For future students on the course "JavaScript Developer. Basic" prepared a translation of useful material.
We also invite you to an open webinar on the topic “What tasks test your knowledge of JavaScript” : take test questions from different systems and see what these questions are about, what they test and what you need to know in order to answer them correctly.

In this article, I want to explain that a software developer who uses JavaScript to write applications must understand the engines in order for the written code to work correctly.
Below you will see a one-line function that returns a property of the lastName
passed argument. By simply adding one property to each object, we get over 700% performance drop!
. JavaScript . , C# Java, "Faustian bargain" (" ". ; . ).
, . , , .
!
. , ?
, , Star Wars ( ). getName . :
(() => { const han = {firstname: "Han", lastname: "Solo"}; const luke = {firstname: "Luke", lastname: "Skywalker"}; const leia = {firstname: "Leia", lastname: "Organa"}; const obi = {firstname: "Obi", lastname: "Wan"}; const yoda = {firstname: "", lastname: "Yoda"}; const people = [ han, luke, leia, obi, yoda, luke, leia, obi ]; const getName = (person) => person.lastname;
console.time("engine"); for(var i = 0; i < 1000 * 1000 * 1000; i++) { getName(people[i & 7]); } console.timeEnd("engine"); })();
Intel i7 4510U 1.2 . . .
(() => { const han = { firstname: "Han", lastname: "Solo", spacecraft: "Falcon"}; const luke = { firstname: "Luke", lastname: "Skywalker", job: "Jedi"}; const leia = { firstname: "Leia", lastname: "Organa", gender: "female"}; const obi = { firstname: "Obi", lastname: "Wan", retired: true}; const yoda = {lastname: "Yoda"};
const people = [ han, luke, leia, obi, yoda, luke, leia, obi];
const getName = (person) => person.lastname;
console.time("engine"); for(var i = 0; i < 1000 * 1000 * 1000; i++) { getName(people[i & 7]); } console.timeEnd("engine");})();
8.5 , 7 , . . ?
.
:
— () , . . Mozilla Firefox Spidermonkey, Microsoft Edge — Chakra/ChakraCore, Apple Safari JavaScriptCore. Google Chrome V8, Node. js. V8 2008 . V8 JavaScript.
, , . .
. , .
, . , , .
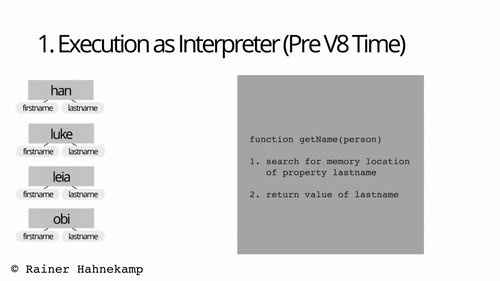
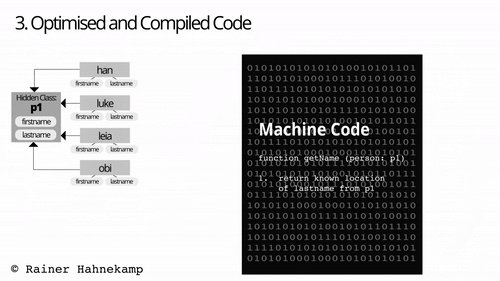
— :
.
.

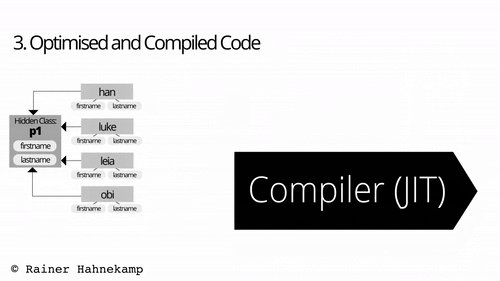
. "Hot Path" (" ") , . .
"Just in Time" JIT (Just-in-time compilation, « »).
, JavaScript C++. , “contextual optimisation” (" ").

