In this article, I want to share my experience of getting rid of the terrible headache that arose when developing a web application for one small but very powerful device. But first, a word about the source of this pain - design.
Design today is one of the essential components of any product, and for websites and web applications it is the most important part. Everything under the hood is hidden from the client's eyes. The user is not interested in the genius of the engine's execution or the uniqueness of the architecture: it goes without saying that the program must work reliably and safely. The modern user needs a stylish graphical interface.
Previously, the creation of such an interface caused a serious headache for programmers, but now a large number of different frameworks and libraries have been released to get rid of it. It would seem - hurray, the problem is solved! However, now we are faced with another question: which drug to choose - pentalgin or panadol?
The question is not easy, and in the end it is up to you to decide. I'll tell you about my cure: the EasyUI library for building full-fledged single page web applications (SPA) and based on jQuery, Angular, Vue and React.

My acquaintance with EasyUI began about two years ago, when our team started developing software for a power management system and its intelligent distribution among consumers. The control device had Linux on board and, in addition to power distribution, it had to exchange data with various peripheral devices, be able to control them, and also receive readings from a large number (up to several hundred) of sensors. The control rules could be changed, allowing the user to customize the operation of the entire complex to perform the necessary tasks.
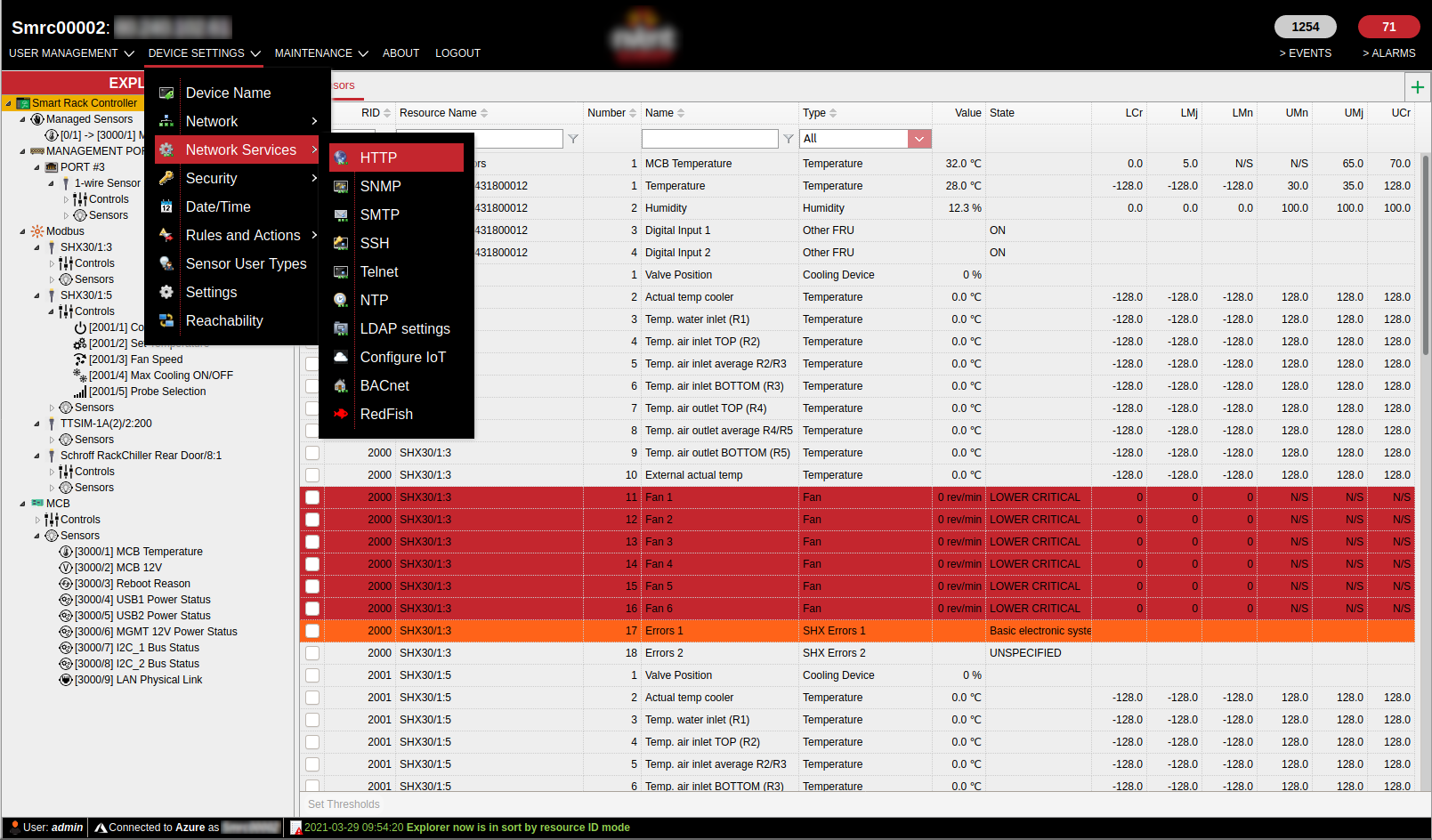
: ssh, snmp, redfish, BACnet, http, -. , . , .
- , . (« Excel'», — ), (, ..) , . .
, - , , . . Bootstrap , . , . , , .
, EasyUI . , , , .
, EasyUI?
, EasyUI , jQuery, Angular, Vue React. , jQuery.
javascript. EasyUI jQuery , HTML- . HTML- , .
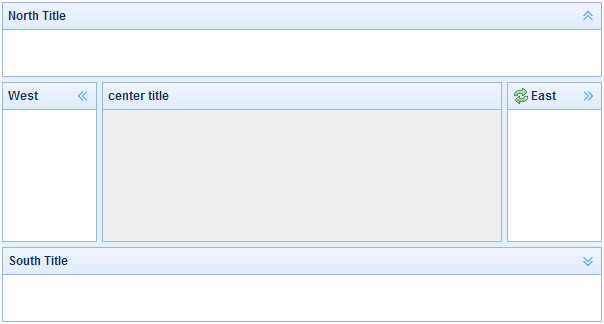
, : 100 , . 100 , . , , . EasyUI .
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true"
style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true"
style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true"
style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true"
style="width:100px;"></div>
<div data-options="region:'center',title:'center title'"
style="padding:5px;background:#eee;"></div>
</body>
, EasyUI javascript:
$('body').layout({fit: true}).layout('add', {
region: 'north', title: 'North Title', split: true, height: 100
}).layout('add', {
region: 'south', title: 'South Title', split: true, height: 100
}).layout('add', {
region: 'east', title: 'East Title', split: true, width: 100
}).layout('add', {
region: 'west', title: 'West Title', split: true, width: 100
}).layout('add', {
region: 'center', title: 'enter Title', split: true, widht:100,
style: {padding: 5, background: '#eee'}
});
EasyUI :

