
Hello! In the previous post I told you about the Armory engine, now we will create our first level in it. In fact, creating levels in Armory is practically no different from working in the same Unreal or Unity - you can also import assets, create your own right there (this is Blender!), Apply textures and other things. As I mentioned, to work with the engine, you need a knack for working with Blender, since Armory is closely related to it. I won't go into detail on how to add a plane, cube or lamp to the scene - just work with the engine. Ready? Let's start then.
First of all, you can download a ready-made template file , based on which we will analyze what and how it works. In the archive, we need playground.blend. Click and run. Now let's see what launch options we have.
Armory Player:
Runtime:
Krom .
Browser .
Camera:
Scene .
Viewport, . , .
.
Cube, Cylinder, Ground, Lamp, Wall, Lamp (spot) . (grid_base, grid _rough), . ? .
, , - , , , , F . - Blender. .
, Timeline 1, , I - Rotation . 60 . , R I - Rotation . .
(Cube), Physics Rigid Body. Collision.

Rigid Body :
Active , .
Passive .

Light, Spot. .
Shader Editor - World. - HDR .
, . Logic Node - blueprints Unreal Engine 4. . Haxe / .
5 :
Events - .
Actions - (events) .
Logic - , , , …
Variables - .
Values - .
. Logic Editor - New . Shift - A.

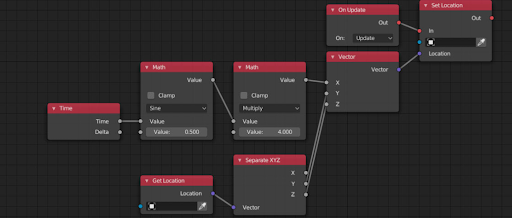
On Update . .
In Set Object Location . Object , , . .
( In Out) . , ( ). ( ) .
Vector Location Set Object Location . .
X, Math Sine.
Math ( ).
Y Z , . Get Object Location, Separate XYZ , XYZ, Y Z Y / Z Vector , .
Armory Project > Flags > Debug Console.
Haxe
“F” Haxe. , , (Rigid Body Active). Empty, - . Haxe traits Properties - Object - Armory Traits. New Script. Kode Studio - .
package arm;
import iron.object.Object;
import iron.system.Input;
import iron.Scene;
import armory.trait.physics.RigidBody;
class SpawnBox extends iron.Trait {
public function new() {
super();
// We want to get notified every frame
notifyOnUpdate(update);
}
function update() {
// f key was pressed
if (Input.getKeyboard().started("f")) {
// Spawn Box object
Scene.active.spawnObject("Box", null, boxSpawned);
}
}
// Box just got spawned
function boxSpawned(o:Object) {
// Translate cube to the location of empty object
var traitOwner = object;
o.transform.loc.setFrom(traitOwner.transform.loc);
// Box object has a rigid body trait
// Notify physics system to take new location into effect!
o.getTrait(RigidBody).syncTransform();
}
}Armory . traits. PhysicsDrag traits. traits .
Armory UI

- Armory UI. UI, Scene, traits UI Armory Traits. New Canvas Edit Canvas - . Armor UI Text . Properties. .

rmory , Render - Armory Render Path . .

Build and publish our project is located in Properties - Render - Armory Exporter. You can make several export presets, each with a platform, API, path, and scene to launch. Select the required platform (for example Windows) and click Publish. Exported and collected files can be viewed by clicking the triangle (highlighted in red) - Open Folder.