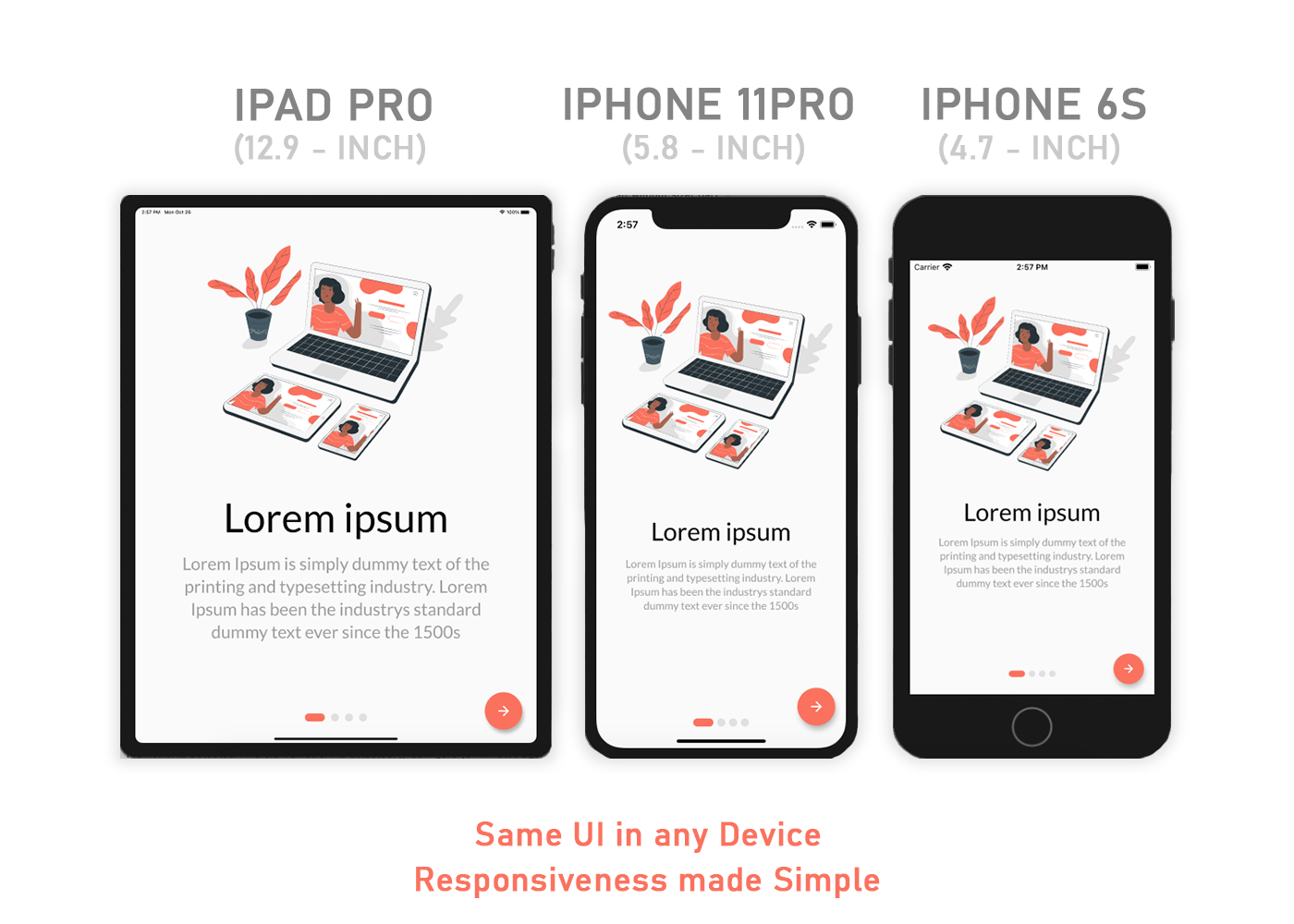
This article will discuss how to create a Flutter application that can adapt to different screens and orientations. The article will be useful for both beginners and experienced Flutter users. The former will find a template to study, the latter will take another look at the issue.
Problem statement or problem of adaptive layout
" Do what you like ." Flutter
Sounds like a spiritually enriched motivator, but this is the real view of the framework developers on this issue. Flutter does not have one solution, "nailed down", here the developer has complete freedom and the ability to choose a way to solve these problems (at the same time and collect a rake along the way).
At the moment Flutter supports mobile platforms (Android, iOS), Web (in beta channel), rarely used for desktop. This means that the application must support a wide range of device screen resolutions and orientations. Also, the mobile device (if it is not square) can be rotated by the user to portrait or landscape orientation. Mobile device users love and know how to do this while the application is running in order to view the screen contents in more detail. So, in order not to frustrate the user, we must take care of the problem of screen rotation while the application is running.
And with all this, it is desirable for the application to work, displaying information about its vital activity, despite the characteristics and parameters of the device to which it was brought, and what actions the user can perform with it.
«, ».
, . Flutter- — , .
- UX , . , FAB (floating action button in material design) , , , — , , .
. , . , , .
Android
. Android (responsive) . : Responsive UI - Layout ( ), Support different screen sizes.
? , , . , ( ) .
, . — master/detail flow Android Studio. , in android way.
, . BDD.
, :
( dpi ).
( landscape — , , portrait — , ).
Android Studio landscape, portrait, , .
.
.
, , / .
.
, , , :
: https://pub.dev/packages/sizer_mod
example: https://github.com/NickZt/sizer_mod/tree/master/example
. MaterialApp dpi :
@override
Widget build(BuildContext context) {
return LayoutBuilder(
builder: (context, constraints) {
return OrientationBuilder(
builder: (context, orientation) {
SizerUtil().init(constraints, orientation);
return MaterialApp(
example lib\main.dart
1.
. sizer .


