
CDK is the base package of the Taiga UI component library. It does not have any connection to the visual component of the library, but rather serves as a set of useful tools to simplify the creation of Angular applications.
. , Angular , .
: « , ?»
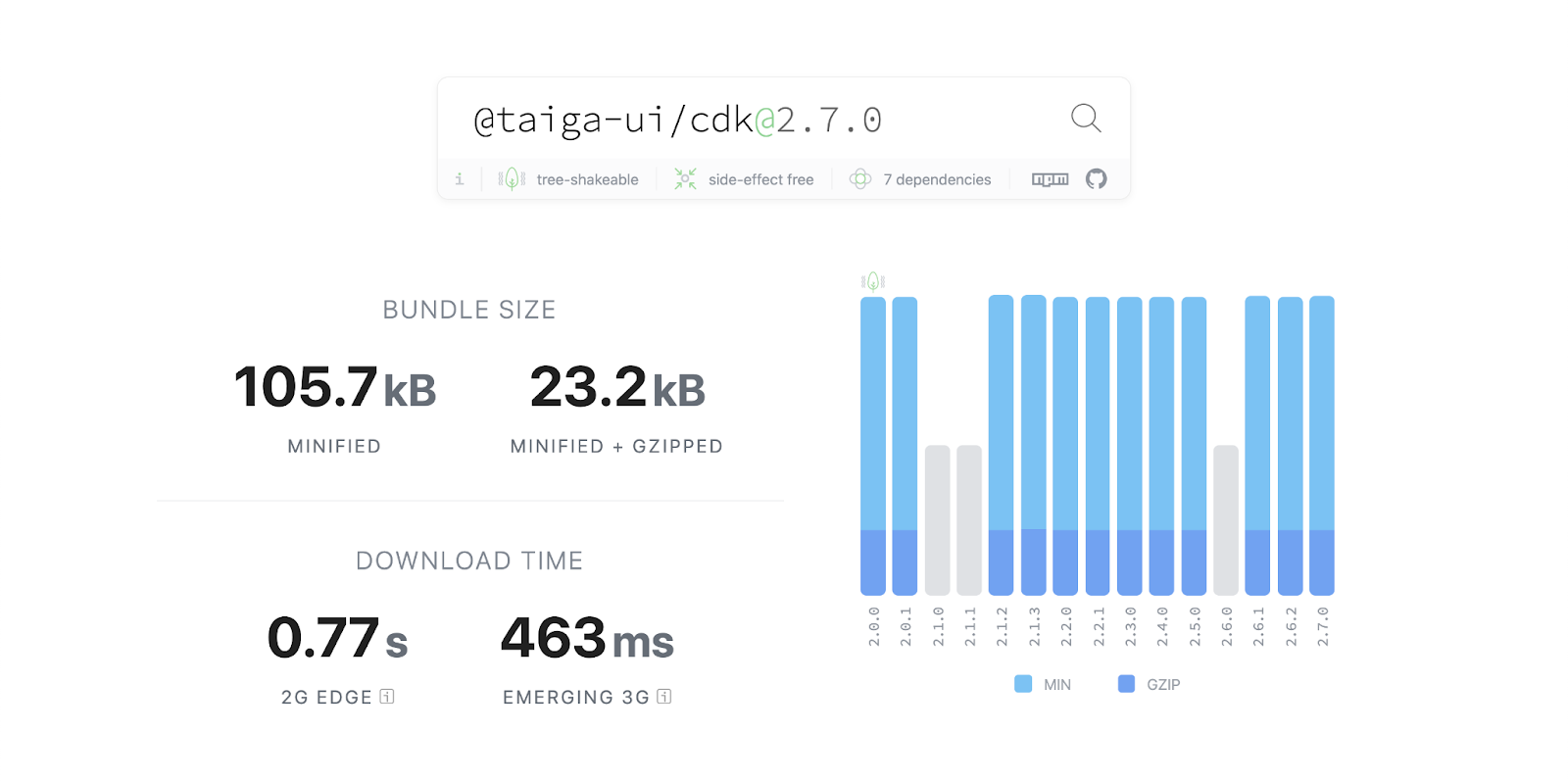
bundlephobia :

23 — , . Secondary Entry Point, tree shakable. , . — , 1 .
tuiPure —
, . .
tuiPure . .
