What characteristics must a web application have to meet the criterion "progressive"? It is clear that, like ordinary web applications, progressive ones are built on the basis of the "big three" web technologies - HTML / CSS / JS. But what exactly makes web applications progressive?
In this publication I will try to find the minimum set of characteristics that a web application must meet at the moment to be called "progressive", and also answer the question why in August this year some "progressive" applications will cease to be such.
Characteristics selection principles
I'll take a blank HTML file and gradually add artifacts to it that turn it into a PWA until my smartphone decides to install this application and Chrome stops throwing warnings. Chrome was chosen because Google is currently the main driver of PWA technology.
HTTPS
The first thing to configure on the server is traffic encryption. Everything is done here in the same way as for conventional web applications. Personally, I use Apache httpd , and I generate encryption certificates through Let's Encrypt .
App Shell
An application shell is the minimum set of files that allows an application to run offline. I will try to fit all the necessary code (HTML / CSS / JS) to the maximum in one file - index.html
.
<!DOCTYPE html>
<html lang="en">
<head>
<title>PWA</title>
<style>
BODY {
background-color: #FB9902;
color: #342309;
font-size: xx-large;
margin: 0;
}
DIV {
align-content: center;
display: grid;
height: 100vh;
justify-content: center;
}
</style>
</head>
<body>
<div>App Shell</div>
</body>
</html>
Manifest
The manifest is a direct marker that the page is part of a progressive web application. The manifest is included in the header of the HTML page:
<link rel="manifest" href="demo.pwa.json">
Chrome:

, Chrome :
{
"start_url": "./",
"name": "PWA",
"display": "standalone",
"icons": [
{
"src": "./icon.png",
"sizes": "144x144",
"type": "image/png"
}
]
}
Icon
Chrome', 144x144 PNG, SVG WebP. :

Service Worker
Chrome - service worker'.
Service worker (index.html
):
<script>
if ("serviceWorker" in navigator) {
self.addEventListener("load", async () => {
const container = navigator.serviceWorker;
if (container.controller === null) {
const reg = await container.register("sw.js");
}
});
}
</script>
sw.js
:
'use strict';
Chrome: Page does not work offline
'use strict';
function hndlEventFetch(evt) {}
self.addEventListener('fetch', hndlEventFetch);
:
Site cannot be installed: Page does not work offline. Starting in Chrome 93, the installability criteria is changing, and this site will not be installable. See https://goo.gle/improved-pwa-offline-detection for more information.
Chrome: Version 89.0.4389.72 (Official Build) (64-bit)
, :

, service worker , ( 2021-) .
PWA 2021-, , . service worker':
'use strict';
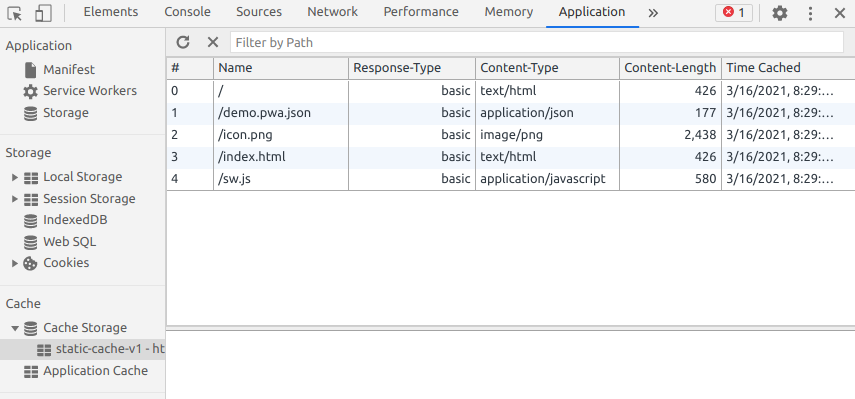
const CACHE_STATIC = 'static-cache-v1';
function hndlEventInstall(evt) {
/**
* @returns {Promise<void>}
*/
async function cacheStaticFiles() {
const files = [
'./',
'./demo.pwa.json',
'./icon.png',
'./index.html',
'./sw.js',
];
const cacheStat = await caches.open(CACHE_STATIC);
await Promise.all(
files.map(function (url) {
return cacheStat.add(url).catch(function (reason) {
console.log(`'${url}' failed: ${String(reason)}`);
});
})
);
}
// wait until all static files will be cached
evt.waitUntil(cacheStaticFiles());
}
function hndlEventFetch(evt) {
async function getFromCache() {
const cache = await self.caches.open(CACHE_STATIC);
const cachedResponse = await cache.match(evt.request);
if (cachedResponse) {
return cachedResponse;
}
// wait until resource will be fetched from server and stored in cache
const resp = await fetch(evt.request);
await cache.put(evt.request, resp.clone());
return resp;
}
evt.respondWith(getFromCache());
}
self.addEventListener('install', hndlEventInstall);
self.addEventListener('fetch', hndlEventFetch);
service worker' Chrome 93+. :

, - favicon.ico
:
GET https://bwl.local.teqfw.com/favicon.ico 404
, PWA.
web- ( 2021-) :
(HTTPS).
( ).
( service worker).
.
Service worker.
.
PWA :

Chrome , 93 web- . PWA , Vue Storefront. Magento 2 , ( , Magento 2 web-).
, Vue Storefront, , , . , e- . , PWA , PWA . -, - - web, - -. web-, serverless ( App Shell, service worker', - ). , web- -, - .
Vue Storefront , . Vue Storefront , Chrome 93+ (, ). , PWA- Magento .
Google PWA, web' . , web- , 100% -. , PWA - :
In December 2020, Firefox for desktop abandoned implementation of PWAs (specifically, removed the prototype "site-specific browser" configuration that had been available as an experimental feature). A Firefox architect noted: "The signal I hope we are sending is that PWA support is not coming to desktop Firefox anytime soon." Mozilla still plans to support PWAs on Android.

- PWA- . "" .
In my opinion, PWA is a "niche" solution for mobile devices. Yes, it is made using web technologies (HTML / CSS / JS) and runs inside the browser, but PWA development should be approached from the point of view of native mobile applications rather than from the point of view of web applications (sites or SPA).
In other words, if you just need a web application, then you don't need a PWA. But if you need to develop a mobile application, then PWA may be an acceptable option.