Some time ago, there was a task to update the front-end monolith of a large, high-load system that works 24/7 - to transfer from the outdated Knockout framework to the modern React. The challenge arose when the old architecture no longer matched the business requirements. The team was tasked with implementing new features, but in the existing architecture, it turned out to be almost impossible to do so. We would like to share our experience on how to make such a project easier.
The main part of our product is a single business scenario, the individual modules of which are closely interconnected. You can't just take it and rewrite it cleanly - it's a separate project with its own budget. And during development, you will have to maintain two parallel versions, one of which, moreover, will not work - no part of the application carries any value in itself, without communication with other parts. Therefore, we began to rewrite its module by module, window by window.
One of the key requirements of the project was that the transition would be seamless for users. Therefore, all the changes were hidden inside - our developers built data exchange between the old and the new framework, cleaned out a lot of errors that surface during tests due to such a non-standard architecture.
Next, we will tell you more about the main tasks that we needed to solve during the migration, and how we coped with them.
How to make friends between two generations of the framework
React is one of the most popular front-end development tools in the world. It perfectly interacts with other tools that may be needed in each specific project, and allows you to create scalable web applications of any complexity.
Knockout and React handle data fundamentally differently. The task is to ensure that all modules, no matter what they are written in, understand in time what is happening with the data, how it changes.
Knockout- React-, . Knockout, React. , :
Knockout React.
React, Knockout, React.
, Knockout React, React Knockout.
HTML- . React- Knockout, , view- Knockout, React- JavaScript .
React «», , - , , .. , .
, API MutationObserver. React- , React.
React Knockout-. . - , , . . , « ».
, ( – Knockout). React- , , . – React, . – Knockout. , -, , .
UI-
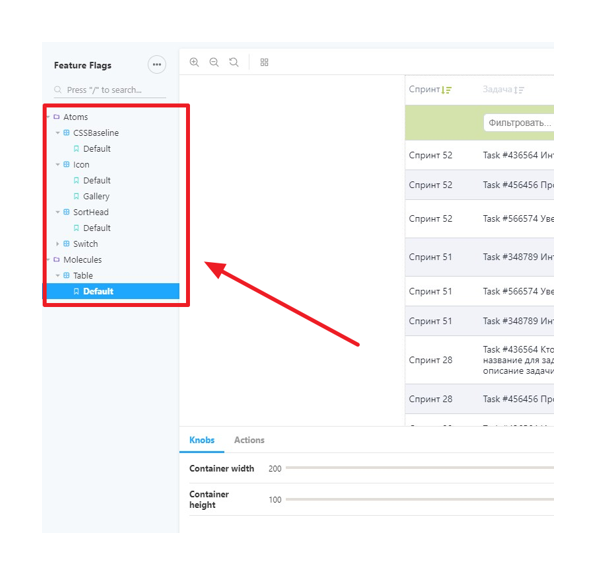
UI-. Storybook. - , UI-. Storybook . , -, , -, .

, . , , , . , , .
Storybook , , . Faker. , , . , .
, Storybook . UAT-, . Storybook, , , .
, , . :
, , .
, Storybook.