
I bring to your attention a translation of this wonderful article .
In this tutorial, we will create a web application that visualizes the position of any satellite, for example, the International Space Station (hereinafter - ISS), in real time (well, almost).
We will build an application from scratch and try on the role of a real rocket scientist.
- We will learn where to find the data for an individual satellite, known as the two-line element set (TLE ).
- We use the library "satellite-js" to predict the satellite orbit from the DNE (this part is directly related to rocketry)
- We use the "CesiumJS" library to render the result, however, you can use any library / engine that can work with longitude, latitude and altitude.
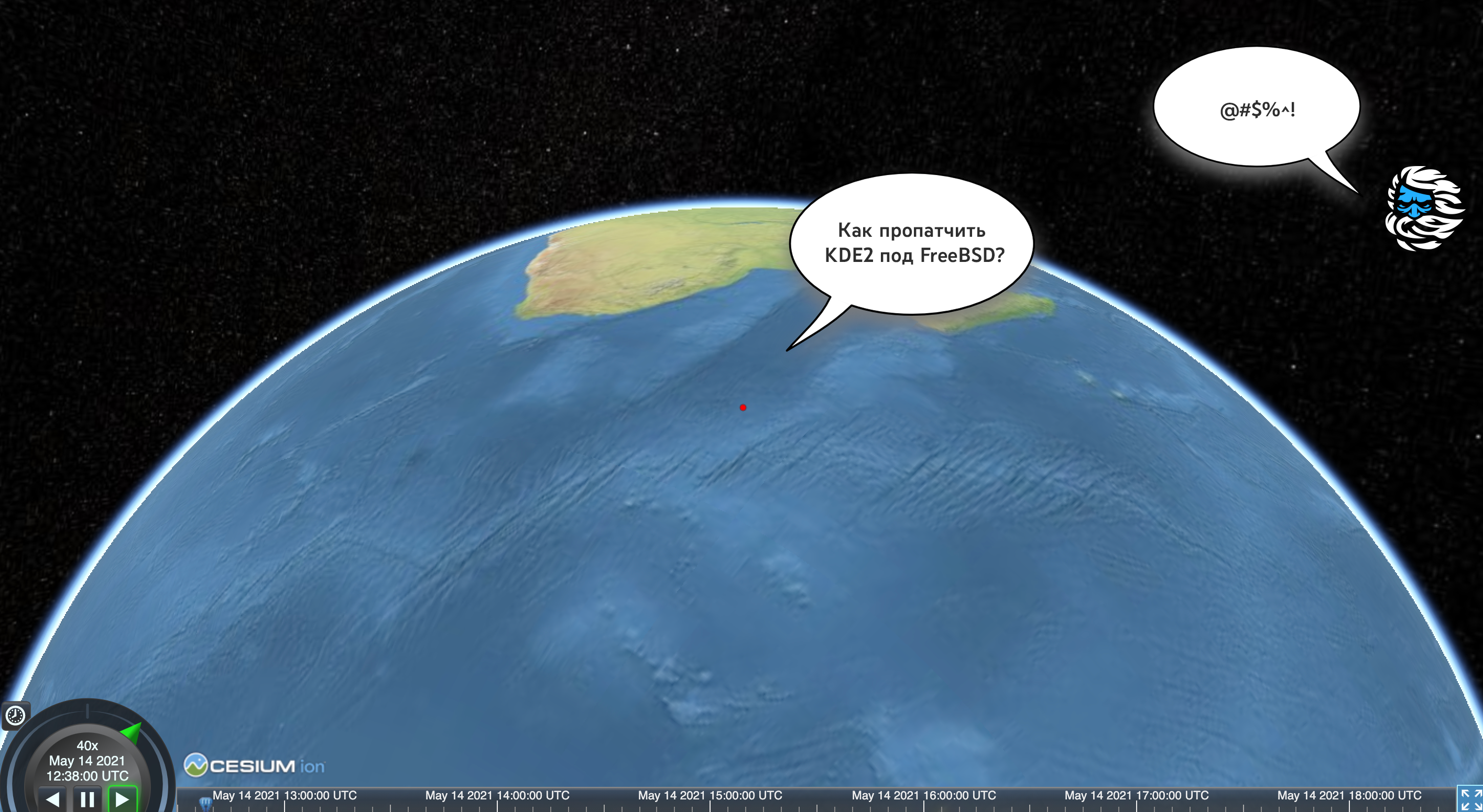
Final result preview:
Here we see the movement of the ISS in orbit at a speed 40 times increased. In order to see the current position of the ISS, click on the clock icon in the upper left corner of the control panel.
1. Obtaining the DNE
DNE is a data format describing the movement of an object orbiting the Earth. It was created by the North American Aerospace Defense Command (NORAD). You can read more about the history of its creation here .
Having a description of the orbit, we can predict the location in which the satellite will be located at any time (see below).
This means that most satellite tracking devices do not do so in real time. Instead of receiving continuously updated data, such as when tracking the movement of a car, they use the latest available DNEs to predict the position of an object at a particular point in time.
Where can we get the DNE? There is no global registry with such data. For the publication and updating of these data for the space community, the person who owns this or that satellite is responsible (of course, if we are not talking about a spy satellite).
