Hello, my name is Dmitry Karlovsky and I ... have come to you from the near future. Not far away, because everything is already there and everyone is slowing down. The scribe crept up to us imperceptibly: first, the power of computers stopped growing, then the bandwidth of networks. And users ... they continued to generate content as if not in themselves. As a result, in a matter of years, the UX of interfaces degraded so much that it became impossible to use them, and many users rushed to switch to cloud streaming of their browsers, which run on supercomputers owned by corporations that prevent people from installing ad blockers on them. Therefore, I came to you right now, at this moment, when the problem is already noticeable, but you can still fix everything before it is too late.

- HolyJS'20 Moscow. , , … , , , ..
:
. , . , virtal scroll. . , .
:
, , 200 . , , UX .

, , - , - . .
: $mol
, , , . .. . .
mol.hyoo.ru
, , , , . , . , , , React .
:
.
.
.
.
.
- . , , , . . . .
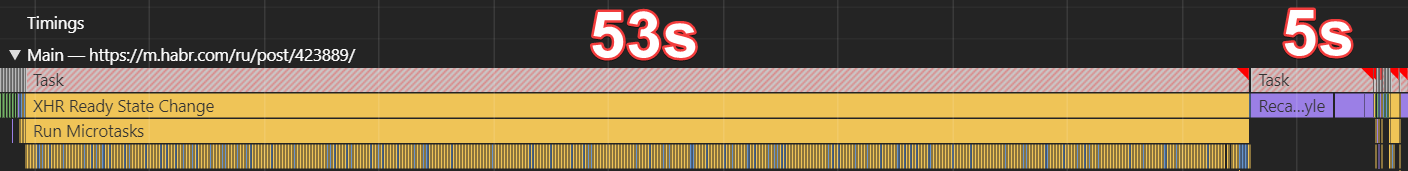
:
:

timeline . 50 DOM, 5 , .
. . , , . .
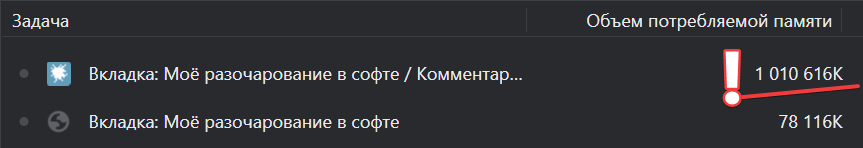
:
"" , .

