
I came across a fairly large project written in React + Typescript.
Dug in the code. Everything is cool, containers, components, types are everywhere, the linter is configured, styled-components, even the storybook has a certain react-query.
Well, just happiness, not a project!
I sit down to make a simple task - to assemble a page from components.
I write in code But ... and the IDE offers me 16 Button components.
Bliiin ...
Okay, I got component / Button from the components (zs he is the only one there)
Next Inp ... well, you get the idea. 23 pieces of these Input throughout the project.

Okay, I think, opening the storybook, I decided to copy everything from there. And there are only simple components, like buttons, H1, H3. And no components with a state for you - no molds, no sign with values.
There is no limit to my happiness.
I dig further. It turns out that containers contain not only containers ( in fact, I always had a question about this word, I rather like the name page or subpage / section ), but also the components directly related to this page.
According to the classics of the genre, not everything was taken out in reusable components, and 4-5 large components were simply copied into different containers (container folders) where they are used.
, .
– (...)
C , . , .
. . , ?
.
, , , , .
« Front End-» ( -).
:
1) //// !
2) “// TODO:ID description” (ID 1)
3) , TODO
?
, TODO- 2-3 , ( 1-2 ).
TODO :
-, , ( CTRL + SHIFT + F // TODO:ID, - , 23 )
-, -. TODO , – .
, "TODO - " . , – technical debt.
.
1.
Linear ( ):

, . , .
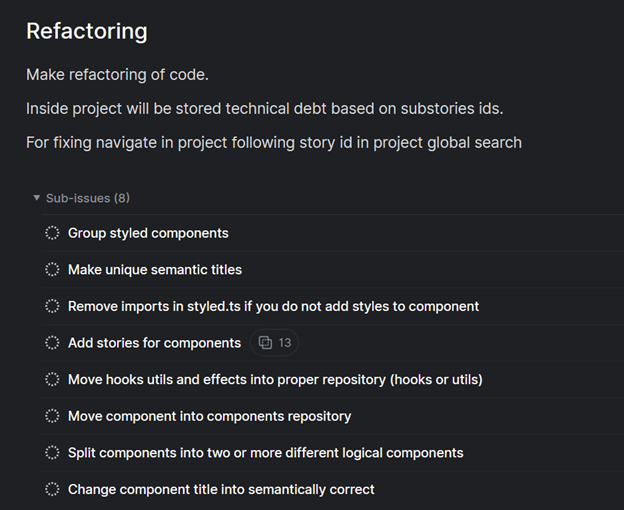
, :
Add stories – storybook stories .
Move components into components – (reusable) . .
2.

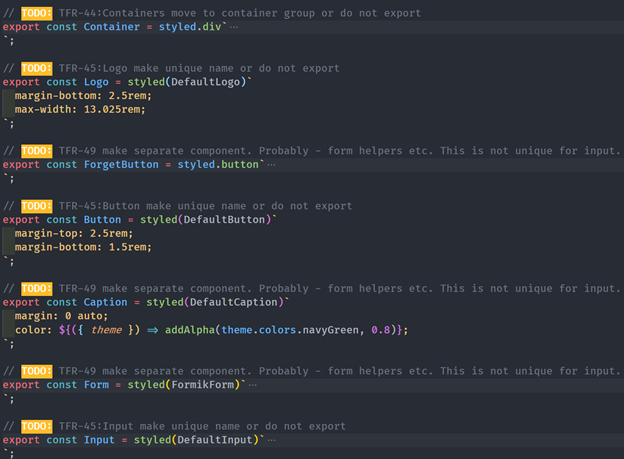
styled-component- ( )


// TODO , ( ).
, …
TODO?
.
containers.
Linear. ID.
,

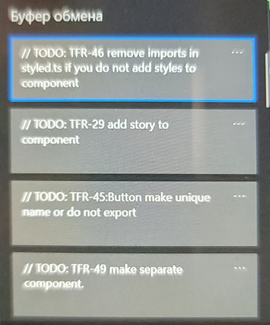
Windows + V ( – , , )
, TODO Windows + V .
, , .
. (Ctrl + Shift + V).
,
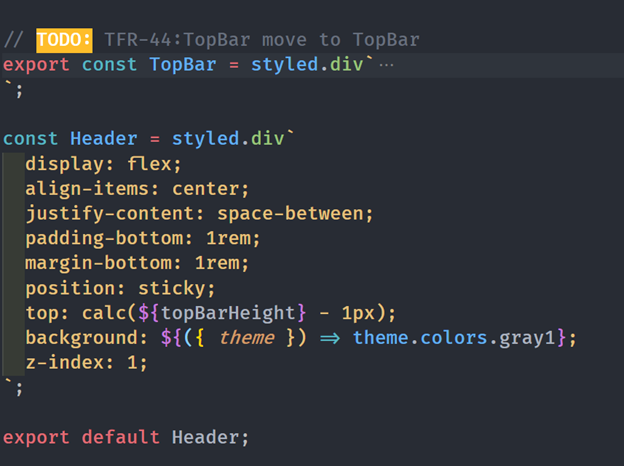
`const Button =`
`// TODO: TFR-45:Button…
const Button =`
!
3.
.
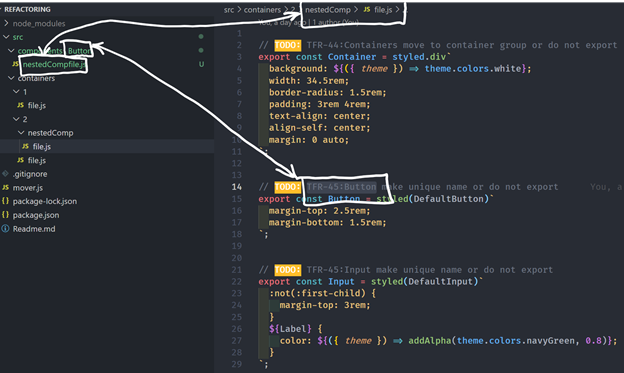
TFR-44 TFR-45 TODO ID - . - , .
, , , ?
. 16 Button 23 Input node.js .
:
1. “// TODO ID…“ “};” “Folder( )+ComponentName”.
styled-component
2. , . .
, .
3. - – , , , ..

: https://github.com/DrBoria/component-mover
styled-components.
«};».
.
– , // TODO end , “// TODO ID…“ “// TODO end”.
, .
- , .
– 1 .
.. – ? ?
.
( ).
!
, .
TODO- .
, .
1) . .
2) , ( - )
3) ( , )
As my father says - some pluses, like in a cemetery.