We can find the DNE on the Space Track website , which is the United States Space Command's registry.
Another resource is this list on CeleStrak , maintained by Dr. TS Kelso.
We will use the latter as it does not require registration. To find the DNE for the ISS, click on the Space Stations link .
The first on the list will be the ISS:
ISS (ZARYA) 1 25544U 98067A 21122.75616700 .00027980 00000-0 51432-3 0 9994 2 25544 51.6442 207.4449 0002769 310.1189 193.6568 15.48993527281553
The meanings of these numbers can be found in this table . Most of them are satellite identifiers and metadata, for example, when it was launched.
On the specified resource, you can find DNEs for meteorological satellites, GPS satellites and even for the global satellite system Starlink , which is being deployed by SpaceX.
2. Predicting the satellite's orbit
Our next step is to transform the DNE into a specific position in time.
We'll be using satellite-js for this .
We connect the library from CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/satellite.js/4.0.0/satellite.min.js"></script>
Then we give her the DNE and the time:
const ISS_TLE = `1 25544U 98067A 21122.75616700 .00027980 00000-0 51432-3 0 9994 2 25544 51.6442 207.4449 0002769 310.1189 193.6568 15.48993527281553`; // const satrec = satellite.twoline2satrec( ISS_TLE.split('\n')[0].trim(), ISS_TLE.split('\n')[1].trim() ); // const date = new Date(); const positionAndVelocity = satellite.propagate(satrec, date); const gmst = satellite.gstime(date); const position = satellite.eciToGeodetic(positionAndVelocity.position, gmst); console.log(position.longitude); // console.log(position.latitude); // console.log(position.height); //
We now have the current satellite position (
new Date()
).
This position is the result of building a certain model of the satellite's motion. This model is called SGP4 / SDP4. All DNEs follow this pattern.
If you are wondering how accurate this model is, the short answer is: it depends on several factors .
. , , , .. , , . , NORAD , .
3.
Now we have the ability to get the position of the satellite at a given moment in time. We can use this to animate the path of the satellite.
But first, let's see how to animate a single point in space using CesiumJS .
We connect the library along with the styles:
<script src="https://cesium.com/downloads/cesiumjs/releases/1.81/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.81/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
We create a container:
<div id="cesiumContainer"></div>
Next, we need to initialize the so-called viewer. We pass it several additional settings to disable functionality that requires an access token:
const viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: new Cesium.TileMapServiceImageryProvider({
url: Cesium.buildModuleUrl("Assets/Textures/NaturalEarthII"),
}),
baseLayerPicker: false, geocoder: false, homeButton: false, infoBox: false,
navigationHelpButton: false, sceneModePicker: false
});
viewer.scene.globe.enableLighting = true;
Finally, we can visualize the satellite's position as a red dot in space:
const satellitePoint = viewer.entities.add({
position: Cesium.Cartesian3.fromRadians(
position.longitude, position.latitude, position.height * 1000
),
point: { pixelSize: 5, color: Cesium.Color.RED }
});
Here is the complete code for this step in Glitch .
4. Animating the path
To animate the path, we just need to get a few more future satellite positions. CesiumJS supports interpolation (transition) between positions over time out of the box.
The animation implementation is somewhat verbose. Here is the corresponding Glitch code . The most important concepts are described below.
We create
SampledPositionProperty
. This is an object containing the positions in time, between which the transition is made:
const positionsOverTime = new Cesium.SampledPositionProperty();
We iterate over positions in any quantity, and for each position we create an object with time, which is called
JulianDate
in CesiumJS, as well as the position itself and add them as a sample:
for (let i = 0; i < totalSeconds; i+= timestepInSeconds) {
const time = Cesium.JulianDate.addSeconds(start, i, new Cesium.JulianDate());
// satellite-js
const position = Cesium.Cartesian3.fromRadians(p.longitude, p.latitude, p.height * 1000);
positionsOverTime.addSample(time, position);
}
Finally, we pass
positionsOverTime
to our point:
const satellitePoint = viewer.entities.add({
position: positionsOverTime,
point: { pixelSize: 5, color: Cesium.Color.RED }
});
The point will move with the timeline. To attach the camera to a moving point, do the following:
viewer.trackedEntity = satellitePoint;
Conclusion
I hope you were interested in learning a little about how satellite tracking software is created. Of course, many questions remained unanswered, for example, what does each DNE parameter mean? How often are they updated? How exactly are they updated?
Personally, I was very interested to learn about the existence of such data, how to get it and use it directly in the browser using JavaScript.
Here are a couple of ideas for what else you can do about it:
- , , Starlink. Celestrak viewer, . , , Starlink
- .
Here's a prototype for the second idea at Glitch . Demo:.
Also take a look at "See a satellite tonight" by James Darpinian, which uses a combination of CesiumJS and Google Streets.
In addition, those who understand / are fond of 3D modeling can imagine satellites not as points, but in real scale to demonstrate how close to each other they are in space.
Approx. lane: my version of the application looks like this:
Thank you for your attention and have a nice day!
Cloud servers from Macleod are fast and secure.
Register using the link above or by clicking on the banner and get a 10% discount for the first month of renting a server of any configuration!
