Link to original
The pattern is lazy loading of resources, that is, only when the user needs some part of the interface.
Our page may contain data or components that are not needed right now. For example, it can be a part of the interface that the user will not see, unless he clicks on it or scrolls to it.
These parts of the interface can be video players, chats, or a part of the interface that appears on a click.
The active loading of these resources, if they weigh a lot, can block the main thread and increase the time before interacting with the page.
This can negatively affect metrics such as:
FID (First Input Delay)
TBT (Total Blocking Time)
TTI (Time To Interactive)
Instead of loading all resources immediately, you can load them at more appropriate times, for example:
The user clicks the component for the first time
The component is in the viewport
Or postpone the download of the component until the browser is idle (via requestIdleCallback )
Various options for how we can load resources:
Immediately - the usual way to load scripts
Lazy (for router) - load when user visits pages
Lazy ( ) -
Lazy (viewport) -
Prefetch - , critical resources
Preload -
. Google Docs, 500:

- .
youtube :

android.com :

JavaScript SDK. .

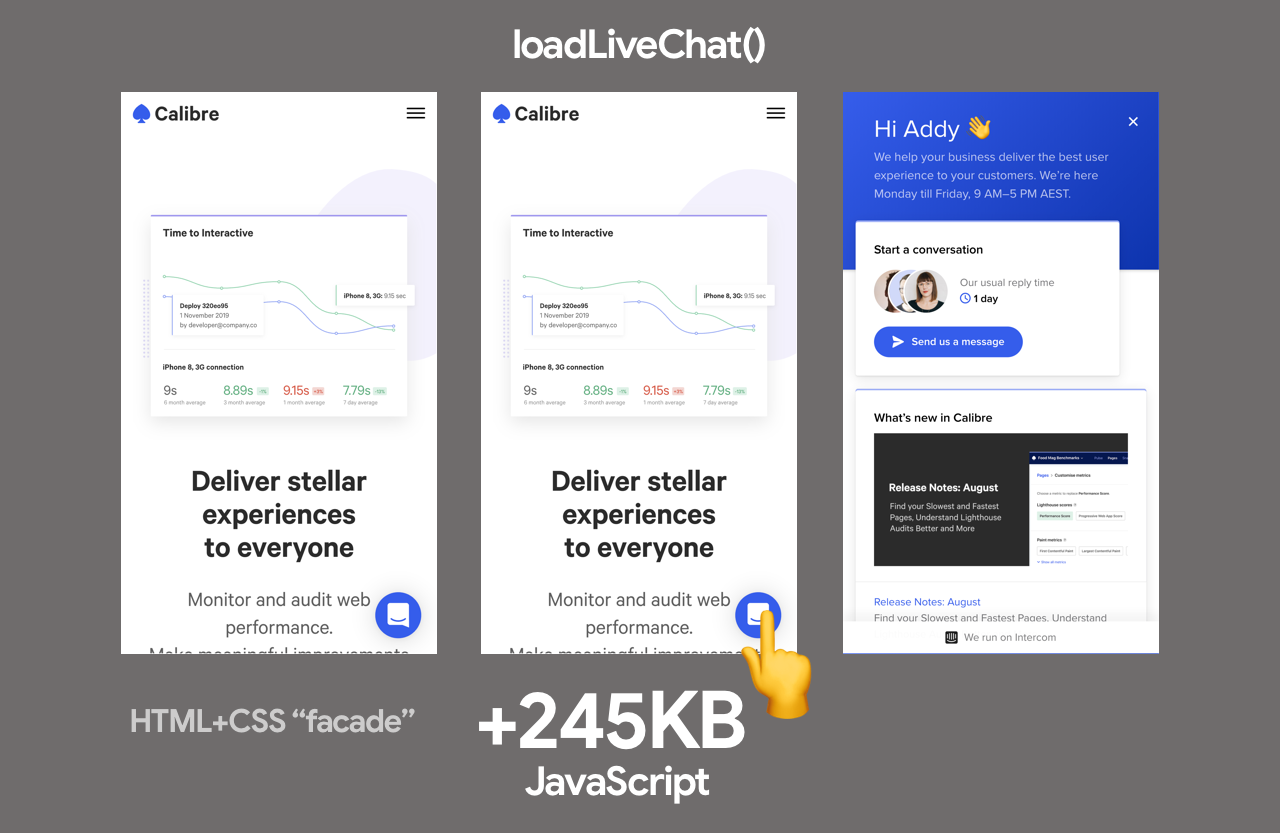
Calibre app 30% " ". CSS HTML, .

