
Like CSS Grid , Flex Box is quite complex because it consists of two parts: the container and the elements within it.
Flex, , . . Flex « ».

… . Flex .
CSS Flex Flex Box
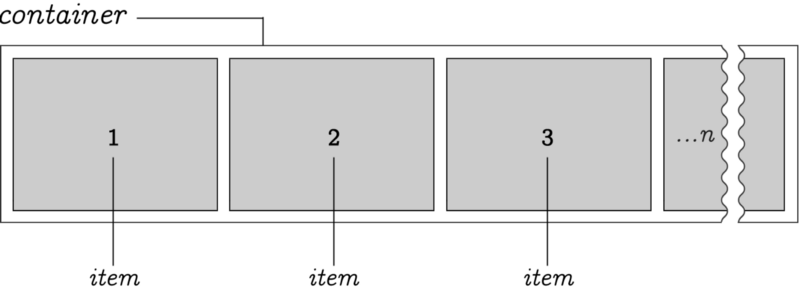
Flex — .
display:flex
CSS, Flex . CSS-Flex . .

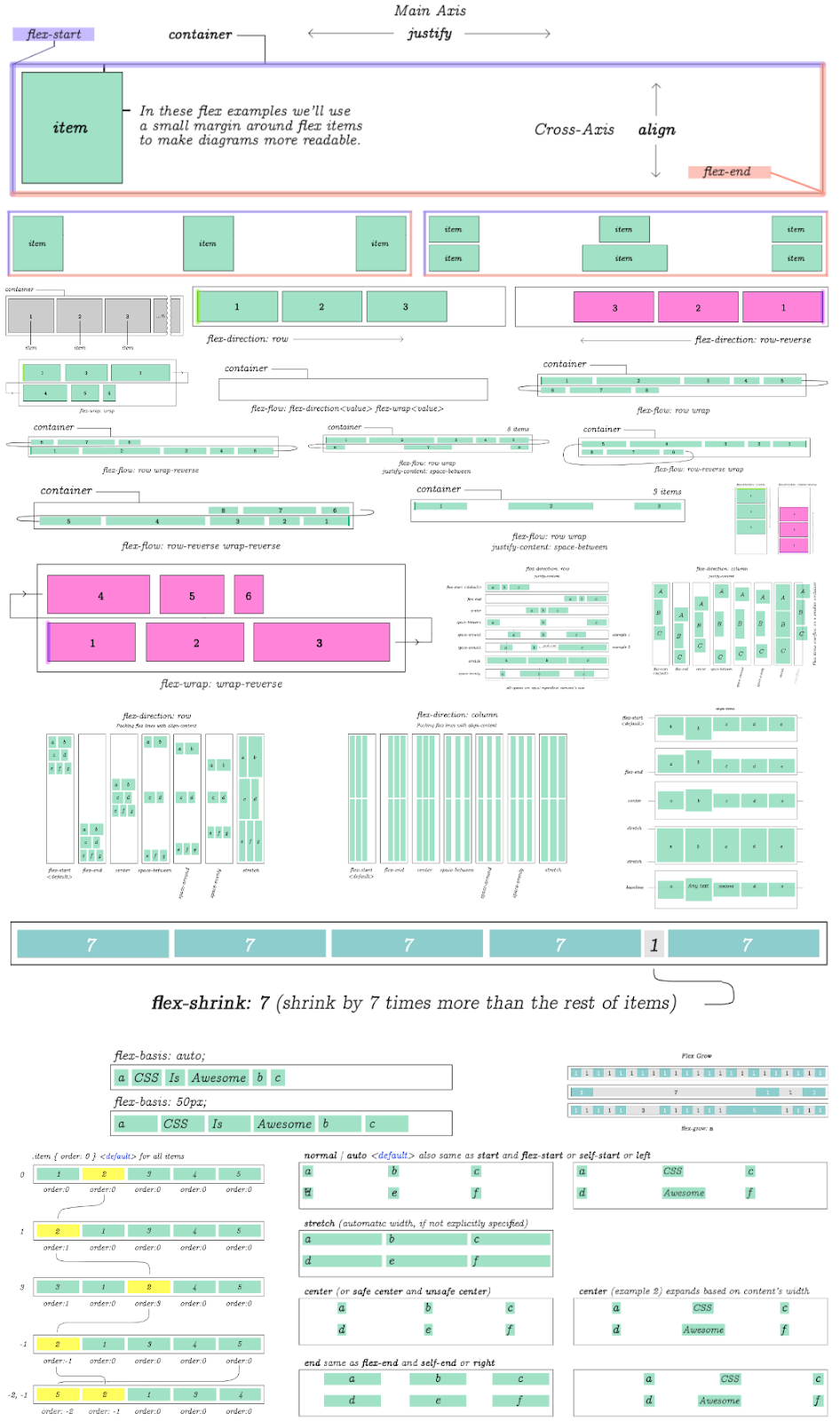
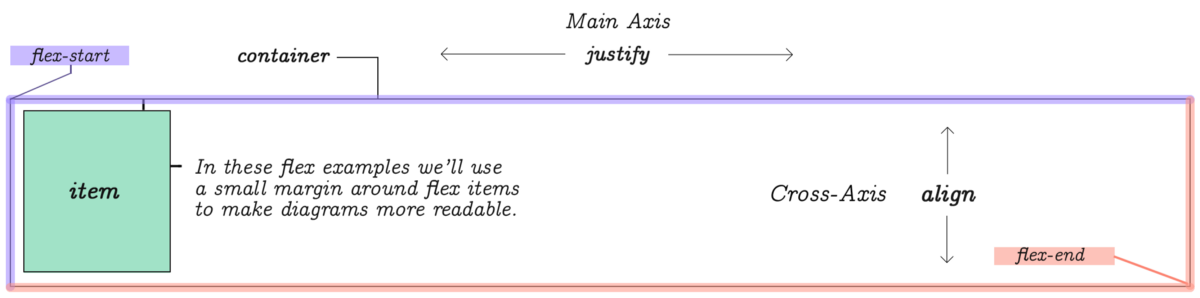
flex- display: flex. , , item. (flex-start) (flex-end), .
(main) (cross)
, . Flex . main-axis, — cross-axis.
, main-axis, Justify-content. align-items.
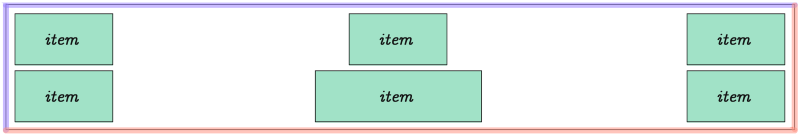
3 6 , Flex . 6 , .

, Flex . .

CSS Flex flex-direction, flex-wrap , .

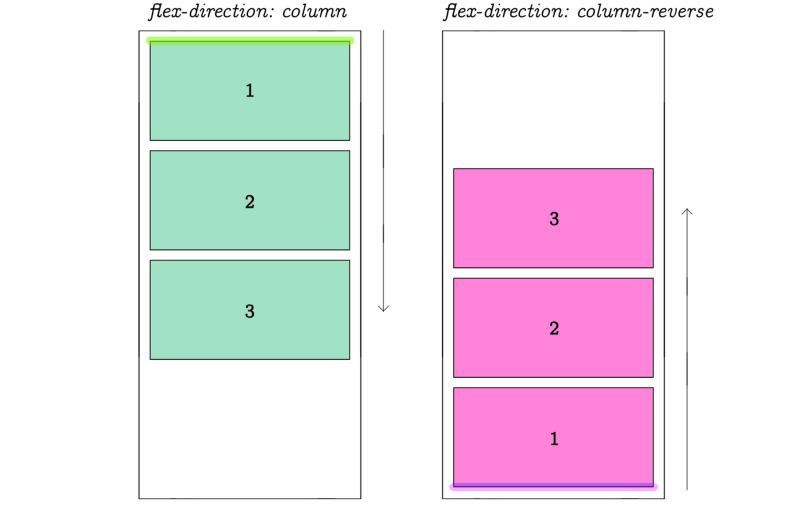
Direction
( ).

