I'm talking about a small color framework that is used in our DS. First, as usual, a small review of best practices, and then my bike. Let's go in order.
How many flowers do you need
Our "Customers" of colors are product designer, marketing and development.
What does a simple designer need to be happy?

What does a marketing need?

What does development need?

Okay, how many shades of each color do you need? Not the easiest question, by the way.
Method 1
To do it once and that's enough, they usually do this:

/ - ( ), . - , .
- , — :

2
, , . .
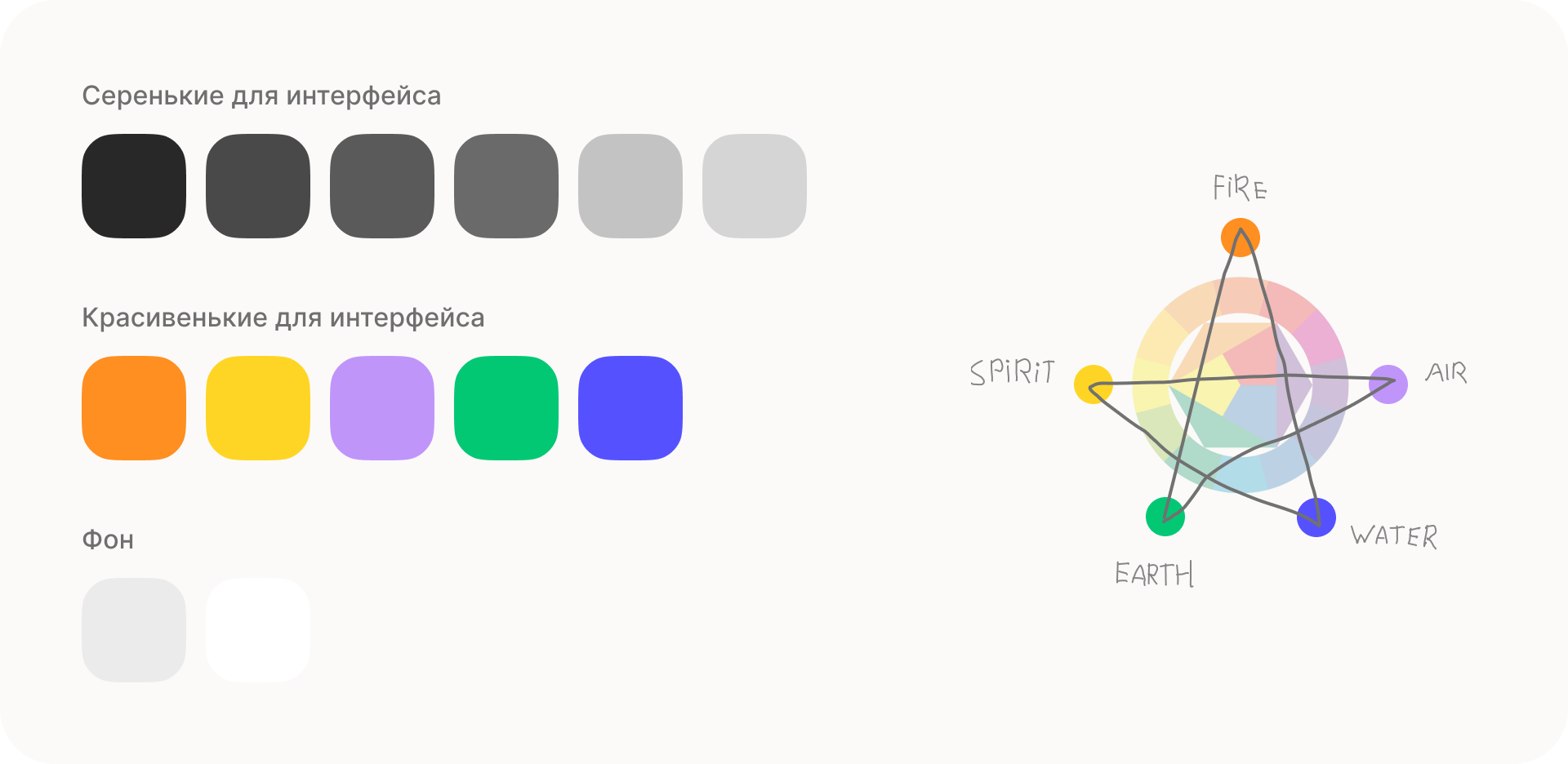
— , 49 , , , , , , , .
