
In this article, you will learn:
What is Cypress and when to use it
Testing Basics Using Cypress
Advanced Cypress Commands
Interacting with user interface elements
Best Practices Using Cypress
Introduction
To test your applications, you need to take the following steps:
Launch the application
Wait for the server to start
( , )
, ( , ..)
. , .
Cypress. Cypress , , :
( , ..)
! Cypress . , , , .
, — , . Cypress .
, Cypress, .
Cypress
, :

, Cypress:

. Linux, , Cypress NPM.
, Cypress , :

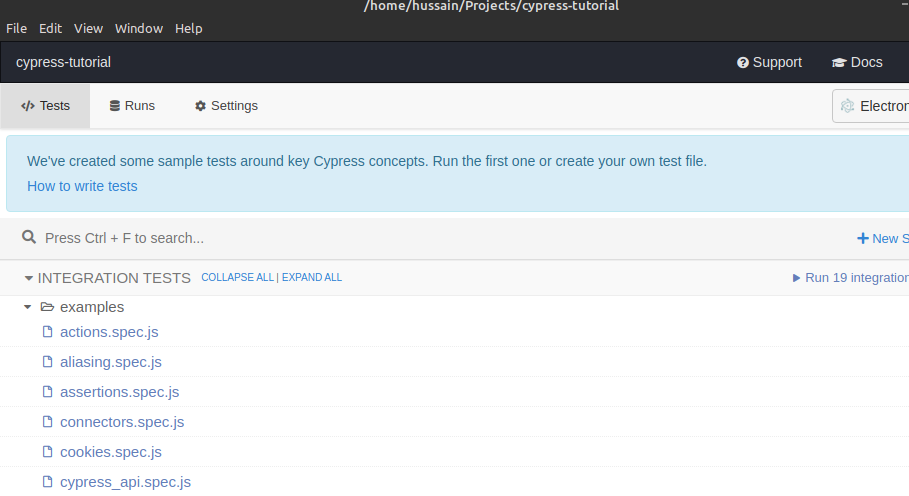
(Test Runner):

.
Cypress
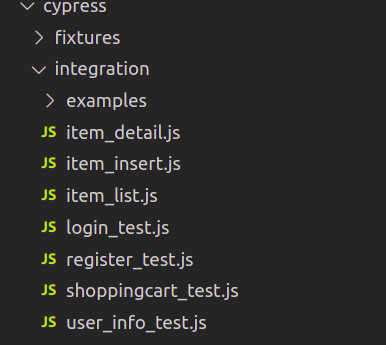
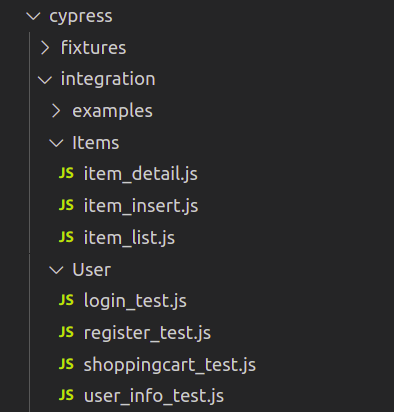
Cypress , cypress/integration
. :

JavaScript basicTest.js
:

Cypress, Test Runner :

.
/cypress/integration/basicTest.js
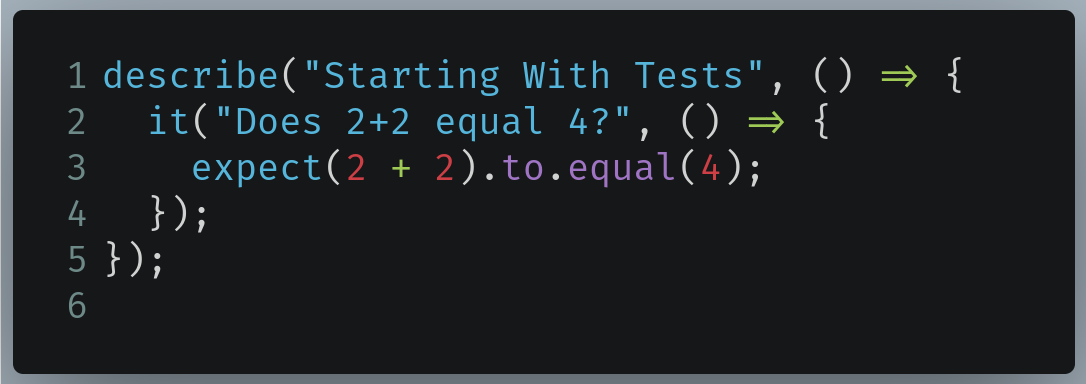
:

1:
describe
Cypress .
2:
it
, .
3: . , 2 + 2 4.
false
, .
, basicTest.js
Cypress.

