This is the final post in a 4-post series about looking inside Chrome and exploring how it parses our code to render a website. In the previous post, we looked at * the renderer process and learned about * the compositor thread. In this post, we'll take a look at how * compose flow provides a smooth user experience for user input.

Part 1
Part 2
Part 3
Part 4 (current)
- , , .. () . — , - . : *-, *-. , , , , , .
- , , , , . "" , .
" ", , , . — , .
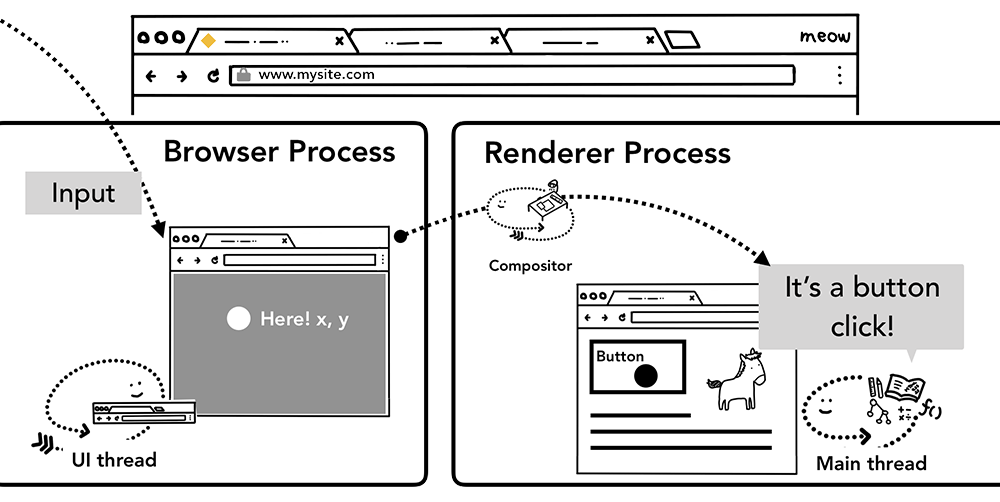
, , , *- — , . *- , , *-. *- *- ( touchstart) . *- , , .

1: *- *-
*-
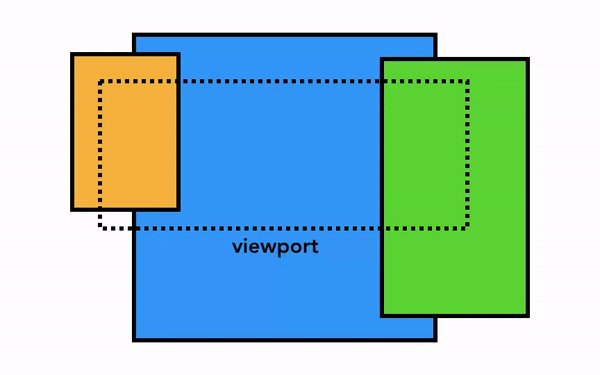
, *- , . , *- -, . , ? *- , ?

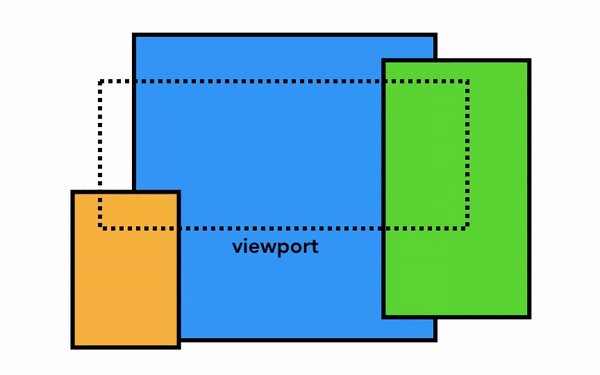
2: Viewport
*-
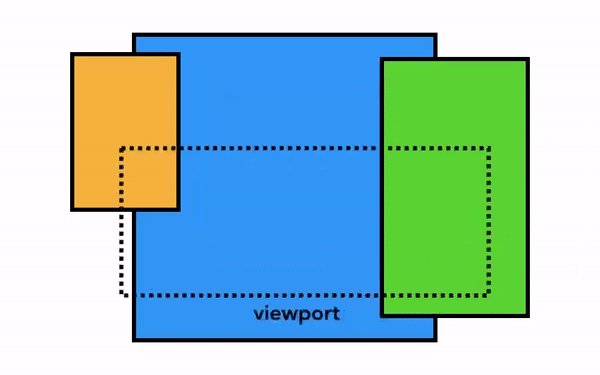
JavaScript , *- , "Non-Fast Scrollable Region" (*-). , *- , , . - , *- , .

