
! Magento 2 -. M2 , 2 , — , UI (Ui Components). , , , . , . M2 Ui Components, . , Ui Components , . , , , . !
, Ui Components. , , , , , , . , , .
UiComponents , ( ) , .
(M2 2.4.2) M2 , , 2 Ui Components. M2 Ui Components , , Magento Coding Standards, .
, , , , .
, 2.
, ( ) .
, , , Ui .
JS . , , :
<script type="text/x-magento-init">
{"*": {"Magento_Ui/js/core/app": {...}}}
</script>
( ).
JSON , :
{
...
"components": {
"white_rabbit_listing": {
"children": {
"white_rabbit_listing": {
"children": {
"listing_top": {
"type": "container",
"name": "listing_top",
"children": {
"bookmarks": {...},
"columns_controls": {...},
"listing_filters": {...},
"listing_massaction": {...},
"listing_paging": {...}
…
}
, Ui : white_rabbit_listing Listing, bookmarks — c, Bookmarks .. , ., , HTML , , , knockout.js !
, , ( , , , .)
. , Ui .
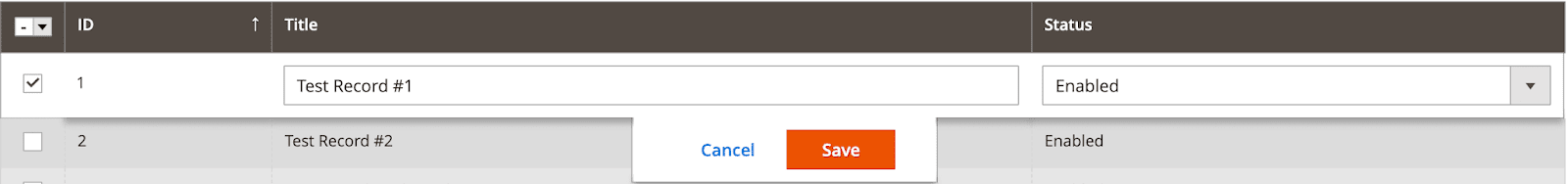
, , . : Listing Component Form Component. , , - . .
, . , (, — Listing Form ( ) , ). ( , - M2), , , CSS.
Listing Component
Listing Component c (!)
ActionsColumn — : , .


Button —

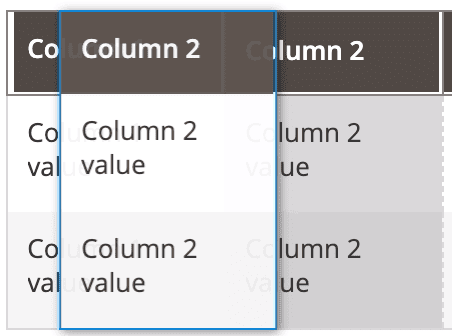
Column —

Columns —


ColumnsEditor — ,

ColumnsEditorRecord — ColumnsEditor, , , , ColumnsEditor Select Multiselect

ColumnsEditorView — ColumnsEditor,

ColumnsEditingBulk — ColumnsEditor

ColumnsEditingClient — ColumnsEditor



Expandable — , ; show more. Tooltip c


Filters —

FiltersChips — Filters

GridDataProvider — data provider
ImagePreview — ThumbnailColumn

InsertListing — Listing Ui
LinkColumn — ,

Masonry — Listing, ( )


MultiselectColumn — , MassActions

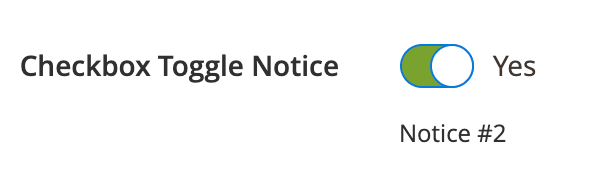
OnOffColumn — On/Off

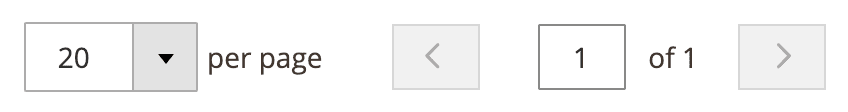
Paging —

Range — “” “”. . Input, (, Date)

Search —


Sizes — ,

Sortby — ASC DESC


TimelineColumns — . Magento 2 Commerce Edition

ListingToolbar — , : , .

TreeMassActions — MassActions,

UI-select — -, ( )

Form Component
Form Component (!)
ActionDelete — DynamicRows

Checkbox —


Checkboxset — Checkbox



DataSource —
Date —

DynamicRows — , , . Ui

DynamicRowsDragAndDrop — DynamicRows

DynamicRowsRecord — DynamicRows

Email — Input email

FieldSet —

File — Input file

FileUploader — ( JQuery JQuery-File-Upload)

FormDataProvider — ,
Hidden — Input hidden
HtmlContent — , HTML

Input — , Input

InsertForm — Ui

Modal — ,

Multiline — , ( M2 )

Multiselect — , ctrl

Nav — Tab . Tab
Radioset — Checkboxset

Select — Select

Tab — Tab- Nav

Text —

Textarea — , textarea

UrlInput — urlInput

Wysiwyg — , TinyMCE textarea

, , 2. , , - . Decorator Adapter.
. , :
XML-.
JS , UIElement, UIClass UICollection
( ), .
XML , . Input Form:
<field name="id" formElement="input">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="source" xsi:type="string">white_rabbit</item>
</item>
</argument>
<settings>
<dataType>text</dataType>
<dataScope>id</dataScope>
</settings>
</field>
XML , ( ).
JS , . - , . :

HTML knockout.js.
Checkbox:
<div class="admin__field admin__field-option">
<input type="checkbox"
class="admin__control-checkbox"
simple-checked="checked"
ko-disabled="disabled"
ko-focused="focused"
ko-value="value"
attr="id: uid, name: inputName"/>
<label class="admin__field-label" text="description" attr="for: uid"/>
</div>
, (XML ), , ( ), , . , .
Ui Components. , , , , M2.=
, , XML .
. . !