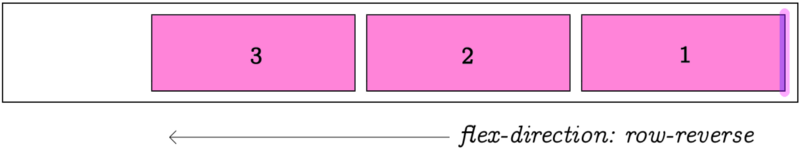
flex-direction: row-reverse . row, .
Wrap

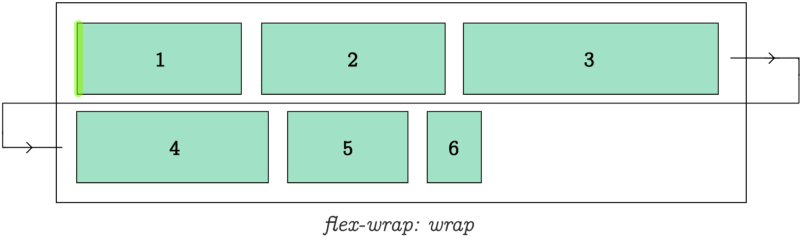
flex-wrap: wrap , .
Flow

flex-flow flex-direction flex-wrap, .
:
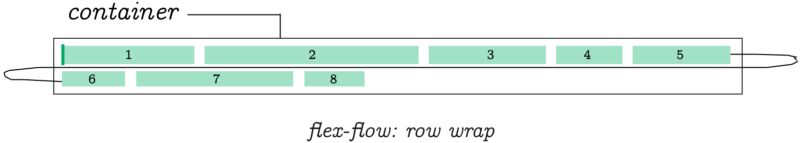
flex-flow: row wrap flex-direction row flex-wrap wrap.

flex-flow:row wrap-reverse ( )

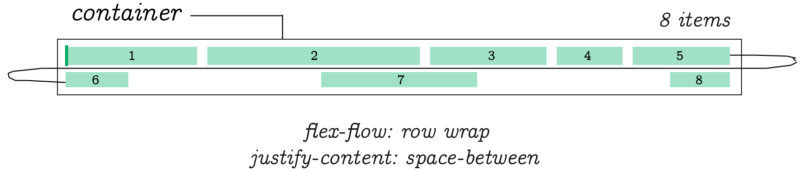
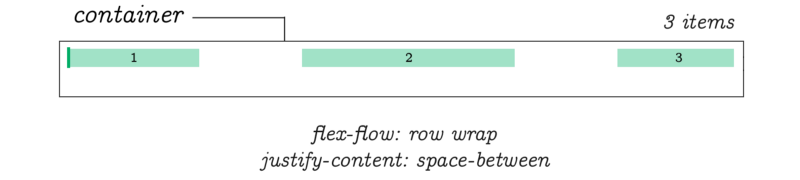
flex-flow:row wrap ( ); justify-content: space-between ( );

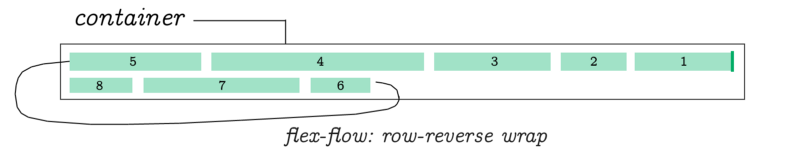
flex-flow: row-reverse wrap ( )

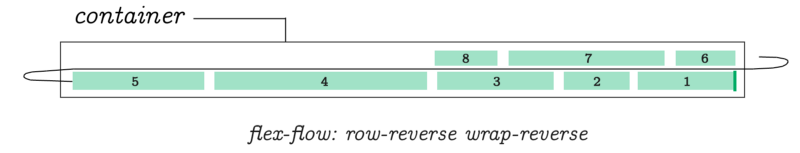
flex-flow: row-reverse wrap-reverse ( );

flex-flow: row wrap; justify-content: space-between; ( ; )

, .

flex-direction column, flex-flow , . wrap-reverse, .