easy, ? javascript , .
?
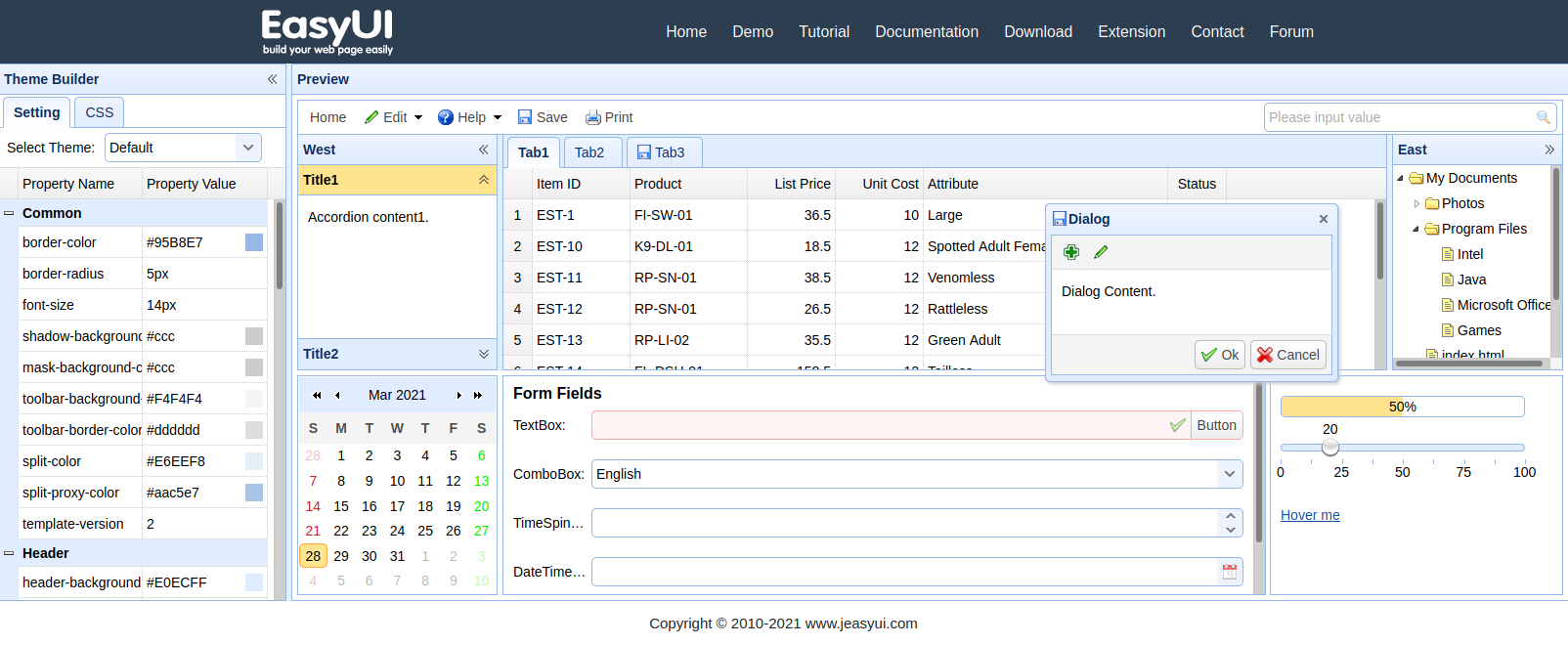
EasyUI, :

