Hey! My name is Alexander. I am working on Europlan web products. We have about 50 web developers, more than 30 strategic projects, a constant onboarding process and the involvement of colleagues from related teams, so the component library documentation helps to quickly adapt.
In this article, I will talk about ways to document Angular projects and show how you can do this using AddOnDoc from TaigaUI. As the creators themselves, Alexander Inkin and Roman Sedov , say , this is a Lego constructor. Indeed: it has many useful modules that you can use in your project. In this article, we will take a look at the AddOnDoc module .

Why do we document projects
Usually, when I talk about a library of components, I like to start my story with design systems. Design systems are what allows you to increase the speed and quality of products. Typically, a design system consists of the following components:
guideline, styles, rules and recommendations;
UIKIT featured in figma / sketch / photoshop;
library of ready-made components in the form of code (angular, react, etc.).
, . Figma . . . , /// . 20- , , , . . :
:
-
-
-
-
Angular (, , )
:
State
, ( vscode, Chrome ..)
.
Storybook – open-source .
:
Angular, React, Vue, Svelte, Ember
open-source
:
, , API (Template , props, Template.bind({}) )
bit.dev - , .
:
ci/cd,
(bundle-size, dependencies ..)
:
-
: ,
AddOnDoc - open-source .
:
, ,
, Angular
open-source
,
AddOnDoc
highlight.js. , 191 . 6 18 github. , taiga ui .
Angular workspace . – , – . Workspace . workspace . , . ci/cd gitlub. , , .
AddOnDoc
taiga-ui
npm i @taiga-ui/{cdk,core,kit} npm i @taiga-ui/addon-doc
AppModule:
{
provide: HIGHLIGHT_OPTIONS,
useValue: {
coreLibraryLoader: () => import('highlight.js/lib/core'),
lineNumbersLoader: () => import('highlightjs-line-numbers.js'),
languages: {
typescript: () => import('highlight.js/lib/languages/typescript'),
scss: () => import('highlight.js/lib/languages/scss'),
xml: () => import('highlight.js/lib/languages/xml'),
},
},
},
imports: [ CommonModule, ... TuiDocExampleModule, TuiDocPageModule, TuiDocDocumentationModule, TuiDocCodeModule, TuiDocDemoModule ],
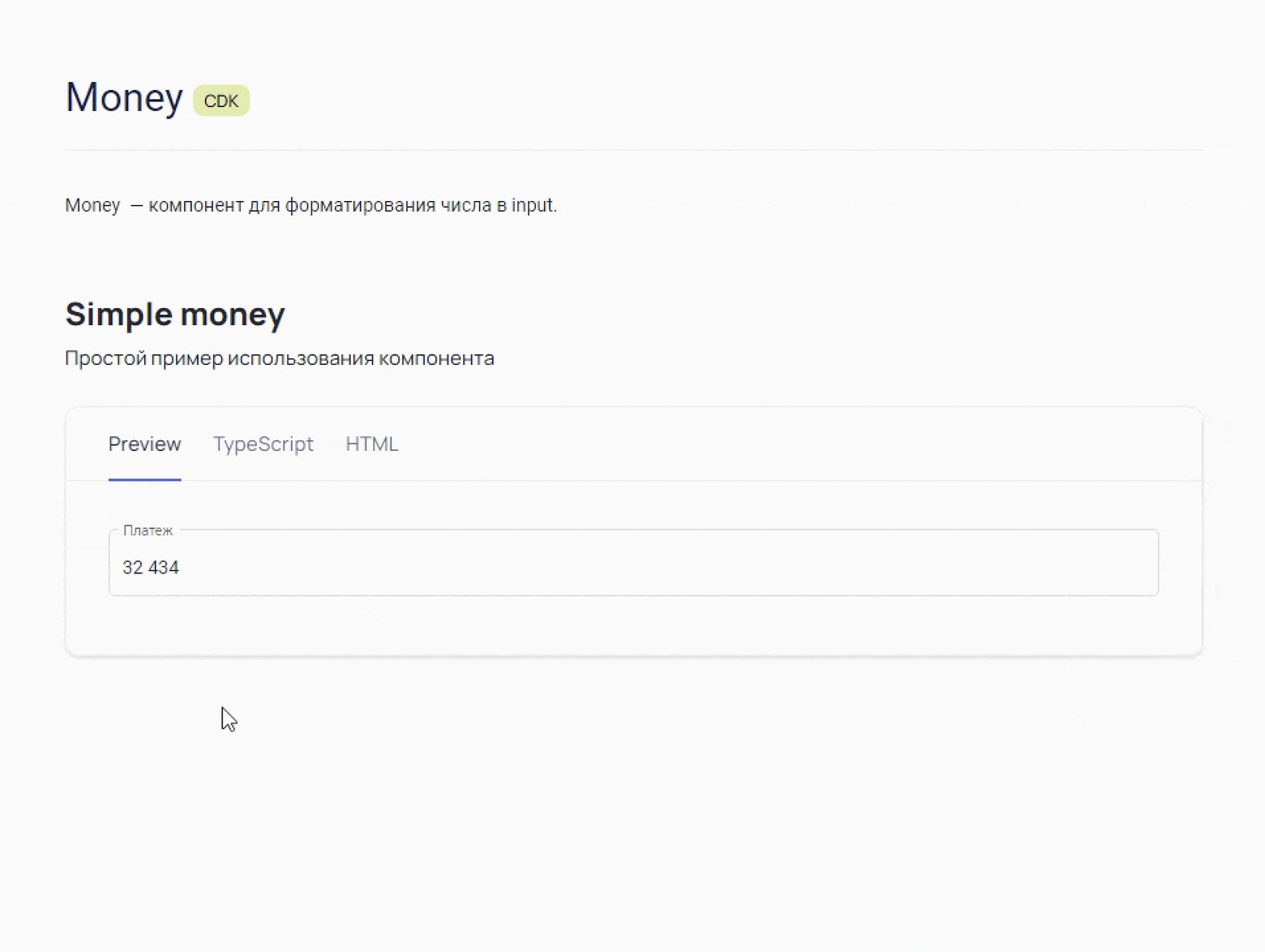
<tui-doc-page header='Money' path='npm' package ='cdk'>
<div class='page'>
Money — input.
</div>
<tui-doc-example id='base' heading='Simple money' [description]='description' [content]='example1' >
<div>
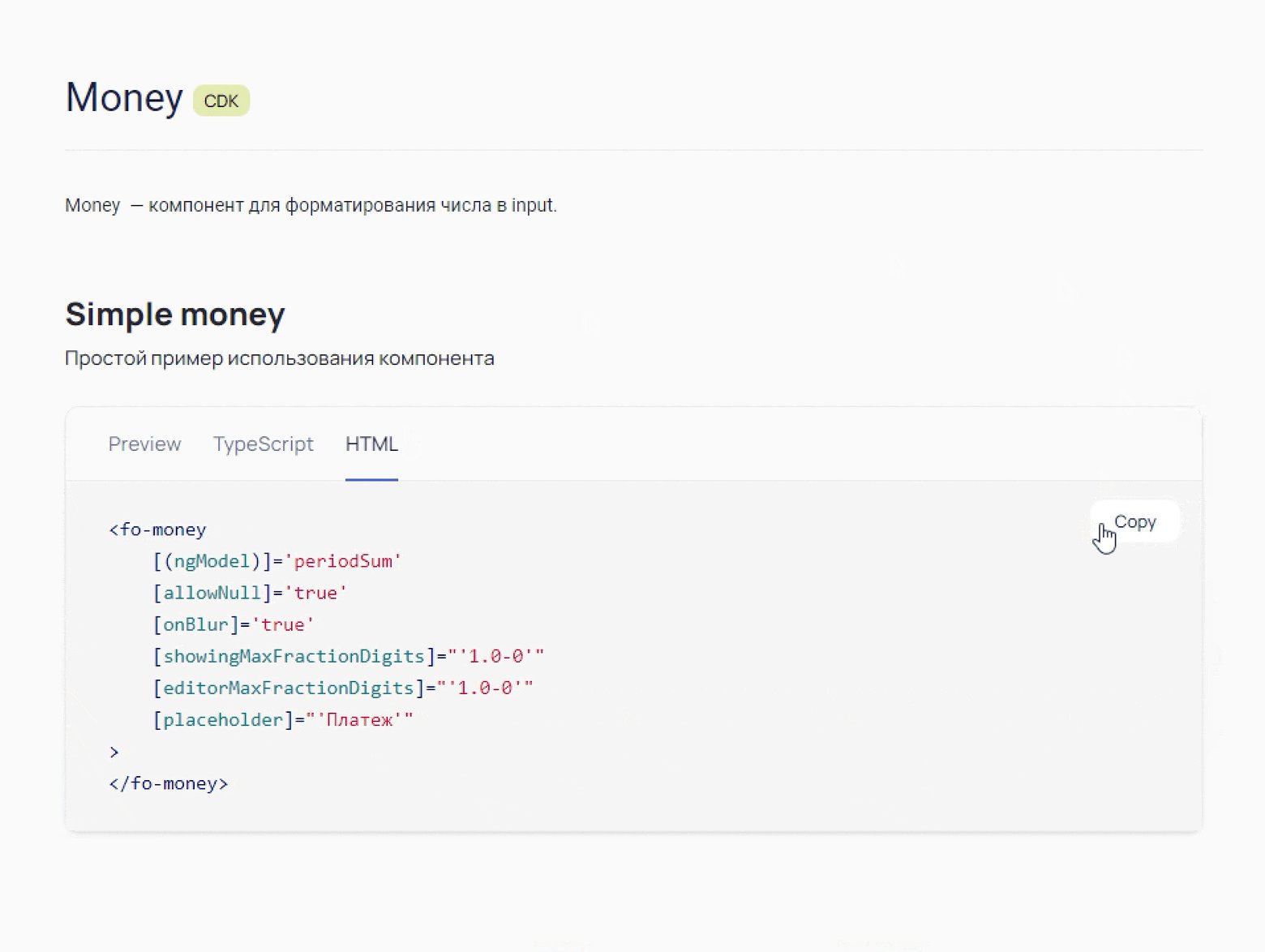
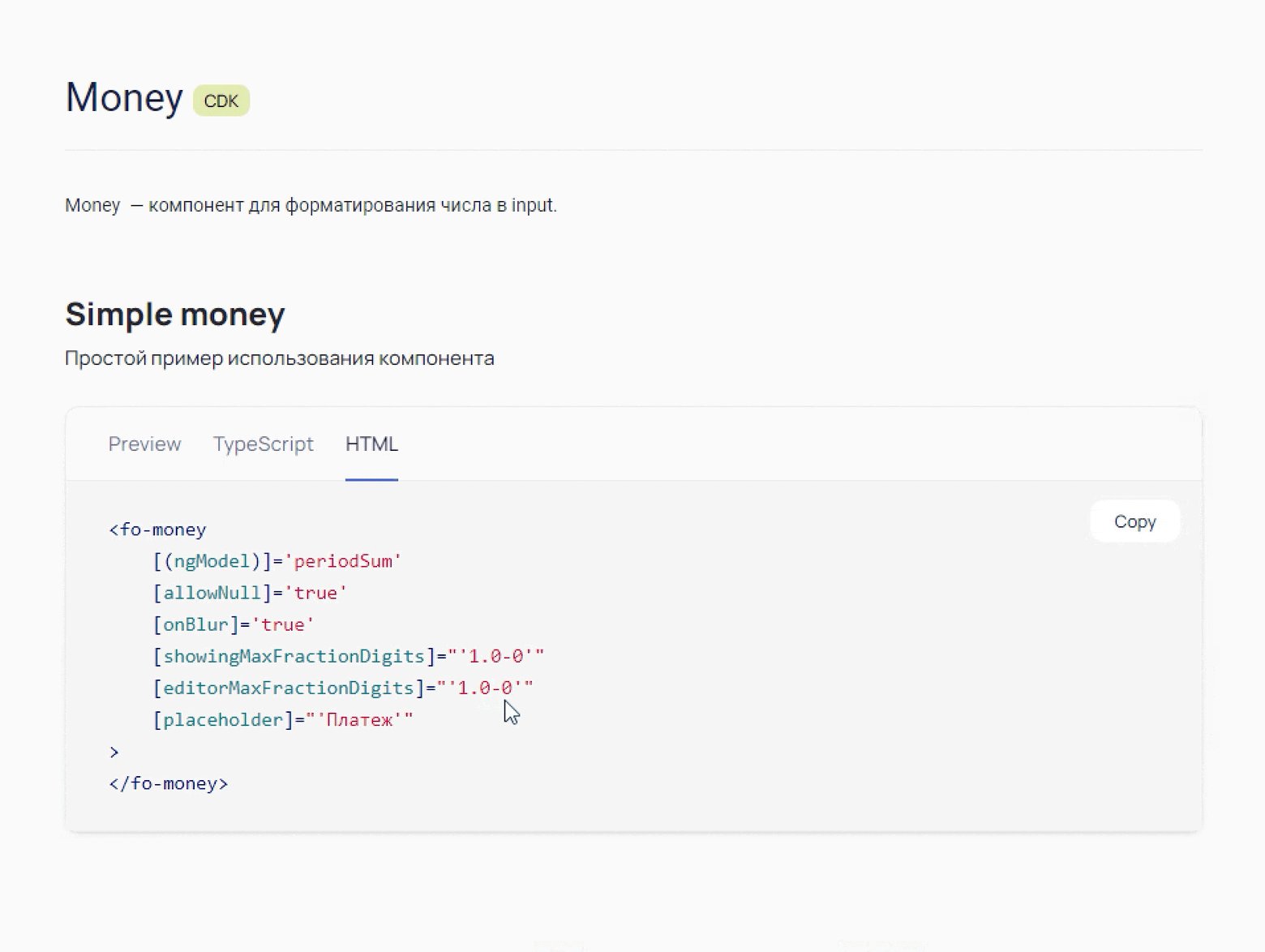
<fo-money
[(ngModel)]='periodSum'
[allowNull]='true'
[onBlur]='true'
showingMaxFractionDigits='1.0-0'
editorMaxFractionDigits='1.0-0'
placeholder=''
></fo-money>
</div>
</tui-doc-example>
</tui-doc-page>
tui-doc-page - .
:
header -
package -
tui-doc-example - . .
:
content - TypeScript Html. //, html
heading -
description -
const example1Html = require('!!raw-loader!./examples/1/template.html').default as string;
@Component({
selector: 'fo-money-demo',
templateUrl: './money-demo.component.html',
styleUrls: ['./money-demo.component.scss'],
changeDetection: ChangeDetectionStrategy.OnPush
})
export class MoneyDemoComponent implements OnInit {
periodSum = 32434;
example1 = {
TypeScript: `@NgModule({
imports: [
CommonModule,
MoneyModule
],
exports: [ResizabledemoComponent],
declarations: [ResizabledemoComponent]
})`,
HTML: example1Html,
};
constructor() { }
ngOnInit() {
}
}
AddOnDoc

. taiga ui ! , , , , , , . , .