The simpler and clearer the requirements are, the fewer bugs there will be in the functionality. Because there will be no different readings, ideas and other things. It is also easy to get lost in the sheet of text and simply forget to implement something.
How can we make TK clearer? You can improve the text - instead of stingy text, create a use case. And you can use visualization. That is, add pictures, diagrams, tables to the requirements ...
Moreover, this can be done not only by the analyst, but also by any member of the team. It is especially useful for testers to visualize TOR, because it helps to immediately see problem areas and clarify them even before implementation. Early testing and stuff.
Also, techniques to help you better understand requirements are also test design techniques. So it’s worth knowing about them! I didn't cram everything into one article and made separate ones:
But does this mean that a table or S&T is the only way to visualize? Of course no! You can draw whatever you like. The main thing is that the picture helps to better understand the requirement or test (yes, when describing tests, visualization also helps!).
And today I will show different examples of visualization from my practice, or the work of my students. Maybe some of this will appeal to you too!
How to draw a picture
We take the requirement and present it in a graphical form. Everything!
The main difference from S&T is that we don't need to draw the object itself. We draw whatever we want. Anything that will help make the technical specification more readable, even if the interface is in the form of a map! Or a block diagram, or something else.
Examples of
Scenario Map
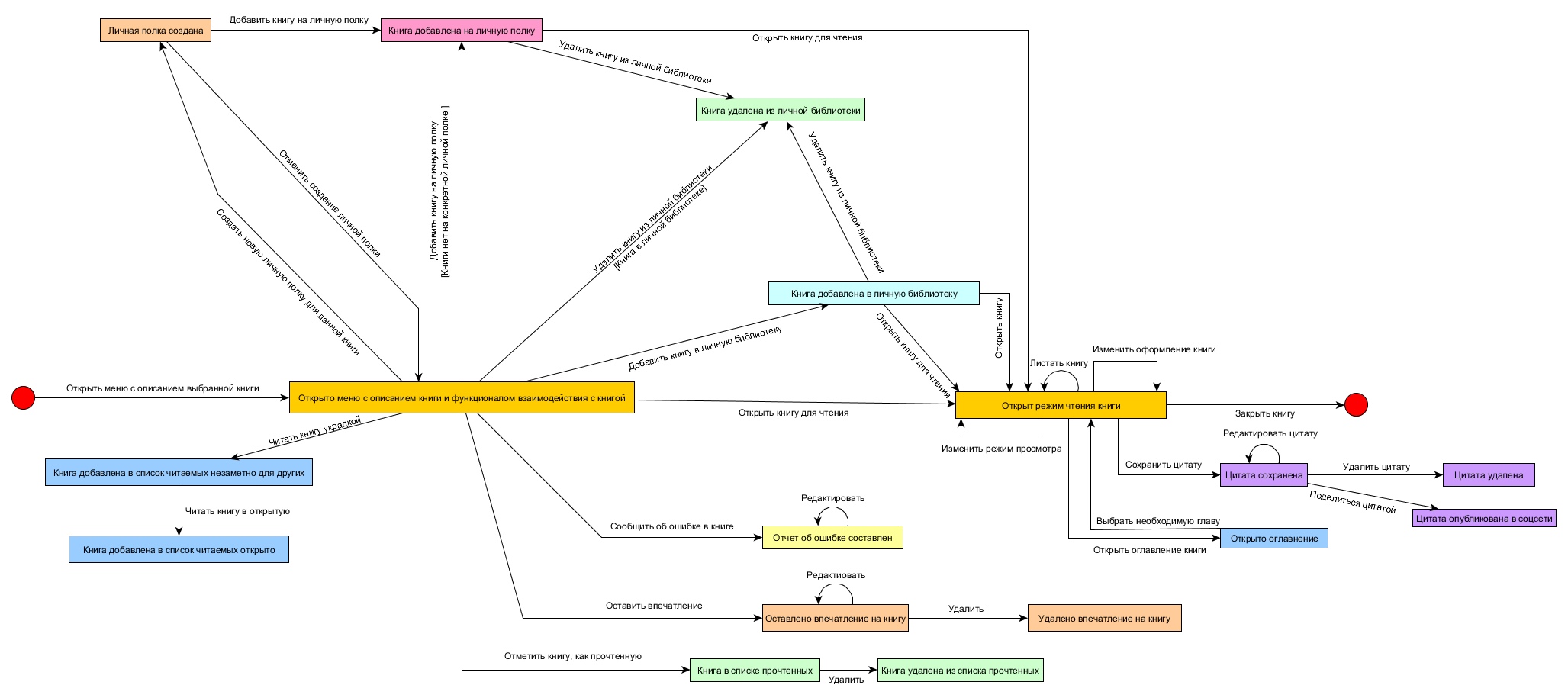
Functionality of interaction with a specific book (taken from the works of my students ):

