The translation was prepared as part of the course "iOS Developer. Basic" . If you are interested in learning more about the course, come to the online open house .

From time to time, I need to visualize data in the form of beautiful graphs. This article will show you how to draw graphs in a SwiftUI application.
- , .
SwifUI-Charts, .
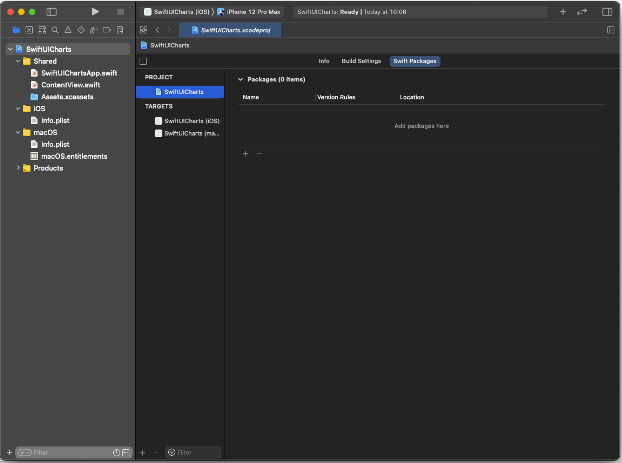
XCode.


SwiftUI-, .

, .

"", . : https://github.com/spacenation/swiftui-charts.git.

.

, .

. Github-Readme ContentView
:
import Charts
import SwiftUI
struct ContentView: View {
var body: some View {
Chart(data: [0.1, 0.3, 0.2, 0.5, 0.4, 0.9, 0.1])
.chartStyle(
LineChartStyle(.quadCurve, lineColor: .blue, lineWidth: 5)
)
}
}
, .

.
, , , , , , . , .
"" ObservableObject
, Double
500 .
import Foundation
class ValuePublisher: ObservableObject {
@Published var value: Double = 0.0
init() {
Timer.scheduledTimer(withTimeInterval: 0.5, repeats: true) { timer in
self.value = Double.random(in: 0...1.0)
}
}
}
ContentView
@State
.
@StateObject var valuePublisher = ValuePublisher()
ValuePublisher
, , . .
struct Queue<T> {
var list = [T]()
mutating func enqueue(_ element: T) {
list.append(element)
}
mutating func dequeue() -> T? {
if !list.isEmpty {
return list.removeFirst()
} else {
return nil
}
}
func peek() -> T? {
if !list.isEmpty {
return list[0]
} else {
return nil
}
}
}
@State
ContentView
@State var doubleQueue = Queue<Double>()
.
.onAppear {
doubleQueue.list = [Double](repeating: 0.0, count: 50)
}
, .
Chart(data: doubleQueue.list)
ValuePublisher
, .
.onChange(of: valuePublisher.value) { value in
self.doubleQueue.enqueue(value)
_ = self.doubleQueue.dequeue()
}
, ContentView
, .
import Charts
import SwiftUI
struct ContentView: View {
@State var doubleQueue = Queue<Double>()
@StateObject var valuePublisher = ValuePublisher()
var body: some View {
Chart(data: doubleQueue.list)
.chartStyle(
AreaChartStyle(.quadCurve, fill:
LinearGradient(gradient: .init(colors: [Color.blue.opacity(1.0), Color.blue.opacity(0.5)]), startPoint: .top, endPoint: .bottom)
)
)
.onAppear {
doubleQueue.list = [Double](repeating: 0.0, count: 50)
}
.onChange(of: valuePublisher.value) { value in
self.doubleQueue.enqueue(value)
_ = self.doubleQueue.dequeue()
}
.padding()
}
}

, , , .

: SwiftUI
SwiftUI-
Swift: