
What will be told?
An obvious problem when learning your keyboard layouts
A little about our patient: klava.org
How did we solve this problem (thanks to F12)
How to properly configure the keys (when pressing Shift or AltGr)
Automating manual labor with the User JS and CSS extension
What started it all
, : typingStudy, klava.org, ratatype, rapidTyping . , , , , "", , :
, " "
-
klava.org: , , , , . , , ( : , -> ).
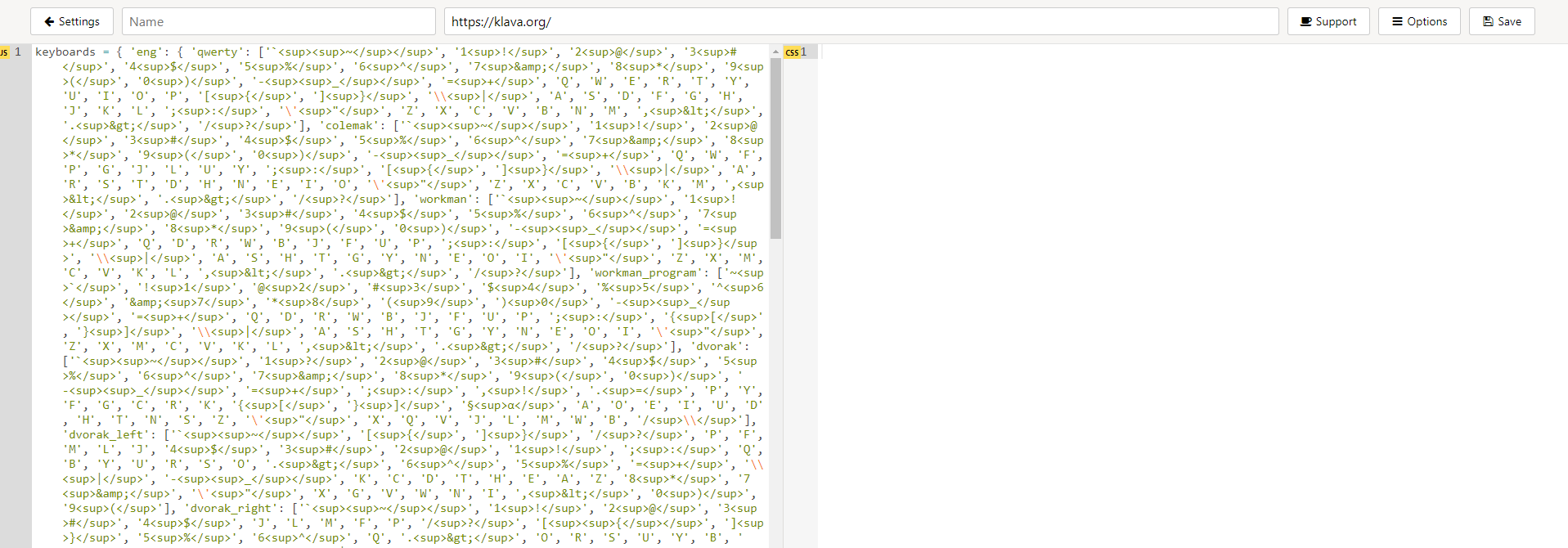
, F12, "" HTML-, CSS, JS, , , , . , :
, : , /, , : //, , -!
, , ! JS "" keyboards. , , , . :
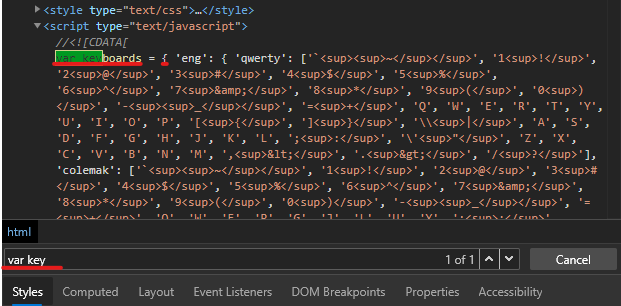
F12
Ctrl+F ( )
"var keyboards"
( var , )
!!!

"" - , . ( Ctrl+F). , , : :
// !!!
'': ['|<sup>+</sup>', '№<sup>1</sup>', '-<sup>2</sup>', '/<sup>3</sup>', '"<sup>4</sup>', ':<sup>5</sup>', ',<sup>6</sup>', '.<sup>7</sup>', '_<sup>8</sup>', '?<sup>9</sup>', '%<sup>0</sup>', '!<sup>=</sup>', ';<sup>\\</sup>', '', '', '', '', '', '', '', '', '', '', '', '', ')<sup>(</sup>', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '']
, :
, , , ( - , Shift - ). HTML-: .
, , Shift AltGr, ,
<sup></sup> , Shift;
<sub></sub> , AltGr;
'S' // ,
'(<sup>{</sup><sub>[</sub>' // -> (
//+ Shift -> {
//+ AltGr -> [
'<sup></sup>' //
? ? .
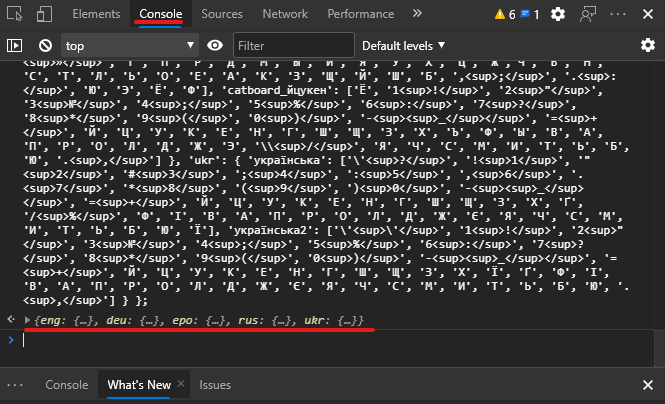
F12
Console
" " ( var )
Enter
,

, "" !!! (, ):

Still, every time you enter the site, you don't want to manually insert this code every time. To solve this problem, an extension called User Javascript and CSS was created. We put the extension. After installation, open our website, click on the extension icon and click Add new. 2 fields will open in front of you: JS and CSS, now it remains to insert our code into the JS field, save, check the checkbox and get high that everything works "by itself".



Hurrah!!!! You have installed your custom layout at klava.org. Now training your layout will be easier, faster and (probably) more interesting.