( ) 3 . . ..
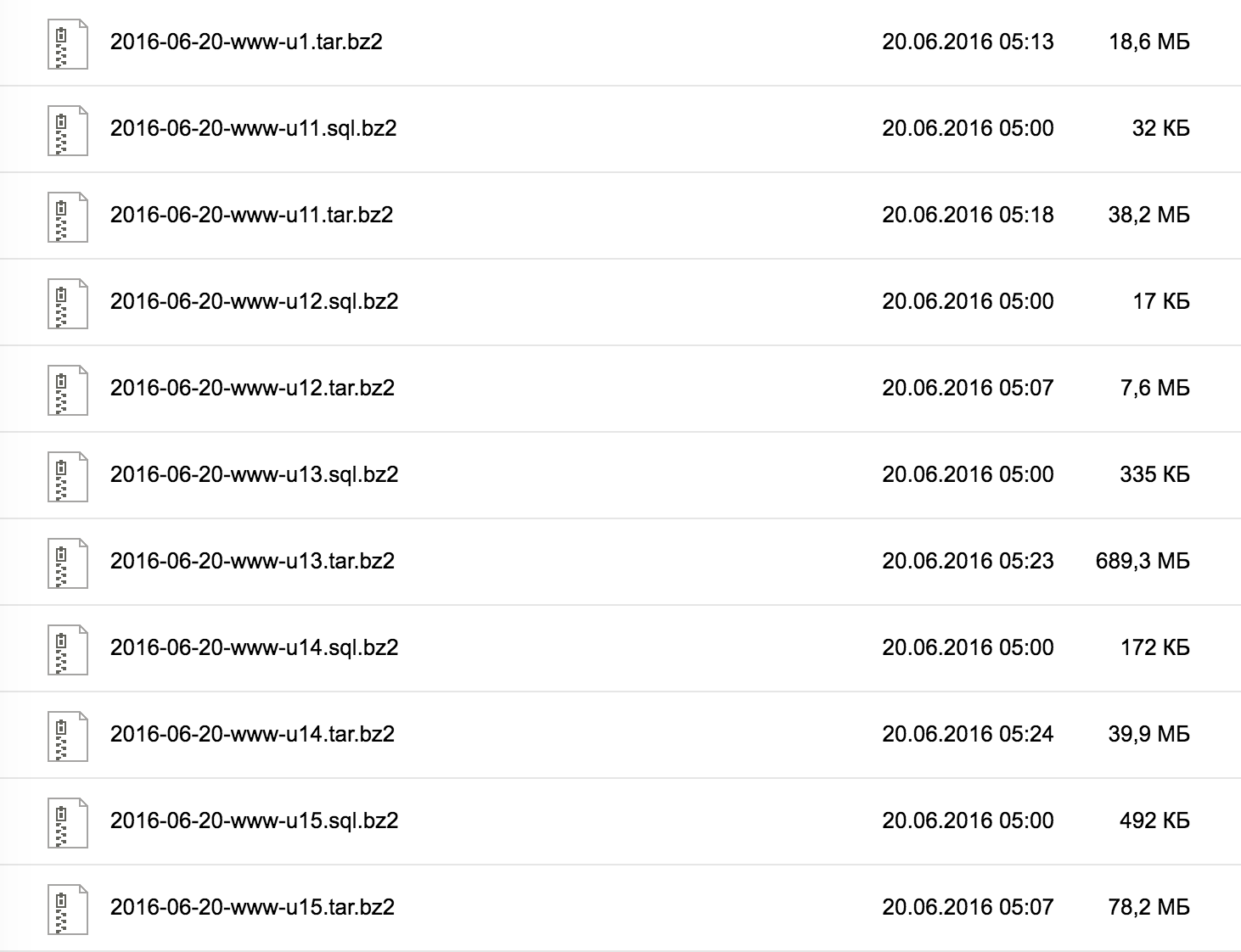
:
, . , . , , . , , . 4 - .
- .
- .
.
:
, , , , , .
.
.
.
.
:
SSR 10
.
https://nin-jin.github.io/habrcomment/#article=423889
: GitLab
- GitLab.
. 5 100 . - . , . 10 , . , , .
HTML
, .
HTML . . , HTML , , . . DOM, .
, . , 3 .
GitLab-
. ? ! , . , , , .
. , 3 . 10 . , , - !
, , , , .
" $mol , ?" , . , .
- DOM . - -, $mol.
$mol: 4
, 8 DOM 3.
<div class="amount">
<h3 class="heading ...">
<span>
<span class="amount__major">1 233</span>
<div class="amount__minor-container">
<span class="amount__separator">,</span>
<span class="amount__minor">43</span>
</div>
<span class="amount__currency"> ₽</span>
</span>
</h3>
</div>
<h3 class="amount">
<span class="amount__major">1 233</span>
<span class="amount__minor">,43 ₽</span>
</h3>
. 5 .
, DOM 2. …
, . 30 . , 10 . 3 30 . .
✅
❌
, , - .
- , . ..
:
, - .

- . …
- - . - : , . , - .
, . , , , . , - - . .
, .
, - , . .
, , , , .
❌
❌
❌
❌
❌
❌
❌
❌
, ✅
, . ..
:
:
, , .
https://nin-jin.github.io/my_gitlab/#collapse=true
. , . , , . , . , , . , , : , .
❌
❌
, ❌
❌
✅
✅
:
? , , , , .

.. . , , , 3 . , , DOM , . , , , .
❌
❌
❌
✅
:
- , , , . , .
https://bvaughn.github.io/react-virtualized/#/components/WindowScroller
DOM , . . - . , , , , .
❌
❌
✅
:
❌
❌
❌
✅
❌
❌
❌
❌
❌
, , , . ..
:
time slicing. Holy JS , 16 , - . , ..
JS

. , . , , 16 , , . . javascript , , . , , , . , , $mol .
✅
❌
JS ❌
:
, DOM . . , , Catberry..
catberry.github.io
$mol , , , , , DOM .
✅
JS ❌
❌
:
, $mol . , , . , , , , DOM .
https://nin-jin.github.io/my_gitlab/#lazy=true
, , . . - . , DOM, . , DOM . .
❌
❌
✅
:
- , . . , , , .
https://nin-jin.github.io/my_gitlab/
❌
, , ✅
:
: time slicing React, catberry $mol. , x ? .
❌
✅
:
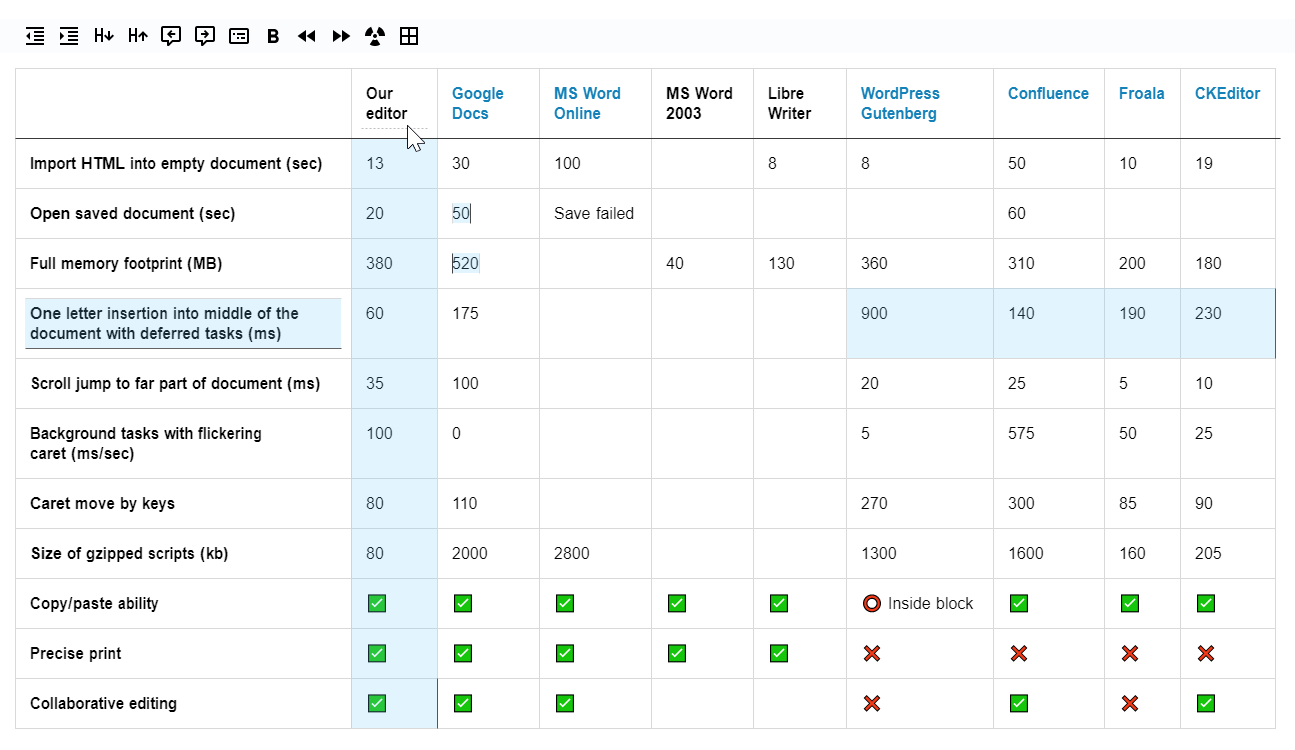
. , .
|
|
? |
|---|---|
|
|
❌ |
|
❌ |
|
|
✅ |
, , - , . , . ""..
content-visibility: auto;
contain-intrinsic-size: 1000px;
. , , layout , , . , , - , . - , - DOM. , . .
.

. . , . / DOM. , , , . .
.
, , . . , , . - , , . , , , , .
. , , , , . , . , , . , .
- . . , . , , . - . , , .
❌
❌
✅
:
. .

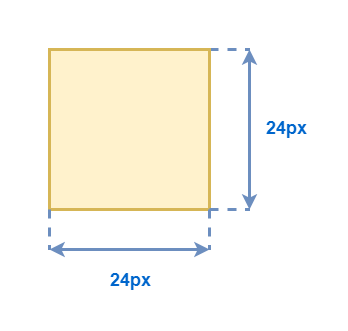
, 2424, 24 .
:
, , , . , " " - , , , .

.
:
, . .

:
, , .

:
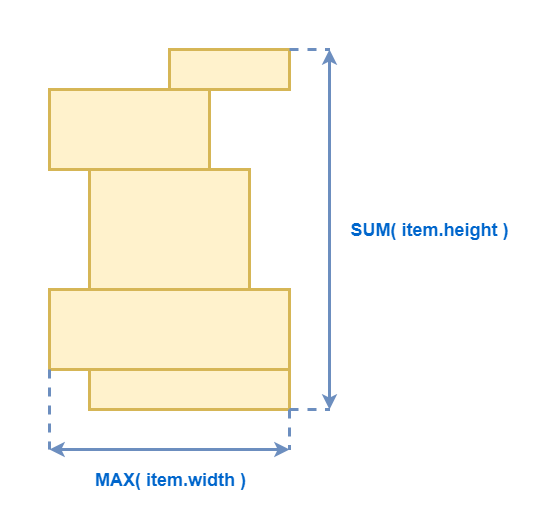
. . - , , . - . - , .
. , , .

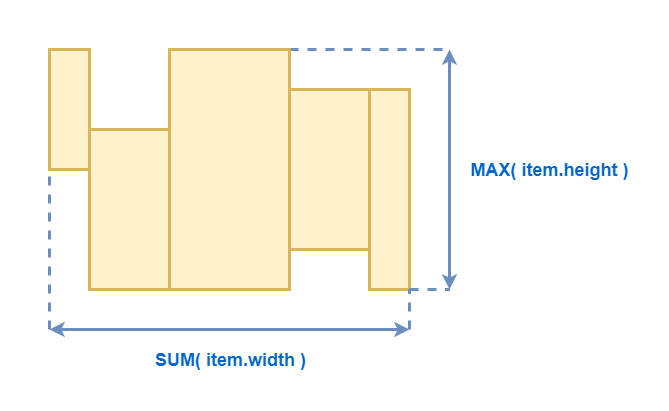
, .
, . . , . , , . .
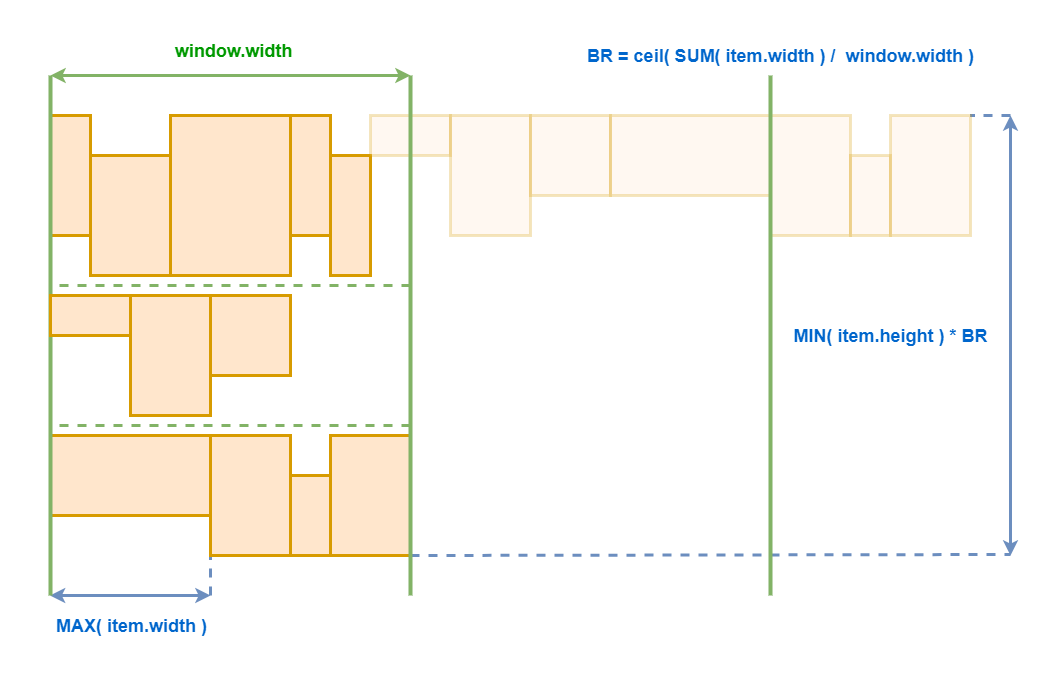
, , . , . . , .
:
, , - .

- . - .
:
, 4 , .
, , . JS, .
: onScroll
, DOM. - scroll
..
document.addEventListener( 'scroll', event => {
// few times per frame
}, { capture: true } )
onScroll
2 . , - , 60 . , , . , - DOM. , , , .
❌
DOM ❌
❌
❌
❌
: IntersectionObserver
IntersectionObserver
, , . , . body
, .
const observer = new IntersectionObserver(
event => {
// calls on change of visibility percentage
// doesn't call when visibility percentage doesn't changed
},
{ root: document.body }
)
observer.observe( watched_element )
IntersectionObserver
, , , . , , . , , , , 5 10, 10 15.
, ❌
: requestAnimationFrame
- requestAnimationFrame. 60 , , - .
, , DOM. - . , .
DOM. DOM, layout.
function tick() {
requestAnimationFrame( tick )
for( const element of watched_elements ) {
element.getBoundingClientRect()
}
render()
}
requestAnimationFrame
. - - . 5% , . requestAnimationFrame , . - , .
❌
✅
:
onScroll ❌
IntersectionObserver ❌
requestAnimationFrame ✅
, . . - .
https://nin-jin.github.io/my_gitlab/#anchoring=false
. , . - . , . .
:
..
https://codepen.io/chriscoyier/embed/oWgENp?theme-id=dark&default-tab=result
. , . , - . , .
, . , , .
:
, DOM , . . . . . ..

1
, . 2
, . 2.2
, 2.3
, . 2.2.2
, , . .
:
- , . . , overflow-anchor
, , css .
overflow-anchor: none
top
,left
,right
,bottom
margin
,padding
Any
width
orheight
-related properties
transform
:
, , - , . , , , . , . , .