This is a scenario map, not S&T, but it is just as useful!
Loading an increment
- , « ». . , :
.
increment — .
, , , ... , :
. . , , . «» , , , « ».
! , . , , « » . ! , .
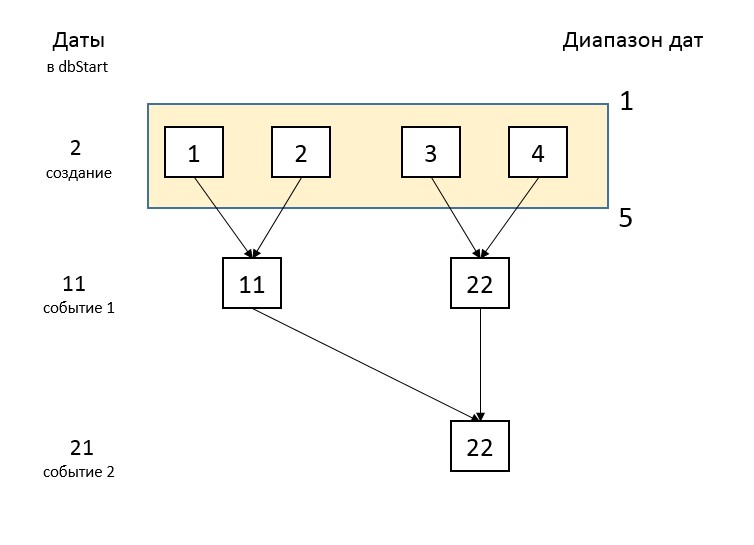
« , » , ( visio ):
null => 1. INCREMENTS, import_status is null import_status = 1.
( ).
in (id_increment, import_status in 1).
in (import_status in 1).
- - ( staging).
, .
, ( record_id / staging).
1 => 2. INCREMENTS, import_status = 1 import_status = 2.

, ! , . , !
null => 1. INCREMENTS, import_status is null import_status = 1.
↓
import_status — , 1.
1?
?
, oracle-. , — , , . , , .
? ...
. , , , . !
. - — , (-, , , !), .
PowerPoint!
, !
(view). . . C . — view. — .
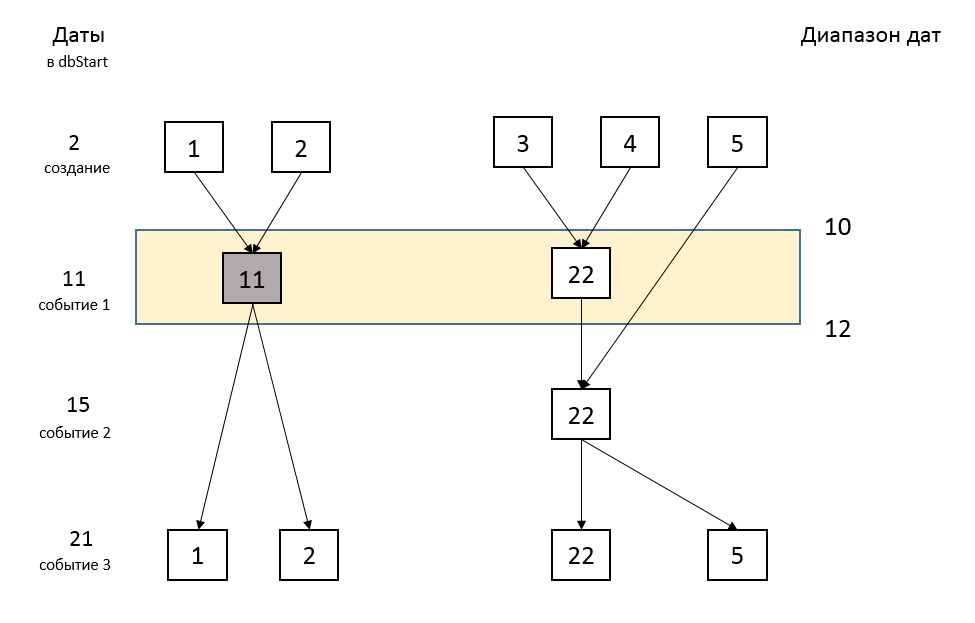
— , . :
from_date —
to_date —
— . , 5 , 10. ?

