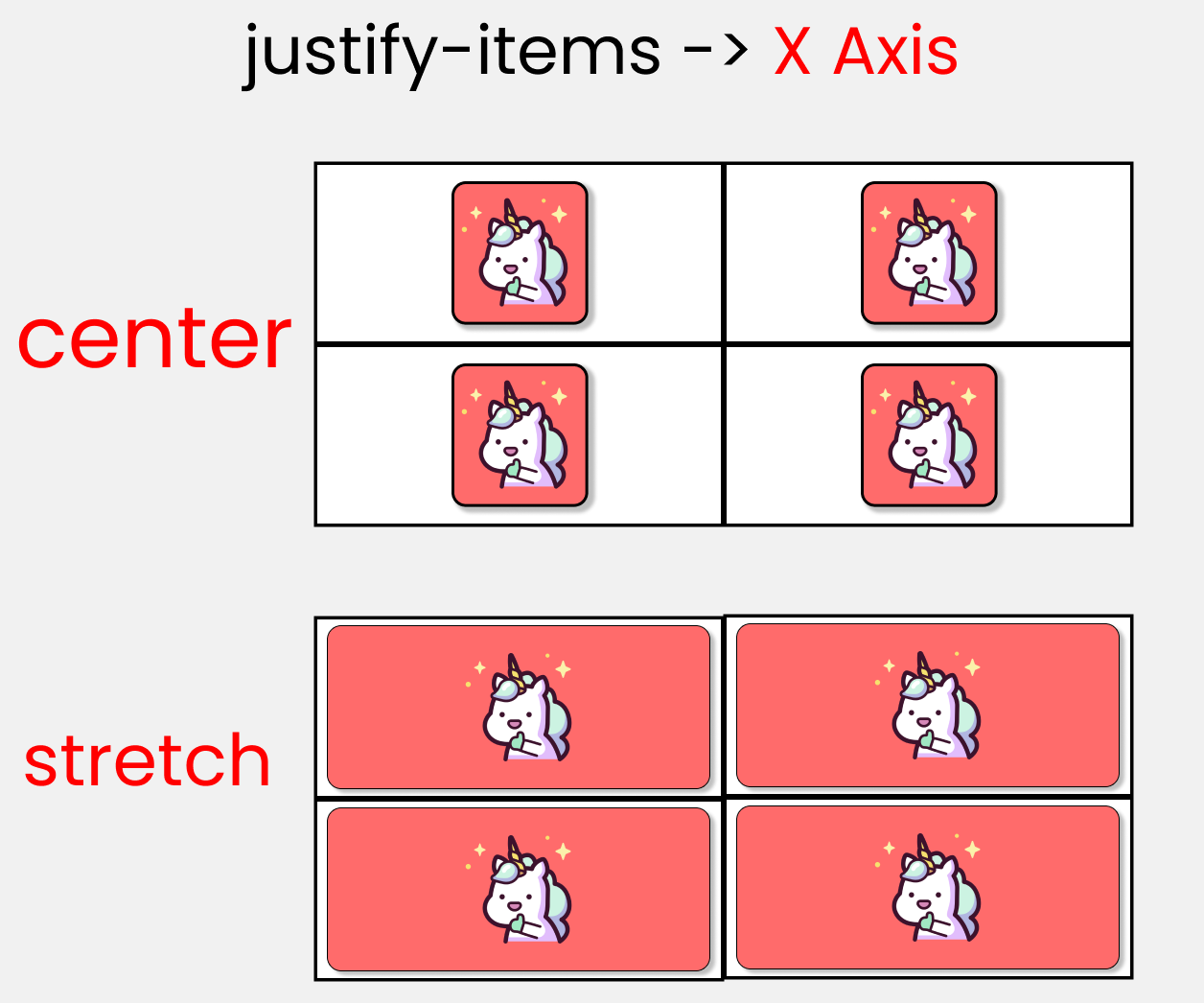
justify-items
- - . 4 :


