
Fiddler is:
A cross-platform proxy server application for HTTP debugging. It allows the user to view HTTP, HTTPS and enabled TCP port traffic that is accessed from, to, or through the local computer. This includes requests and responses, including HTTP headers and metadata (for example, cookies, caching and encoding information), with features designed to help developers and testers analyze connections and exchange messages.
The first steps
1. Installation and launch
First you need to download and install the application.
If you have a MAC or Linux operating system, then for this you will need to go to the appropriate section to download a special version of Fiddler Everywhere . In this article, we will look at working with Fiddler Classic for Windows.
2. Choosing a browser for sniffing
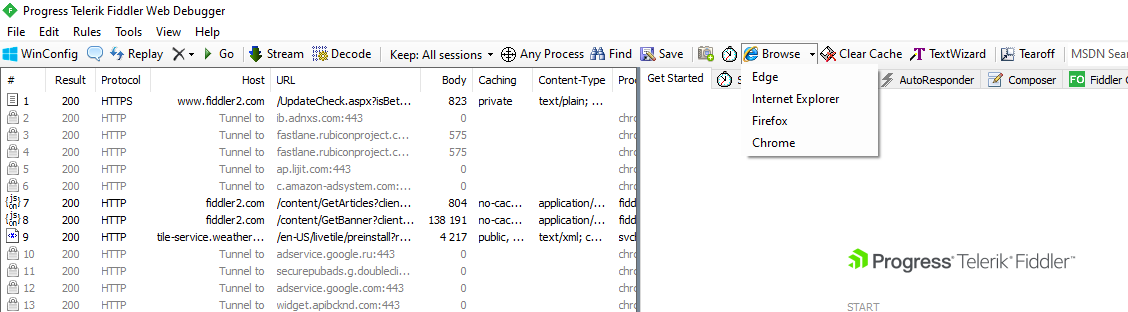
First, let's choose which browser we want to proxy. As an example, we will take the Mozilla Firefox browser. To do this, go to the Browse tab -> then select the browser we need.

3. We start to sniff traffic
After we have chosen the browser we need, we need to install the certificate. To do this, go to the Tools -> Options tab .

In the dialog box that opens, we need to select the HTTPS tab .

Next, you need to select the " Decrypt HTTPS traffic " checkbox . Next, allow the installation of the certificate.

After we have installed the certificate, let's open, for example, Yula's website in a browser. In the section on the left, we see all requests to the host
api.youla.io
and not only. Among the requests, we select the request we need, for example, for the issuance of all goods:
https://api.youla.io/api/v1/products

In order to decode the response, you must click on “ Response body is incoded. Click to decode. ".
4. Setting up a proxy on Android
For Android app prompts to appear, you need to allow remote connection. To do this, go to the Tools -> Options tab . In the dialog box that opens, we need to select the Connections tab .