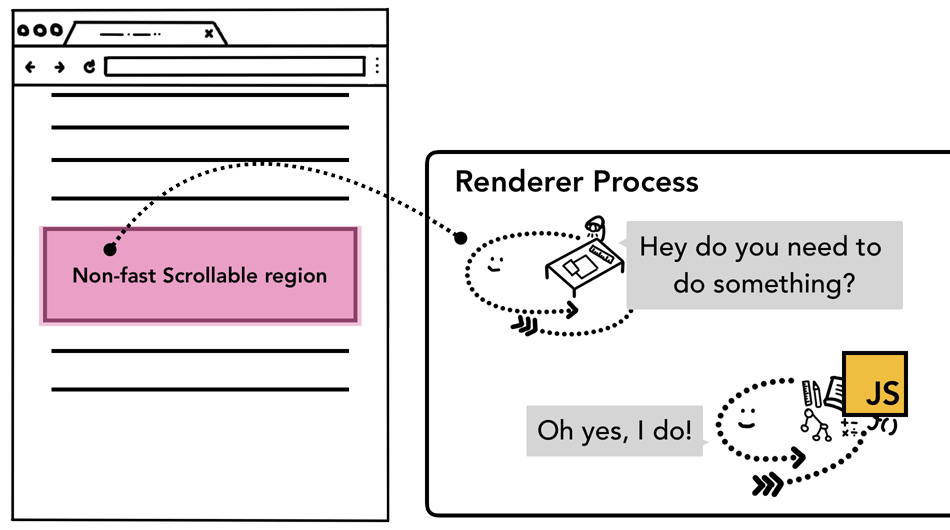
3: *-
=
- . , . , , .
document.body.addEventListener('touchstart', event => {
if (event.target === area) {
event.preventDefault();
}
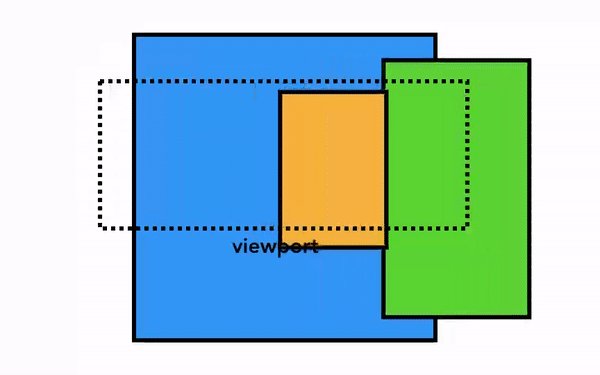
});, . , , *-. , , *- , . , .

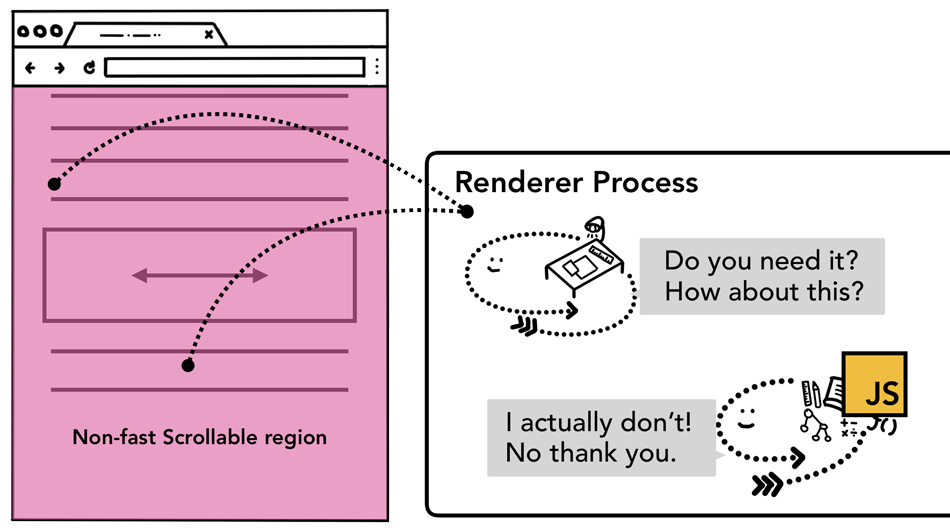
4: *-
, , passive:true . , , *- .
document.body.addEventListener('touchstart', event => {
if (event.target === area) {
event.preventDefault()
}
}, {passive: true});cancelable
, , .
passive: true , , , preventDefault . , event.cancelable.

