An article by our employee from his personal blog.
While developing the module in the admin panel, I needed to use OpenCart modals to display certain information, as well as to display the form. My frontend experience at that time was so-so , but a colleague suggested that OpenCart uses jquery (2.1.1), and this library has support for popup windows. But not everything is so simple ...
To clarify: modal == popup == popup .
Modal window library

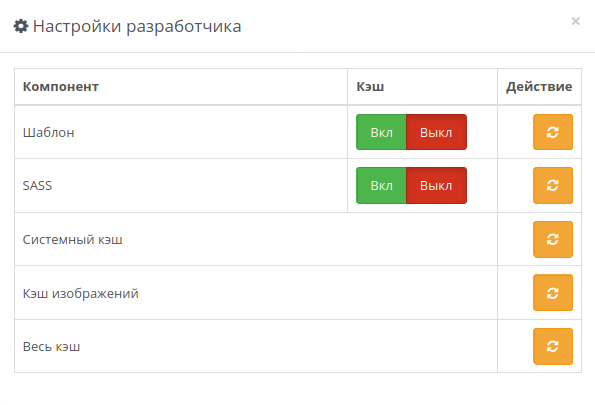
In order to use the OpenCart modal window , you need to determine which library provides the functionality used in this engine for this. Disassembling the OpenCart 3.0 admin panel (in 2.3 there is no such button),
a button was found in the section , when clicked on which a pop-up window appeared .
What is needed, we begin parsing :)

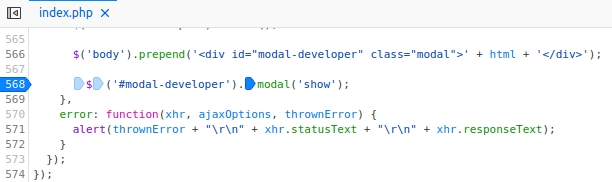
Go to the "Status Bar" page, open its source code and look at the script at the end:
$('#button-setting').on('click', function() {
$.ajax({
url: 'index.php?route=common/developer&user_token=D9aTD65JQVdyOY9pcVxcRUx0M3eTefnr',
dataType: 'html',
beforeSend: function() {
$('#button-setting').button('loading');
},
complete: function() {
$('#button-setting').button('reset');
},
success: function(html) {
$('#modal-developer').remove();
$('body').prepend('<div id="modal-developer" class="modal">' + html + '</div>');
$('#modal-developer').modal('show');
},
error: function(xhr, ajaxOptions, thrownError) {
alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText);
}
});
});
, id button-setting
, ajax , popup . :
$('#modal-developer').modal('show');
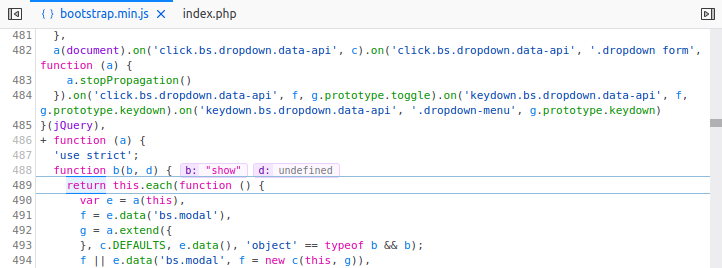
jquerymodal. bootstrap . - , modal
.

( ), , bootstrap.min.js
.

OpenCart bootstrap.
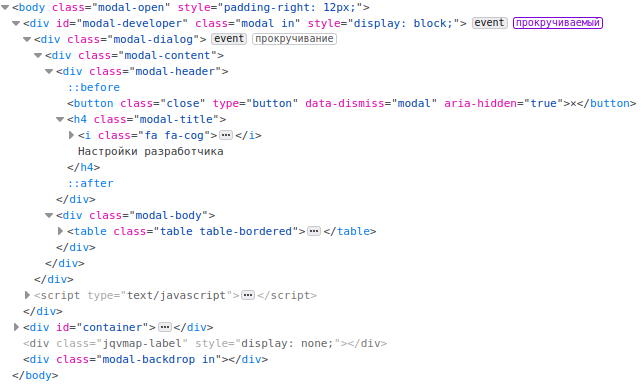
popup OpenCart
, :
div
modal-header
h4
,
div
modal-body
¨C11C

, , :
<div id="modal-window" class="modal">
<div class="modal-dialog">
<div class="modal-content">
<!-- -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title"></h4>
</div>
<!-- -->
<div class="modal-body"></div>
</div>
</div>
</div>
id modal-window
:
$('#modal-window').modal('show');
js. OpenCart. :
$this->model_extension_event->addEvent('modal_window', 'admin/view/sale/order_form/after', 'extension/module/modal_window/eventSaleOrderFormAfter');
:
public function eventSaleOrderFormAfter(&$route, &$args, &$output)
{
$idOrder = $args["order_id"];
$this->load->model('sale/order');
$this->load->model('catalog/product');
//
$aOrderProducts = $this->model_sale_order->getOrderProducts($args["order_id"]);
//
$sOrderProducts = "";
//
for($i=0; $i<count($aOrderProducts); ++$i)
{
$aProduct = $this->model_catalog_product->getProduct($aOrderProducts[$i]["product_id"]);
$sOrderProducts .= "<li>".$aProduct["name"]." - ".$aProduct["model"]." (".$aOrderProducts[$i]["quantity"]." .): ".round($aOrderProducts[$i]["total"], 2).". </li>";
}
$sOrderProducts = "<ul>$sOrderProducts</ul>";
//
$sModal = '
<div id="modal_window" class="modal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title"> </h4>
</div>
<div class="modal-body">
'.$sOrderProducts.'
</div>
</div>
</div>
</div>
<script>$("#modal_window").modal("show");</script>
';
// body
$iPos = strripos($output, "</body>");
$output = substr($output, 0, $iPos).$sModal.substr($output, $iPos);
}
Each time you enter the order edit page, a pop-up window with a list of products will appear.
You can insert a button into the button bar in the admin panel (or anywhere else), hang a click handler on the button and show a modal window (as is done on the page
). However, this would require using regular expressions or a DOM parser .