. , — . — . ? . ... . , . .
— , , , , , . . «», .
— , . — . , , . ... , . . .
yEd. . . ... Paint? , "". , , , . Visio ... , PowerPoint!
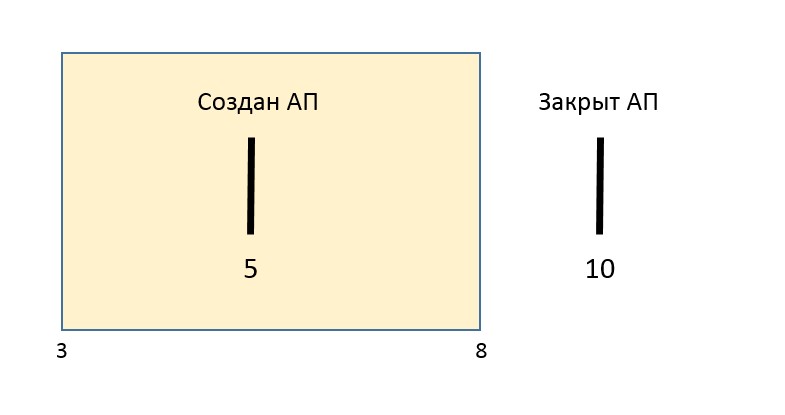
, . " 5, 10". — ! , , , . :


():

!
, . , , -. ? ! , . , .
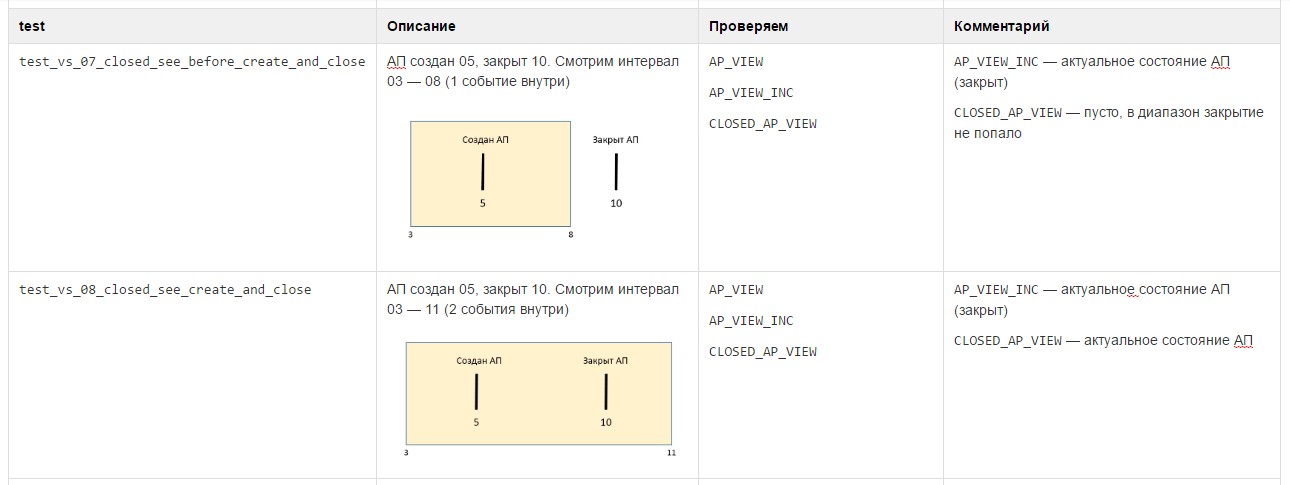
. , " ". :

PowerPoint ! , , . . " " . - , — ! :)

!
,
,
: , . . , , !
- , - .
!
!!
Xmind (freemind, etc)
Microsoft Visio
PowerPoint
Draw.io
YeD
...
— . .
— . , paint. — . , . , . , , .
— . - , ! - . , — . , , , " "!
PS - Look for more helpful articles in my blog under the tag “useful” . And useful videos are on my youtube channel .