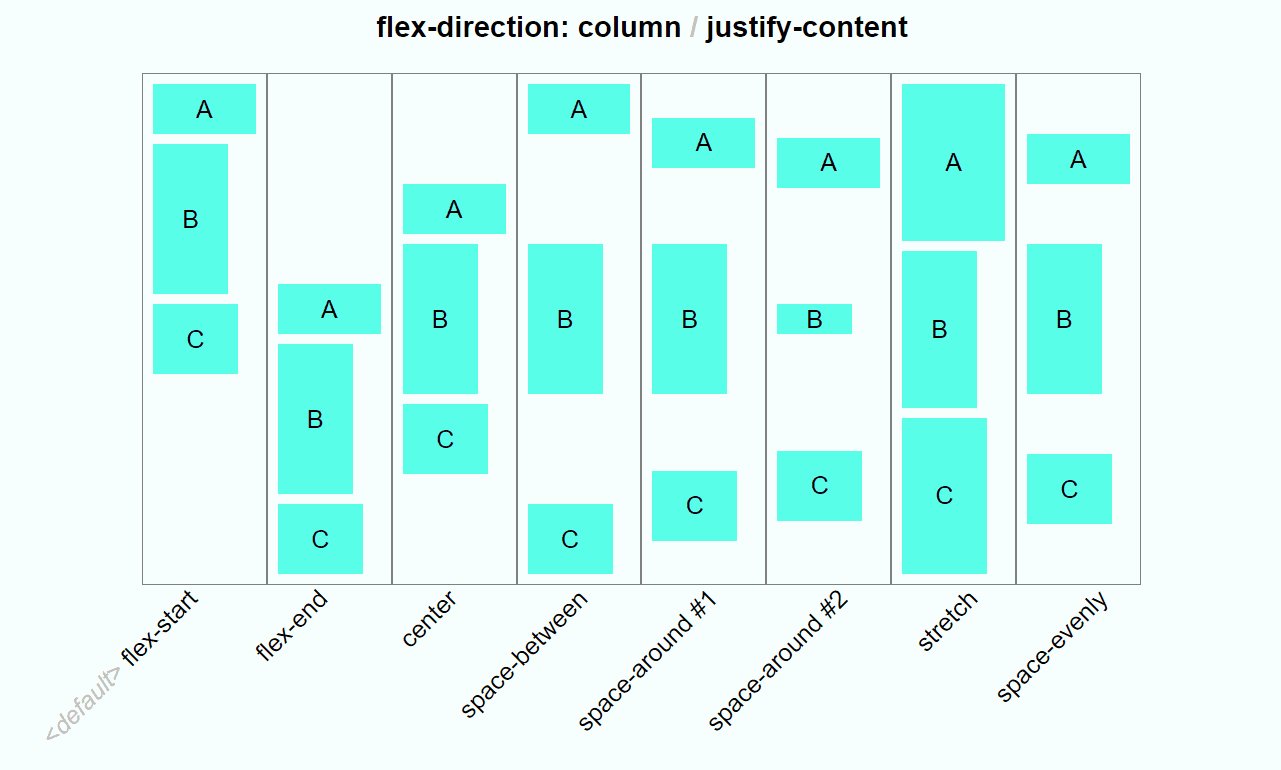
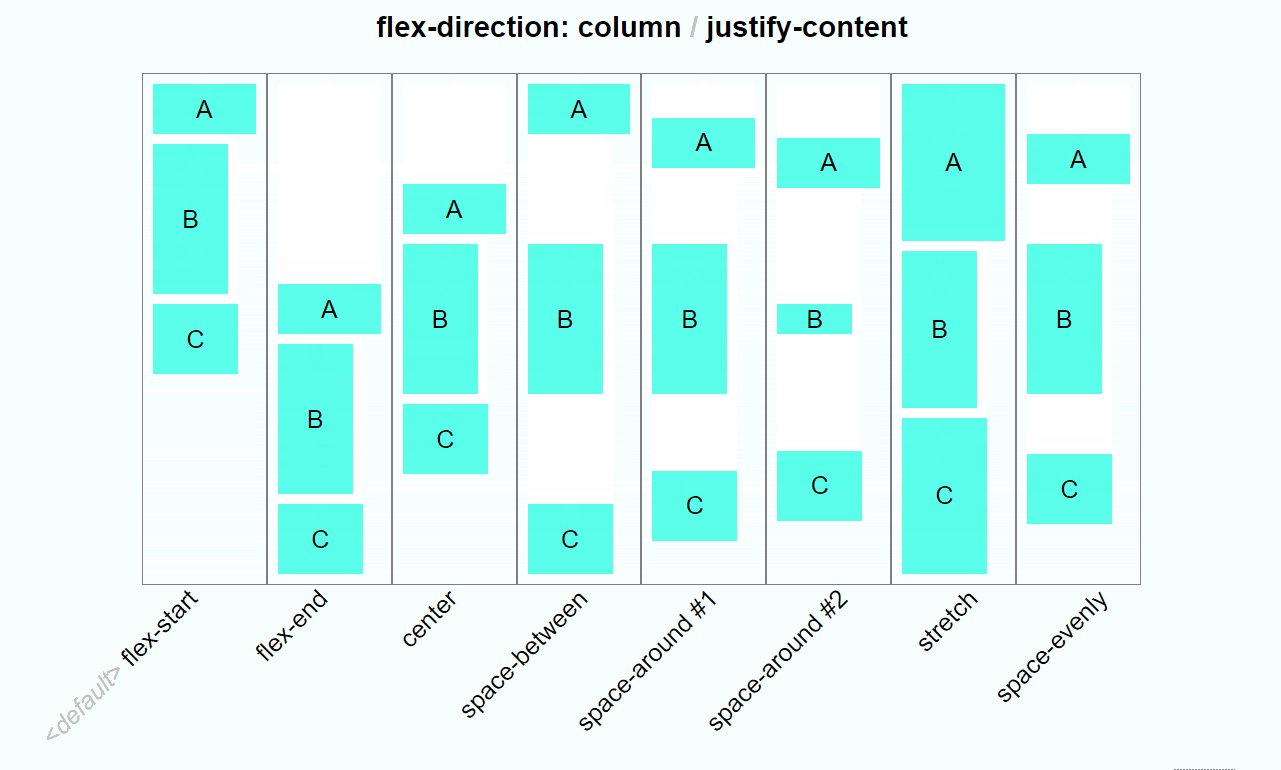
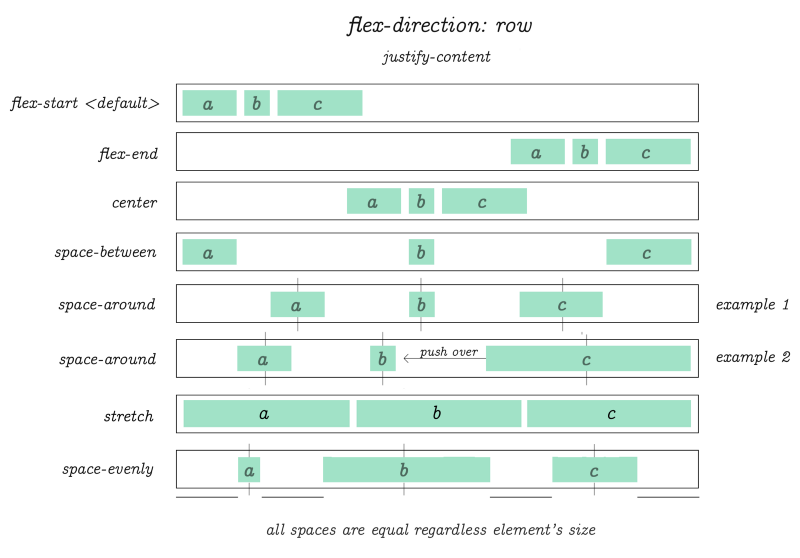
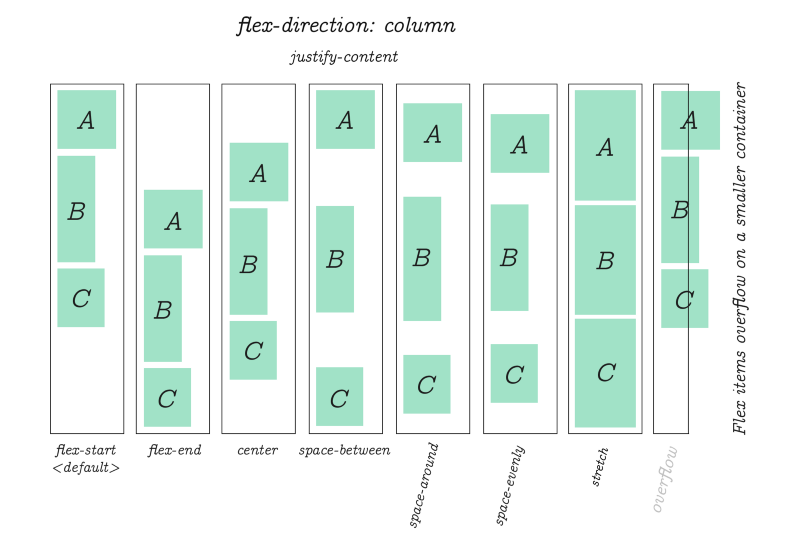
justify-content

. :

, CSS- justify content.
:flex-direction:row; justify-content: flex-start | flex-end | center | space-between | space-around | stretch | space-evenly. 3 .
, Flex. , justify-content .

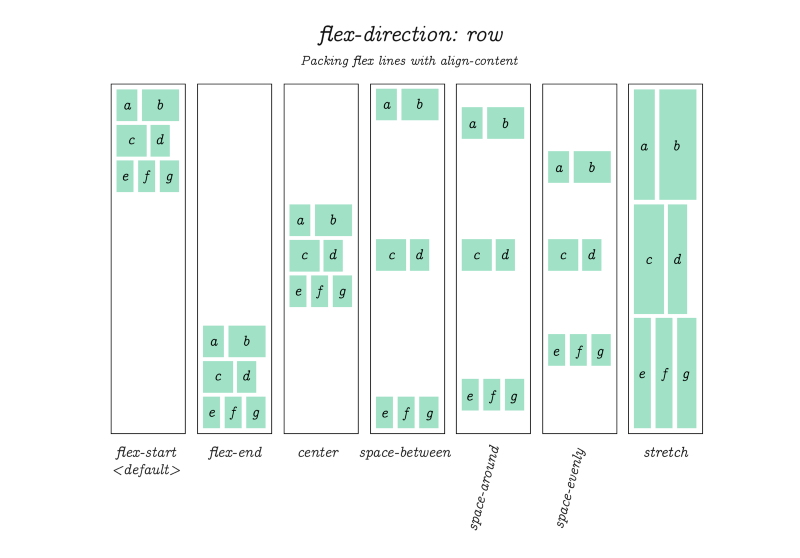
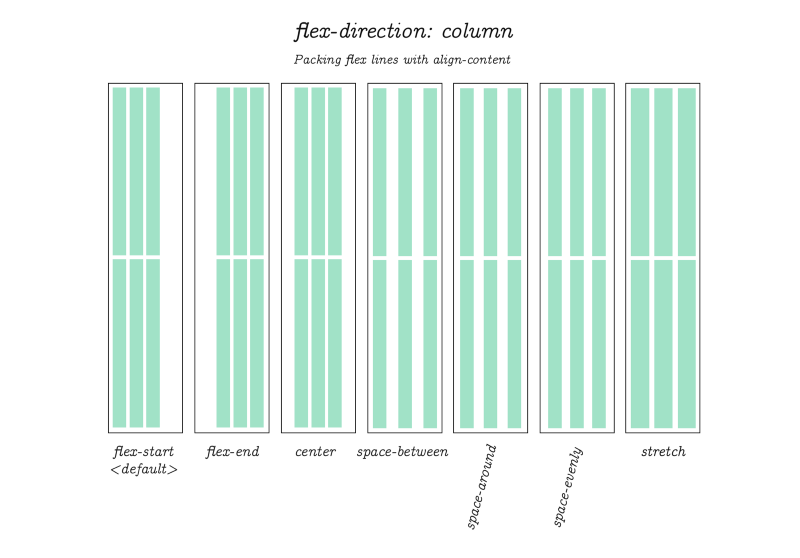
Packing Flex Lines ( Flex)

, - , - CSS-flex , , .
Flex «Packing Flex Lines». , , . , . , .

