Sometimes the designer provides the customer with a layout that is missing something. Layout designers, backenders and any other technical specialists, of course, can make the missing element at their discretion, but they will not care about the appearance. Instead of carefully chosen shades, they will add their own colors, make standard fonts, and all the designer's efforts will go to waste.
The layout can also be sent back for revision. Therefore, it is better for the designer to have a list of necessary elements at hand and look into it before the layout is transferred to the layout. This will allow you to do everything at once, not to return to the project several times and not worry that something will go wrong when assembling the page. Although something will most likely still work.
Be careful, there are many illustrations in the article.
General recommendations
Before talking about specific elements, it is worth mentioning the main points that the designer should not forget about.
Fonts
They need to be attached to the layout, otherwise the developer will download some wrong ones and ruin the design.
Vector objects
Surprisingly, the vector illustration should be vector and mock-up. If you insert an image of a different format into the layout, it will look fine there, but it will become soapy during testing. To prevent this from happening, you should always use a vector: for example, attach SVG icons.
Grid
It is best not to remove the grid from the layout, as it is convenient to navigate by it. When there is a grid, it is easier to split the layout into parts, make columns of the desired width. Then there are fewer bugs in the responsive layout, and the site as a whole looks neater.

Required elements for the site
, . - . , . — — , .
404
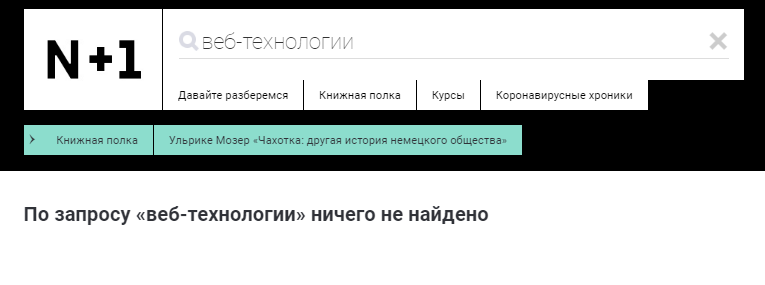
, - : , , , ..
404 — . , 404 .
404, , , . , .

, « ». .

: .
, . , , , . , :

, :

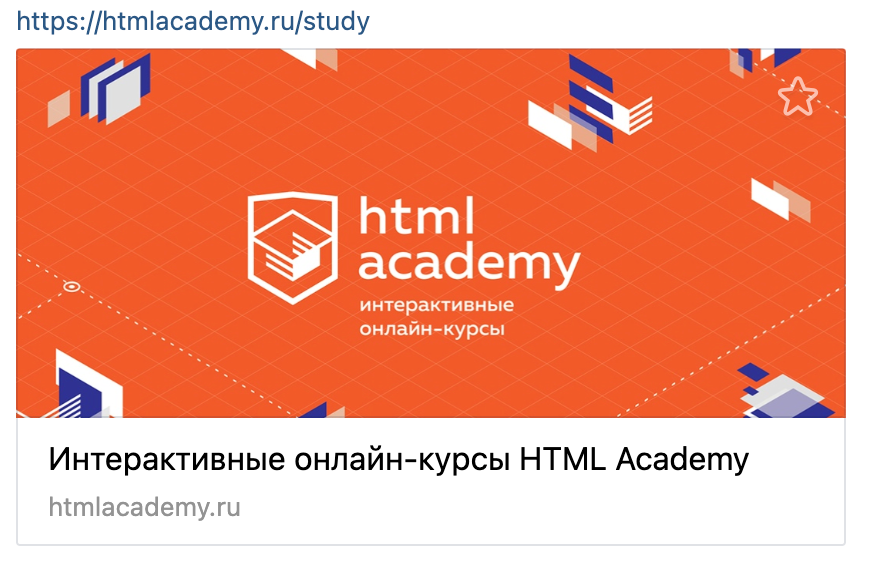
, , - . , -. , Open Graph.

- . , , . :
;
;
( , );
( , );
;
;
;
( ), ;
«».

, . , - , . , .
- , Snazzy maps. , . , JSON-.

, . , .

. , - .

, , ( ..).

- , . « ».

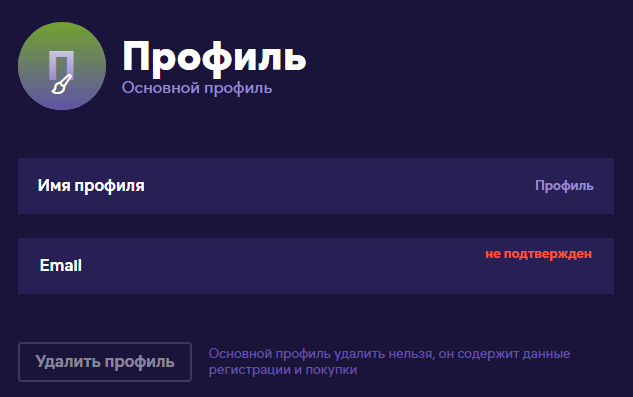
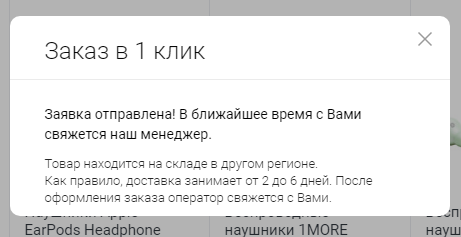
«»
, .