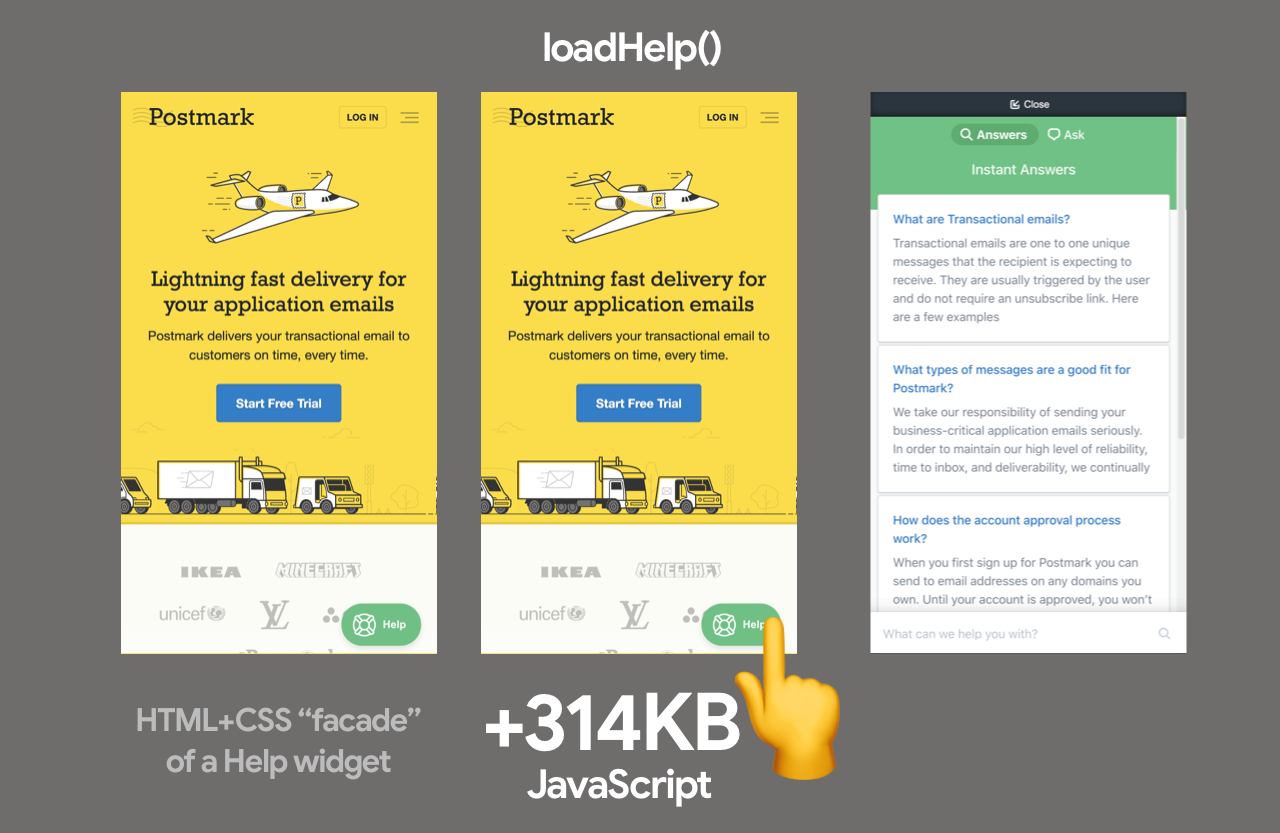
Postmark , help , . 314 - . UX CSS + HTML , . TTI (Time To Interactive) 7.7 3.7 .

NE Digital react-scroll . , , 7.
handleScrollToTop() {
import('react-scroll').then(scroll => {
scroll.animateScroll.scrollToTop({
})
})
}

