I have opened grafar - my library for rendering. Most of the code was written in 2013-2016 for my diploma. For the next 5 years, the project lay on the table - I was not quite happy with the API, there were a lot of cool features that I could add, the work sucked, and there were a thousand more reasons not to release it yet, you know. After all, there are so many people in the world who are smarter than me, and they will definitely come up with something better, right?

Last week I came across this beautiful code gathering dust on github again - I thought it still looks cool and I am sure it will save someone a lot of time. So I supplied the project with world-class documentation, updated the build, and started the hype mode.
To be honest, this is the first public release of the graphar. Most likely, there are bugs in it, and I cannot promise the full stability of the API forever. Still, I'm sure that you should pay attention to the graph, and here's why:
Simple API. With just 10 lines of code, you've built the surface right in your browser. The API is geared towards working with mathematical objects - curves, surfaces, points - and uses an ingenious object topology model to make everything work as expected.
. -, , , , — 1 30FPS. WebGL , .
c 3D 2D. ThreeJS, 3D — , . 2D, .
. Grafar — (- MobX). , , .
, , . codesandbox.
— . :
const p = grafar.range(-2, 2, 500).select();
const q = grafar.range(0, 1, 2).select();
([-2, 2] p, [0, 1] q) , .
(x,y,z):
const xp = grafar.map([p, q], (p, q) => Math.cos(8 * p) * q);
const yp = grafar.map([p, q], (p, q) => Math.sin(8 * p) * q);
. -, , p q — , . -, xp yp — p q, xp yp .
, — :
const container = document.getElementById("app");
const panel = grafar.panel(container);
grafar.pin([xp, yp, p], panel);
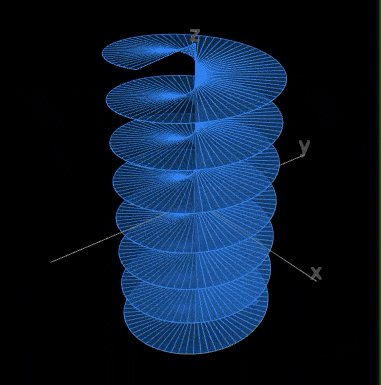
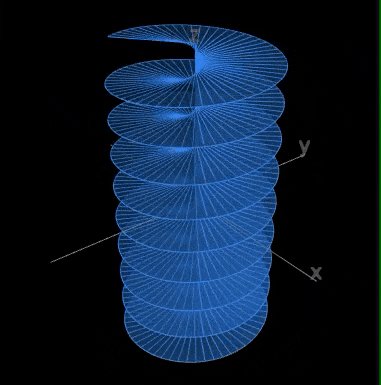
7 :

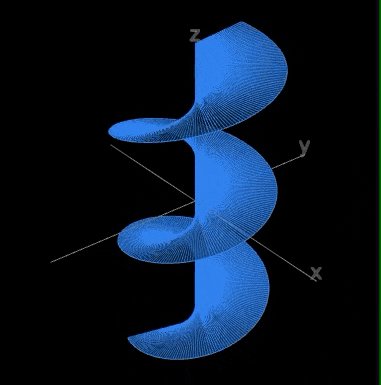
, — , grafar. :

. , , . — , .
If you are interested in the library, take a look at the documentation (so far only in English). The full library code is available on the github . In ishyus can complain about a bug or ask You to take part in the development of (I do not help prevent).
Anyway, I hope you found it interesting. Good luck with the charts!