This is part 2 of 4 that looks at the inner workings of Chrome. In the previous part, we looked at how different processes and threads work with different parts of the browser. In this post, we'll take a closer look at how each process and thread interact to render a website.

Part 1
Part 2 (current)
Part 3
Part 4
- , , .. () . — , - . : *-, *-. , , , , , .
- , , , , . "" , .
-: URL , . , , — .
*- (browser process)
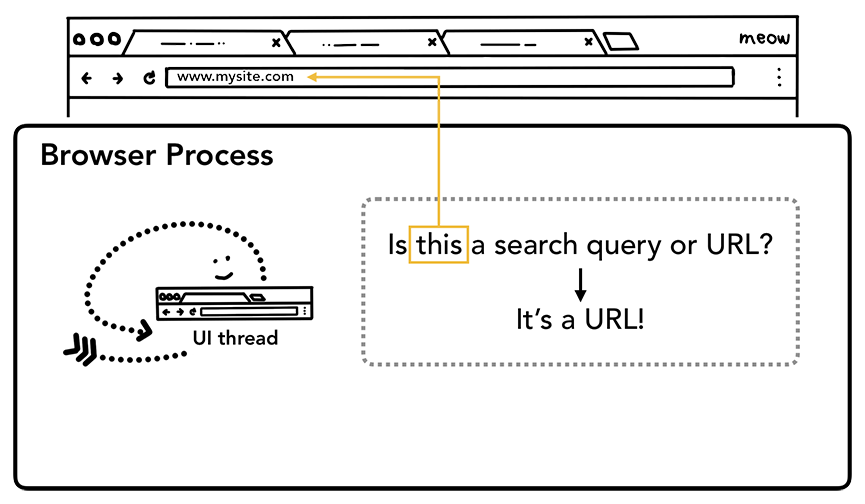
, , , *-. *- , *UI- (UI thread), , *- (network thread), , *- (storage thread), . URL , *UI- *-.

1: , *- *UI-, *- *-
= 1.
, , *UI- " URL?". Chrome , *UI- , , , .

1-bis: *UI- , URL-
= 2.
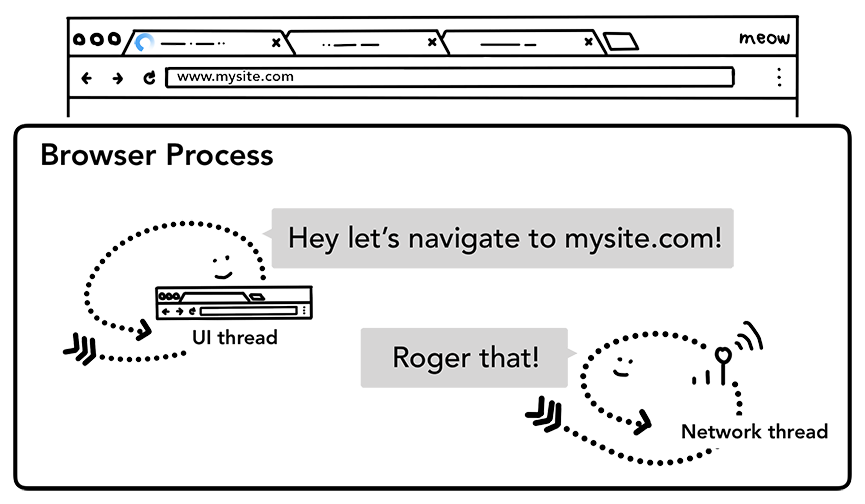
Enter, *UI- . , *- , DNS TLS .

2: *UI- *- mysite.com
*- , , HTTP 301. *- *UI-, . URL-.
= 3.
(payload, ) , *- . 'Content-Type' , , , MIME-. " ", . , , 'content-type/payload'

3: , Content-Type ,
HTML-, *-, zip- - , , , .

4: *- , HTML
SafeBrowsing. , , *- . , Cross Origin Read Blocking (CORB), , *-.
= 3. *-
, *- , , *- *UI-, . *UI- *- -.