Next, you need to select the checkbox " Allow remote computers to connect " and " Capture FTP requests ". Fiddler is now listening on port 8888 (this is the default port, you can change it from the above setting). To apply the settings, click "OK" and restart Fiddler.
Now we need to configure our Android device. Pick up the phone, open Network properties → WiFi network name → Proxy server → Manual → Hostname : * your IP * / Port : * 8888 * → Save the changed network properties (the IP address of your PC where Fiddler is installed is indicated). Follow the
link
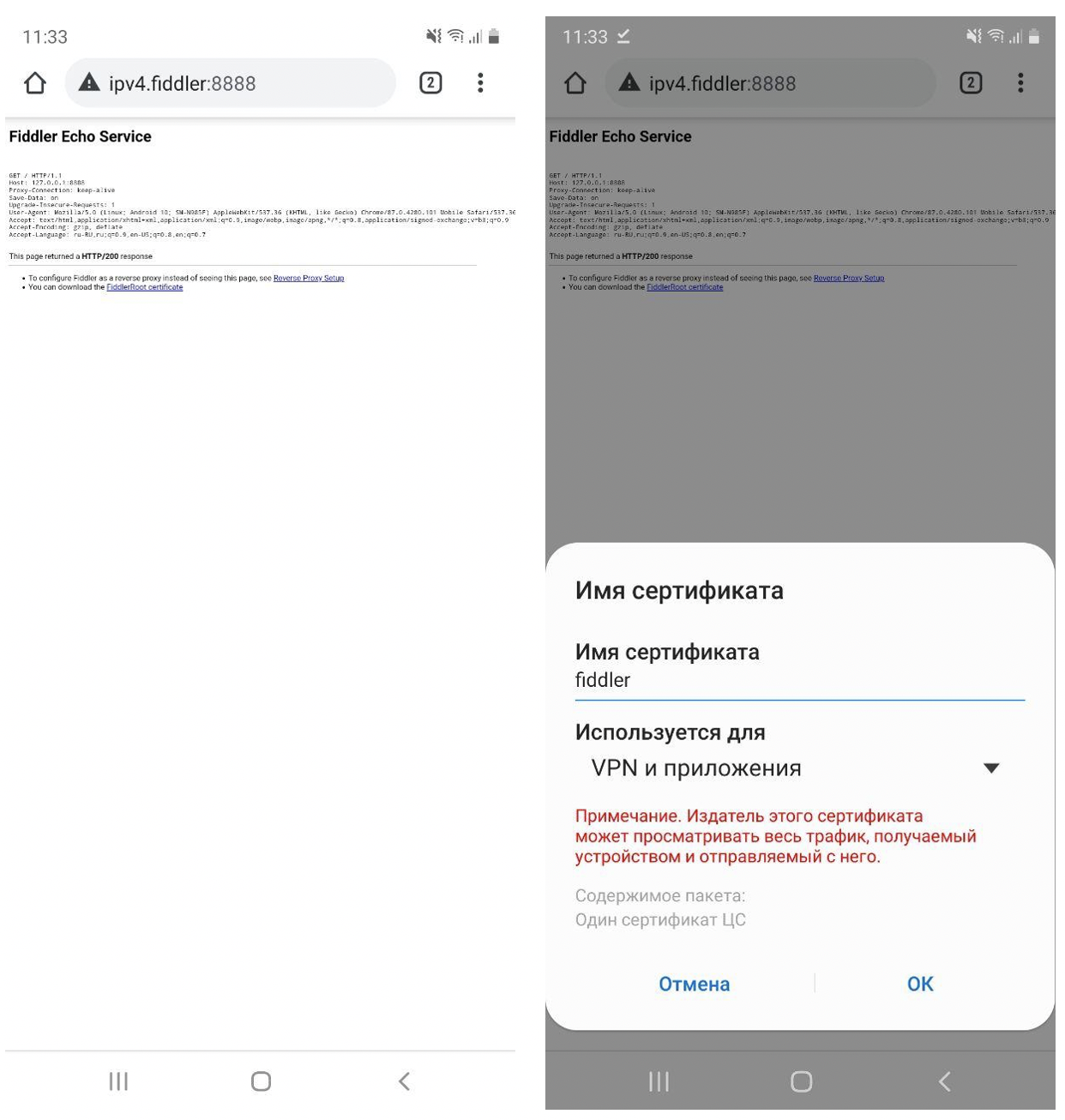
http://ipv4.fiddler:8888
and download the FiddlerRoot certificate, then the automatic download of the certificate will start. Open it, set a name for the certificate, and now you have access to the traffic of the Android application.

As an example, let's go to the Yula application and open a card for any product. On the left side of the screen we will find a request for a product card, these are:
https://api.youla.io/api/v1/product/5fc60e5e211e77413a1dc323
... And in the upper right part is - request request, in the lower right - response. Do not forget to click on “ Response body is incoded. Click to decode. "To decode the response.