?
JS
Promise, .
, lodash.sortby, .
const btn = document.querySelector('button');
btn.addEventListener('click', e => {
e.preventDefault();
import('lodash.sortby')
.then(module => module.default)
.then(sortInput()) // use the imported dependency
.catch(err => { console.log(err) });
});
:
const loginBtn = document.querySelector('#login');
loginBtn.addEventListener('click', () => {
const loader = new scriptLoader();
loader.load([
'//apis.google.com/js/client:platform.js?onload=showLoginScreen'
]).then(({length}) => {
console.log(${length} scripts loaded!);
});
});
React
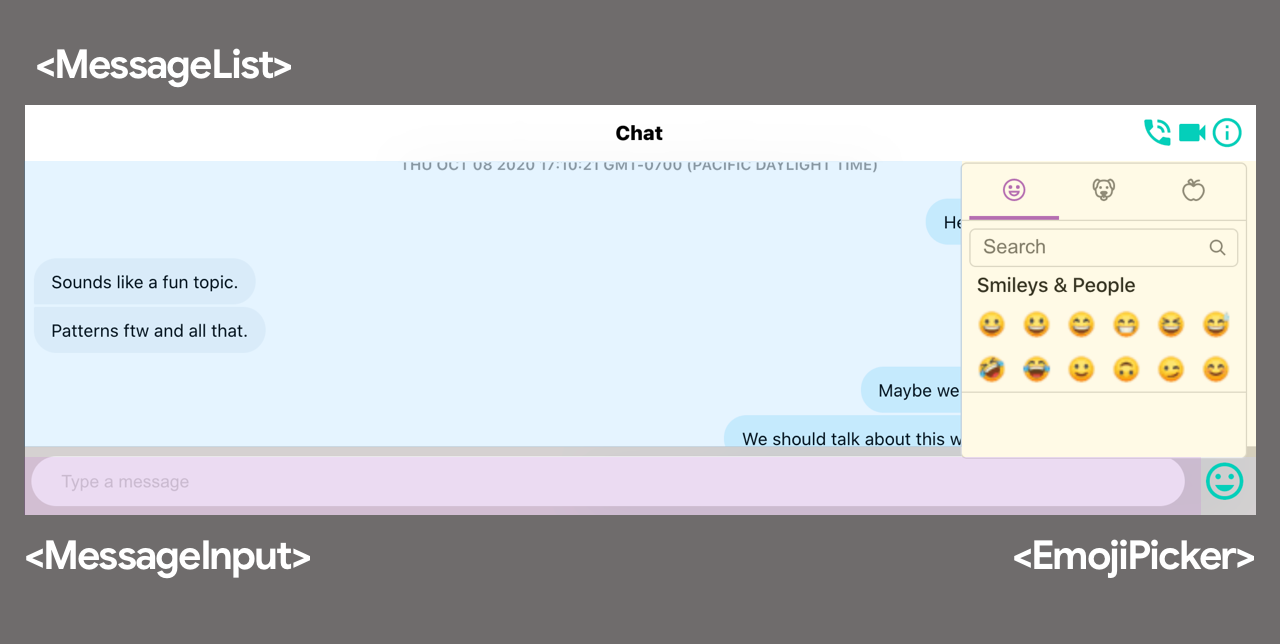
, :
<MessageList>
<MessageInput>
<EmojiPicker> ( emoji-mart 98 - gzip')
, :
import MessageList from './MessageList';
import MessageInput from './MessageInput';
import EmojiPicker from './EmojiPicker';
const Channel = () => {
...
return (
<div>
<MessageList />
<MessageInput />
{emojiPickerOpen && <EmojiPicker />}
</div>
);
};

code-splitting.
React.lazy code-splitting . React.lazy . Suspense , EmojiPicker:
import React, { lazy, Suspense } from 'react';
import MessageList from './MessageList';
import MessageInput from './MessageInput';
const EmojiPicker = lazy(
() => import('./EmojiPicker')
);
const Channel = () => {
...
return (
<div>
<MessageList />
<MessageInput />
{emojiPickerOpen && (
<Suspense fallback={<div>Loading...</div>}>
<EmojiPicker />
</Suspense>
)}
</div>
);
};
EmojiPicker <MessageInput>, :
import React, { useState, createElement } from 'react';
import MessageList from './MessageList';
import MessageInput from './MessageInput';
import ErrorBoundary from './ErrorBoundary';
const Channel = () => {
const [emojiPickerEl, setEmojiPickerEl] = useState(null);
const openEmojiPicker = () => {
import(/* webpackChunkName: "emoji-picker" */ './EmojiPicker')
.then(module => module.default)
.then(emojiPicker => {
setEmojiPickerEl(createElement(emojiPicker));
});
};
const closeEmojiPickerHandler = () => {
setEmojiPickerEl(null);
};
return (
<ErrorBoundary>
<div>
<MessageList />
<MessageInput onClick={openEmojiPicker} />
{emojiPickerEl}
</div>
</ErrorBoundary>
);
};

Vue
There are several ways to implement this pattern in vue. One of them is to dynamically import the EmojiPicker. When you need to render it, vue will dynamically load the required chunk.
With v-if = "show" we can control the display of the EmojiPicker component by clicking on the button:
<template>
<div>
<button @click="show = true">Load Emoji Picker</button>
<div v-if="show">
<emojipicker></emojipicker>
</div>
</div>
</template>
<script>
export default {
data: () => ({ show: false }),
components: {
Emojipicker: () => import('./Emojipicker')
}
};
</script>
This pattern can be used with most frameworks that support dynamic loading of components, including Angular .
To be continued...