5: *-, *UI- *-
, . *UI- URL *- 2, , . *UI- *- . , , *- , *- . , , .
= 4.
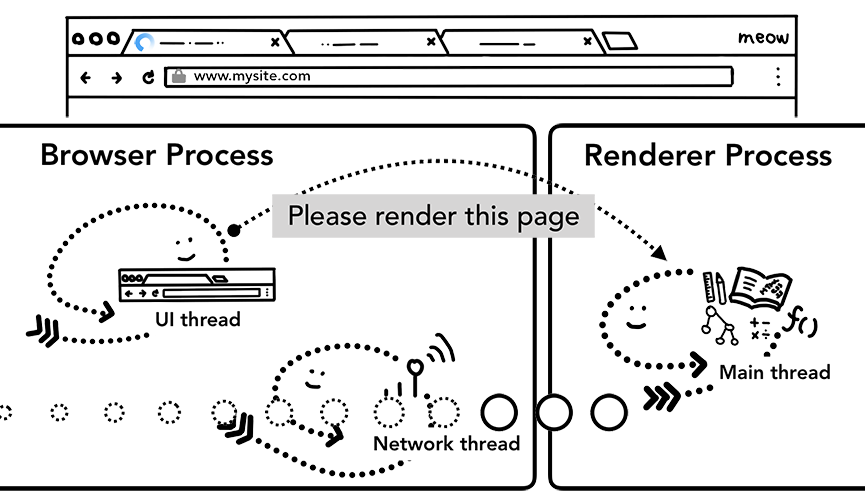
, *- , IPC *- *- . , *- HTML-. *- , *- , .
, . , "" "" , . / , .

6: IPC *- *-,
= .
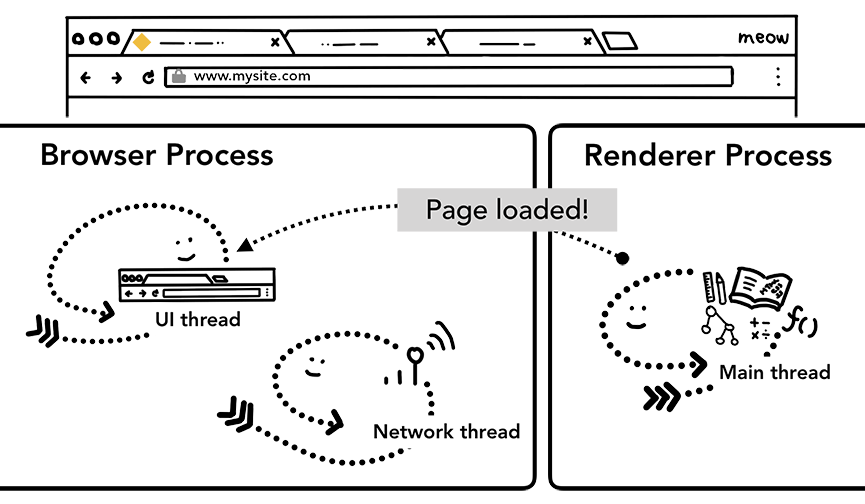
*- . , , . *- "" , IPC *- ( , ). *UI- .
"" , JavaScript .

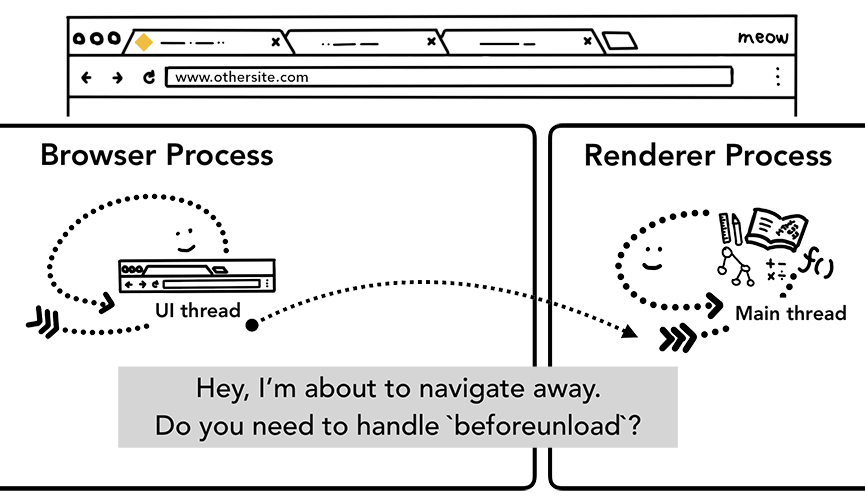
7: IPC- *- *- , "".
! , URL ? , , . , , , beforeunload.
beforeunload " ?" . , JavaScript , *-, *- *-, .
: beforeupload. , , . , , , , .

