Hello everyone! My name is Maxim Nikitin, I am an art director and I am responsible for design and correct interfaces at TechnoFabrika. We make mobile applications and complex integrations, but today we are not talking about them. Today about design.
The reason for the article was a recent conversation with a client. He came with a selection of examples from Dribbble and asked why there are no such beautiful interfaces in real life, and whether we can draw “like this or like there”. We said that we could, but then we explained for a long time why one example is not working from the point of view of usability, and the other will require + N days and + N thousand for standard development. We haven’t come to anything, but we have often come across such requests lately.
Under the cut, I'll tell you how cool mobile interface design can cause cognitive dissonance, and why in 90% of cases we refuse to create indescribable beauty with mind-blowing animation.
Option 1
Oh, what awesome animation!
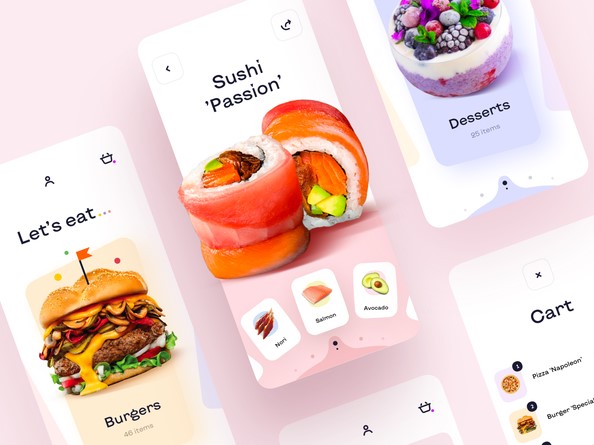
On dribble, you can find a huge number of designs with mind-blowing animations. Swipe to the left - rearrange elements, smoothly change colors. Swipe to the right - a clever deployment of a hidden menu, images of the main screen are reduced and fly up. Swipe up - something else terribly beautiful and unusual happens.
It grabs attention and looks cool on previews. And it costs a lot of money.
Do you want to add unusual animation to the interface, so that not like everyone else? For God's sake, this trick will cost you 4 days of development without animating small elements, this one - in another three days. And this is according to the most conservative estimates. In practice, the numbers are likely to rise in 6 and 5 days, inflating and inflating budgets, respectively.
? , , , , , , ?
2
iOS, – !
. . .
- , , . , , . .
, , .
– , . , , . ( , 73%) « ».
– . « , », , . . , , , , .
3
, !
. , . , , . . , , , , .
? , , . , . , - . – . , . – , .
- , . – . , .
( , ?) . – , . .
.
4
, , , !
, , , – . – . .

« , » – .
, , ( !), . , – .

, . . , . Sad but true.

, , – , , , . .
, , , , , , « ?» .
, ( ) , , ) , ) , ) .
( ) , , . .
, . .
, , , , -, .
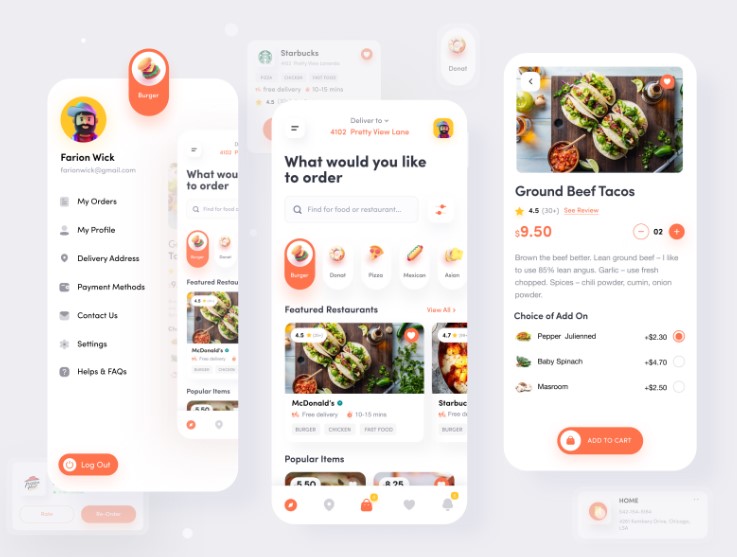
A design in which (apart from love, tenderness and competent development) a couple of boxes of design creativity were invested usually looks like this:
Elements lagging behind when scrolling, non-standard basket flying out, highlighting an element through a strip filled with color - all this is a custom animation, each element of which will cost a penny, each whistle will cost time.
And the user? The user just wants to buy 3 kg of oranges, 4 mangoes, a coconut, a box of raspberries. And I am forced, swearing, to look through all these flights of Valkyries of all kinds of elements, mumbling under my breath "God, why not make checkboxes?"