HTML
:
<div class="container">
<!-- A, B, C -->
<div class="box-4"> D </div>
</div
CSS
:
.container {
display: grid;
gap: 50px;
height: 100vh;
/* 200px 200px */
grid-template-rows: 200px 200px;
grid-template-columns: 200px 200px;
/* ! */
justify-items : end;
}
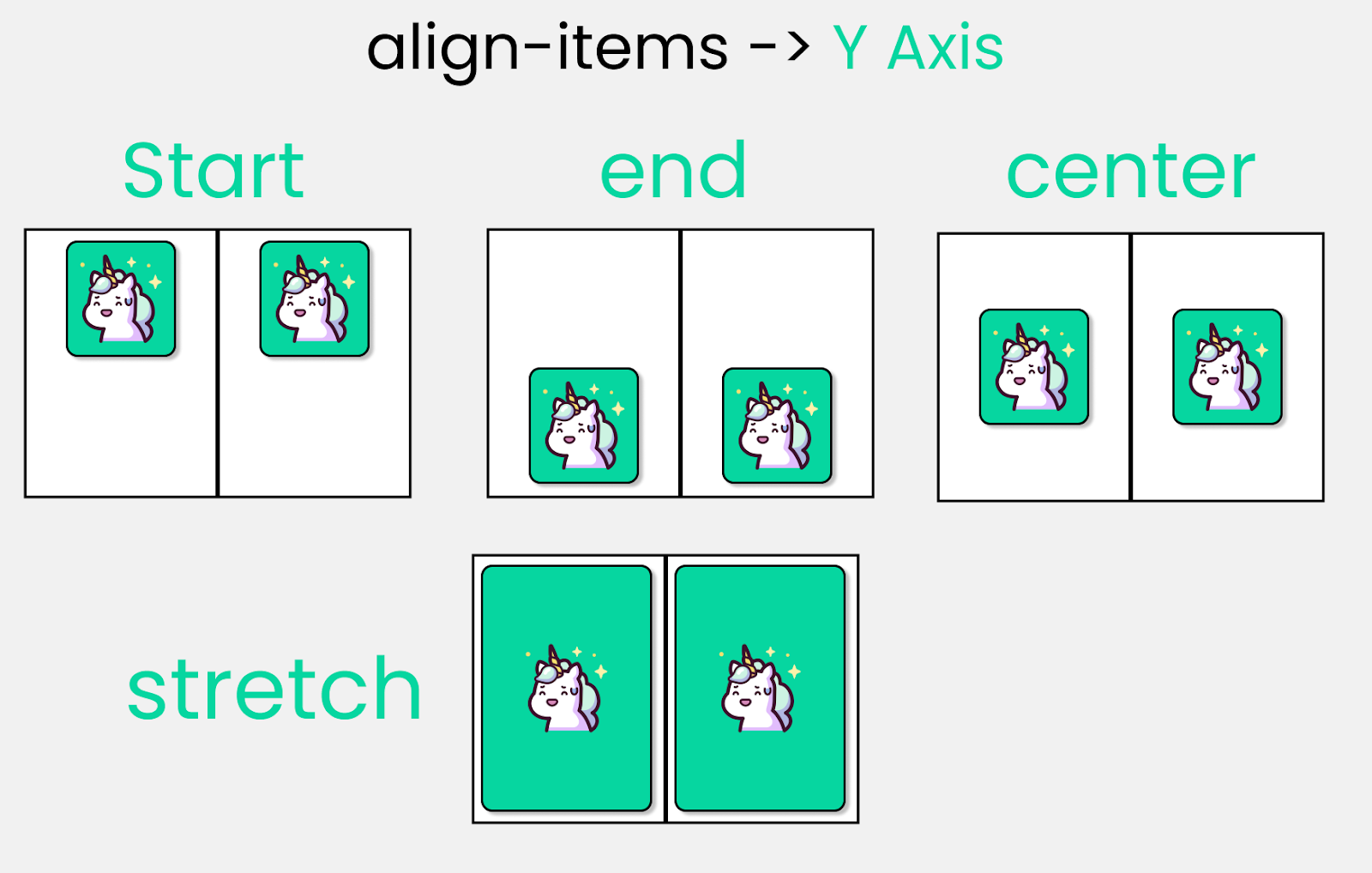
align-items
- - . 4 :