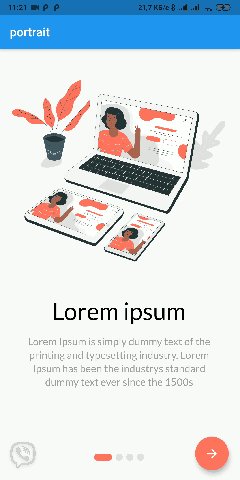
, SizerUtil.orientation . :
appBar: AppBar(
title: SizerUtil.orientation == Orientation.portrait
? const Text('portrait')
: const Text('landscape'),
),
AppBar . example lib\screens\home_screen.dart
.
1 , : «1. ( dpi )».
2.
() ResponsiveWidget. () /. ( default xml in android) landscapeLargeScreen. / , . :
landscapeMediumScreen
landscapeSmallScreen
portraitMediumScreen
portraitSmallScreen
portraitLargeScreen
WelcomePage landscape , portrait , :
body: ResponsiveWidget(
landscapeLargeScreen: WelcomePage(
pageIndex: 0,
scrollDirection: Axis.vertical,
children: listOfPages,
),
portraitLargeScreen: WelcomePage(
pageIndex: 0,
scrollDirection: Axis.horizontal,
children: listOfPages,
),
),
:
https://github.com/NickZt/sizer_mod/raw/master/example/images/portrait_land_mob.gif

https://github.com/NickZt/sizer_mod/raw/master/example/images/portrait_mob.gif

, . , .
? . .
, 2 7 , :
2. ( landscape — , , portrait — , ).
3. Android Studio landscape, portrait, , .
4. .
5. .
6. , / .
7. .
, 3- . , .
( :)) .
, , . , . , Android. Figma.
, , , , :
: https://pub.dev/packages/sizer_mod
Git : https://github.com/NickZt/sizer_mod
— example: https://github.com/NickZt/sizer_mod/tree/master/example
Responsive UI - Layout
Support different screen sizes
Floating action button in material design
Cross-platform guidelines
Desktop and tablet navigation
Flutter Web: Getting started with Responsive Design
Develop A Responsive Layout Of Mobile App With Flutter