In this article, I will explain why it is okay to sometimes do data analysis in the browser.
What's the point?
In my job as a React Front-end developer, I usually work with dashboards and various kinds of data. At some point, we needed to add predictions by metrics, and the team did not have data analysts who could do this.
Our stack is React + Java.
Problem 1
Very large amount of data to predict and few records - thousands of possible data slices, but few historical data.
Problem 2
The backend guys are very busy, so they physically couldn't cope with this task. Limited quota of Java instances in the company per project. All the experts are busy, it takes a long time to coordinate, take a long time, wait a long time for the backend.
Therefore, we decided to do the row prediction on the client side - in the browser. We're front-end developers!
Let's check that the series can be predicted at all
To do this, we will drive the data into Excel and look at the function results FORECAST.ETS()
. Our seasonal forecasts look plausible. We have verified that it is possible to obtain something adequate on our data, so we can now search for JS-libs for predictions!

JS Series Predictions
If you decide to make predictions at the front (and save backendrs' time), then you need to find something ready-made, and not make predictions from scratch.
Tensorflow.js RNN , , , . , : 1000+ 40-50 .
ARIMA JS , Nostradamus, -.
:
predict = (
data,
a = 0.95,
b = 0.4,
g = 0.2,
p = this.PERIODS_TO_PREDICT,