style.css
:
.container {
display: grid;
gap: 50px;
height: 100vh;
grid-template-rows: 200px 200px;
grid-template-columns: 200px 200px;
/* ! */
align-items: center;
}
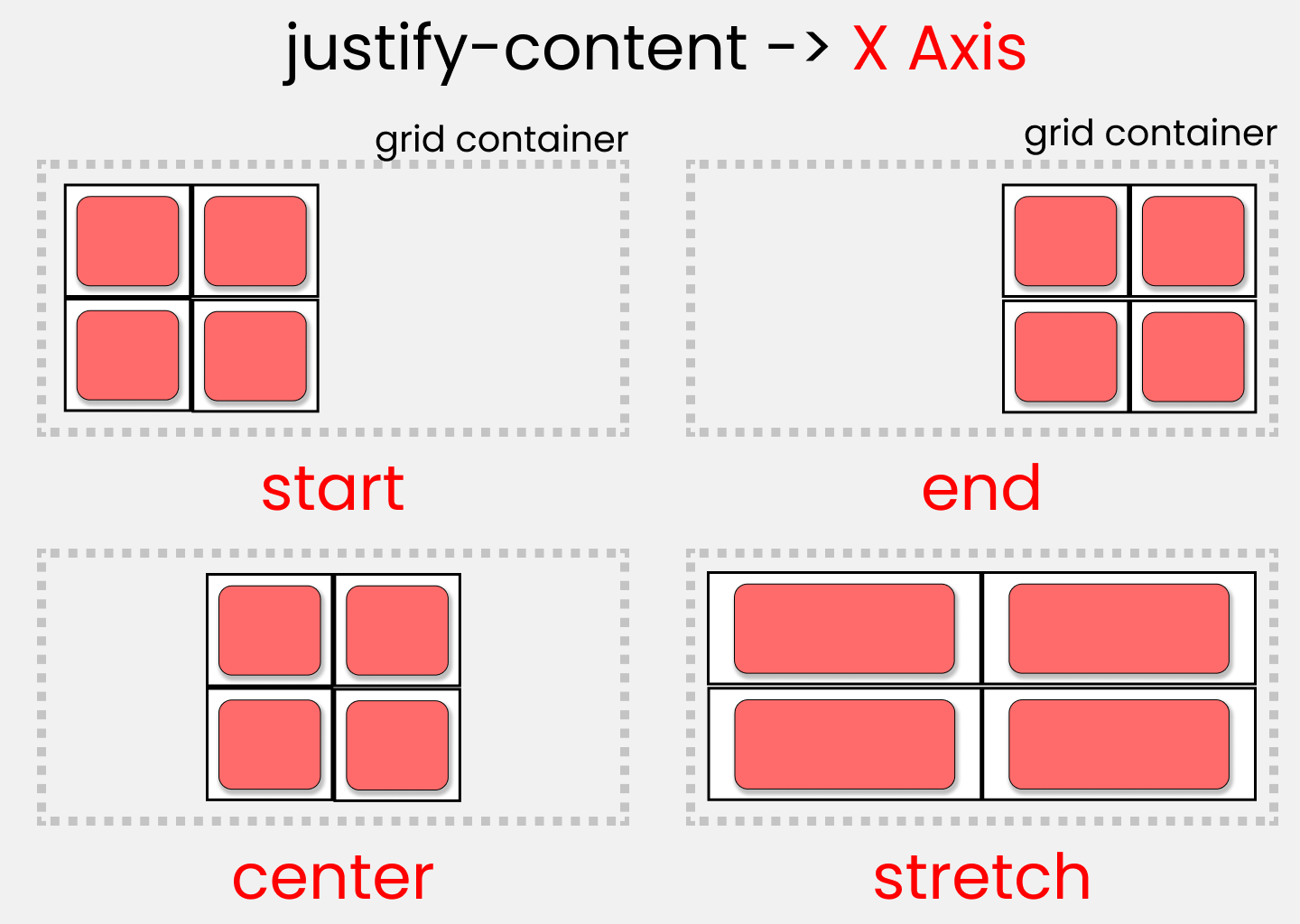
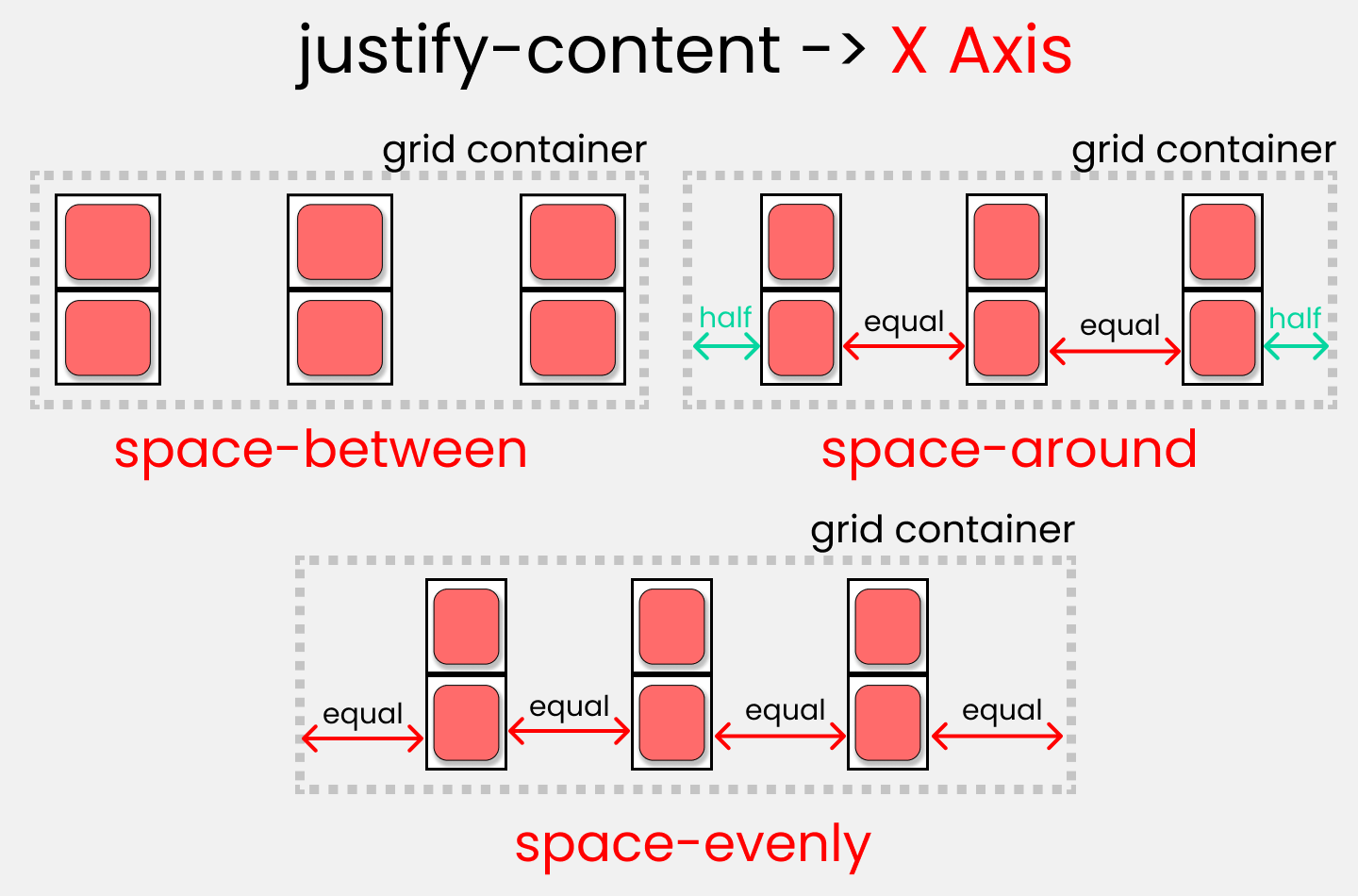
justify-content
- . 7 :