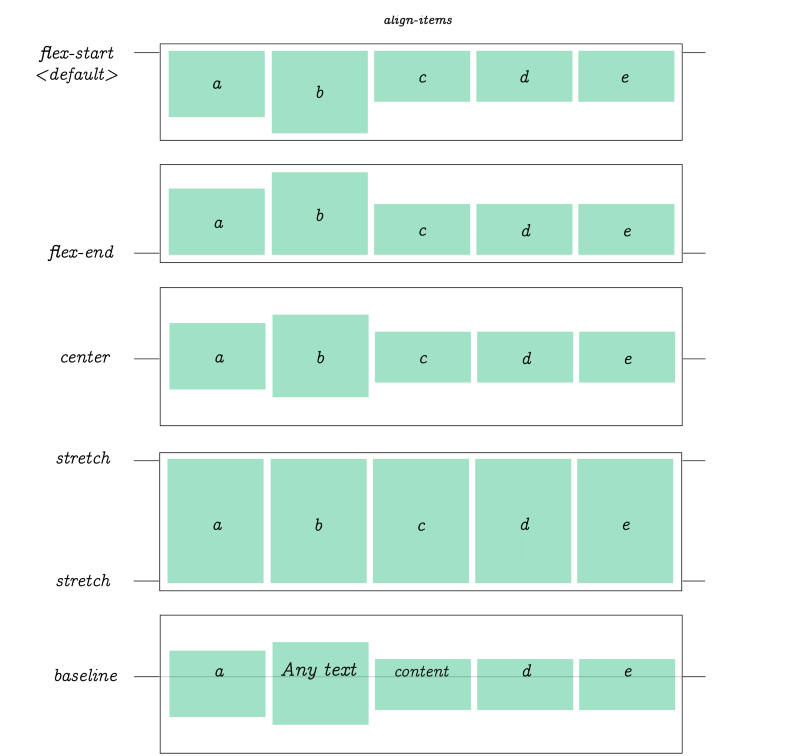
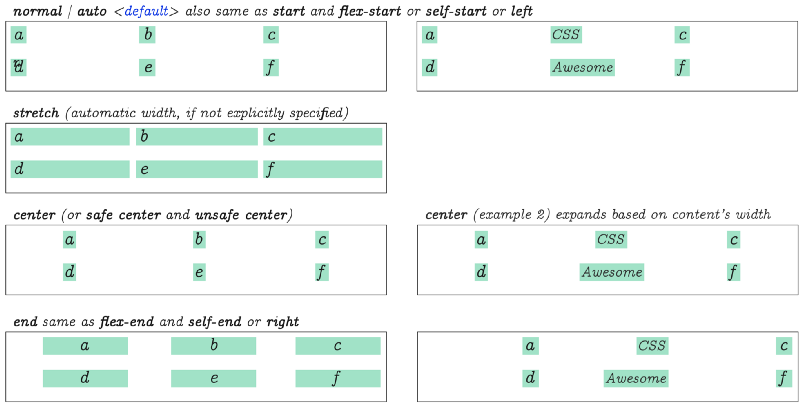
align-items

align-items .
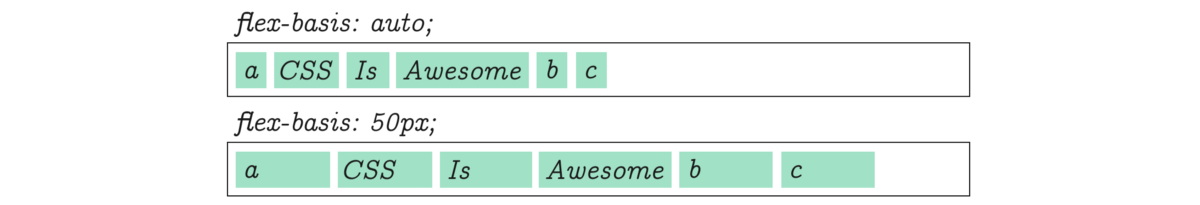
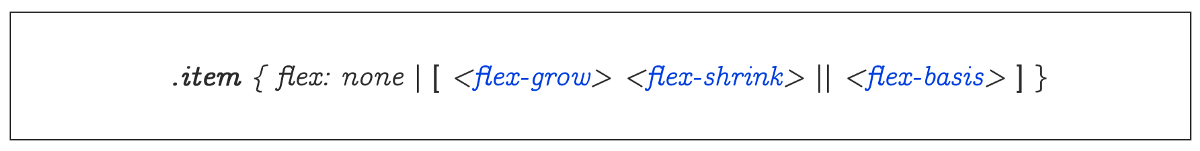
flex-basis