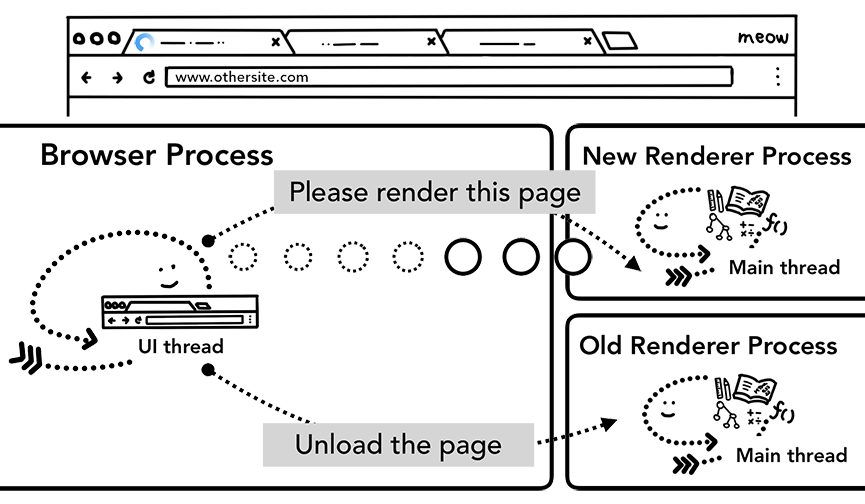
8: IPC- *- *-, ,
*- (, JavaScript window.location = "https://newsite.com"), *- beforeupload. , . , *- *-.
, , *- , *- , . , Page Lifecycle API.

9: 2 IPC- *- *-, *-
Service Worker (*-)
service worker. *- — ; - , . *- , .
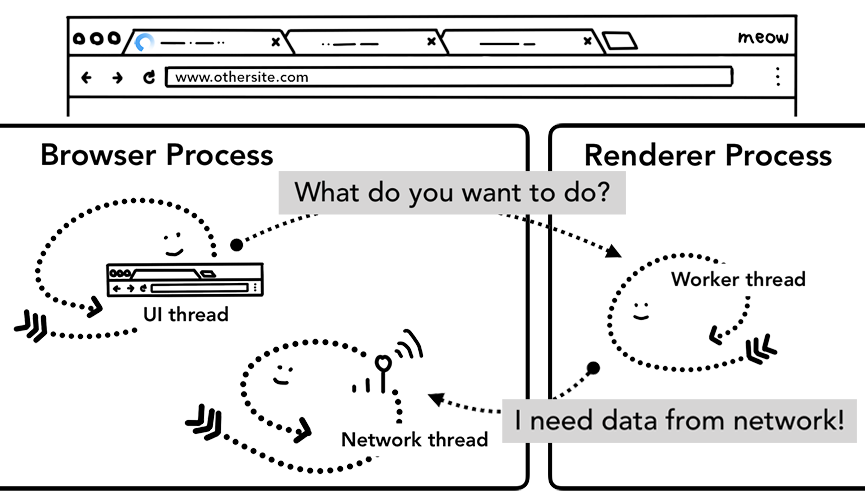
, *- — JavaScript-, *-. , *- *-?
*- , *- ( The Service Worker Lifecycle). , *- *-, *- URL, *UI- *-, *-. *- , , .

10: - \-

11: *UI- *- *- *-; *- *-
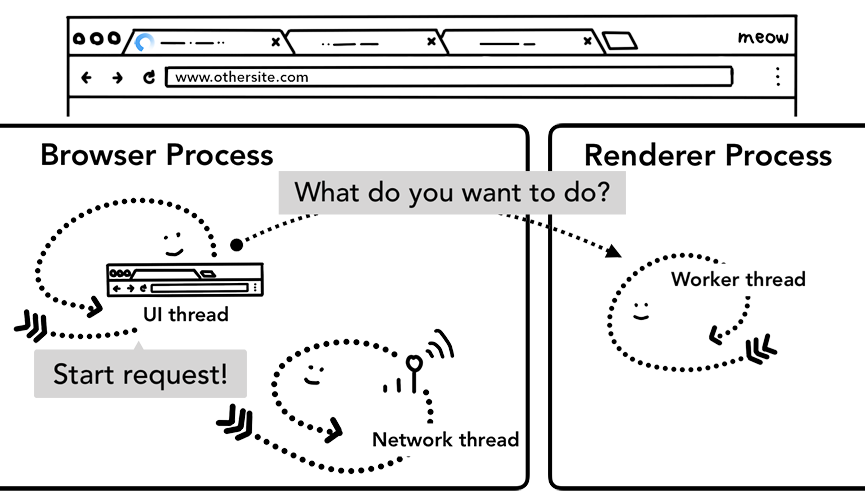
(Navigation Preload)
, *- *- , *- . Navigation Preload — *-. , ; , .

12: *UI- *-, *- *-
In this post, we looked at what happens during navigation and how your web application code, such as response headers and client-side JavaScript, interacts with the browser. Knowing the steps a browser goes through to fetch data from the web makes it easier to understand why APIs such as the Navigation Preload were developed. In the next post, we'll dive into how the browser handles HTML / CSS / JavaScript to render pages.
Part 1
Part 2 (current)
Part 3
Part 4