, .
, — .


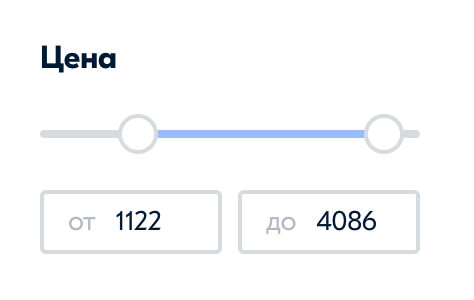
«/ » .

.

(… …).

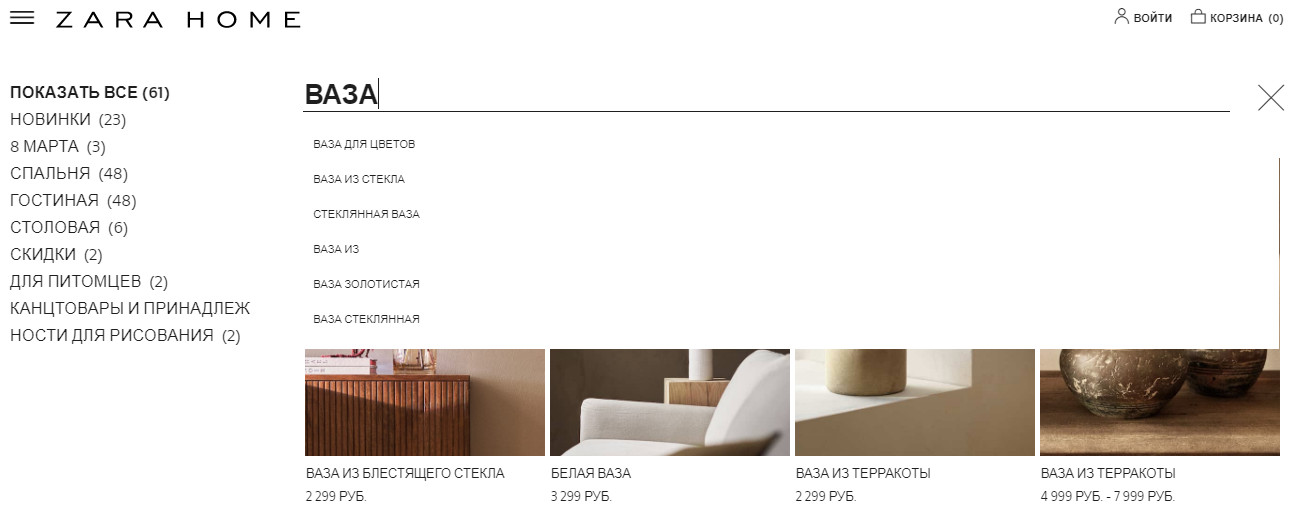
:

:

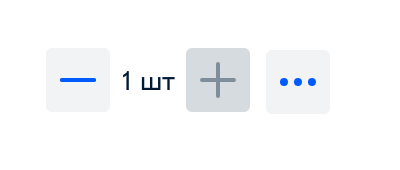
, . .

. , . .

, - — .

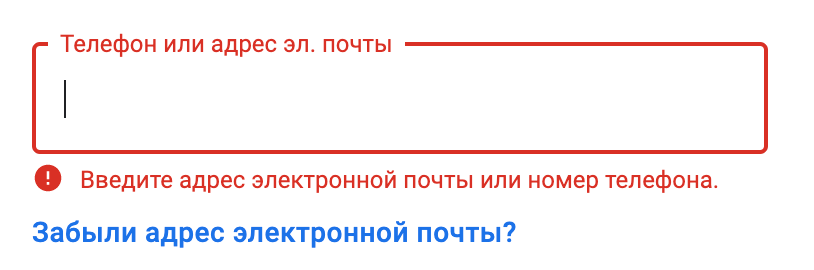
, :
« »
« , »
. , - .