style.css
:
.container {
display: grid;
gap: 50px;
height: 100vh;
grid-template-rows: 200px 200px;
grid-template-columns: 200px 200px;
/* ! */
justify-content: center;
}
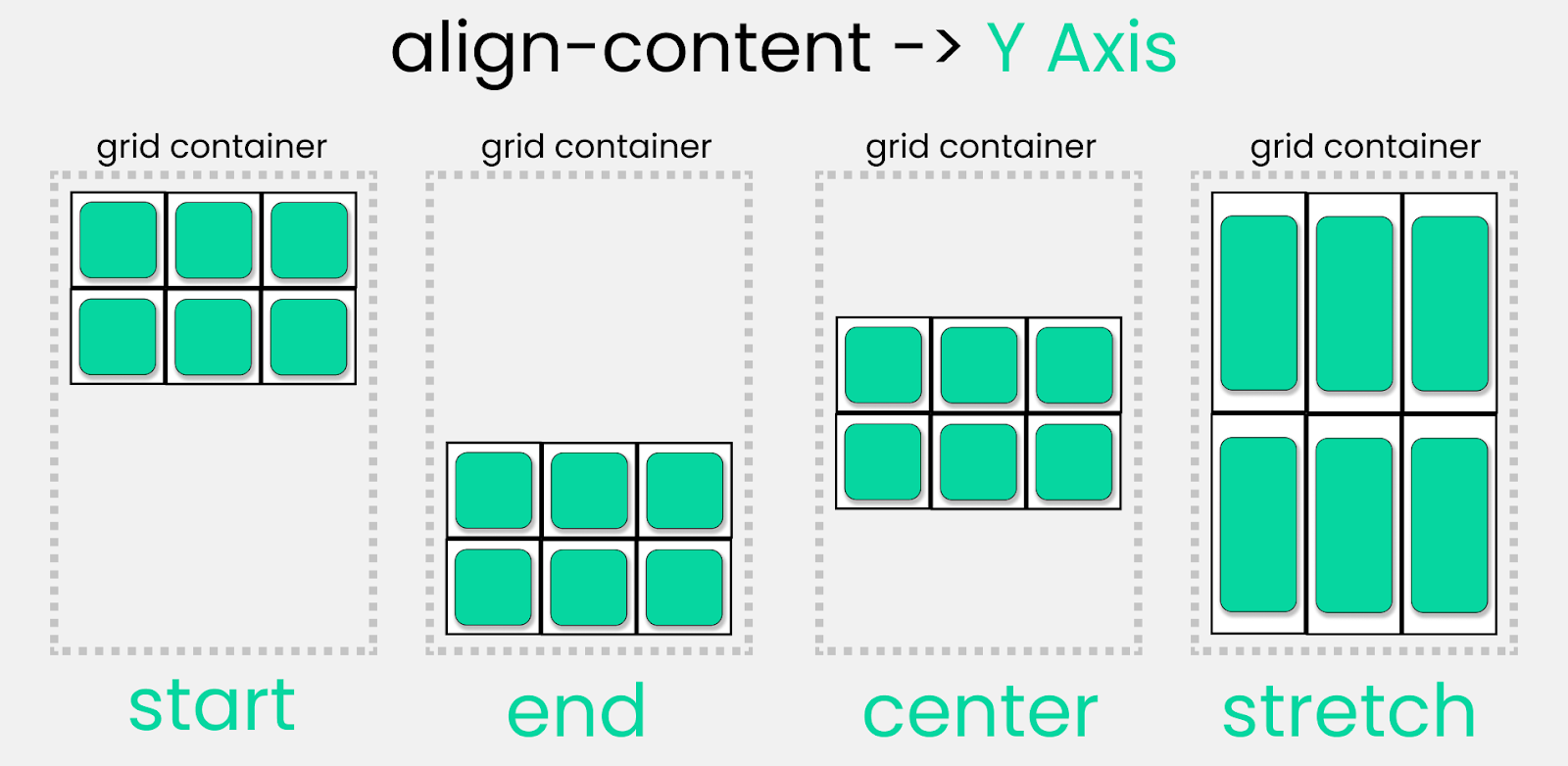
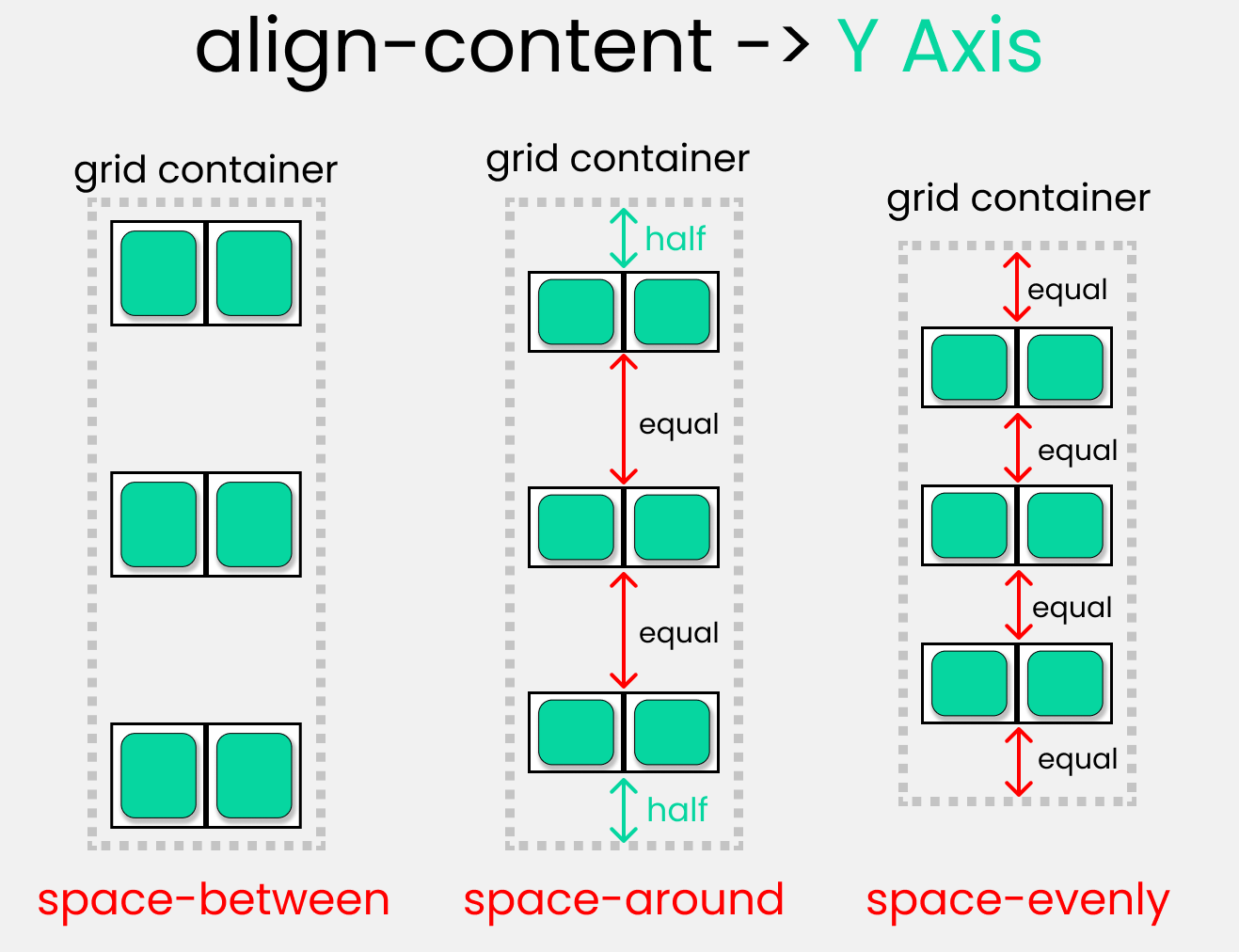
align-content
- . 7 :


