In Chrome 89, DevTools adds experimental support for auto- generating JS scripts on Puppeteer .
Schematically, it works like this: you open the desired page, enable recording of actions in DevTools, and then do something on the page in the usual way (click on links and buttons, go to other pages, enter text). As actions are performed, the browser fills the DevTools tab with a virtual record file with JS code describing all actions through the Puppeteer API. After that, you can stop recording and save the resulting code as a real JS file.
To demonstrate the new functionality (called Puppeteer Recorder ), the authors prepared a small demo page (although you can check it on any page, no preconditions from the site are required).
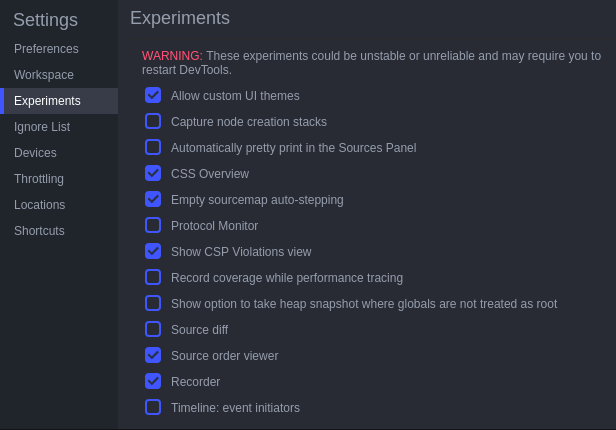
But first, since this is still an early experimental feature (although the authors plan to develop and expand Puppeteer Recorder ), it must be enabled in the DevTools settings, on the Experiments tab, as a Recorder item:

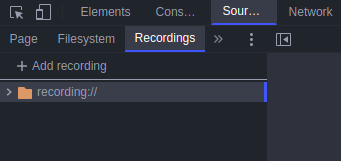
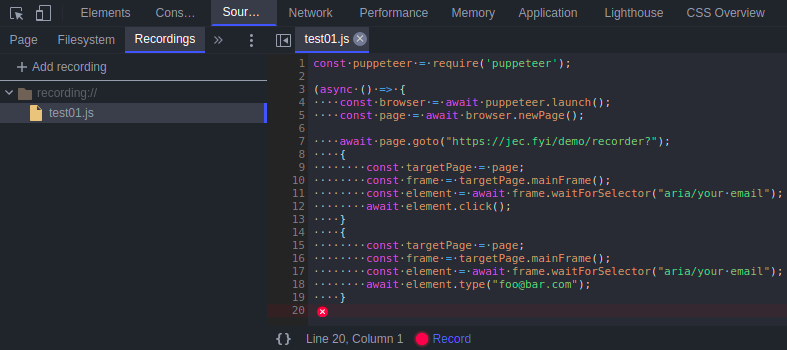
Now you can open the Source panel in DevTools, and select the Recordings tab that appears in it:

Let's add a new recording file with the name test01.js
:

And start recording actions using the Record button at the bottom of the screen:

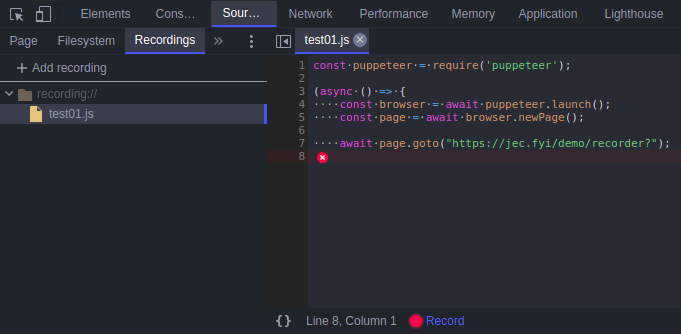
The browser immediately fills the file with the start code, and then complements the code after each of our actions on the page:

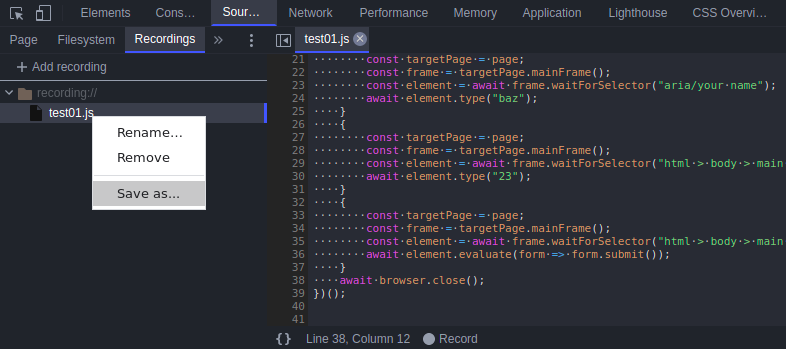
After another click on the Record button, the browser stops recording, complements the code with the necessary closing brackets, and the resulting file can be saved:

:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto("https://jec.fyi/demo/recorder?");
{
const targetPage = page;
const frame = targetPage.mainFrame();
const element = await frame.waitForSelector("aria/your email");
await element.click();
}
{
const targetPage = page;
const frame = targetPage.mainFrame();
const element = await frame.waitForSelector("aria/your email");
await element.type("foo@bar.com");
}
{
const targetPage = page;
const frame = targetPage.mainFrame();
const element = await frame.waitForSelector("aria/your name");
await element.type("baz");
}
{
const targetPage = page;
const frame = targetPage.mainFrame();
const element = await frame.waitForSelector("html > body > main > form > input[type=number]:nth-child(3)");
await element.type("23");
}
{
const targetPage = page;
const frame = targetPage.mainFrame();
const element = await frame.waitForSelector("html > body > main > form");
await element.evaluate(form => form.submit());
}
await browser.close();
})();
Puppeteer Recorder :
( , ) ( , Puppeteer)
( ), ( , , , )
expect-, e2e-
, , Puppeteer Recorder ( ): , Puppeteer Recorder , , ( , Puppeteer). Puppeteer ( Cypress ), Jest , Playwright .
Since it is usually expensive for developers to write and maintain integration tests (often such tests are less stable and more complex than unit tests), such auto-generating test tools can significantly save business time and resources.