:
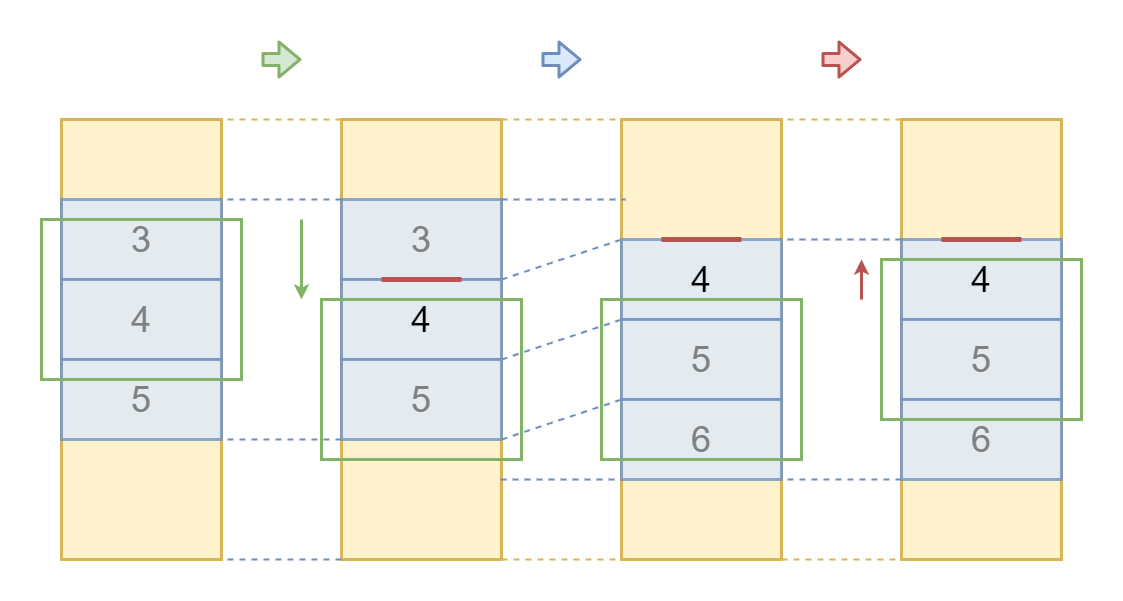
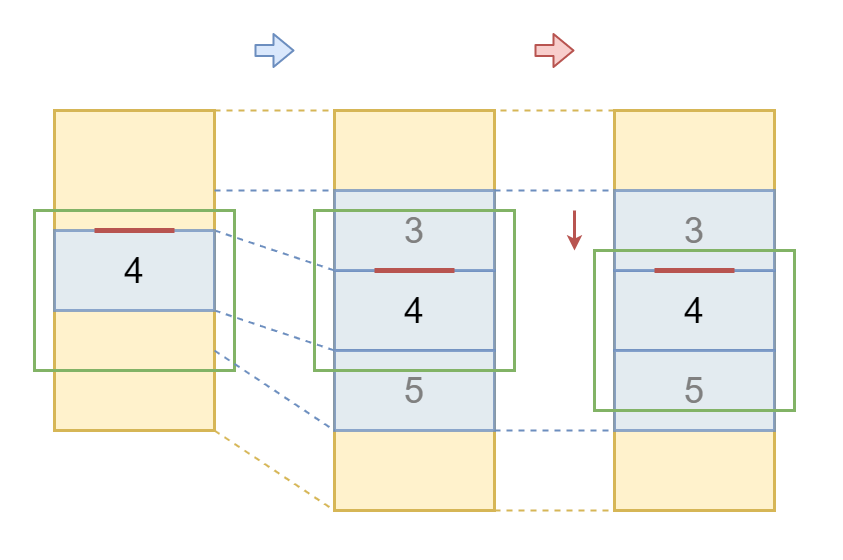
. , . 3, 4 5, - .

- . , . 1 .
- requestAnimationFrame DOM: . , , .
- , 4 -. .
:
. , , DOM, .

:
, .

, , , .
:
: . , DOM . - DOM - . DOM .

:
, . , , . , . - , .