style.css
:
.container {
display: grid;
gap: 50px;
height: 100vh;
grid-template-rows: 200px 200px;
grid-template-columns: 200px 200px;
/* ! */
align-content : center;
}
-

CSS Grid
, . :
- (1, 2, 3 ..)
-
span

:

index.html
:
<div class="container">
<div class="box-1"> A </div>
<div class="box-2"> B </div>
<div class="box-3"> C </div>
<div class="box-4"> D </div>
</div>
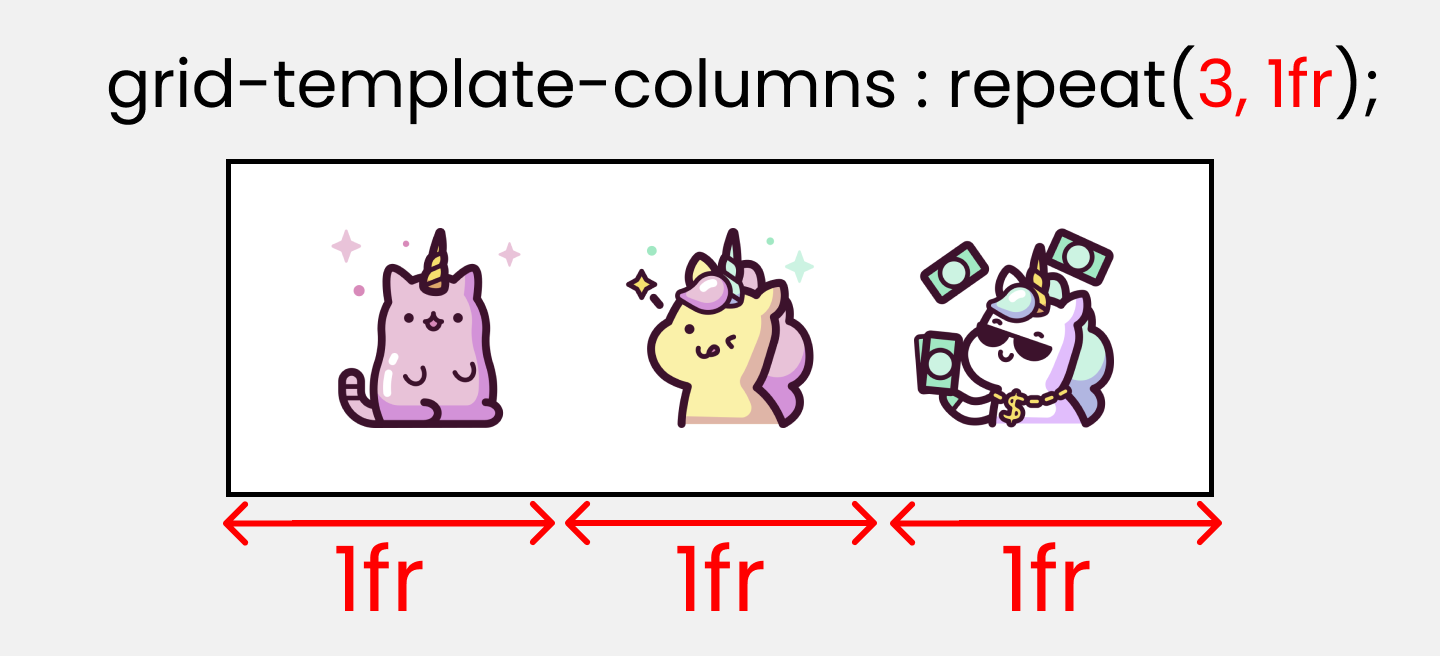
repeat()
/ /. :
grid-template-columns : repeat(4, 1fr);
:
grid-template-columns : 1fr 1fr 1fr 1fr;

