
, ? , . , CSS JS, “ ”. , , styled-components-. , , : “ ” . styled-system :
<font color="red" face="Verdana" size="+1">
<b></b> <i> </i>?
</font>
, , . CSS . . , .
:
import {render} from 'react-dom'
import {Title} from './styles.scss'
render(
<Title color='tomato' size='small'>
Hello world!
</Title>,
document.getElementById('app')
)
styles.scss
/**
@tag: h1
@component: Title
size: small | medium | large
color: #38383d --color
*/
.title {
--color: #38383d;
color: var(--color);
font-size: 18px;
&.small {
font-size: 14px;
margin: 2px 0;
}
&.medium {
font-size: 18px;
margin: 4px 0;
}
&.large {
font-size: 20px;
margin: 6px 0;
}
}
, :
import {Title} from './styles.scss'
, . JSDocs, CSSDocs. , .
, :

CSS type: primary | secondary | link
, , .
, , webpack loader :
npm install @stylin/style npm install --save-dev @stylin/msa-loader
, ! , TypeScript, - . :

webpack loader .
npm install --save-dev @stylin/ts-loader
43 , . , . runtime , CSS .
, .
Stylin 30% styled-components, styled-components !
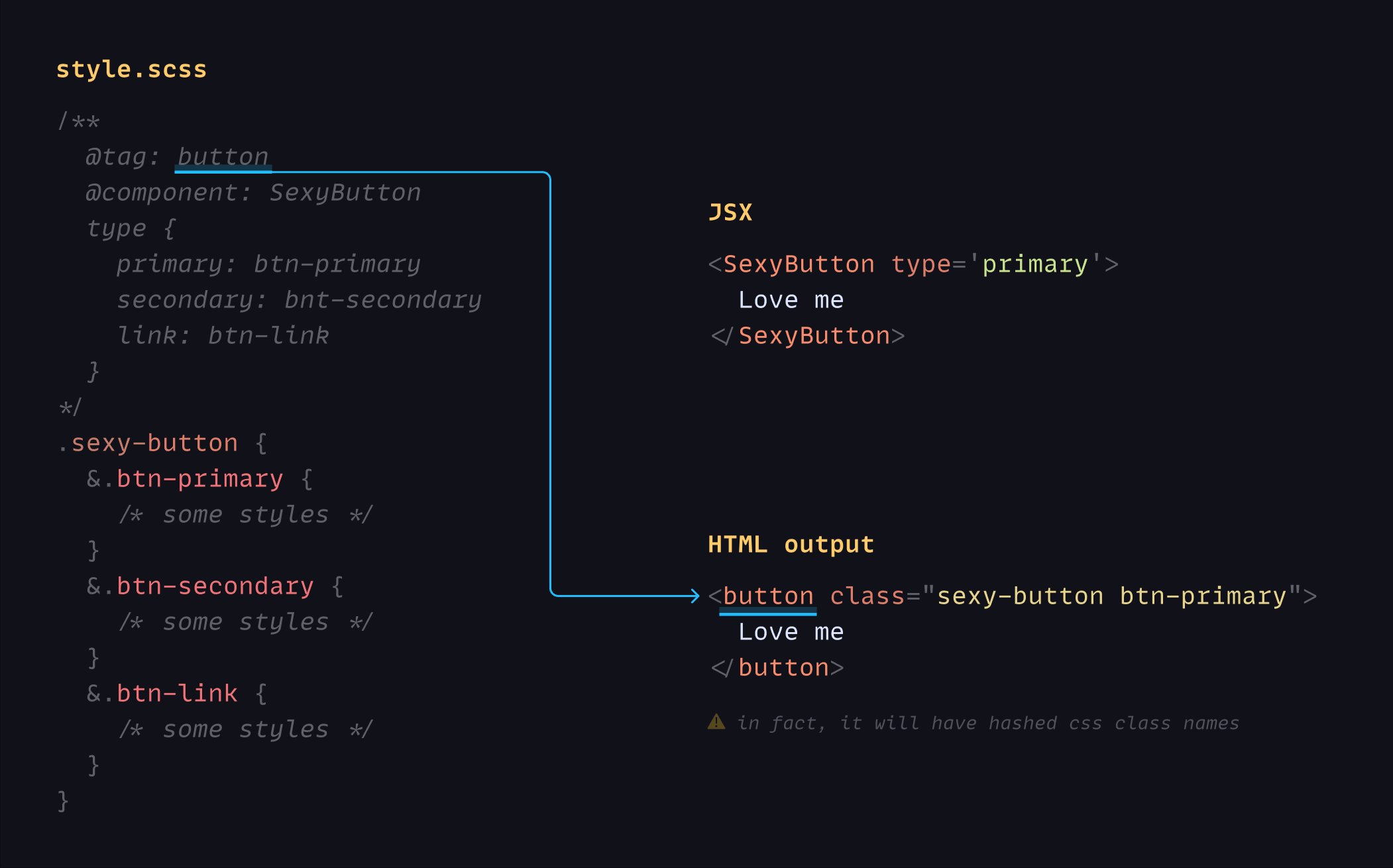
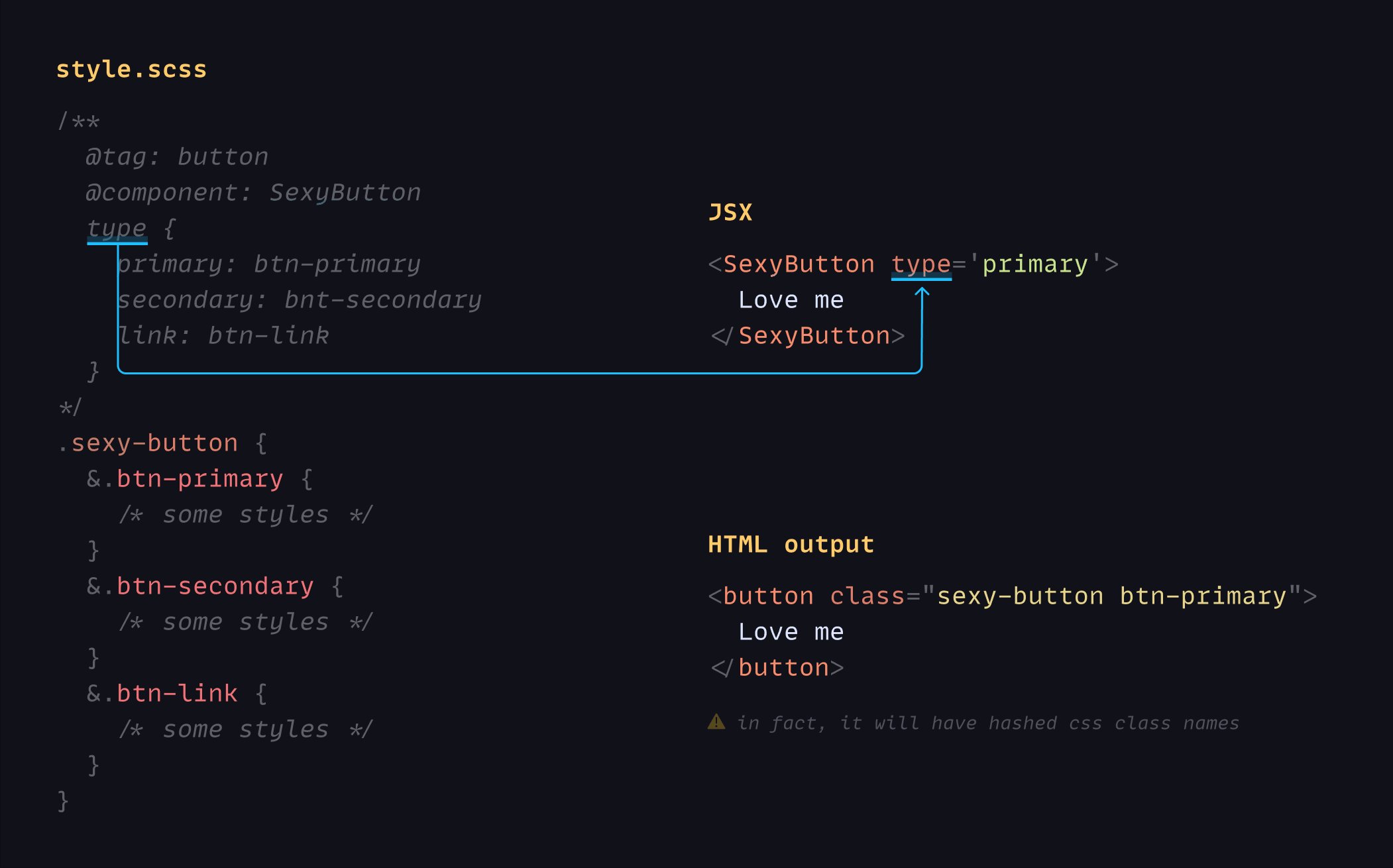
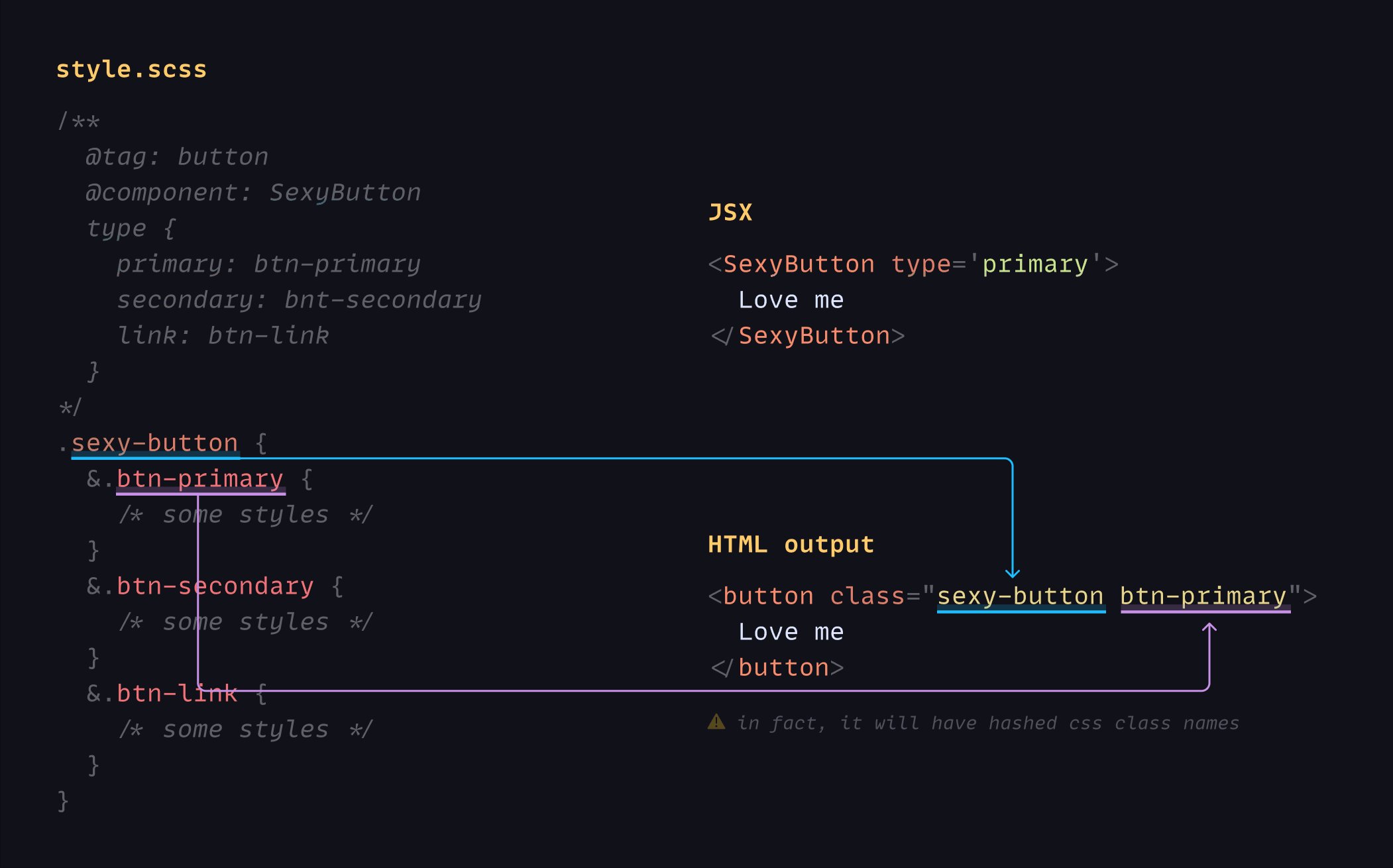