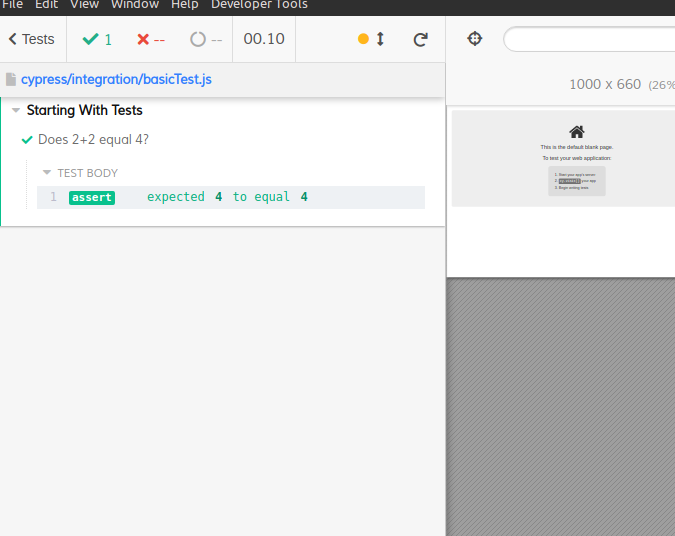
:

! , .
, ? /cypress/integration/basicTest.js
describe
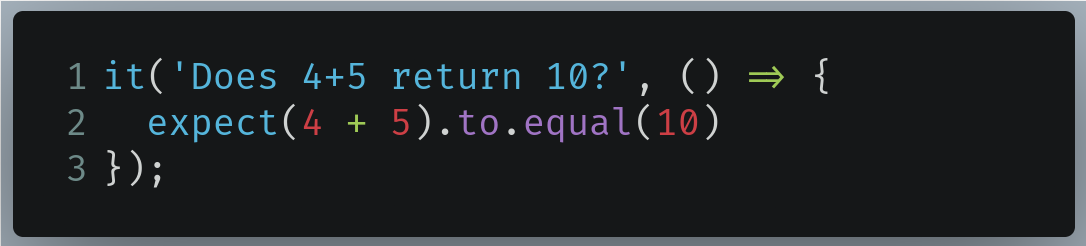
:

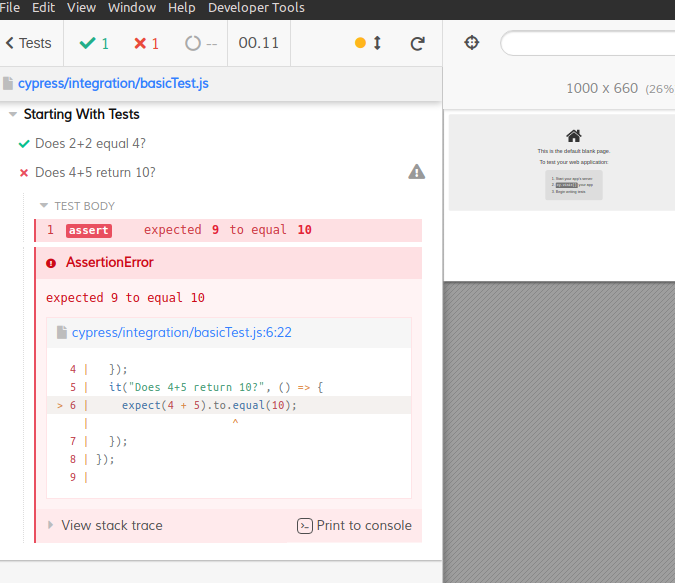
2: 4 5 10, . , .
. :

, . , .
. basicTest.js
:

2: 5 5 100, .
:

! . expect
BDD (behavior-driven) . , (test-driven assertions).
/cypress/integration/basicTest.js
:
(test-driven assertions) assert
TDD assert
.
basicTest.js
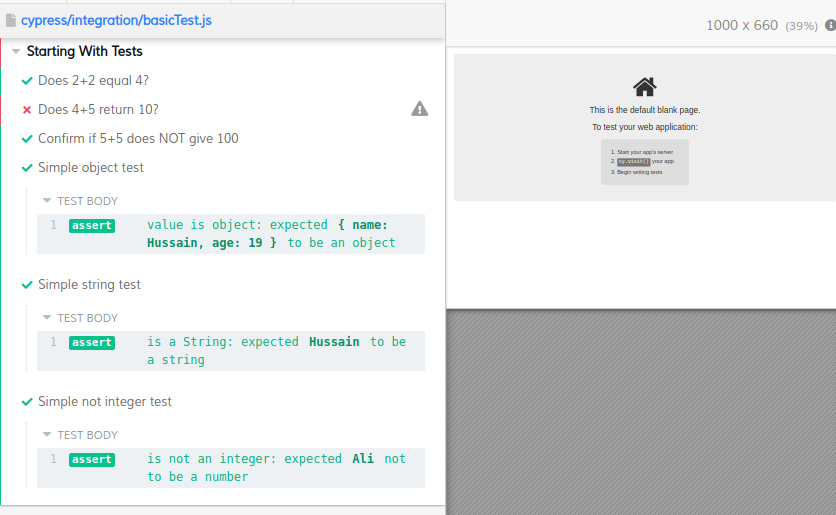
:
2:
name
age
.
6:
isObject
,person
.true
,value is object
. , .
10: ,
name
.
14: ,
name
.
. :

! . Cypress.
basicTest.js
:
-
Demoblaze , , .
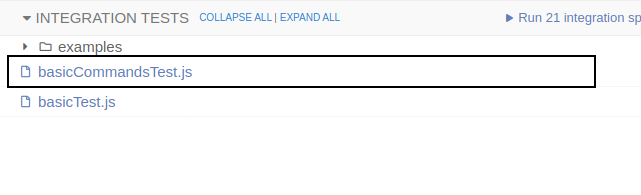
/cypress/integration/
basicCommandsTest.js
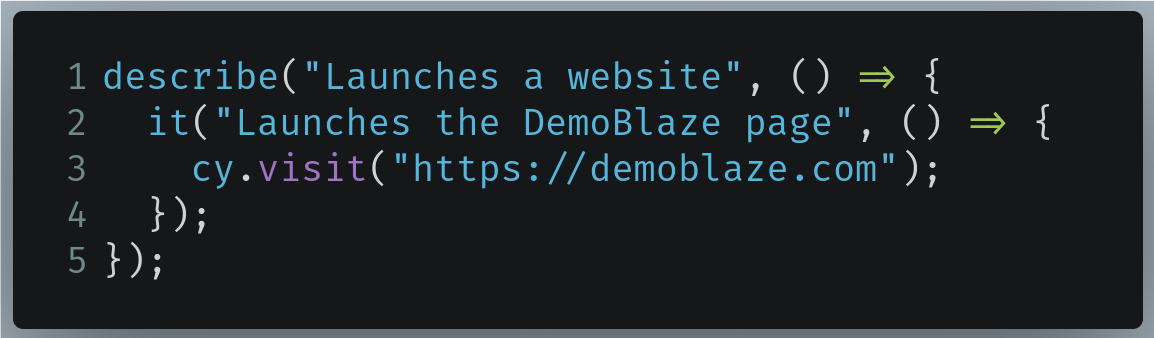
. :

3:
visit
, Cypress - Demoblaze.
basicCommandsTest.js
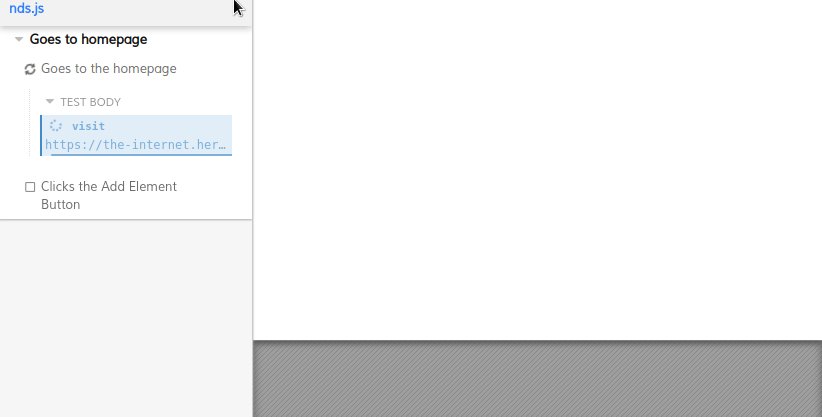
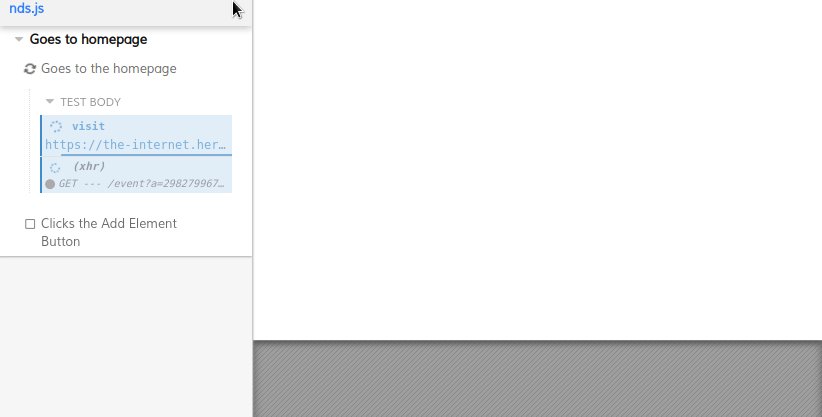
Test Runner:

:

! . Cypress.
basicCommandsTest.js
:
Cypress:
. , , HTML Cypress.
Cypress JQuery -.
, myButton
id
, :

, myButton
, :

.
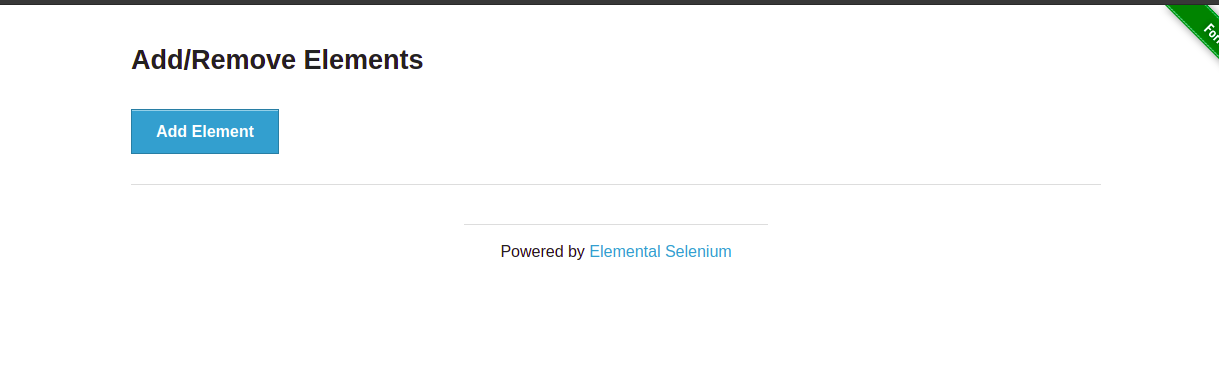
The-Internet . - / .
« ».

DevTools, , button
onclick
, addElement()
.

:

/cypress/integration
runningClickCommand.js
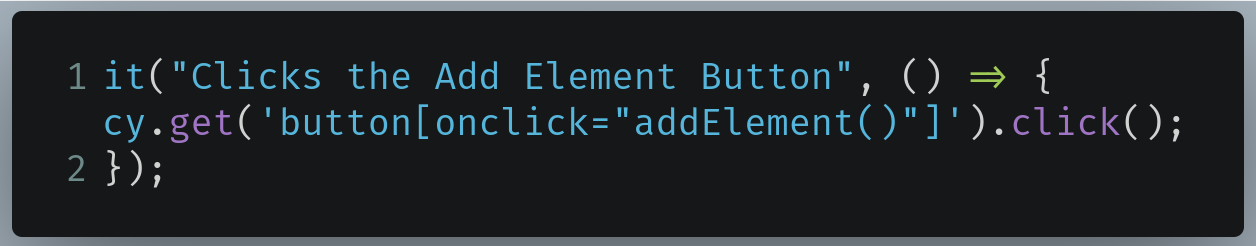
. :
2: -.
6:
button
.
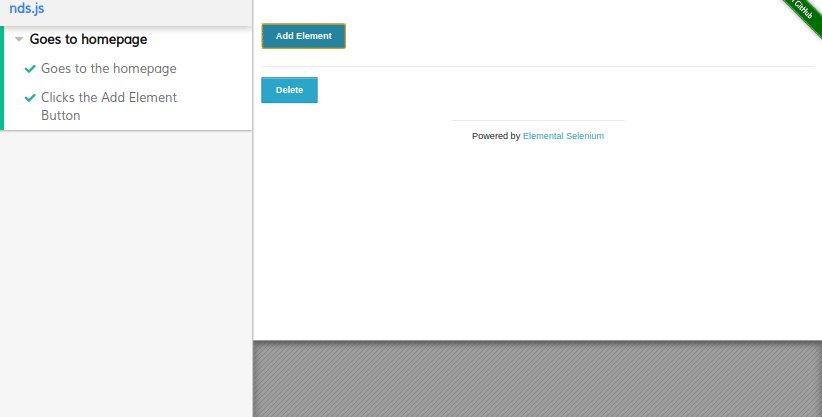
. :