5. Setting up a proxy on iOS
Pick up your iPhone, open Network Properties → WiFi Network Name → Proxy Server → Manual → Hostname : * Our IP * / Port : * 8888 * → Save the changed network properties.
Now you need to follow the link
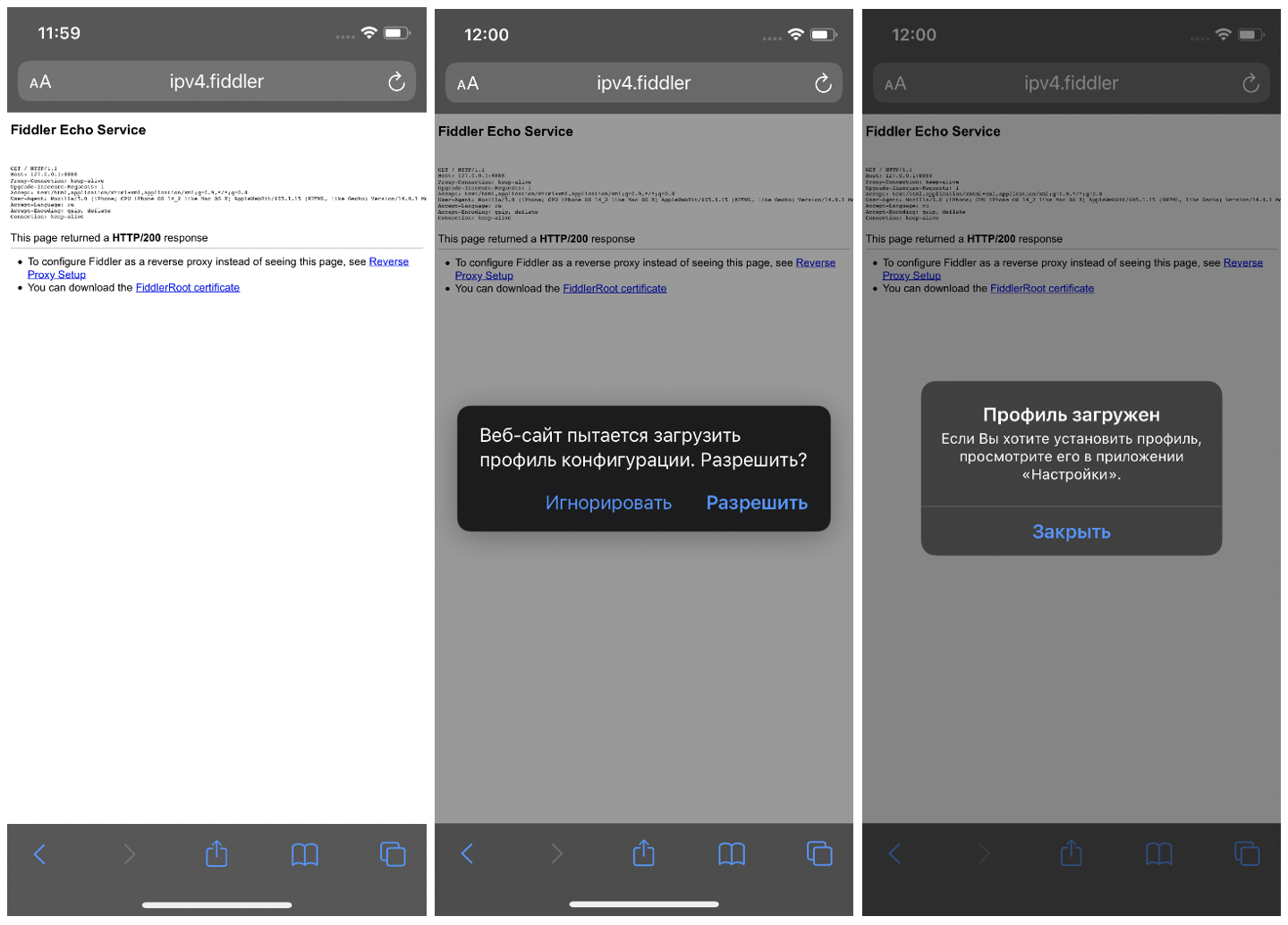
http://ipv4.fiddler:8888
, download the FiddlerRoot certificate, " Allow " downloading the configuration profile.

Next, go to Settings → Profile loaded → Install .

Then go to Settings → General → About this device → Trust certificates → find the installed certificate and make it " Trusted ".

As an example, let's go to the Yula application and open a card for any product. On the left side we find a request for card product is:
https://api.youla.io/api/v1/product/5fc60e5e211e77413a1dc323
. And in the upper right part there is - request request, in the lower left - response. In order to decode the response, you must click on “ Response body is incoded. Click to decode. ".

Operations on queries
On the right, in the window where the request and response are located, there are additional tools:
Statistics - allows you to get various statistics both for one request and for a bunch of selected ones;
Inspectors - allows you to view headers and request data in various forms;

Filters - allows you to track specific requests;

Timeline - A visual representation of completed requests on a timeline.

