
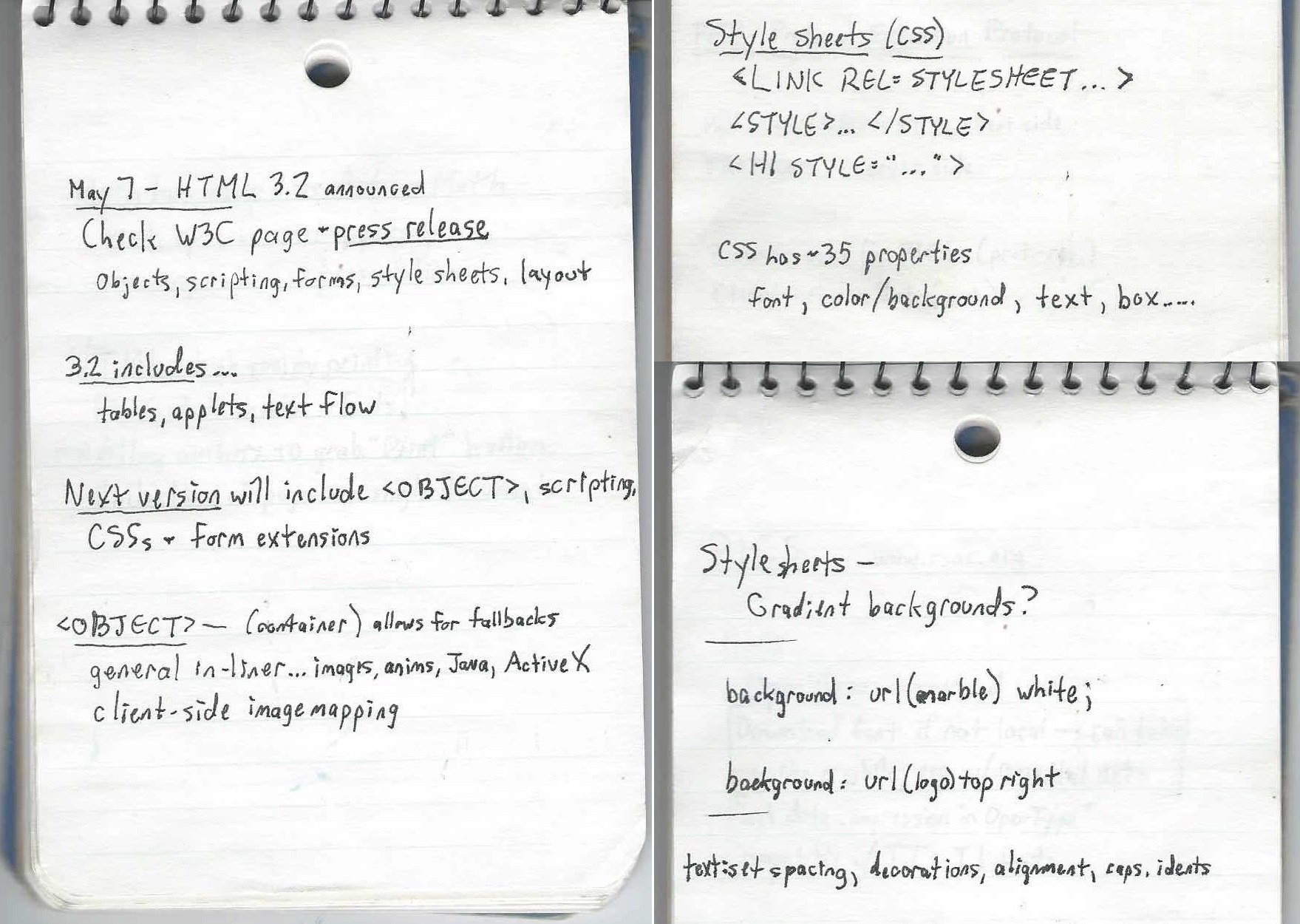
First notes on CSS.
It was a Tuesday morning, 7 May, when I was sitting in a conference room Ambroise CNIT in Paris, France, and my thoughts struck a promising web technology called «Cascading Style Sheets», 25 years ago.
