
Who knows what sites in Europe or America are on? You know? We know!
Today we are dealing with the CMS Sitefinity from the Progress company, we are learning to personalize the site with a light click of the mouse and do not torment the developers, they are people too.
After three years of my work with CMS Sitefinity, I understand that I do not want to leave the development on this platform at all, it was fate. I still continue to study its capabilities and evaluate its power - addicted, that says it all. The coolest thing about being a developer is to develop without being distracted by customizing the wishes of marketers. Working with Sitefinity, this became more and more realized. Some moments still cannot be avoided, but the most understandable admin interface and good documentation do their job. We develop, learn and show what we have learned.
What attracted us to CMS Sitefinity. Below are the main features that Progress offers in the description of CMS Sitefinity.
Bonuses for developers:

Bonuses for marketers:

In this article, I want to show one of the bonuses for marketers - personalization. Why is it important? “In today's dynamic digital environment, companies need to reach different audiences and ensure that visitors to their websites see relevant content that delivers the right information to the right type of visitor at the right time. Since you cannot address everyone at the same time with relatively general information, personalization allows you to create a personal and relevant conversation with your customers, providing them with information that is meaningful and useful to them. This way, you can actively attract customers and achieve your business goals. " So let's get to the point.
Personalization or targeting is the display of content on a website that matches some user preference, which is identified based on a set of criteria. In other words, it is dynamic content.
For example, Vasya bought shampoo and toothpaste from us, which means that in a month he will see a review of toothpastes on the main page, and in 2 months - profitable promotions on shampoos. Combined with off-site retargeting for configured triggers, this will increase the likelihood of a purchase.
I am using Quantum as a demo website. This is a free version of the turnkey website provided by Progress (can be downloaded from the official website www.progress.com/sitefinity-cms/try-now for local deployment or from www.progress.com/sitefinity-cms/try-now/sandbox , use cloud sandbox).

This is how the site looks like, and there are almost no developer's hands in it! No custom! The demo is assembled from fairly popular elements of a classic site:
- Ready-made page templates, so as not to typeset for each page header, footer and page layout
- Picture gallery
- News that can be sorted by categories and tags
- Forums
- Feedback form
- Authorization
- Site search
- Shop with ready-made goods, shopping cart
- Location information with satellite map
- Navigation menu
- And a lot of different text-link-picture content.
What is inside? Basic Modules and Features
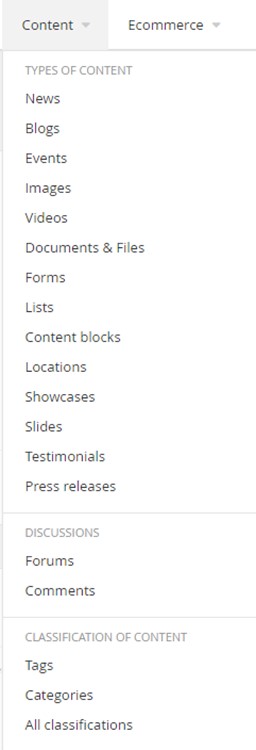
Let's take a look under the hood and go to the website admin area.

Only 8 tabs store impressive features, which the vendor talks about for several hours:
- Multisite
- Pages module
- The main content is everything that can be useful for filling the site (photo libraries, videos and documents, news, forms, forums, comments, the ability to classify external and internal content by tags and categories)

- E-commerce module

- Page templates and responsive layout rules
- Administration (users, roles, rights, options for security, cache, cookies, workflow, localization, integrations, indexing, chat, export and import of content)
- Marketing module (personalization, monitoring, e-mail campaigns, subscribers and letter templates)
From theory to practice!
Creating a Page ...
But let's get down to business and finally create a page and personalize it!
The Pages module contains page groups, pages, localization, preview, and basic actions.
- Let's create a group of pages. By clicking the Create a page button, go to the page creation window. Set the name of the Digital Design page, check Show in navigation and Make this a group page. Click the Create button.
- Let's create a Welcome page. By clicking the Create a page button, go to the page creation window. Set the name of the Welcome page, in the Put this page ... section, select Under parent page ... and look for the newly created page group in the list, put the Show in navigation checkboxes. Click the Continue button.
- , .. , . css-. Sitefinity ( ). quantum.
- , : header footer. .
- «» — . Content Content block . Create content . .
- , . , , html , «». Save.
- ! Save as Draft , . , , Preview ( ).
- Sitefinity – . . “...”, Preview for mobile.
- If everything suits us, we publish the page by clicking the Publish button - this is how we made a page with minimal content in just a few minutes.
... and personalize it
1. Go to the module "Marketing" -> "Personalization".
2. The following lists all the available characteristics that you can select to describe the user segment:
Geographic characteristics
- User's IP address
- Location (geolocation)
Session characteristics
- Destination URL (The page on your website that the user was redirected to from an external website)
- Referral URL (URL of the page that redirected the user to your page)
- Time of day (time interval when the user visited the site)
- Visit duration (duration of user session)
- Visited page
- URL ( , URL-).
- ( ).
- ( Sitefinity CMS, . , ).
- , .
3. Let's create a new user segment. Let's call it Customer from Saint-Petersburg. As a characteristic, the location "St. Petersburg" is set and, suppose, the time of day is from 12:30 to 15:00 - suddenly it is during these hours that discounts and promotions are valid. And add a restriction on the role - Anonymous.
4. Consequently, anonymous users from St. Petersburg from 12:30 to 15:00 will be able to see special content on the site. Click the Save changes button.
5. Now, personalize the content on the Welcome page we created earlier. CMS Sitefinity suggests that there are widgets that can be personalized, or you can create fully personalized pages. For the Content block widget, click the More -> Add personalized version button. Select the created custom segment Customer from Saint-Petersburg. Click Add. Now we change the content for the widget, for example, the appeal to users. Click Save.
6. So, some of the personalized content is ready! To view the results without publishing the page, you can go to the button on the left -> Preview this page as ... On the left panel, you can select a segment and see how the content changes (Not everyone can end up in St. Petersburg for testing geolocation) or click on your own set of characteristics of the current user, to understand how the settings for the segments overlap. In the future, it will be possible to set priorities for user segments so that some content is in the top, with overlapping characteristics. When we're happy with everything, we hit Publish and we're done!
Output
So, without complicated manipulations, quickly and simply, we created a page and customized it. There is no need to ask the developer to add some incomprehensible plug-in, no need to waste time on testing, on improvements, but simply “take and personalize”! MS saves a lot of project time, especially in terms of expanding and developing content. Due to the simplicity of the code and consistency of work on the platform, it is easy to learn, auto-generation of the code is possible without involving programmers. When working on other platforms, it is rather difficult to make changes: for example, in order to properly configure the page, you need to iterate over all duplicates and as a result, the code can turn into a mess. The same thing happens when setting up multisite. In general, sites implemented on other platforms are difficult to transfer from specialist to specialist due to the confusing code,and administration without the participation of IT and webmasters is difficult (“To change something is the right step to break”).
And as the platform saves the time and budget of a happy customer, who can not only support, but also develop his site by clicking on new pages, sections and marketing features, we'd better keep silent altogether. As developers.
For those who are in the tank
For pumping
Site of happy customers
For acquaintance