fr
, .
grid-template-columns : repeat(4, 1fr);
4 .
!
grid-columns: start/end
. :
grid-column-start
grid-column-end
style.css
:
.container {
display: grid;
gap: 20px;
height: 100vh;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: repeat(12, 1fr);
}
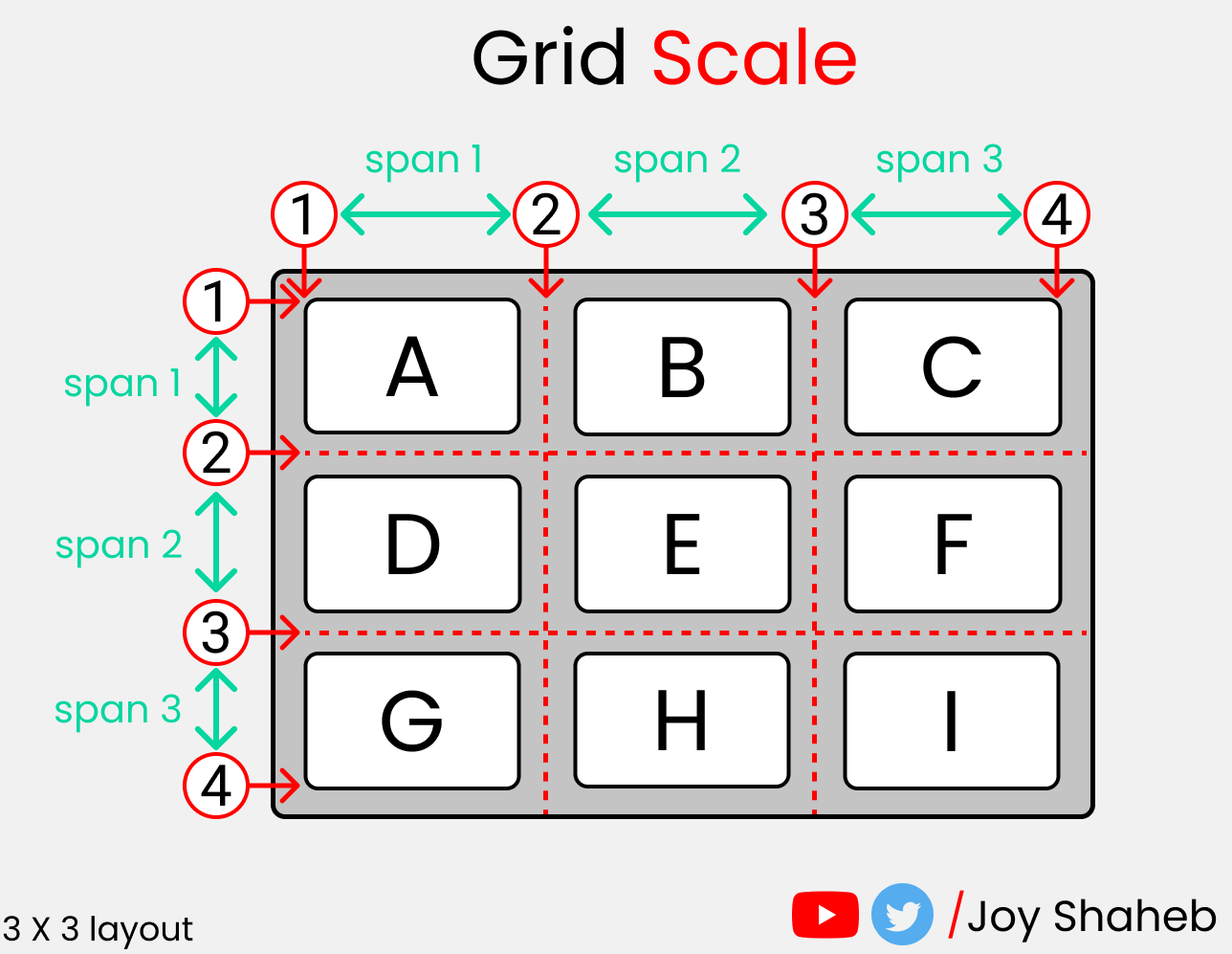
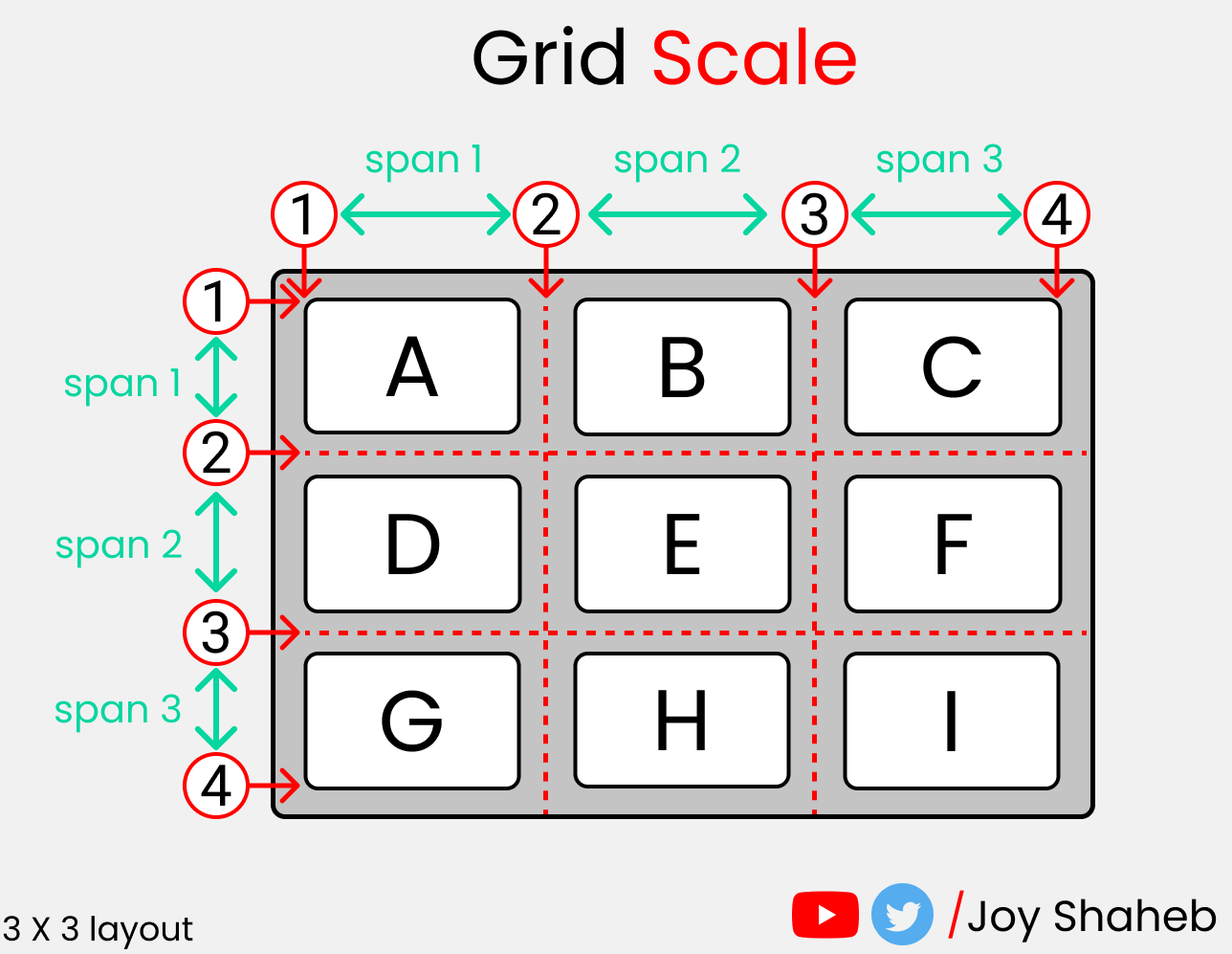
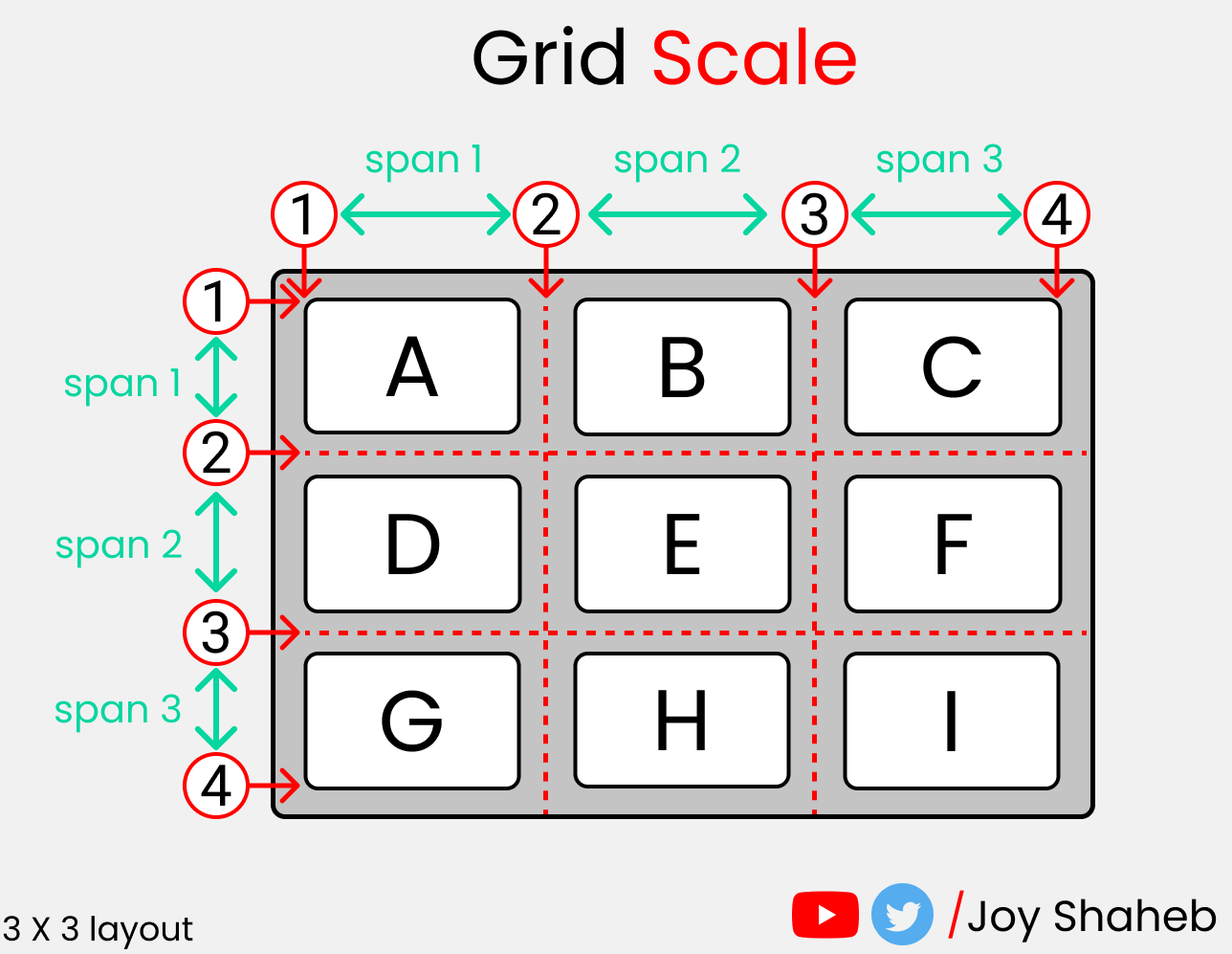
:

