
Introduction to Atomic Design
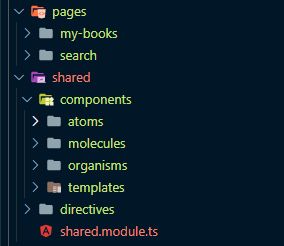
Can you tell at a glance what is inside a shared module? And, without opening another file, tell which components have dependencies or bindings to other components? Whatever your answer, I suggest you brew some tea or coffee and understand the basics of Brad Frost's atomic design theory with me !
Angular

, Angular « — » ( « — »). , , .
«» — . .
— «»
, . (@Input) - (@Output). , .
— , . HTML- .
— .
— «»
HTML-, «» , TypeScript.
, , , .
, , . «» , . , . «» TypeScript HTML-CSS. , . , - .
«», . , , .
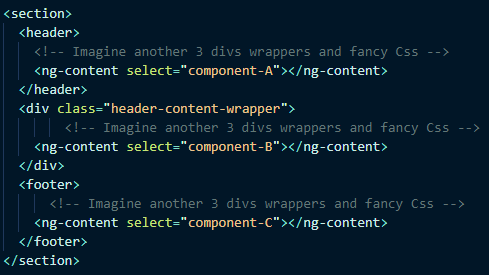
. HTML-CSS ng-content
.
( ), HTML-. , .
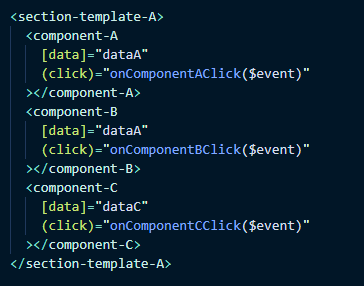
:


, Angular Material, . , router-outlet
. , «/» .
, , . . .
«» «» ? . /. , -, .
— «»
core/features/shared ( / / ). «» /, .
"JavaScript Developer. Professional".
"Async Patterns JavaScript". JavaScript, , map, reduce . !