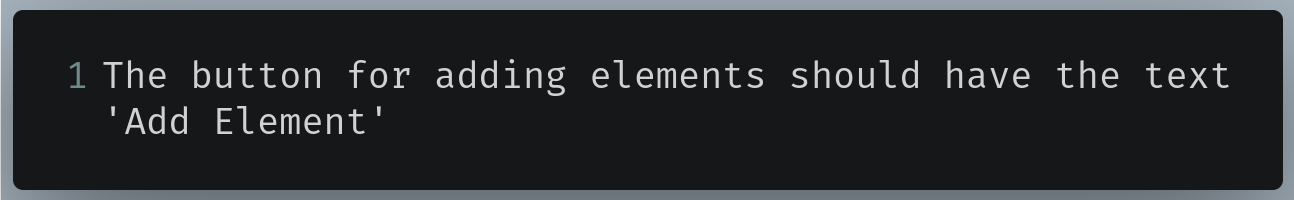
, ! , , Add Element
.
.
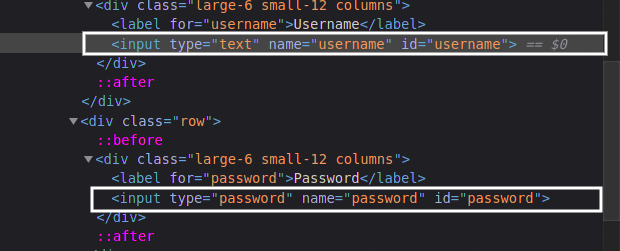
The-Internet’s login. .



username
id
username
, password
id
password
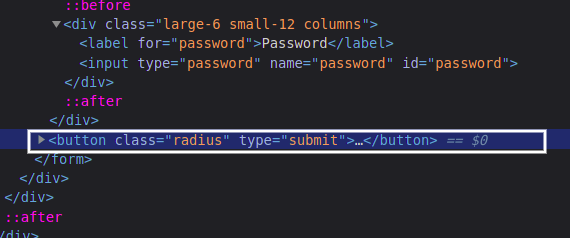
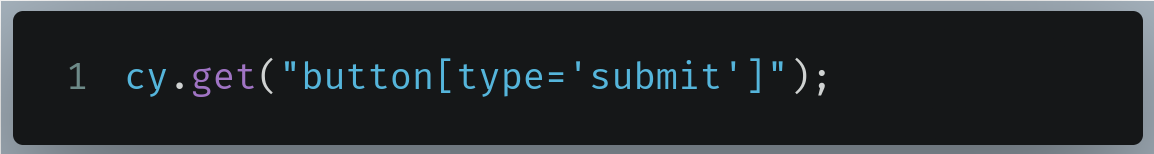
. , Login
type
submit
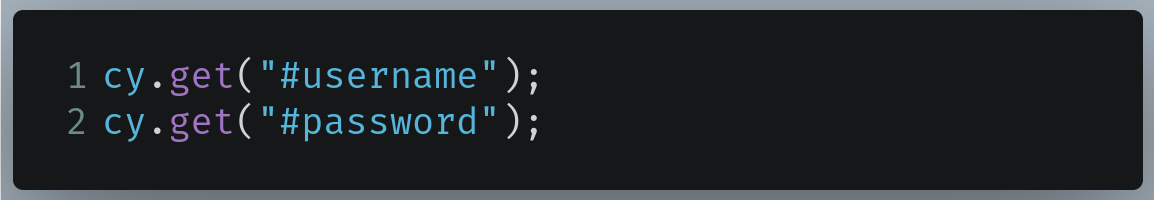
. , username
password
, JQuery id
:

, button
, , :

/cypress/integration
runningTypeCommand.js
. :
3: .
6:
username
type
,tomsmith
.
7:
password
SuperSecretPassword
.
10: «».
. :