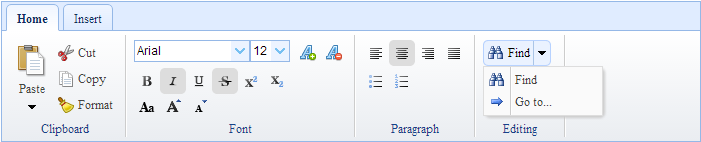
EasyUI, : (layout), (panel), (menu, menubutton), (tab), (accordion), (calendar), (datagrid), (propertygrid), (datalist), (tree), (dialog), (form) (validatebox, textbox, passwordbox, maskedbox, combobox, tagbox, numberbox, datetimebox, spinner, slider, filebox, checkbox, radiobutton) — . , . Extention, , , (Ribbon):

, EasyUI, .
EasyUI . . , . , , , . . , , themes . , , , UI .

EasyUI
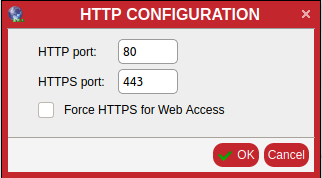
( ) HTTP. , , .
HTTP
(function($) {
$.fn.httpConfDlg = function(icon) {
var title = _("HTTP Configuration"), me;
var succ = _(
"HTTP properties have been changed. " +
"You need to re-connect your browser " +
"according to the new properties."
);
var errcode = "System returned error code %1."
var errset = _(
"Can't set HTTP configuration. " + errcode
);
var errget = _(
"Can't get HTTP configuration. " + errcode
);
var allowed = $.SMR_PRIVILEGE.CHECK(
$.SMR_PRIVILEGE.CHANGE_NETWORK_CONFIGURATION
);
var buttons = [];
if (allowed) {
buttons.push({
okButton: true,
handler: function() {
var ho = $(this.parentElement).api({
fn: $.WAPI.FN_SET_HTTP_PROPERTIES,
param: {
httpPort: parseInt($('#httpPort').textbox('getValue')),
httpsPort: parseInt($('#httpsPort').textbox('getValue')),
forceHttps: $.HpiBool($('#forceHttp')[0].checked)
},
before: function() {
$('body').css('cursor', 'wait');
},
done: function() {
$('body').css('cursor', 'default');
me.dialog('close');
},
error: function(err) {
if (err.RC == $.WAPI.RC_BAD_RESPONSE) {
$.messager.alert(
title,
$.fstr(errset, err.IC),
'error'
);
return false;
} else if (err.RC == 1003) {
ho.api('drop');
$.messager.alert(title, succ, 'info', function() {
$('#sinfo').session('logout');
});
return false;
}
return true;
}
});
}
});
}
buttons.push({cancelButton: true});
return this.each(function() {
document.body.appendChild(this);
me = $(this).append(
'<div id="httpSetting" style="padding: 10px 30px">' +
$.fitem('httpPort', _("HTTP port")) +
$.fitem('httpsPort', _("HTTPS port")) +
$.fcheck('forceHttp', _("Force HTTPS for Web Access")) +
'</div>'
);
$('#httpPort').textbox({
type: 'text', width: 60, disabled: !allowed
});
$('#httpsPort').textbox({
type: 'text', width: 60, disabled: !allowed
});
if (!allowed) $('#forceHttp').attr('disabled', 'disabled');
me.mdialog({
title: title,
iconCls: icon,
width: 320,
height: 180,
modal: true,
buttons: buttons,
onOpen: function() {
var ho = $(this).api({
fn: $.WAPI.FN_GET_HTTP_PROPERTIES,
receive: function(res) {
$('#httpPort').textbox('setValue', res.httpPort);
$('#httpsPort').textbox('setValue', res.httpsPort);
if (res.forceHttps == 1) {
$('#forceHttp').attr('checked', 'checked')
} else {
$('#forceHttp').removeAttr('checked')}
},
error: function(err) {
if (err.RC == $.WAPI.RC_BAD_RESPONSE) {
$.messager.alert(
_("HTTP"),
$.fstr(
errget,
err.IC
),
'error'
);
me.dialog('close');
return false;
}
me.dialog('close');
return true;
}
});
}
});
});
};
})(jQuery);
EasyUI jQuery ( $('div').httpConfDlg(http_icon)), this.each().
: OK Cancel. , OK . , , HTTP , Cancel (, EasyUI , — . , , ). Cancel . OK , AJAX-. JSON , , (callback).
, this, : , . EasyUI textbox . , .
, : , , , , ( ). , AJAX HTTP. , . , .
OK -, , AJAX- . ( done). , , . , , . .
, .
$.fitem('httpPort', _("HTTP port")) HTML , httpPort (label) HTTP port. _() , . EasyUI $('#httpPort').textbox({type: 'text', width: 60, disabled: !allowed}); EasyUI textbox. $('#httpPort').textbox('setValue', res.httpPort); AJAX . , parseInt($('#httpPort').textbox('getValue')) OK- .
mdialog() EasyUI dialog() , . Cancel, buttons.push({cancelButton: true});
$.messager , EasyUI, Dialog.
:

, . (, ) «» .

, EasyUI , - . , , EasyUI, , .
-, EasyUI?
, — , EasyUI.
, . EasyUI . : tree datagrid.
EasyUI tree . , , , , .
datagrid , . , , — . , datagrid : datagrid-scrollview, , DOM- ( ), datagrid-filter .
tree, datagrid , , .
, , DOM- CSS .
, EasyUI , . , -, . , , Bootstrap-. , .