12 , . 1 1 . 8 .
, :
.box-1 {}
.box-2 {}
.box-3 {}
.box-4 {}
. — .

.box-*
(scale):
grid-column-start: 1;
grid-column-end: 2;
/* */
grid-column: 1 / 2
span
:
grid-column : span 1;
"" 8 .box-1
:
.box-1 {
grid-column: 1 / 10
}
:

? box-1
1 . , 8 . 1 . : 8 + 1 + 1 = 10.
span
, span
.
box-1
8 :
.box-1 {
grid-column: span 9;
}
.
grid-row: start/end
. :
grid-row-start
grid-row-end
:

box-1
9 :
.box-1 {
grid-row : 1 / 11;
}
: box-1
1 + 9 + 1 , 9 + 1 + 1 = 11.
span
:
.box-1 {
grid-row: span 10;
}
:

grid-area
grid-temlate-areas
, . , :

grid-template-areas
:

style.css
:
.container {
display: grid;
gap: 20px;
height: 100vh;
grid-template-areas:
"A A A A A A A A A A A A"
"B B B B B B B B B B C C"
"B B B B B B B B B B C C";
}
grid-area
:

style.css
:
.box-1 {
grid-area: A;
}
.box-2 {
grid-area: B;
}
.box-3 {
grid-area: C;
}
justify-self
- . 4 :

style.css
:
.container {
display: grid;
gap :25px;
height: 100vh;
grid-template-rows: 1fr 1fr;
grid-template-columns: 1fr 1fr;
}
.box-1 {
/* ! */
justify-self : start;
}
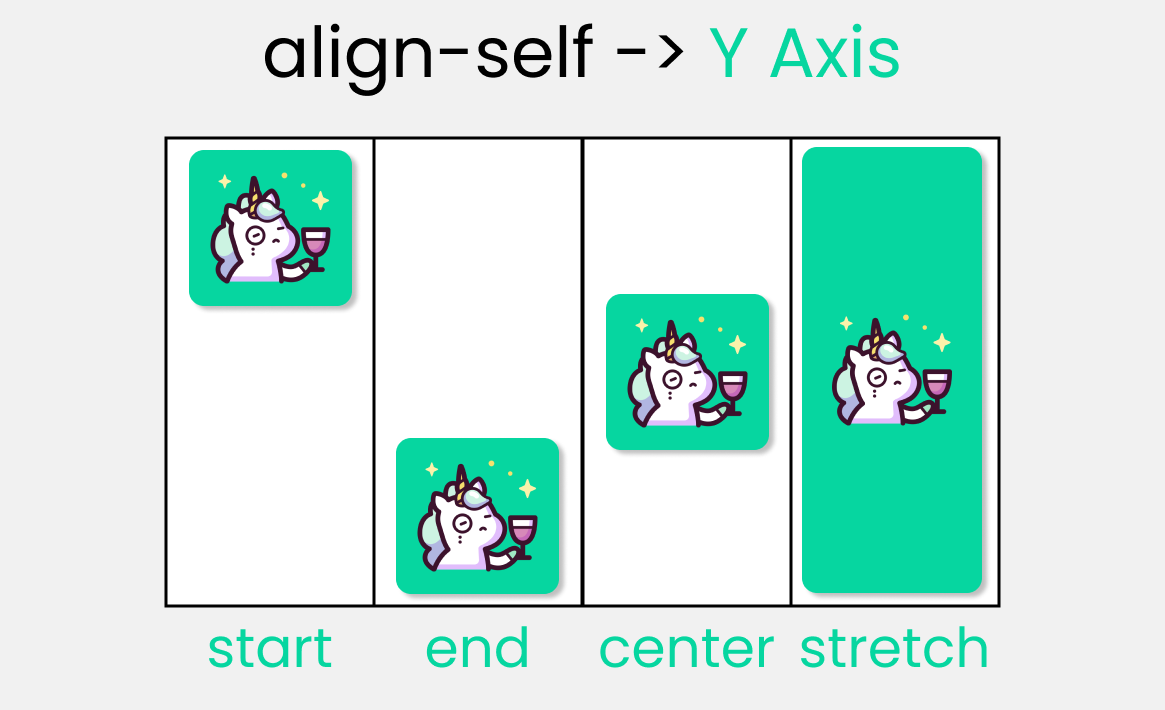
align-self
- . 4 :

style.css
:
.container {
display: grid;
gap :25px;
height: 100vh;
grid-template-rows: 1fr 1fr;
grid-template-columns: 1fr 1fr;
}
.box-1 {
/* ! */
align-self : start;
}
CSS Grid
place-content
place-items
place-self
grid-template
gap
/grid-gap
place-content

:
align-content
justify-content
:
align-content: center;
justify-content: end;
/* ! */
place-content: center / end;
place-items

:
align-items
justify-items
:
align-items: end;
justify-items: center;
/* ! */
place-items: end / center;
place-self

:
align-self
justify-self
:
align-self: start;
justify-self: end;
/* ! */
place-self: start / end;
grid-template

:
grid-template-rows
grid-template-columns
:
grid-template-rows: 100px 100px;
grid-template-columns: 200px 200px;
/* ! */
grid-template: 100px 100px / 200px 200px;
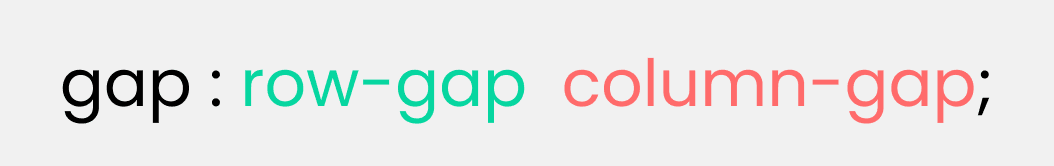
gap/grid-gap

:
row-gap
columns-gap
:
row-gap: 20px ;
column-gap: 30px ;
/* ! */
gap: 20px 30px;
-.
VPS- NVM- . ISO.