, :
—
, , , ?
,
- . , , . - .
3
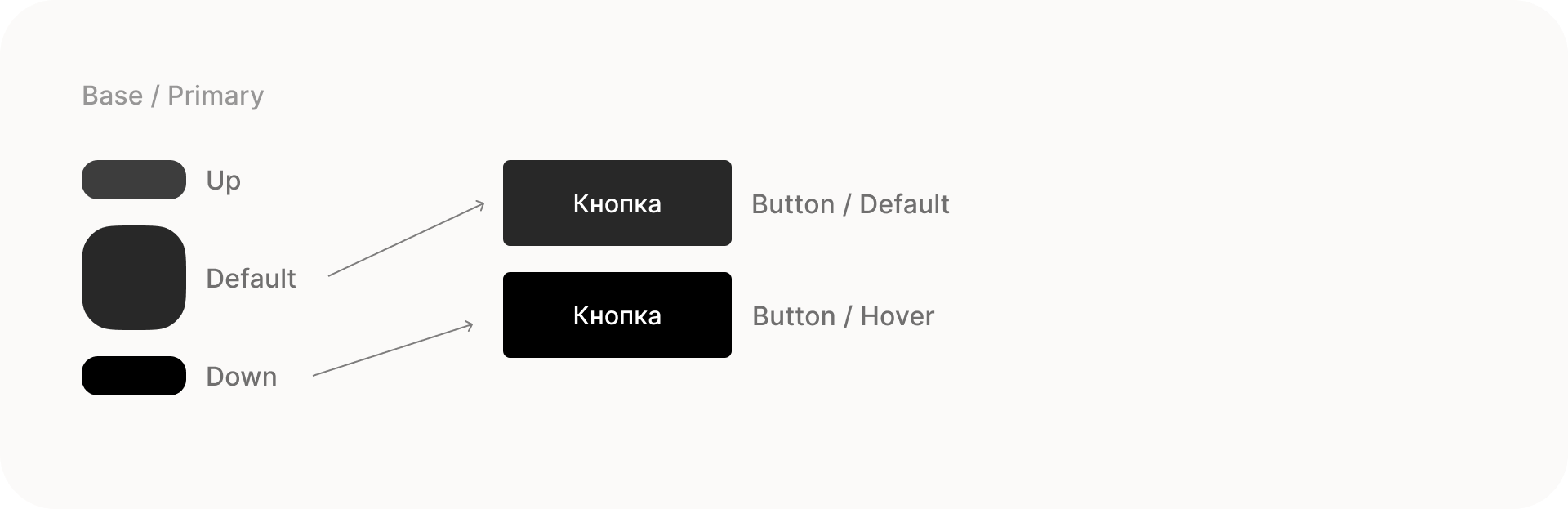
. Default, hover, pressed, .. . , , — - .
-
Color name / Default
Color name / Hover
Color name / Disabled
. .
. , . , , - .
2 :
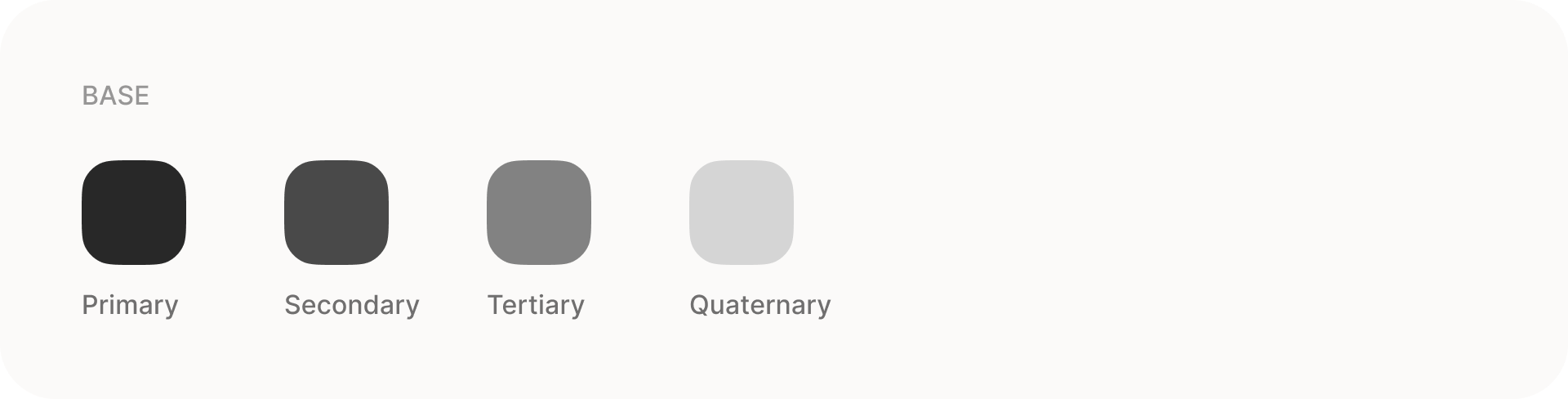
— . .
Base — ;
BG — ;
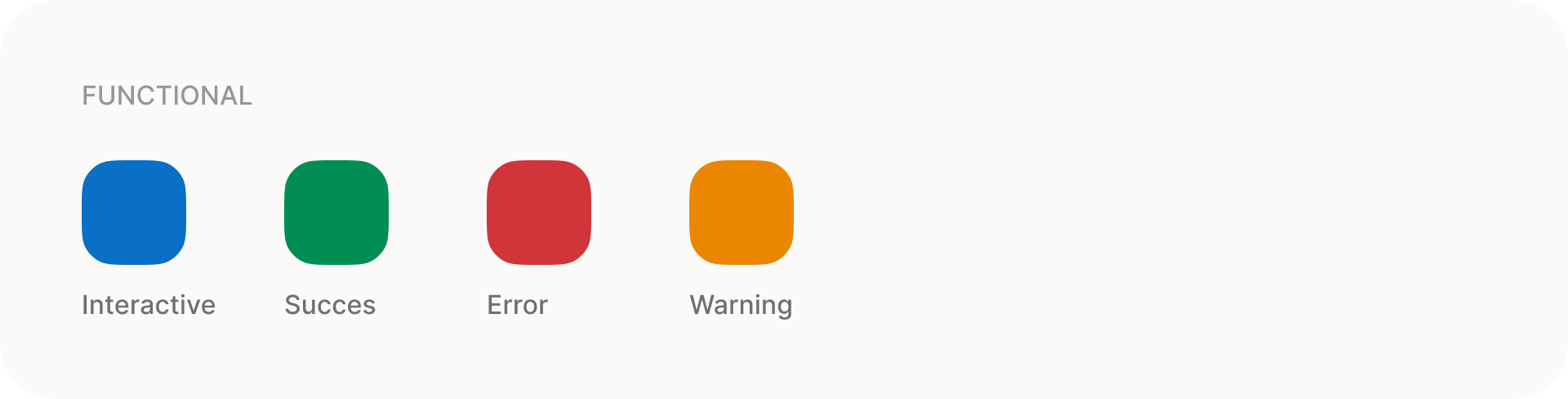
Functional — .
— . .
Brand — , ;
Promo — -.
, -, . . , .
. — , — , - . , .
.

.

, , .

.

- - , : , . .

, . , , , .
— .
, , .

, , . , .

, - . , , - . , , , . "" .
, , . "" .

, " ", . , .
:
/ / _ / Tea / Solid / Base / Primary_Inverted / Default Sugar / Gradient / Brand / Secondary / Up
There is an opinion that tokens should have the same naming in figma and in the code. But not everything is so simple. The color patterns in figma and layout are different. By making everything the same, we will bend the designer and get curves of the group of colors in Figma with which it will be difficult for him to work. Therefore, for colors, it is worth describing the naming convention, which will describe the principles by which colors are named in figma and how this naming should be transferred to the code. As a result, everyone should be ok.
The idea with the shifts was spied in the Opium.Fill color scheme .