flex-basis CSS: min-width. . , .
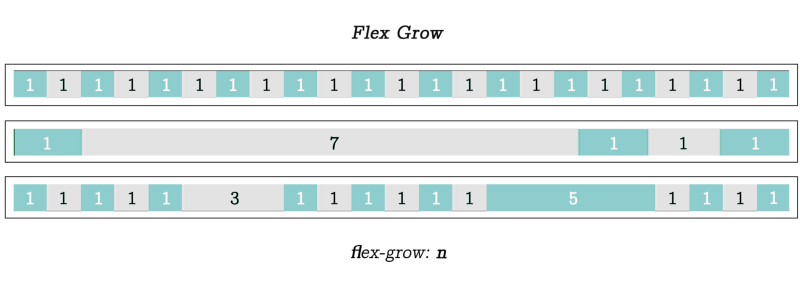
flex-grow

flex-grow , . flex-grow 1, 7 (3 5) .
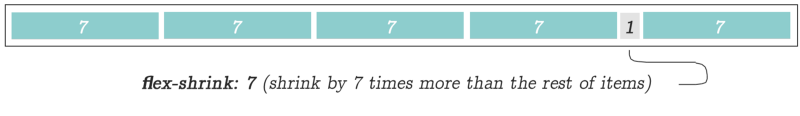
flex-shrink

flex-shrink — flex-grow. flex-shrink 7. 1/7 ( ).

: flex-grow , flex-shrink flex-base.
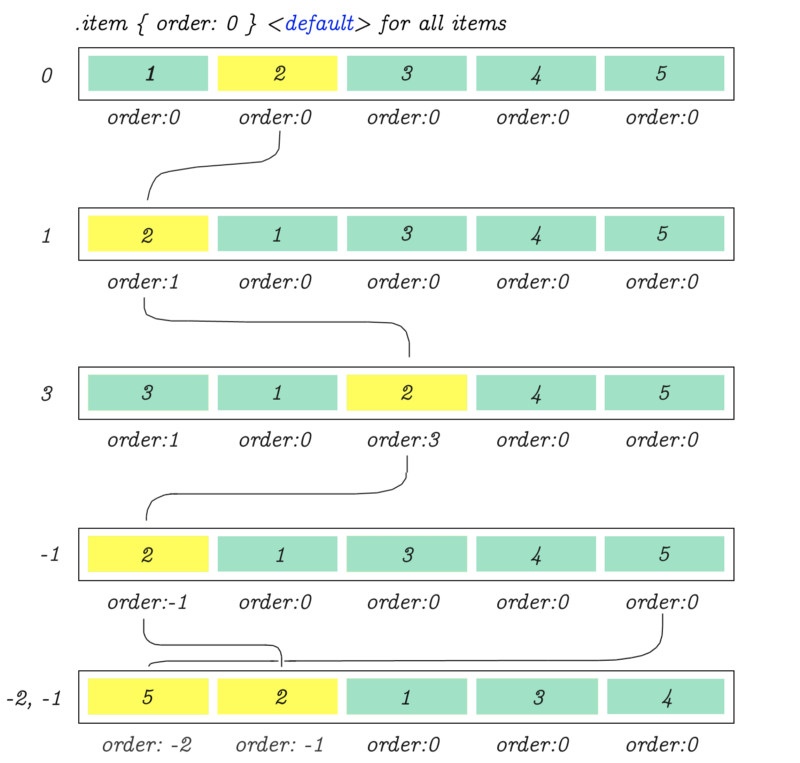
order
order , .

justify-items

, , CSS Grid Flex Box... justify-items CSS Grid justify-content Flex. , , Flex, .
- ITSOFT
- ITSOFT Flex 2010 . . , .
Flex , :
Flex- ; , , .
: https://ketoplus.ru/
flex- , .
, , , .
: http://velpharm.ru/about/veltrade/
Flex- , ;
-, -. -.
: http://oflomil.ru/
- -, DOM- .
, . Flex .
: (http://elmucin.ru/).
Flex- , ; , - .
: (https://rabiet.ru/experts/), (https://stomatofit.ru/#products).
Flex- , .
, . , .
: (http://velpharm.ru/catalog/), (http://valosemid/#partners, https://gopantomid.ru/)
, Flexbox Internet Explorer 10-11, .
Flex oflomil.ru. 3 . 3 , . . inline-flex. . Flex.

, Flex . .
Grid. Grid Flexbox. , . , Masonry- — , . Grid Layout 3 , .
:
- ITSOFT — - . UPTIME 100%. GPU- ASIC-, GPU-, , SSL-, .