Static Types ( ) Runtime ( ): Inline Caching ( )
Inline-, IC, JavaScript. , . , (getter method
) -. .
“” ("type"), . V8 "" ("types"), ECMAScript, . , . , {firstname: "Han", lastname: "Solo"}
, {lastname: "Solo", firstname: "Han"}
.
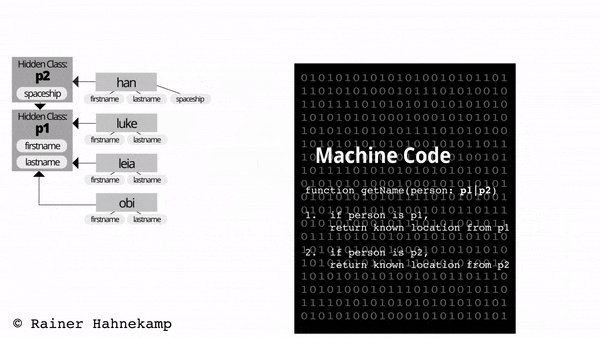
, . (hard-codes) , .
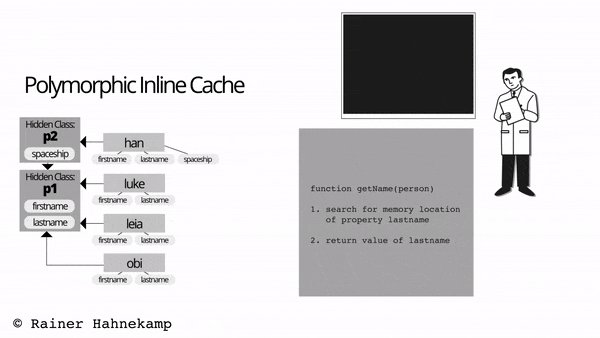
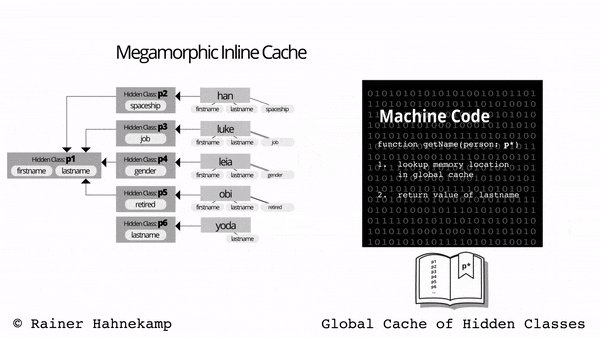
Inline Caching, . , .
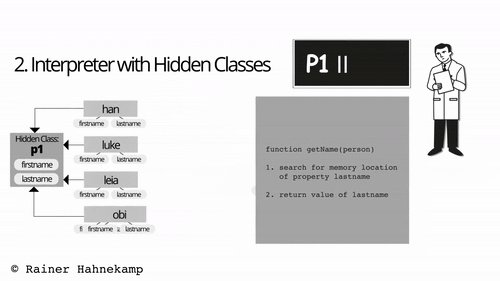
: , firstname
lastname
, . , — p1
. IC, , p1 lastname
.