, , , . , . . , .
, , , - , .
https://nin-jin.github.io/my_gitlab/
:
, , .
|
|
overflow-anchor |
|---|---|
Chrome |
✅ |
Firefox |
✅ |
Safari |
❌ |
:
, , , DOM , .
const anchoring_support = CSS.supports( 'overflow-anchor:auto' )
if( anchoring_support ) {
virtual render
} else {
lazy render
}
:
CSS , , - . .
https://nin-jin.github.io/habrcomment/#article=423889
DOM , , , . CSS ..
[mol_scroll] {
contain: content;
}
, . .
, , , . , , . , . ..
[mol_scroll] > * {
transform: translateZ(0);
}
: , , , , .
( )
..
https://nin-jin.github.io/habrcomment/#article=423889
.. . , , . , , , . , .
- , , , ? , DOM, . - Ctrl+F
, . , , , .
*find_path(
check: ( view : View )=> boolean,
path = [] as View[],
): Generator< View[] > {
path = [ ... path, this ]
if( check( view ) ) return yield path
for( const item of this.kids ) {
yield* item.find_path( check, path )
}
}
.
.
.
, , . , , , DOM, API .
scroll_to_view( view: View ) {
const path = this.find_path( v => v === view ).next().value
this.force_render( new Set( path ) )
view.dom_node.scrollIntoView()
}
. , : , , , .
force_render( path : Set< View > ): number {
const items = this.rows
const index = items.findIndex( item => path.has( item ) )
if( index >= 0 ) {
this.visible_range = [ index, index + 1 ]
items[ index ].force_render( path )
}
return index
}
, , .
, , .
https://nin-jin.github.io/habrcomment/#article=423889/search=vin
. $mol_dimmer, , .
, . , . . . ? , , . , , , , . .
https://nin-jin.github.io/my_gitlab/
, NVDA .
, ..
.
.
.
.
.
.
, ..
.
Scroll Anchoring .
.
:
, . , . , - - 170 " 170". , DOM VueJS , , .

$mol . , , , , : , . DOM , .
: 4 .
:
- . , dbmon.
https://mol.js.org/perf/dbmon/-/
20 , $mol 60.
:
. VueJS 170 40 JS. , 3 , . $mol, , , 40 JS . , - DOM .
|
|
JS |
|
|---|---|---|
VueJS: 170 |
40 MB |
150 MB |
$mol: + 2500 |
40 MB |
90 MB |
, $mol , , , , . DOM, , DOM . , .
: !
, , - 25 ..
https://showcase.hyoo.ru/
. material design . . 6 . , 3 . , , , , , , , , .
, - . , . ..
: - .
: - .
Angular : - . React - - .
, , , ..
.
.
.
, .
. - - . ", ?" .
Column
Row
Search
Icon
Scroll
Column
Task
Task
Task
- - HTML . , html . - , , , , . .
<main class="panel">
<div class="header">
<input class="search">
<img src="..." class="icon">
</div>
<div class="scroll">
<div class="card">
<div class="card">
<div class="card">
</div>
</main>
, , React, - . , . .
React Native, HTML . html .
Angular, Vue, Svelte , - . , , , .
$mol , .
|
|
|
|
|---|---|---|
React |
❌ |
❌ |
React Native |
❌ |
✅ |
Vue |
✅ |
❌ |
Angular |
✅ |
❌ |
Svelte |
✅ |
❌ |
$mol |
✅ |
✅ |
$mol. , , "" - - . .
- , . , , , .
nin-jin/slides/virt - .
nin-jin/slides - .
habhub.hyoo.ru - .
_jin_nin_
- .
nin-jin/my_gitlab - $mol.
nin-jin/habrcomment - $mol.
mol_news - $mol .

: 34%
, .
.
.
, . . : ( - ). ( , ), . , , "", . . , - . , ?
$mol , / . , - " " ( ) - - , . , . , - .
, , , , .
$mol )
: 42%
, , , ).
.
, . "".
: 18%
, .
, . , , . - GitLab.
: 6%
, , . , .
The grade was given because of the discrepancy between my expectations and reality =) Expectations: I will be able to apply the knowledge gained to my project. Reality: demonstration of your framework. For projects on any other framework, the information obtained is not applicable. If it was clear from the title and description, I would not waste time and went to another report.