I want to present a translation of a rather interesting article by Sam Redmond , Why We Should Throw Out React and Pick Up Angular . In my opinion, the article describes the main features of Angular. She may seem quite defiant, but try to treat her with a little humor :)
So, I've already written a bit about why I think we should stop using React . To summarize this article, I'll list a few problems I've encountered in React:
It is popular mainly because there is a lot of "hype" around it.
He gives too much freedom. This leads to fundamental mistakes in the early stages of application development that do not appear immediately.
Uses a lot of memory and is not amenable to optimization (not tree-shakable).
The complexity of a React application grows exponentially with the size of the application, and this makes it difficult to maintain.
There is nothing built in (like form handling). Therefore, you need to write a lot of code to somehow compensate for this or use a bunch of third-party libraries.
Updating your application to the latest version of React often involves completely rewriting that very application.
These are the most common problems I've encountered while working on various React projects. In this article, I want to share with you how Angular solves most of the above problems and allows you to focus on what you are building, rather than how you build your application.
"All aboard the hype train"
Angular , , Angular “” . , , Angular , React. , , Google.. AngularJs, . Google, AngularJs Angular ( Angular 2), . , , .
, Angular - , AngularJs Angular . - , .
, Angular , . Angular , . Angular , , , Angular .
,
Angular React , Angular . , React , . , Angular . -, .
, , , ( , , ). Angular , , . , , , .
, Angular CLI, Angular.

React - . React , React , . , Angular , Angular Angular CLI , .
React Angular . Angular CLI , . . . ?
ng new my-app
, , . CLI . , , , . , CLI:
my-app Angular . .
, , .
end-to-end Protractor, , .
Angular (angular.json). , Angular , .
, Angular .
, , , “ ”. React . CLI?

, . , .
ng generate component my-component OR ng g c my-component
, , . :
my-component .
unit tests .
.
Angular
, , . ? , . stackblitz:
https://stackblitz.com/edit/angular-examples-modules
ng g m button ng g c button

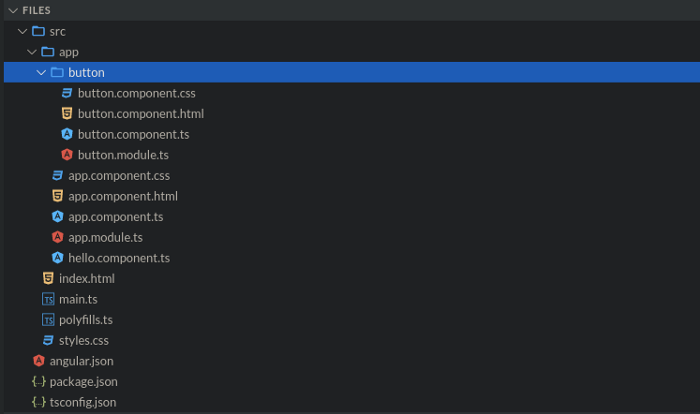
button. button, button, , HTML .
Angular CLI. , . - , button. button CLI . , .

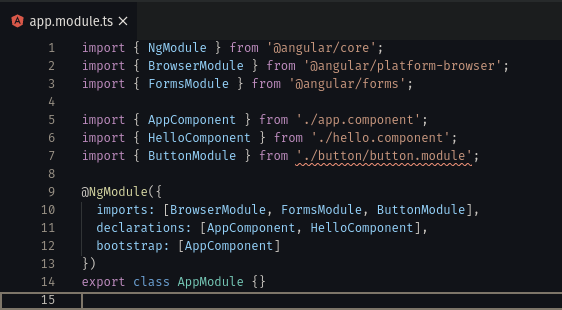
, app.module.ts. , , ButtonModule app.module.ts imports @NgModule AppModule.

. <app-button></app-button> app.component.html .

Angular . , , , , . , , .
, Angular “ ”. . . , Angular.
CLI, Angular . .
ng new my-app --routing
, . , . routing, Angular . . , routing. CLI .
:
const routes: Routes = [
{
path: 'main',
loadChildren: () => import('src/app/routes/main/main.module').then((mod) => mod.MainModule)
},
];
, , . , , main, -, main , . , , . , , , .

, , Angular Modules . , , Angular TypeScript javascript. Angular .
, - “React TypeScript”, . React Typescript . - , TypeScript . , . React , , , TypeScript. .
Angular , , , .
@my-decorator()
export class MyClass {}
, .
Understanding Angular Ivy: Incremental DOM and Virtual DOM
, DOM “ ” (tree shaking), . Angular Ivy. Ivy . .
Angular Ivy “ DOM”. , , . , .
DOM, DOM DOM, ( ). , . , .
, : “ , ”? . , : “ , , Angular ”? , , - Angular, ! “” , , Angular.
-

, , - . , . - Angular, .
Angular ( AngularJs, ). Angular , CLI. 2018 Angular CLI - ng update. :
ng update @angular/core
. Angular . , CLI , , , . Angular , , React ( ).
, Angular CLI , , Angular . , , . , , , . Angular
, , , . , , .
Angular Angular CLI, . , , - . - !
- . , . React , Angular. , , Angular. ? . ? . ? . , . - , , , Angualr (tree shakable), .
, . Angular. YouTube. , . React , .
If you are a large company with many front-end applications and you force developers to use React, then reconsider your approach. If you want to have a development team that can easily transition from project to project, develop new applications, add features at breakneck speed, and have low-cost front-end projects, then take the train called Angular. If you have this kind of business, then React will limit you.