Data spoofing in Fiddler Classic
Let's imagine that we need to test the layout on the client. You need to check how a large number of user bonuses will be displayed. One of the options that many will offer: change the number of bonuses in the database and check on the client. Yes, you'll be right! However, the server may have a cache, and you need to wait a while until the number of bonuses is updated, or just connect to the database itself and execute the request - this takes a certain amount of time. There is an easier option: change the response from the server! Fiddler Classic has several options for data spoofing, let's look at some of them:
1.1 Automatic Breakpoints
Breakpoint is a kind of breakpoint for a request. When a request from the given list is found, it is displayed on the right and you can interact with it.
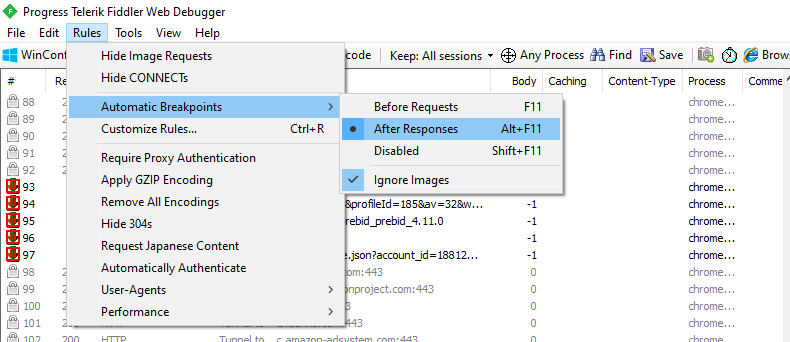
First, let's put a breakpoint on request, i.e. on request. Let's go to Rules -> Automatic Breakpoints and select " Before requests "

Let's execute a request for a user
https://api.youla.io/api/v1/user/5e6222bbbedcc5975d2375f8
and after executing a request from a client, in our case it is the Yula android application, the request request is displayed on the right. We can edit it.

In order to send the request, click Run to Completion . Our request will be sent to the server.
But we, for example, want to change the number of bonuses a user has on the client. To do this, we need to change the response from the server. So let's select " After Responses " in Rules -> Automatic Breakpoints .

We have an application and a user profile who currently has 45 bonuses on their account:

The request in which this amount of bonuses comes:
https://api.youla.io/api/v1/user/5e6222bbbedcc5975d2375f8
On the left side of the screen we see the response from the server.

Find the required parameter - "bonus_cnt": 45. Next, change the value of the bonus_cnt parameter, for example, to 1,000,000 bonuses, and click " Run to Completion ".

The client displays the new amount of bonuses. We are rich!

1.2 AutoResponder
AutoResponder is a kind of stopping point for a request. When a request from the specified list is found, it is displayed on the right and you can interact with it.
Let's select the request we need and drag it to the right side.

After dragging and dropping it will look like this:

Next, we need to change the rule, for this we will change:
METHOD:PUT EXACT:https://api.youla.io/api/v1/user/5e6222bbbedcc5975d2375f8?adv_id=99d548bc-0ca0-434e-b016-24611313d9de&app_id=android%2F10777&uid=85c9a921c27fb0e8&usr_latitude=55.9332685&usr_longitude=37.5032966×tamp=1607977265
To:
REGEX:.+/user/5e6222bbbedcc5975d2375f8*
We do not care about the part before "/ user / 5e6222bbbedcc5975d2375f8" and then, save by clicking Save . Next, right-click on the request -> Edit Response .

In the window that opens, go to RAW, change the answer:

Change the value from "45" to "1,000,000" bonuses:

Let's save the modified answer by clicking “Save” and re-request the “User Profile” screen. We are rich:

Speed simulation
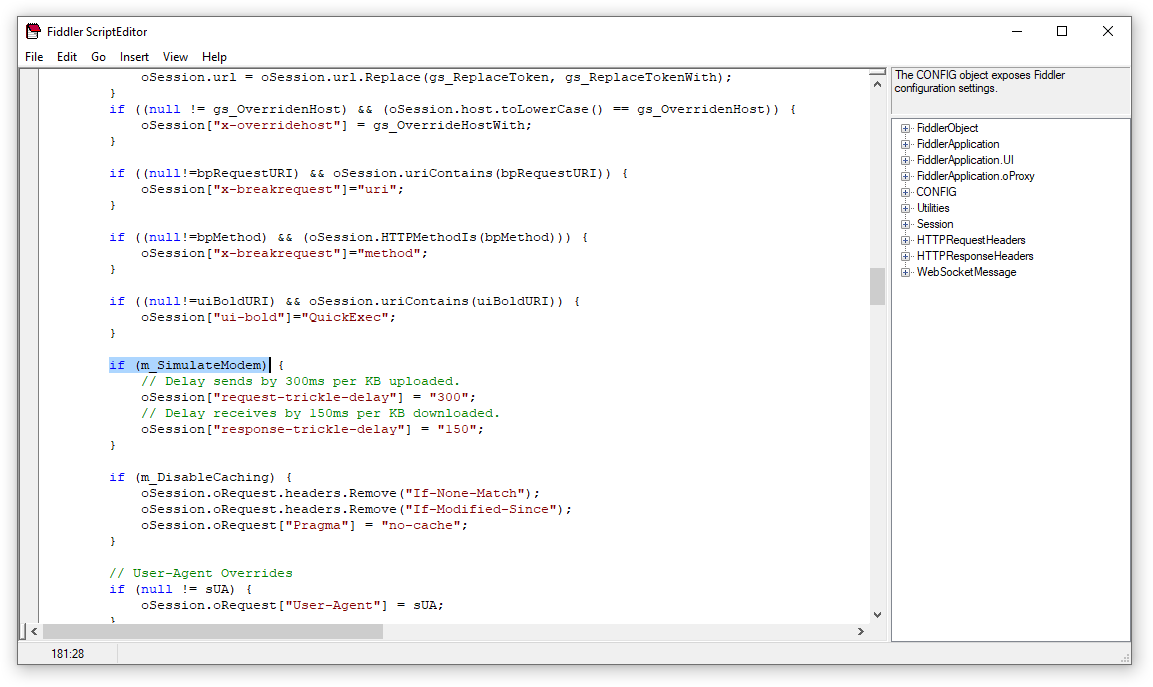
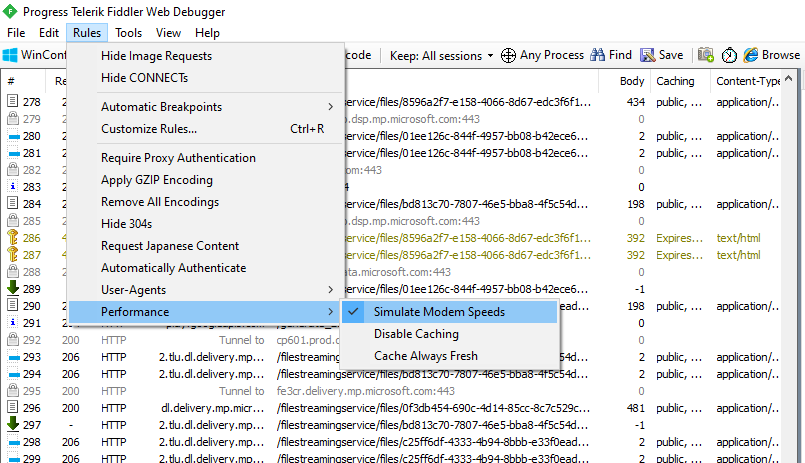
This feature is provided in the script. You can change its behavior by going to Rules -> Customize Rules settings and editing the values of the script block: To enable this function go to Rules -> Performance and select " Simulate Modem Speeds ".
if (m_SimulateModem) {
// 300 .
oSession ["-"] = "300";
// 150 .
oSession ["-"] = "150";
}


Designing queries
Let's imagine that we need to send a request ourselves and see the response. There is a Request Builder tool for this task. Using this tool, you can construct HTTP requests yourself. As an example, let's request products from the Home screen in the Yula service.
First, let's select the method we need, in our case it is a GET request. Next, we will compose the request itself:
http://api.youla.io/api/v1/products

The next step is to execute our request by clicking Execute. On the left, we see a completed product request. Let's select this request and, through the Inspectors tool, look at the request and response:

Summary
In this article, we tried to describe some of the functions of Fiddler Classic, which are used by testers of mobile and web applications. That's all, don't stop at one instrument, try different things.