! .
The-Internet .
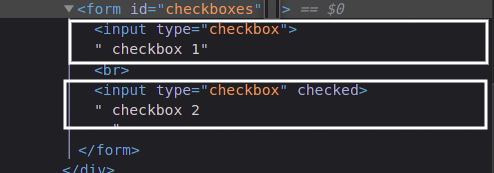
DevTools:

type
checkbox
. , form
id
checkboxes
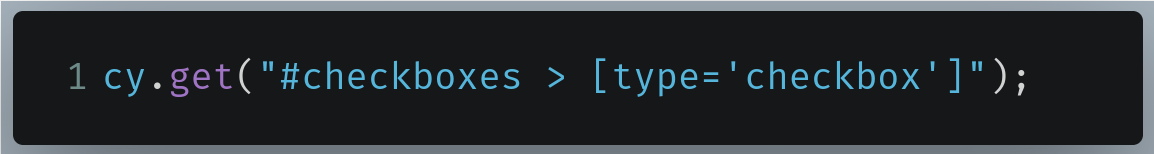
. JQuery -:

/cypress/integration/
runningCheckCommand.js
:
4: ,
check
, .
7: Cypress .
8: .
uncheck
, .
. :

! . Cypress.
. , HTML, , ul
li
.
should
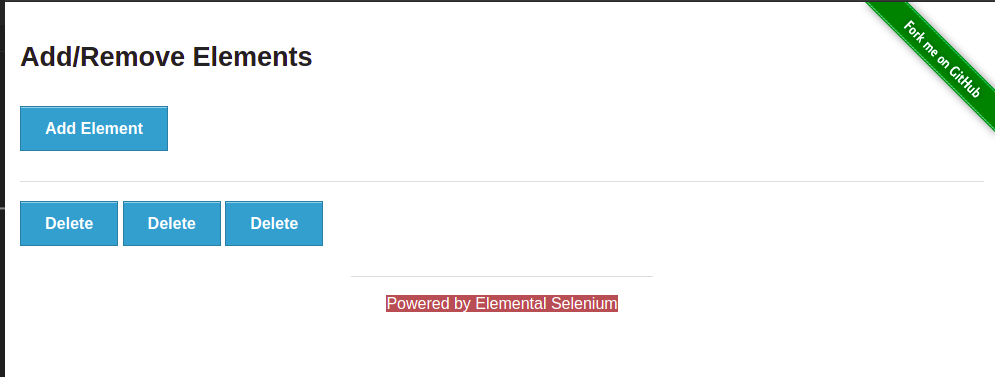
. — The-Internet’s Add Element


Delete
added-manually
. button
:

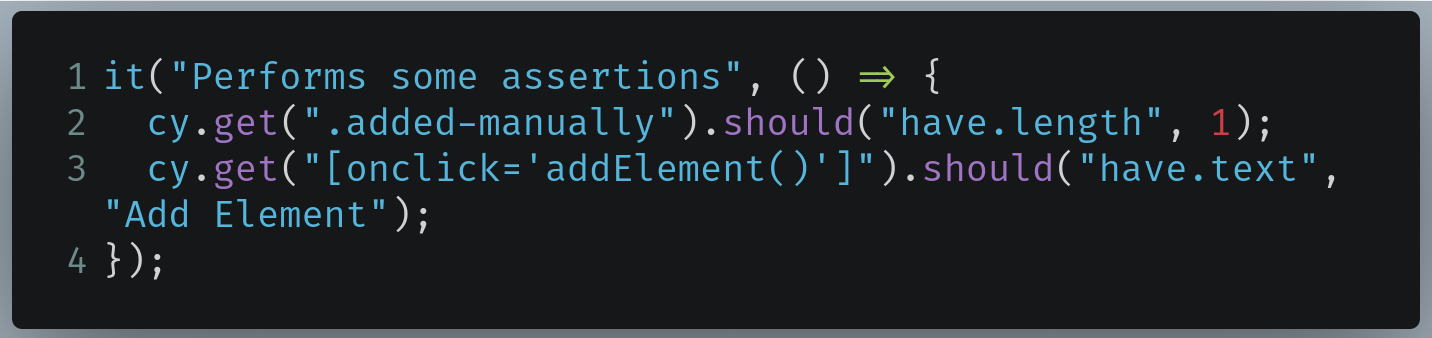
:

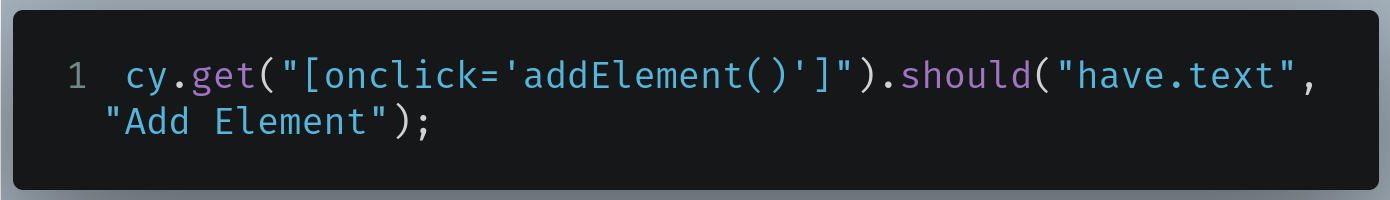
, :

:

/cypress/integration/runningClickCommand.js
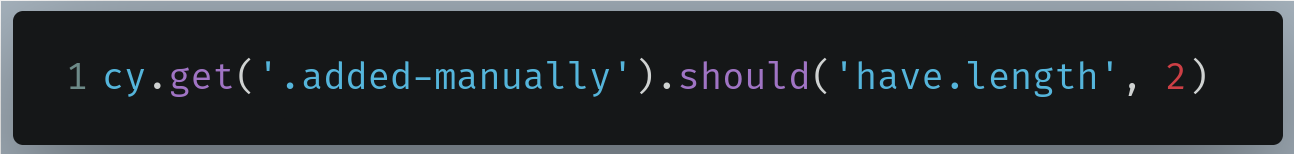
:

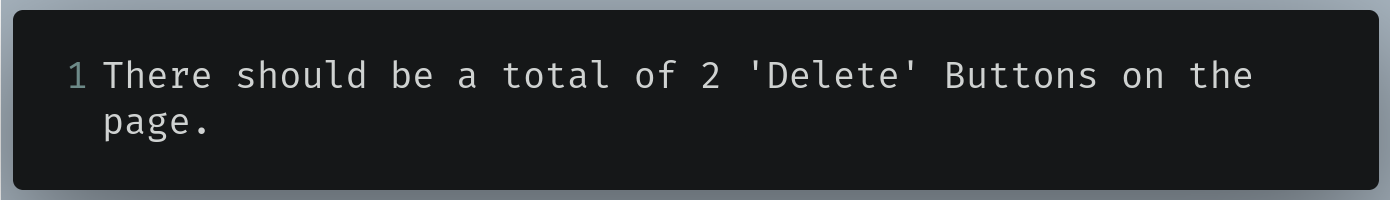
1:
added-manually
. , (have.length)
.
3:
Add Element
, , (have.text)
Add Element
.
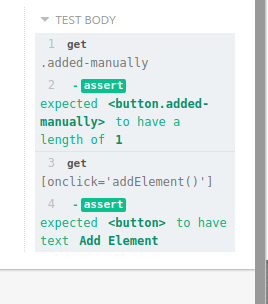
. :

! . each
.
cypress/integration/runningClickCommand.js
:
each
The-Internet’s Add Elements page:

, Delete
. ; , Delete
. , .
- each
. , . Delete
click
.
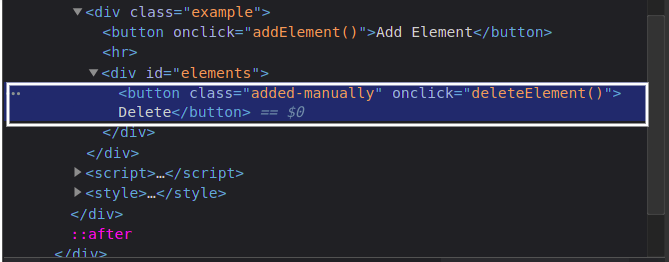
Developer Tools:

Delete
class
added-manually
. each
, :

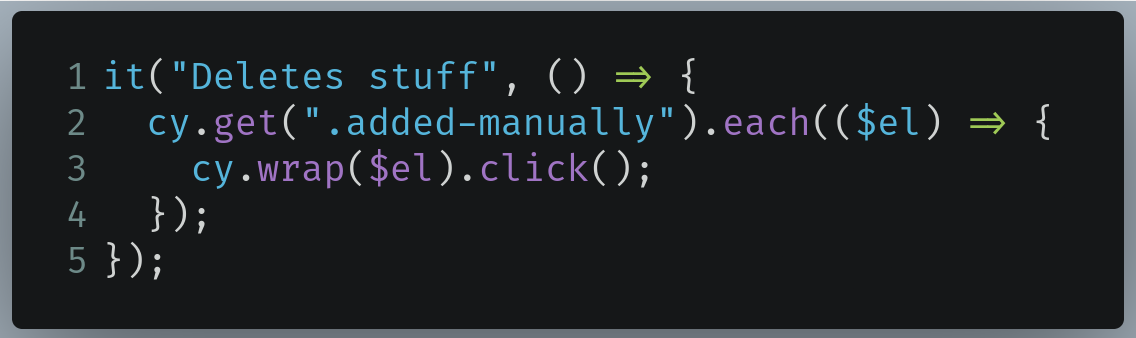
/cypress/integration/runningClickCommand.js
:

2: ,
.added-manually
.$el
.
3: , Cypress. .
:

! , .
:

:

2: , Cypress,
Add Element
20 .
. :

, - . !
, Cypress.
cypress/integration/runningClickCommand.js
:
, . :

Test Runner :

Cypress , . , :

, :

:

, get
type
. , .
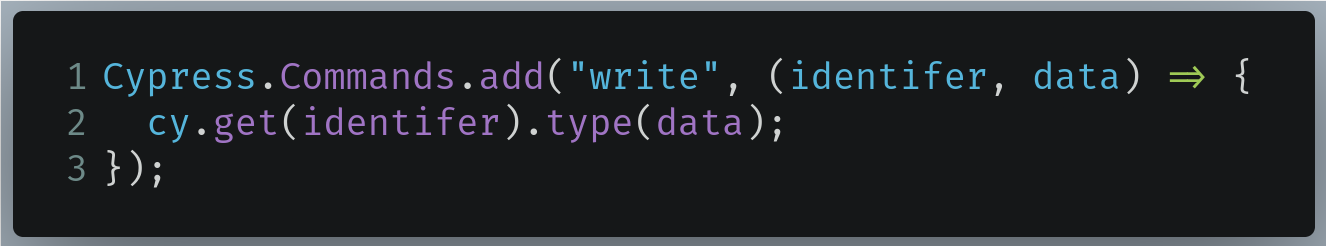
cypress/support/commands.js
:

1: ,
identifier
data
.
2: , .
. /cypress/support/commands.js
.
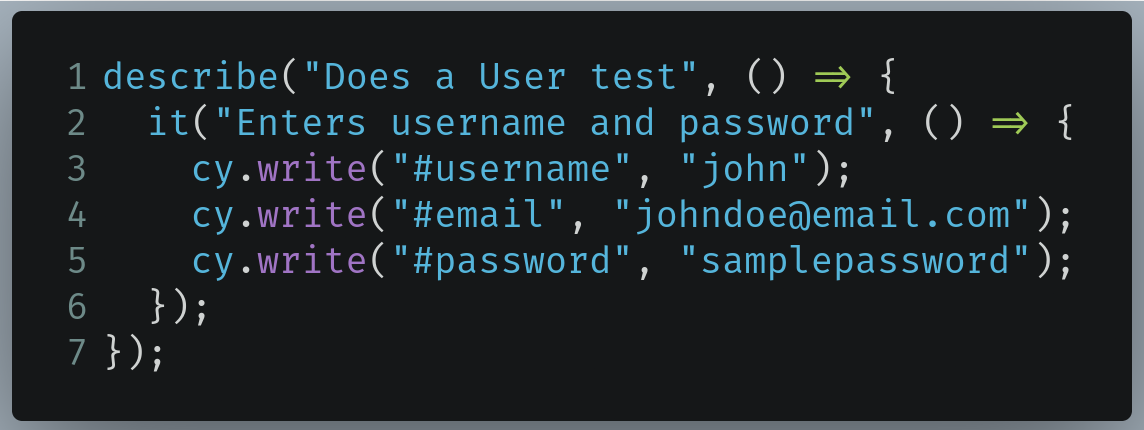
:

, .
«»
:
HTML id
first
.
Cypress . , , :
and
should
.
Cypress
exec
. .
localhost
, , Cypress.

GitHub
GitHub
Cypress Tutorial Videos
End-To-End Testing With Cypress by codedamn
Real Confidence With Cypress
Best practices with Cypress: AssertJS Conference
Testing is a key step in the development process because it ensures that your application works correctly. Some programmers prefer to manually test their programs because writing tests takes a significant amount of time and energy. Fortunately, Cypress has solved this problem by allowing the developer to write tests in a short time frame.
Thank you for making it to the end! If you feel any confusion, I advise you to play around with the code and go through the examples.