Introduction
Good day!
We continue to learn Flutter.
And in this article we will get acquainted with the pubspec.yaml file and also work with Flutter on the command line.
Well, let's get started!
Our plan
Part 1 - introduction to development, first appendix, concept of state;
Part 2 (current article) - pubspec.yaml file and using flutter on the command line;
Part 3 - BottomNavigationBar and Navigator;
Part 4 - MVC. We will use this particular pattern as one of the simplest;
Part 5 - http package. Creation of the Repository class, first requests, listing of posts;
Part 6 - Working with pictures, displaying pictures in the form of a grid, receiving pictures from the network, adding your own to the application;
Part 7 - Creating your own theme, adding custom fonts and animations;
Part 8 - A little about testing;
Pubspec.yaml file
The .yaml extension indicates that we are using the YAML data format (more on Wikipedia ).
This is a fairly simple format, focused on the convenience of data presentation.
pubspec.yaml is located in the root directory of the project and is used for general configuration, adding dependencies, fonts, images to your project.
A bit about file organization:

.dart-tool contains information for Dart Tools (a set of different utilities for working with Dart code)
.idea was created by Android Studio itself and stores project settings
build , release apk
ios iOS iOS , XCode
android Android Android
lib Dart
test
:
README.md .gitignore - Git
pubspec.yaml , pubspec.lock pub-.
.metadata Flutter
.packages
pubspec.yaml:
# Flutter
#
# pub-. ,
# pub-
#
# Android iOS
#
name: json_placeholder_app
#
description: json_placeholder_app is an demo application
#
# pub-
# flutter publish
publish_to: 'none'
# Android iOS
# 2 ,
# - ,
# , 1.1.5
# Google Play Apple Store
# (: 5)
version: 1.0.0+1
# Dart SDK
environment:
sdk: ">=2.7.0 <3.0.0"
#
dependencies:
flutter:
sdk: flutter
# Cupertino
# Cupertino - iOS
#
# pub-
#cupertino_icons: ^1.0.2
#
#
dev_dependencies:
flutter_test:
sdk: flutter
# assets
#
flutter:
# , MaterialApp
# Material Design
uses-material-design: true
pub-
pub- pub.dev. .
pub- .
?
- Dart pubspec.yaml , - , - .
camera Android iOS Android ( android) iOS ( ios)
, .
pub :
# Flutter
#
# pub-. ,
# pub-
#
# Android iOS
#
name: json_placeholder_app
#
description: json_placeholder_app is an demo application
#
# pub-
# flutter publish
publish_to: 'none'
# Android iOS
# 2 ,
# - ,
# , 1.1.5
# Google Play Apple Store
# (: 5)
version: 1.0.0+1
# Dart SDK
environment:
sdk: ">=2.7.0 <3.0.0"
#
dependencies:
flutter:
sdk: flutter
# pub-
#
#
flutter_staggered_grid_view: ^0.4.0
# MVC
mvc_pattern: ^7.0.0
# ,
# http
#
http: ^0.13.3
#
#
dev_dependencies:
flutter_test:
sdk: flutter
# assets
#
flutter:
# , MaterialApp
# Material Design
uses-material-design: true
!
Flutter
.
Debian 10, .

flutter .
Flutter Flutter :

Flutter:

Flutter bin, - flutter.
, , , , Flutter.
.
:
# web
# : flutter config --no-enable-web
flutter create new_flutter_app
:

:
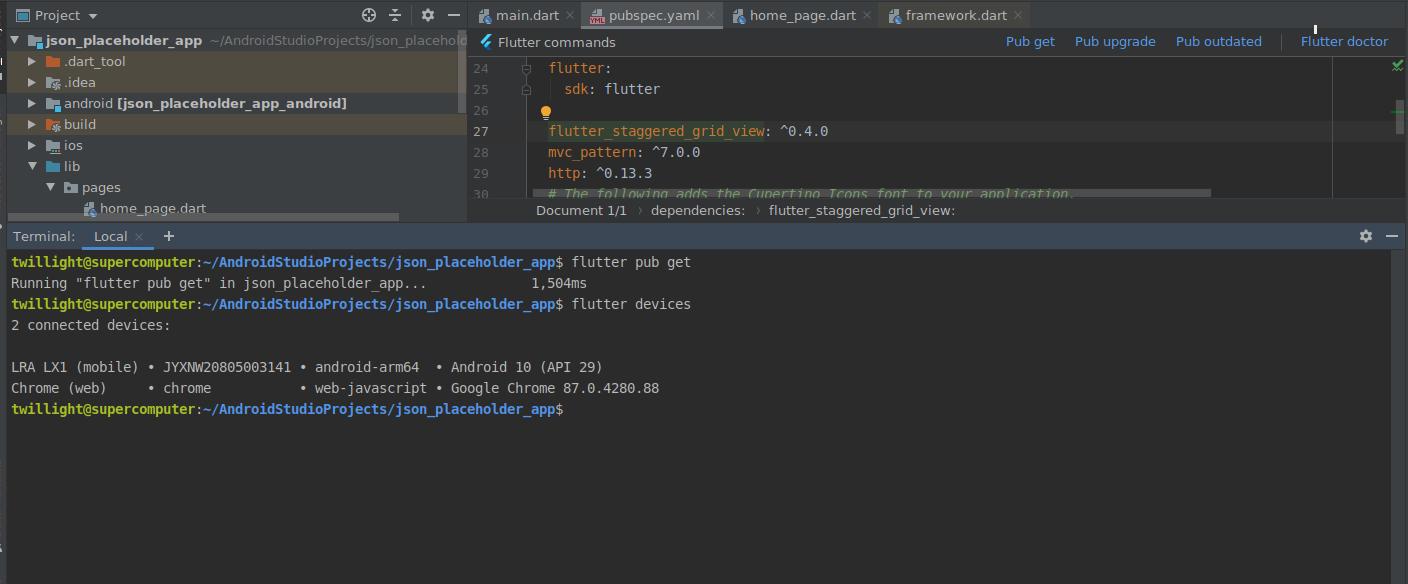
flutter pub get
Android Studio:

flutter devices
:

Honor Chrome (.. web )
-d
flutter run -d JYXNW20805003141
:

, c :
# -d
# -o ,
flutter screenshot -d JYXNW20805003141 -o ~/Downloads/screen_1.png
:

:

.
.
To create a release apk run:
flutter build apk --release
Result:

In this case, we have an unsigned apk with a set of all architectures (armeabi-v7a, arm64-v8a and 86_64).
The best option is to use the --split-per-abi option to separate architectures into different files:
flutter build apk --split-per-abi
Result:

Additional commands
Determining the Flutter version:
flutter --version
Flutter update:
flutter upgrade
To get help for a command, you need to use the --help option:
flutter create --help
Result:

Conclusion
Like the previous one, the article turned out to be quite informative and without too much water.
Well, I congratulate you if you have read to the end, I hope you learned something useful for yourself.
Do not forget to leave your wishes in the comments.
Next, let's move on to navigation.