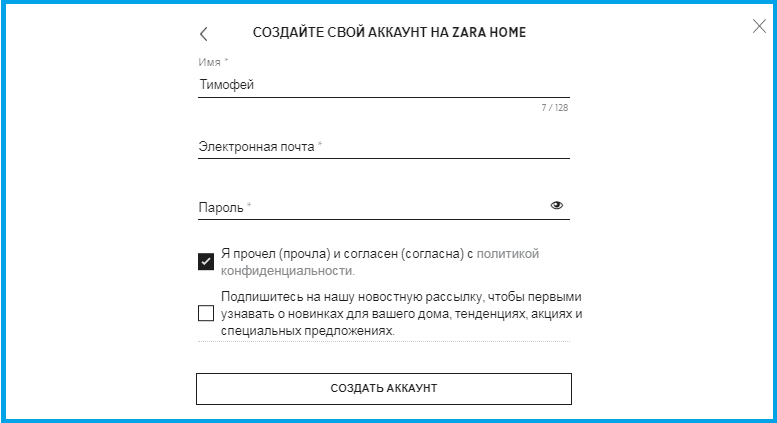
, ::
;
;
;
.
- , .

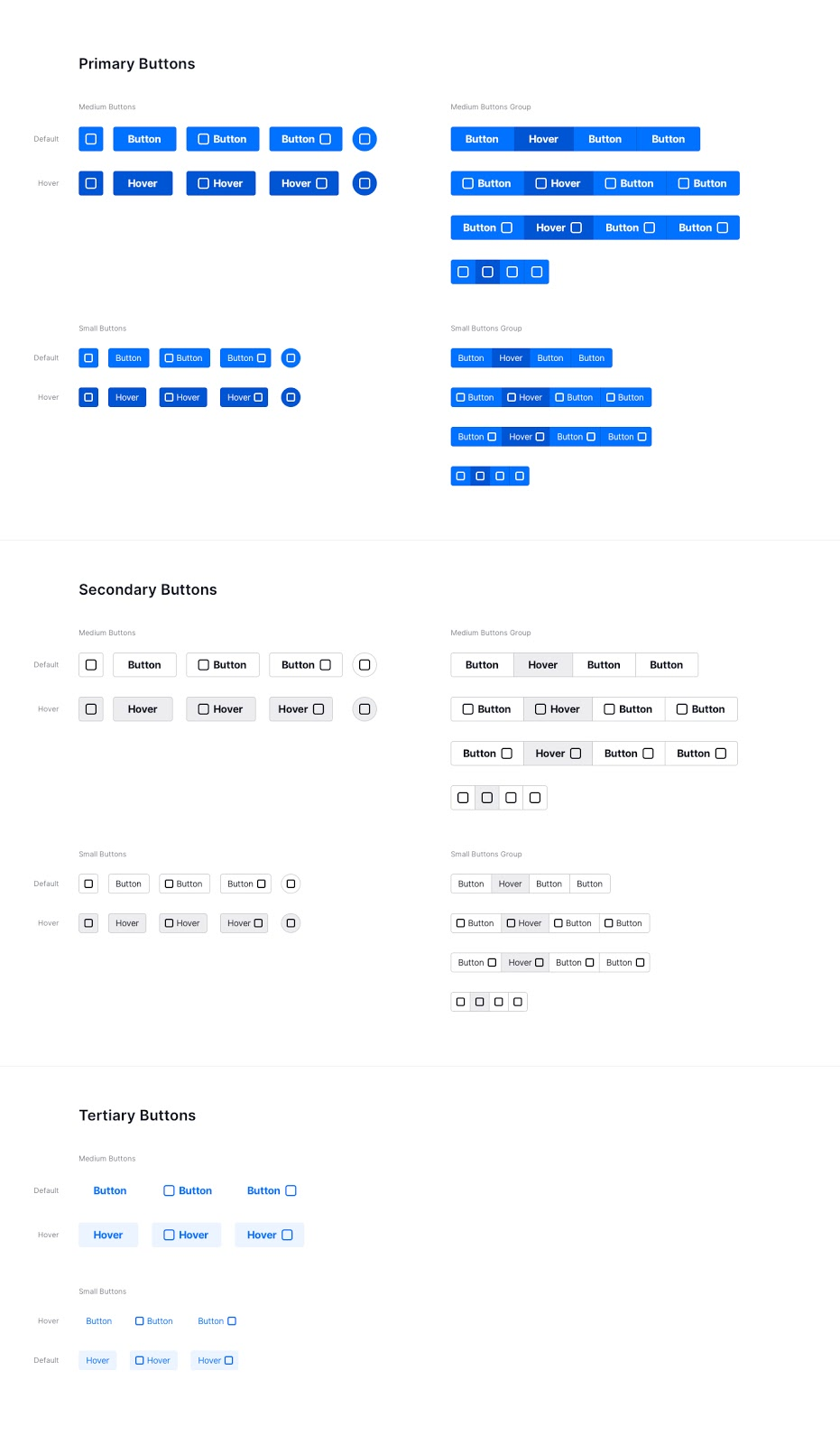
UI kit
. , , Ul kit. , . UI kit — . UI Kit , , , , , , (, ),

, . , , , - : , .. , , . . .
, , HTML CSS "HTML CSS. ". SKUCHNO .
. .
:
, |
, |
- |
|
|
|