5: -
document.body.addEventListener('pointermove', event => {
if (event.cancelable) {
event.preventDefault(); //
/*
*
*/
}
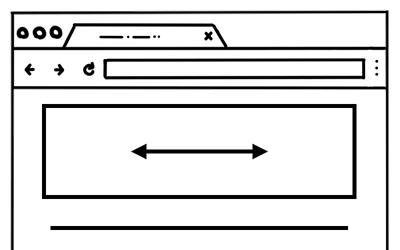
}, {passive: true});, CSS-, touch-action, .
#area {
touch-action: pan-x;
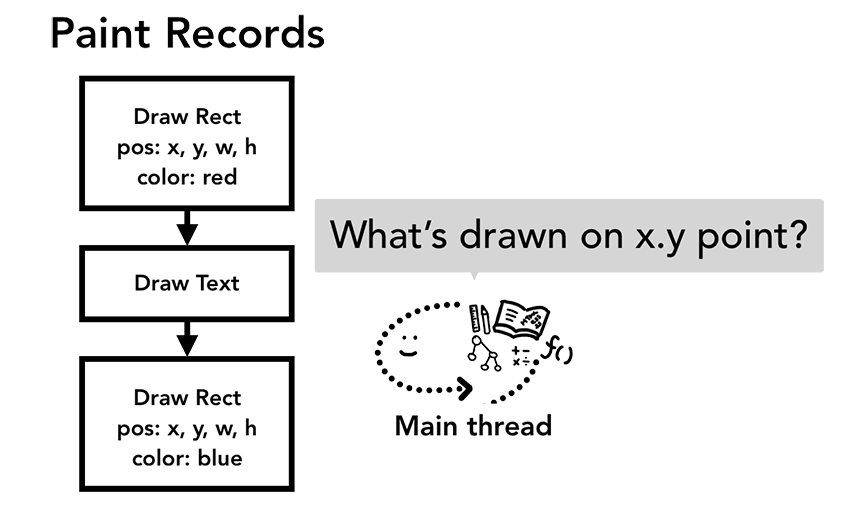
}*- , . *- (paint records), , , , .

6: *- x.y
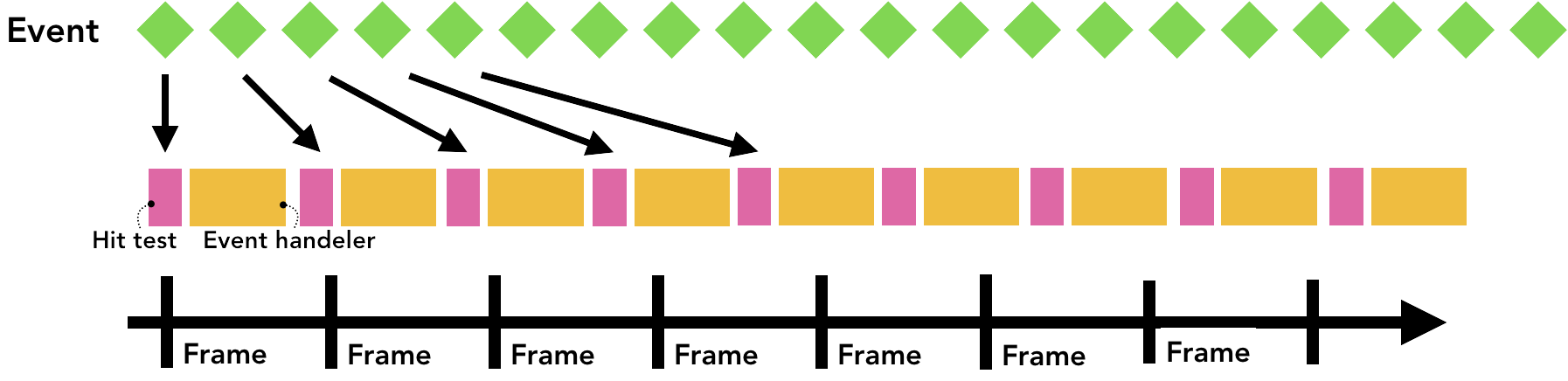
, 60 . 60-120 , 100 . , .
, , 120 , JavaScript , .