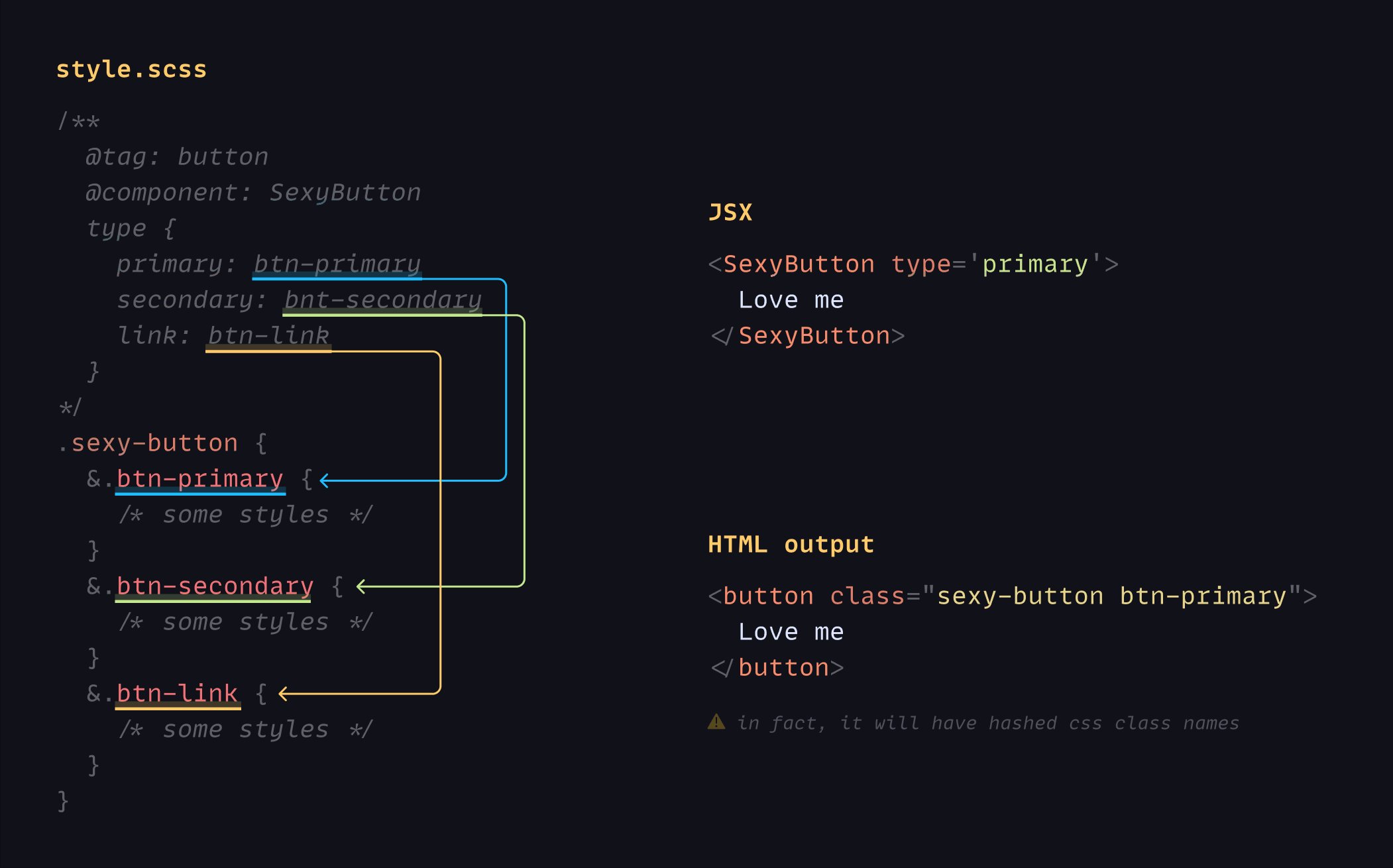
:
componentPropertyName: default-value --css-variable
/**
@tag: button
@component: SexyButton
width: 150px --btn-width
*/
.sexy-button {
--btn-width: 150px;
width: var(--btn-width);
}
/* JSX */
<SexyButton width='180px'>
Love me
</SexyButton>
CSS , , . , - ( sandbox FS), .
Oh yes, I almost forgot, switching the dark theme to the light one and vice versa, you will notice that the entire application is not redrawn (react render) and this is some kind of magic!
Naturally, it is possible to re-style existing components.
import {Button} from 'antd'
import {appleStyle} from './style.scss'
// sexy-button is css-class
const StyledButton = appleStyle(`sexy-button`, Button)
<StyledButton type='dashed'>
Love me
</StyledButton>
I would gladly tell you about all the possibilities of this library, but I do not want to seem like I came here to PR: D. I'm only here to take the pain out of you and listen to your criticism / suggestions. Can you please such a balalaika for your favorite framework like next.js or preact ?
Bye everyone, be careful with the reagent and take care of yourself!