
How App Clips work
App Clip is a part of a complete application (according to the Apple App Clips rules, they cannot exceed 10 MB), sharpened to perform a specific task. For example, ordering food, buying a ticket, booking a hotel, etc. At the same time, App Clips does not need to be installed - you just need to run it from the link.
Gadgets are not stored on the home screens of your iOS smartphone or tablet, but are hosted in the Application Library. They are automatically deleted from the device 30 days after the last launch. For the convenience of users, App Clips has the ability to add support for Apple Pay and login via Apple ID for quick authorization and payment for services and goods - without registering, entering additional information and a bank card number.

Apple also made many options for launching App Clips both offline and online:
- branded App Clips
- NFC tag
- QR code
- Url link
- banner
- Apple Maps
- Siri.

At the same time, App Clips use the same code base as the main application, and in their format they are more like a plugin or container.
A quick guide to adding App Clips to Rambler / Checkout
In this article, we want to talk about some of the nuances of creating App Clips for Rambler / Cashier applications.
At the moment, we have developed an algorithm for integrating the mini-application:
- You need to add target AppClip to the project, while specifying the target project as the parent (in our case, target Kassa).
- Add the necessary pods if necessary, specifying them for a specific target in the Podfile (run pod install).
- App Clips Signing & Capabilities Associated Domains appclips:{ , App Clips}. «/» appclips:kassa.rambler.ru appclips:m.kassa.rambler.ru.
- target App Clips, .
- url App Clips App Clips , Apple
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void -> Bool. - ( App Clips) AppStore.
- !
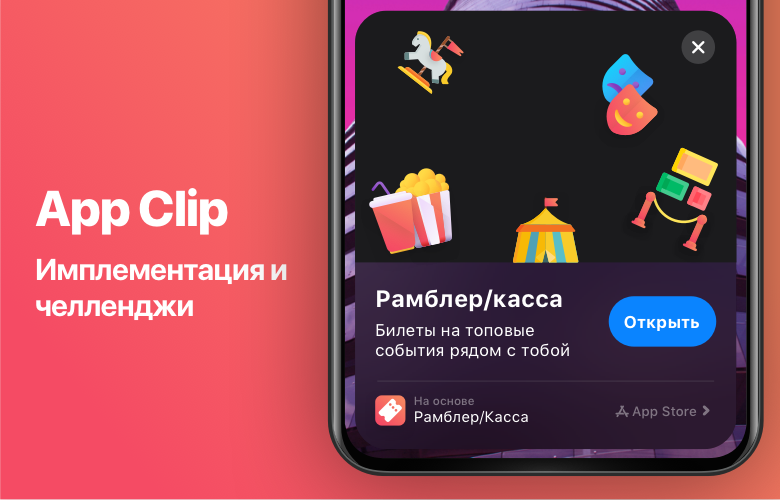
After the user clicks "Open AppClip / Application" on the pop-up screen with App Clips, the method fires:
func application (_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool
The userActivity.webpageURL contains the URL that we stitched up as a link for App Clips.
After that, based on the parameters from this link, the desired application screen will open.
Types of links
At the moment, Rambler / Cashier App Clips supports three ticket purchase scenarios:
- opening the details screen of a specific event;
- opening the details screen for a specific location;
- opening a screen for a specific session for a specific event.
For testing, we took working links to events available on Rambler / Cashier with different parameters.
1. Event . We took creationid, cityid, creationtype as input parameters:
m.kassa.rambler.ru/msk/movie/100547?creationid=100547&cityid=2&creationtype=movie The
link opens the event details screen, the environment is identical to buying a ticket in a full-fledged application, except for the following things :
- there is no add to favorites button on the event details screen;
- there is no video display on event details.
2. Location . Placeid, cityid, creationtype were taken as input parameters:
m.kassa.rambler.ru/msk/cinema/formula-kino-cdm-54351?placeid=97417&cityid=2&creationtype=movie The
link opens the place details screen, the environment is identical to buying a ticket in full application, except for:
- on the screen with the details of the place, there is no bottom panel with the functionality of navigating to a place, adding it to favorites and the ability to share a link.
3. Link to a specific session . We took sessionid as input parameters:
m.kassa.rambler.ru/msk/concert/717293?cityid=2&sessionid=54293235 The
link opens a screen with a specific session (in the form of a table or hall diagram), the environment is identical to buying a ticket in a full-fledged application.



Problems and solutions
1. App lip starts and crashes
The problem is observed when using third-party pods. When building the product, libraries are not copied to the final directory. The reason is the lack of a script in Build Phases.
To solve this problem, you need to add a script (let's call it [CP] Embed Pods Frameworks):
$ {PODS_ROOT} / Target Support Files / Pods- {here the name of the target with an upclip} / Pods- {here the name of the target with an upclip} -frameworks.sh
In the case of Rambler / Cashier, the script looks like this:
$ {PODS_ROOT} / Target Support Files / Pods-KassaAppClip / Pods-KassaAppClip-frameworks.sh
2. The assembly with App Clips is collected, archived and sent to the AppStore, but a reject comes from- for application weights
Mostly the cause of this problem is some large resources and third party libraries.
One solution to reduce the size of the library in the target archive is to enable Bitcode (Build Settings / Build Options / Enable Bitcode).
3. In App Clips, the UIDevice.current.identifierForVendor method returns 000000-0000-000000 .....
This is due to a feature of App Clips: Apple restricted access to the identifier for security reasons. In the Rambler / Cashier App Clips, we use a randomly generated 32-digit salt.
What's the bottom line?
App Clips is a good way to increase conversions for e-com applications like Rambler / Checkout. All remain in the black:
- users can quickly buy a ticket without downloading or installing the main application;
- , iOS 14:
