When making a layout, it is not always clear what is in front of us - a button or a link. Outwardly, these elements may be very similar, but their function is different and the browser reacts to them differently. Therefore, the wrong choice can lead to errors in the site.

Why the problem arises
— . , , . - .
<a>
.
<a href="https://htmlacademy.ru">HTML Academy</a>
— . : , , , . .
<button>
.
<button class="button">9 900 .</button>
, — , — .


,
URL- <>
, <button>
, , . .

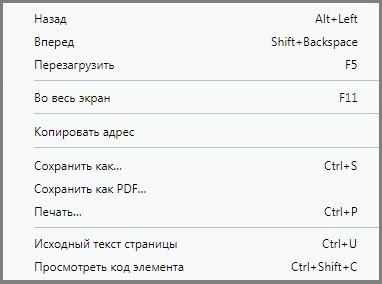
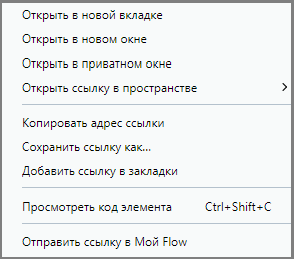
— Ctrl .
. URL-, <button>
, .

,
, , .

<a>
, , . «» , , , .
<a href="javascript:;"> </a>
, javascript:;
/#
.
. .
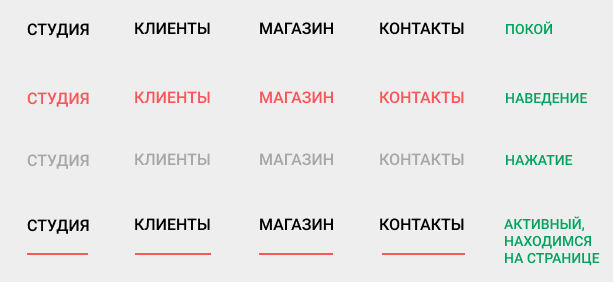
, :hover
, :focus
, :active , :visited
.
:visited
, :disabled
.

. :visited
, :disabled
— .
- ?
- , .
|
|
|
|
|
, . . . |
- — , , , , . . |
|
. , , . |
. . |
,
«». , . , .

, VESELO
HTML Academy. , « » , .