7:
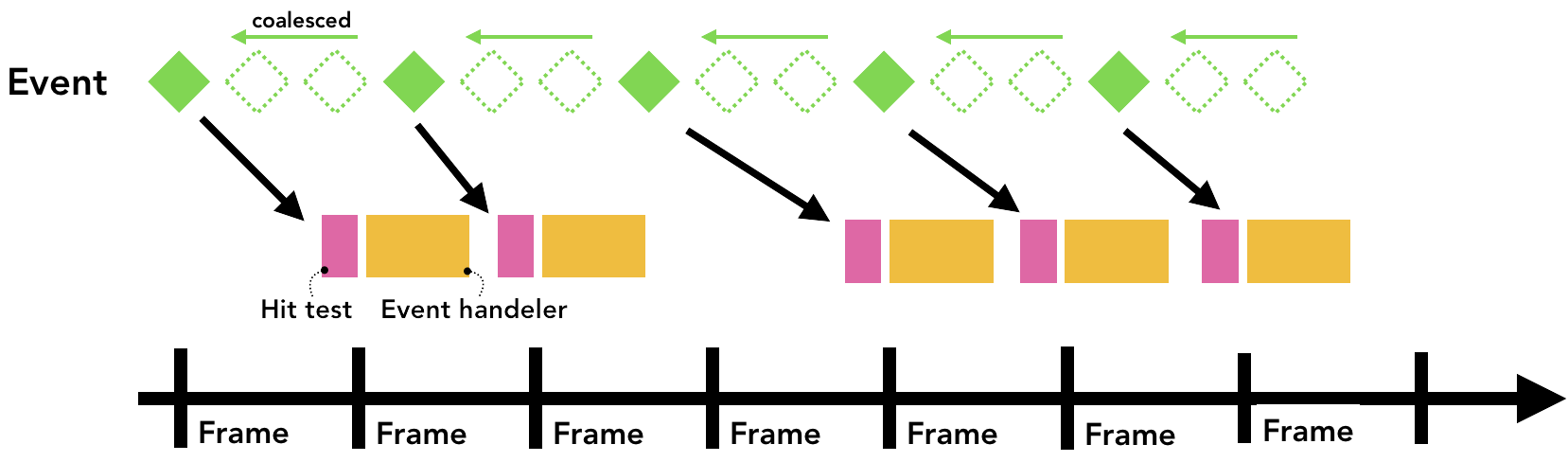
, Chrome (coalesces, *) ( wheel, mousewheel, mousemove, pointermove, touchmove) , requestAnimationFrame.

8: *
, keydown, keyup, mouseup, mousedown, touchstart touchchend .
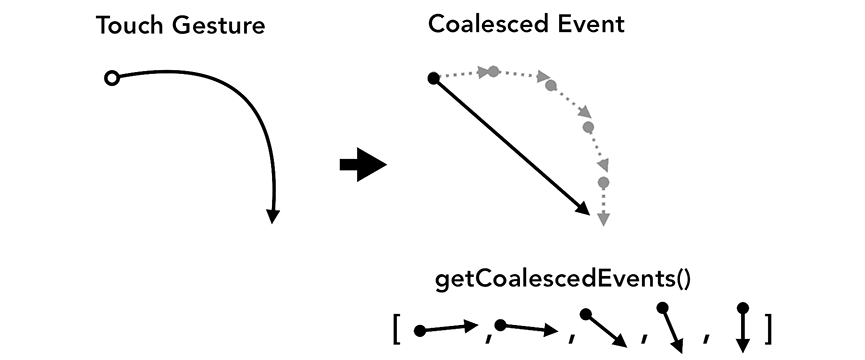
getCoalescedEvents
-, * , . , , touchmove, . getCoalescedEvents , * .

9: , - *
window.addEventListener('pointermove', event => {
const events = event.getCoalescedEvents();
for (let event of events) {
const x = event.pageX;
const y = event.pageY;
/* x y */
}
}); -. , DevTools {passive: true} async , , , .
= Lighthouse
, , , , Lighthouse — , , . , , .
=
, , , . Chrome DevTools .
= Feature Policy
, Feature Policy — -, , . Feature Policy . , , , . sync-script: 'none', JavaScript- . , , .
, , . , , , . , -. , , , . , !

Many thanks to everyone who reviewed early projects in this series, including (but not limited to) Alex Russell , Paul Irish , Meggin Kearney , Eric Bidelman , Mathias Bynens , Addy Osmani , Kinuko Yasuda , Nasko Oskov , and Charlie Reis.
Did you like this episode? If you have any questions or suggestions for future posts, I would love to hear from you in the comments section below or from me on twitter @kosamari .
Part 1
Part 2
Part 3
Part 4 (current)