) => {
const alpha = a;
const beta = b;
const gamma = g;
const predictions = forecast(data, alpha, beta, gamma, this.OBSERVATIONS_PER_SEASON, p);
return predictions;
};
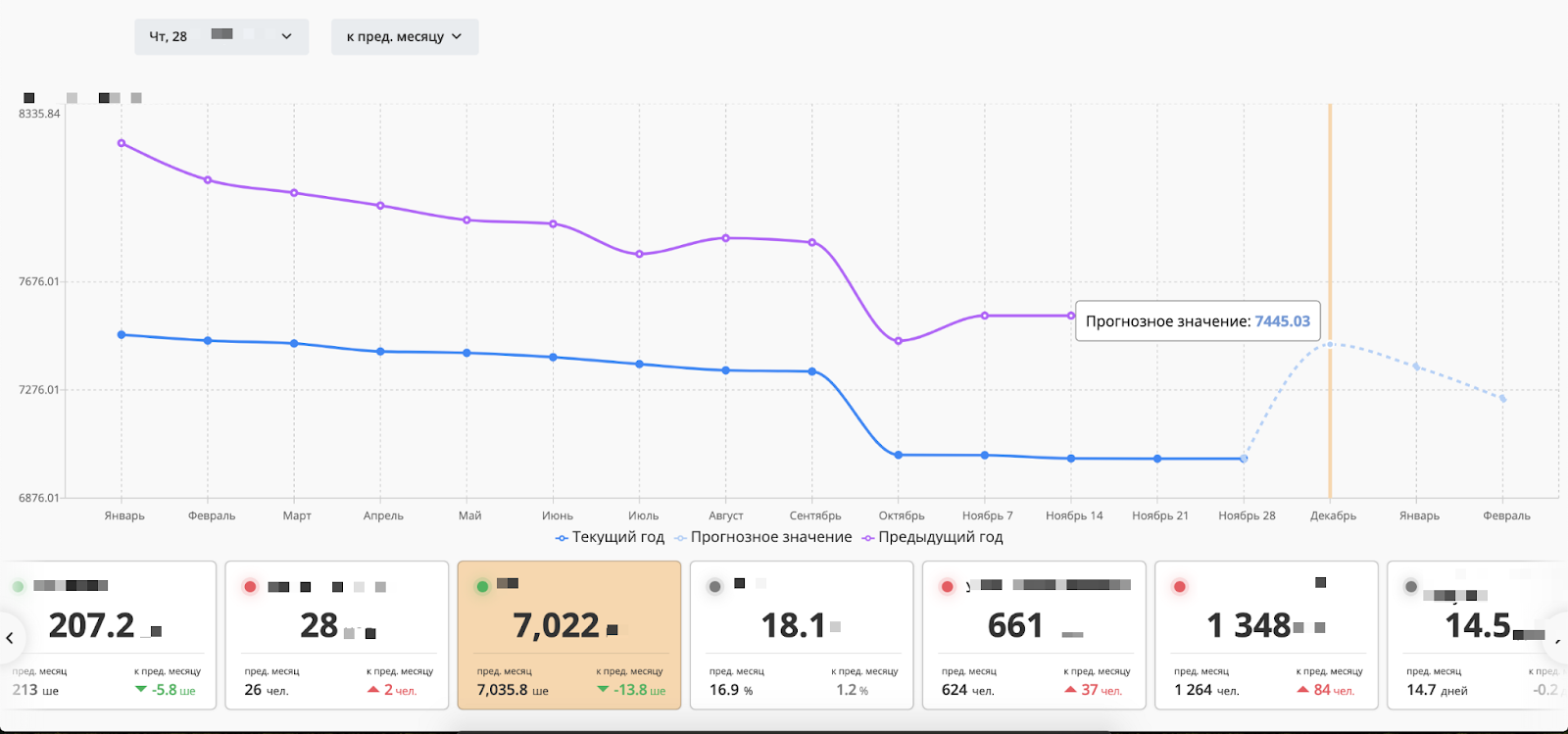
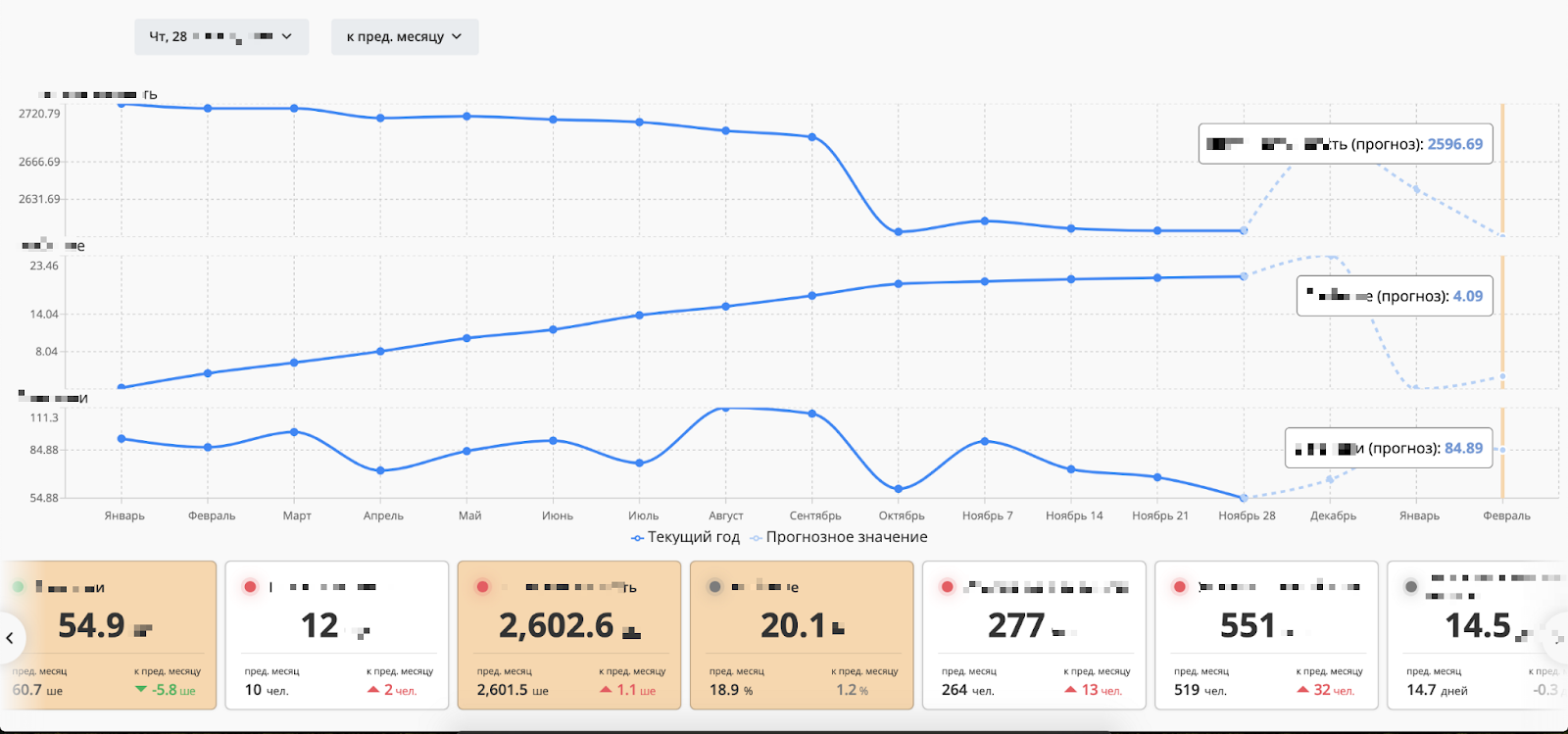
Forecast , p . .
- . , client-side :
, : , “”. , , , , 12 .
1, - 2 . , 24 (2 ).
, , , , . , (//) . ( ). , , .
, . - , 12 (), , , 24/36/48 .
: , , , (, 2 , 3 , 12), . 3 , - , .


-
const adjustParams = (period) => {
const iter = 10;
const incr = 1 / iter;
let bestAlpha = 0.0;
let bestError = -1;
let alpha = bestAlpha;
let bestGamma = 0.0;
let gamma = bestGamma;
let bestDelta = 0.0;
let delta = bestDelta;
while (alpha < 1) {
while (gamma < 1) {
while (delta < 1) {
const pred = this.predict(data, alpha, delta, gamma, period);
const error = this.computeMeanSquaredError(data, pred);
if (error < bestError || bestError === -1) {
bestAlpha = alpha;
bestGamma = gamma;
bestDelta = delta;
bestError = error;
}
delta += incr;
}
delta = 0;
gamma += incr;
}
gamma = 0;
alpha += incr;
}
alpha = bestAlpha;
gamma = bestGamma;
delta = bestDelta;
return {
alpha,
gamma,
delta,
bestError,
};
};
2
After publishing on Medium, several people wrote to me with a request to advise them in more detail on this matter, and as a result, I have a sandbox repository in which you can dig deeper into how it works. Project code .
What tasks did you solve on the client side? Write your story in the comments!
Translated by Daniil Okhlopkov .