5 . , yoda
firstname
. , ?
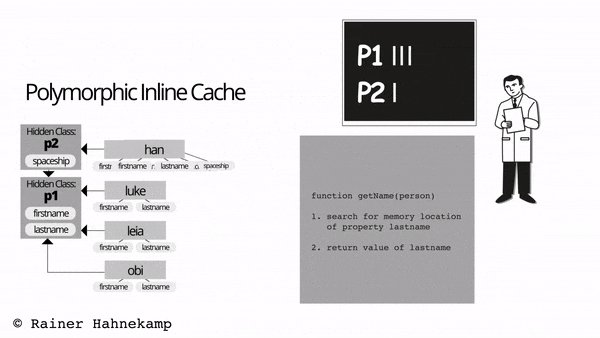
Ducks (Intervening Ducks or Multiple Types)
“duck typing” ( " "), (good code) , . , "lastname", .
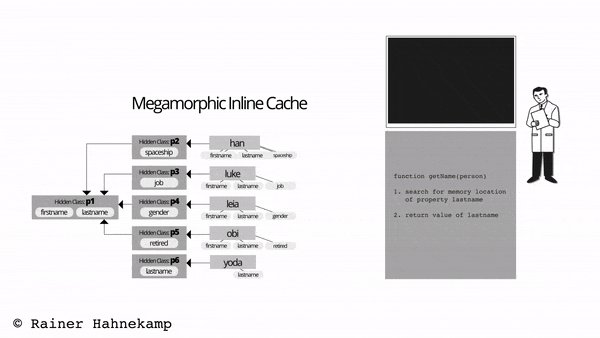
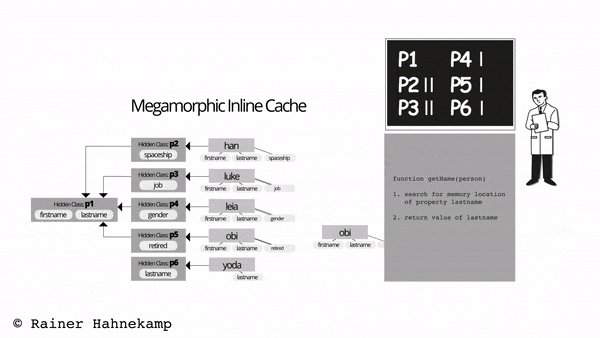
. , . IC.
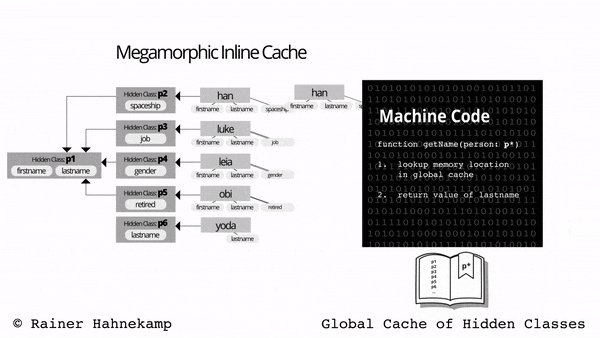
, IC. , "" . , . .
, . IC. . , -. , .
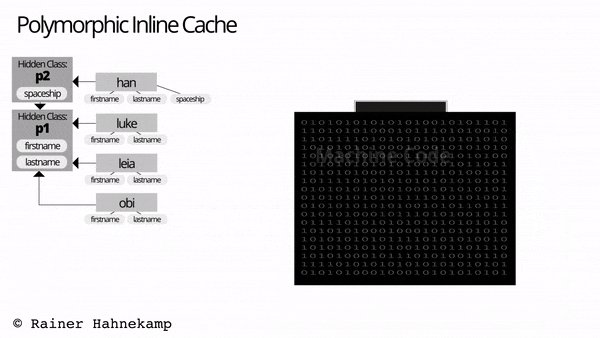
Inline Cache 2 .

IC 5- :

JavaScript
, 5 IC. ?
, 5 . , . (object literals), JavaScript- .
, , null
. , :
(() => { class Person { constructor({ firstname = '', lastname = '', spaceship = '', job = '', gender = '', retired = false } = {}) { Object.assign(this, { firstname, lastname, spaceship, job, gender, retired }); } }
const han = new Person({ firstname: 'Han', lastname: 'Solo', spaceship: 'Falcon' }); const luke = new Person({ firstname: 'Luke', lastname: 'Skywalker', job: 'Jedi' }); const leia = new Person({ firstname: 'Leia', lastname: 'Organa', gender: 'female' }); const obi = new Person({ firstname: 'Obi', lastname: 'Wan', retired: true }); const yoda = new Person({ lastname: 'Yoda' }); const people = [ han, luke, leia, obi, yoda, luke, leia, obi ]; const getName = person => person.lastname; console.time('engine'); for (var i = 0; i < 1000 * 1000 * 1000; i++) { getName(people[i & 7]); } console.timeEnd('engine');})();
, , 1.2 . !
JavaScript- : .
Inline Caching — . , .
Inline .
JavaScript . (Static typed transpilers), TypeScript, IC .
"JavaScript Developer. Basic"
: « JavaScript»