Sometimes when creating a component, you suddenly notice a strange horizontal scrollbar. You keep trying to fix everything, only to eventually realize that the reason is different. How many times have you found yourself in this situation?
In this article, I'll cover a tricky problem that can cost you hours of trial and error. It has to do with grid layout and I thought it might be worth talking about.
Before starting the article, I want to first voice some of the nuances. Here are a few things to keep in mind:
You run into a problem in the middle of your day. You are tired and you still have a lot of work to do.
You are hungry.
It's easy for you to miss the root cause of the problem as it is not related to the component you are working on.
With that said, let's get started.
What you need to get in the end
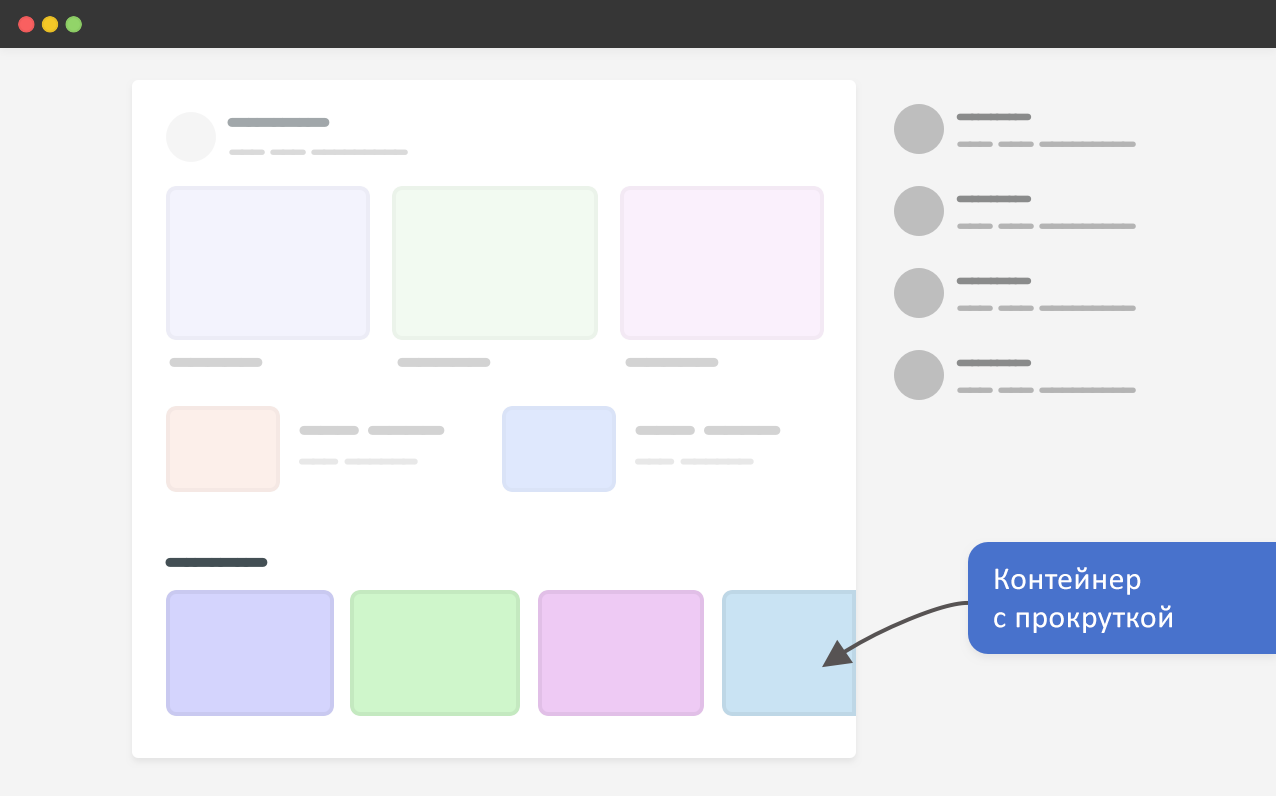
To give you a little context, here is the layout I'm trying to achieve. Note that there is a scrolling container at the end of the main section.

Let's define the problem
While working on a section with a scrolling container, I noticed horizontal scrolling across the entire page , which was unexpected.

display: flex -, . , overflow-x: auto, X.
.section {
display: flex;
overflow-x: auto;
}
. , , .
, , . main - .

, ? , :
overflow-x: hidden?
- ?
, — . , . — . .
, , CSS (, - - ) , - .
, ? main aside:
<div class="wrapper">
<main>
<section class="section"></section>
</main>
<aside></aside>
</div>
@media (min-width: 1020px) {
.wrapper {
display: grid;
grid-template-columns: 1fr 248px;
grid-gap: 40px;
}
}
1fr. , gap. 100% . , — auto. - ( ).
, . minmax().
.wrapper {
display: grid;
grid-template-columns: minmax(0, 1fr) 248px;
grid-gap: 40px;
}
. , . CSS-, .main:
min-width: 0;
, overflow: hidden;
. , overflow: hidden.
, , . overflow: hidden .

, , .
, CSS Grid, 21 2021
(Ahmad Shadeed, The Minimum Content Size In CSS Grid, Jan 27, 2021)