At that time, I was working for a little over two years as a Webmaster at Case Western Reserve University , and although I knew about layout using tables, I did not want to use this approach for the main campus site. All of these signs seemed ... wrong. But still, I had no options to abandon the tabular layout method. I was expecting something better, but more and more doubted how much longer I could wait.

Eric Meyer
Having successfully convinced the university to pay for my trip to Paris to attend WWW5 , in part due to the publication being accepted for presentation, I was now sitting in at the W3C meeting , seeing examples of CSS working in a browser, and it just seemed to me ... correct. When I saw one word take on a deep blue color and a size of 100 points with one element and a few simple rules, I was fascinated. I can still remember the buzzing excitement that gripped my head as I felt I was seeing a real shift in the strength of the network, a great leap forward and exactly what I expected.
Looking through my handwritten notes (laptops were heavy, bulky, low-capacity batteries and expensive in those days, so I didn't take it with me) from conferences that I still have, I find a lot that interests me. HTTP 1.1 and HTML 3.2 were announced, or at least explained in detail at this conference. I took a few notes about the new <OBJECT> element and wrote “CENTER is in !” Which I thought was an expression of enthusiasm. Oh, to be so young and stupid again.
There are other tidbits: the claim that "standards will follow innovation" - which I think has really only happened in the last decade or so - and that "Math has moved to ActiveMath", the last of which I admit, I have not I just forgot, but I just can't remember.
My first impressions of CSS, incomprehensibly split into two pages.
But I recorded that CSS has about 35 properties and that you can link it to markup using <LINK REL = STYLESHEET>, <STYLE>… </STYLE>, or <H1 STYLE = "…">. The question is written here - "Gradient background?" - that I can no longer remember whether it was a note for me to check later, or something that was seen as an opportunity during the conversation. I took notes on image backgrounds, text spacing, padding (which I was able to write with errors), and more.
Unbeknownst to me at the time, CSS was still useless. Implementations did appear, of course, but the demos I saw were very narrowly chosen, and browser support was minimal at best, not to mention wildly inconsistent. I didn't discover any of this until I got home and started experimenting with the language. With a printed copy of the CSS1 spec next to me, I kept trying things that seemed to work, but they didn't. It didn't matter if I used the dominant market giant, Netscape Navigator, or the scrappy, minor new Internet Explorer: very little seemed to fit the spec, and almost nothing worked consistently across all browsers.
So I started creating small test pages, tackling one property per page, with one test for each value (or value type), each of which is a simple statement of what should be displayed along with a copy of the CSS used on the page. Over time, my penchant for completion made me expand this little test suite to cover everything in CSS1, and the perfectionist in me made an effort to make navigation easier. That way, when a new version of the browser came out, I could run it through the whole suite of tests, see what changed, and mark it.
Eventually these tests evolved into the CSS1 Test Suite.and the way it looks today is pretty much the same as how I made it. Some tests were expanded, revised and added, plus in the end it was all bundled into a basic test framework that I think someone else wrote, but most of the tests - and the overall visual design - were my job, insensitive to color blindness and everyone else. These tests basically brought me to the working group as an invited expert back in their time.
However, before that happened, with all these tests, I was able to compile the browser support CSS information into a large color-coded table that I posted on the CWRU website (remember, I was a webmaster) and made it available to everyone. Support data was stored in a large database FileMaker Pro with custom dropdown fields for entering Y / N / P / B values and many fields for entering template snippets so I can export to HTML. This support chart eventually made its way into the later version of Web Review, where it became known as "Mastergrid" - a term I find funny in retrospect because the grid layout was still two decades into the future, and it was simple anyway large and highly styled data table. Because I didn't mind tables for tabular data. I just didn't like the idea of using them exclusively for layout.

You can see one of the later versions of the Mastergrid at the Wayback Machine, with its heavily classified but still charmingly awkward markup. My work supporting Mastergrid and the articles I wrote for Web Review led me to my first book for O'Reilly (currently in fourth edition ), which led me to be asked to write other books and speak at conferences . which led to my decision to become a co-founder of the conference ... and whatnot.
And it all started 25 years ago in the month of May, in a conference room in Paris on May 7, 1996. That was a journey. Now, in the second half of my life, I am wondering what CSS and how the Internet itself will look like in 25 years.