1. ,
// template
<div *ngIf="show">fibonacci(40) = {{ fibonacci40 }}</div>
// component
@tuiPure
get fibonacci40(): number {
return calculateFibonacci(40);
}
, . .
2. pull to refresh, iOS Android. , iOS — . getter pure, Observable iOS.
<tui-mobile-ios-loader
*ngIf="isIOS; else angroidLoader"
></tui-mobile-ios-loader>
<ng-template #angroidLoader>
<tui-mobile-android-loader
[style.transform]="loaderTransform$ | async"
></tui-mobile-android-loader>
</ng-template>
@tuiPure
get loaderTransform$(): Observable<string> {
return this.pulling$.pipe(
map(distance => translateY(Math.min(distance, ANDROID_MAX_DISTANCE))),
);
}
changes ContentChild / ContentChildren: , , content . ViewChild / ViewChildren.
@tuiPure. : . . — .
, — .
get filteredItems(): readonly string[] {
return this.computeFilteredItems(this.items);
}
@tuiPure
private computeFilteredItems(items: readonly string[]): readonly string[] {
return items.filter(someCondition);
}
, items, , this.items
. , - . , , ngOnChanges, this.items
— .
tuiPure
*tuiLet
.
<ng-container *tuiLet="timer$ | async as time">
<p>Timer value: {{time}}</p>
<p>
It can be used many times:
<tui-badge [value]="time"></tui-badge>
</p>
<p>
It subsribed once and async pipe unsubsribes it after component destroy
</p>
</ng-container>
*tuiLet
*ngIf
falsy- ( ). , , , 0, , . *tuiLet
tuiLet
tuiMapper tuiFilter
, , — tuiMapper.
. pure-, . :
{{value | tuiMapper : mapper : arg1 : arg2 }}
*ngIf
/ *tuiLet
:
<div
*ngIf="item | tuiMapper : toMarkers : itemIsToday(item) : !!getItemRange(item) as markers"
class="dots"
>
<div class="dot" [tuiBackground]="markers[0]"></div>
<div
*ngIf="markers.length > 1"
class="dot"
[tuiBackground]="markers[1]"
></div>
</div>
- @taiga-ui/core
, . , . , , .
tuiFilter . , . , - .
mapper / filter
destroy$
Observable-based , .
@Component({
// ...
providers: [TuiDestroyService],
})
export class TuiDestroyExample {
constructor(
@Inject(TuiDestroyService)
private readonly destroy$: Observable<void>
) {}
// …
subscribeSomething() {
fromEvent(this.element, 'click')
.pipe(takeUntil(this.destroy$))
.subscribe(() => {
console.log('click');
});
}
}
— providers . DI, . Observable<void>. :
constructor(private destroy$: TuiDestroyService) {}
, , DI Injector’. , DI . , TuiDestroyService — , markForCheck DI .
ng-event-plugins
ng-event-plugins, cdk ( , ). Angular. , .
, .stop
.prevent
stopPropagation preventDefault .
:
<some-input (mousedown)="handle($event)">
Choose date
</some-input>
export class SomeComponent {
// …
handle(event: MouseEvent) {
event.preventDefault();
event.stopPropagation();
this.onMouseDown(event);
}
}
:
<some-input (mousedown.prevent.stop)="onMouseDown()">
Choose date
</some-input>
.silent
:
<div (mousemove.silent)="onMouseMove()">
Callbacks to mousemove will not trigger change detection
</div>
capture- .capture
:
<div (click.capture.stop)="onClick()">
<div (click)="never()">Clicks will be stopped before reaching this DIV</div>
</div>
@HostListener’, . ng-event-plugins.
@taiga-ui/cdk. , - !
, Taiga UI, .