If you are a web developer, then I am sure that you are already familiar with the Chrome developer tools. They have a large list of functions to help a web developer. But many use the bare minimum just to get the job done.
In this article, I present ten tips for working with Chrome developer tools to help you take your productivity to the next level.
1.
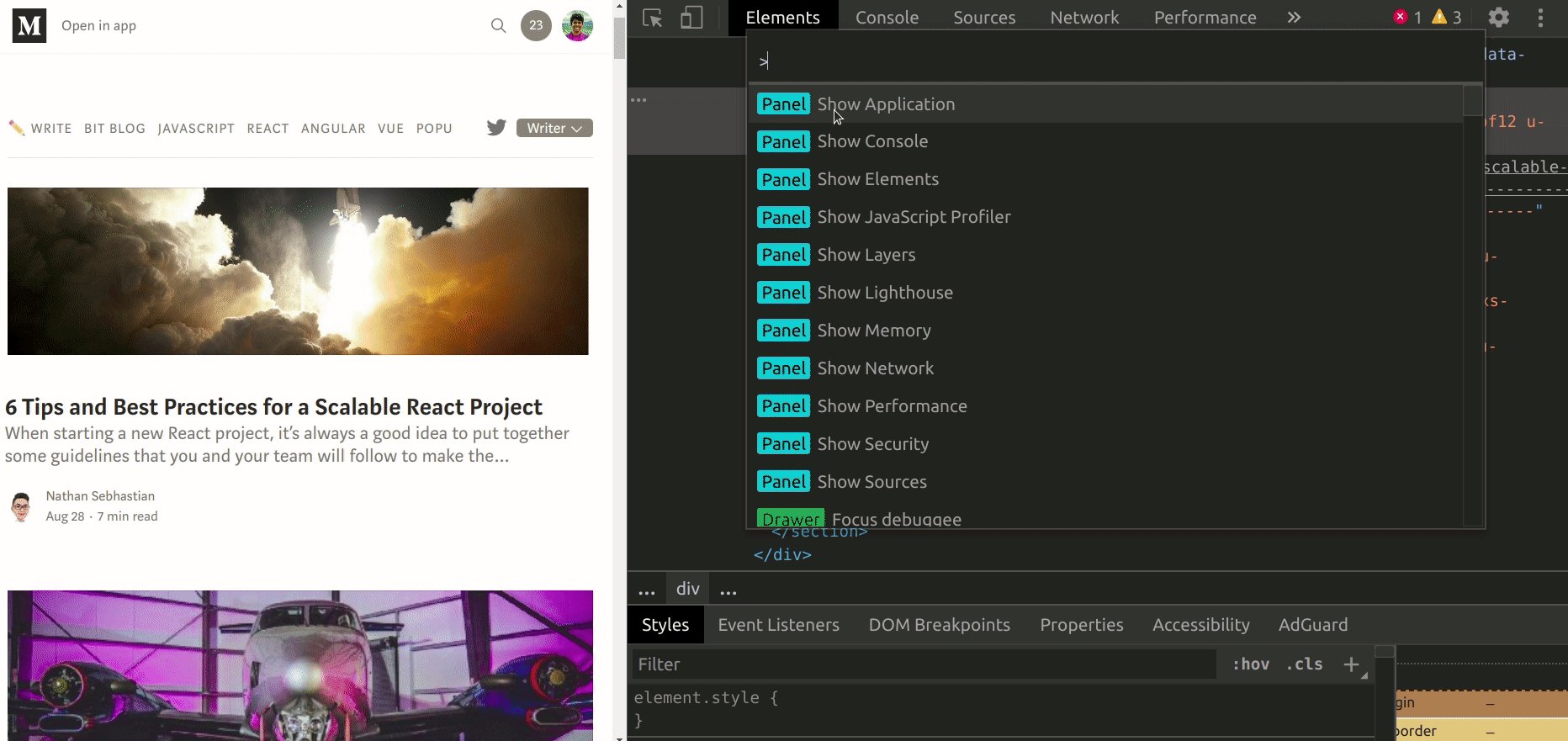
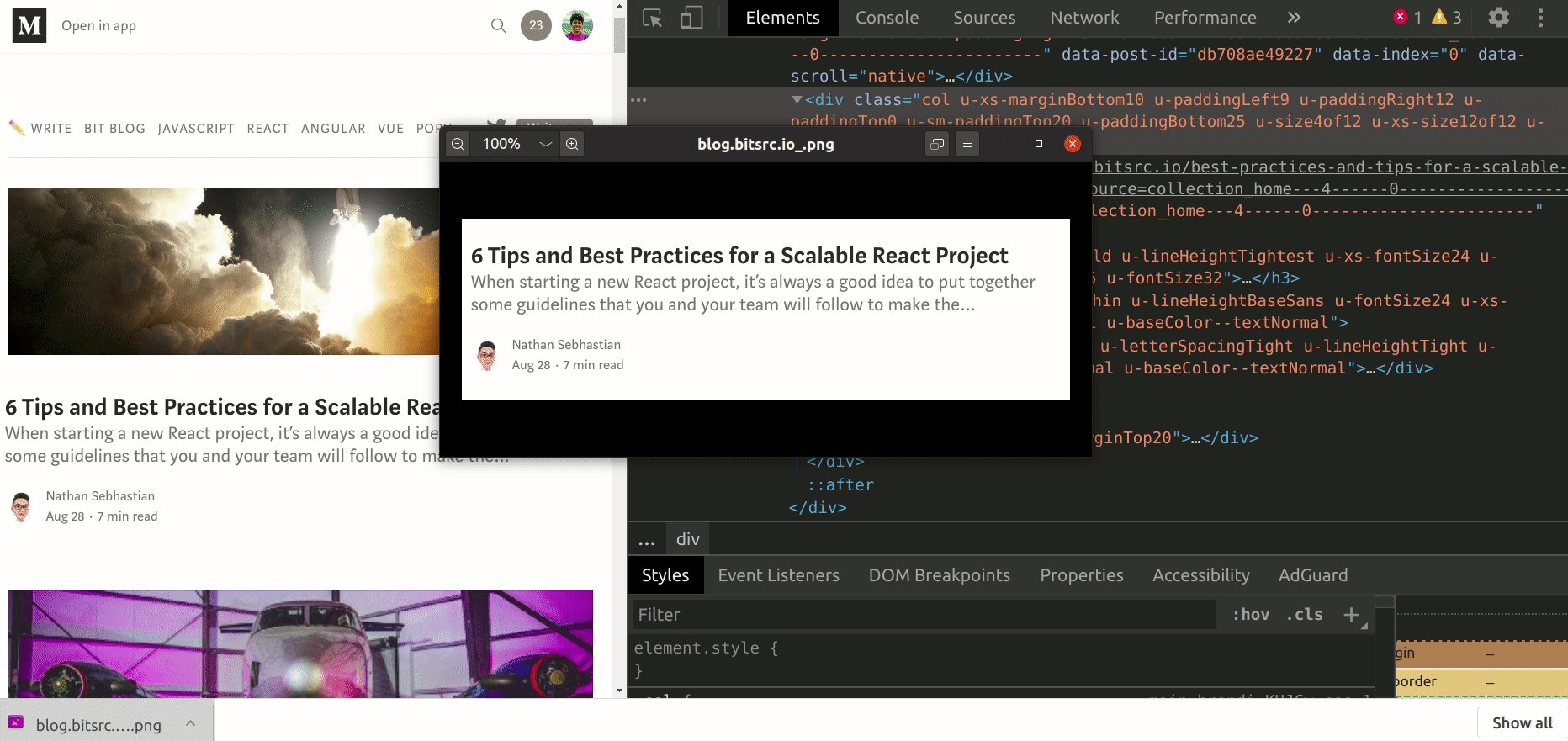
, (VS Code) - . . , ctrl + shift+p, . , Chrome.
, HTML web-. , :
1.
2. ,
3. ctrl + shift+p Screenshot
, .

2.
web-, . , . , .
,
. Error, warn info . Chrome Dev Tools console.info, console.warn console.error. .
, , . console.log. . console.table , .
CSS , .
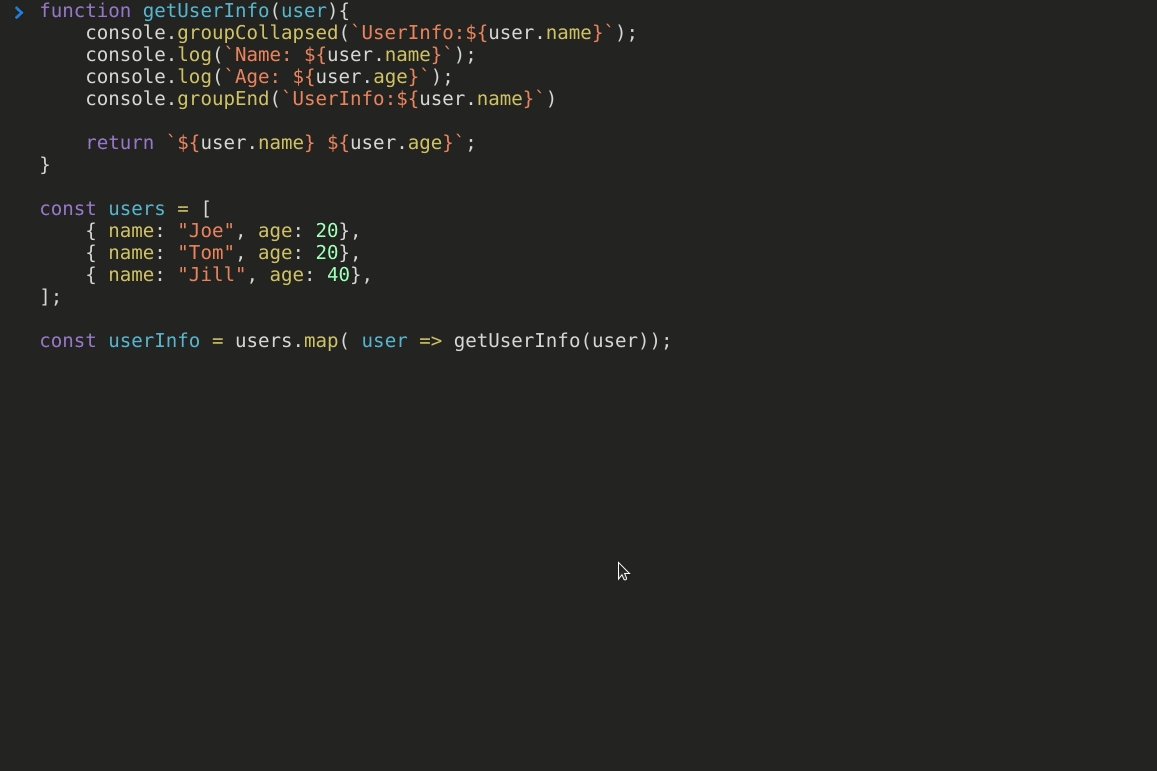
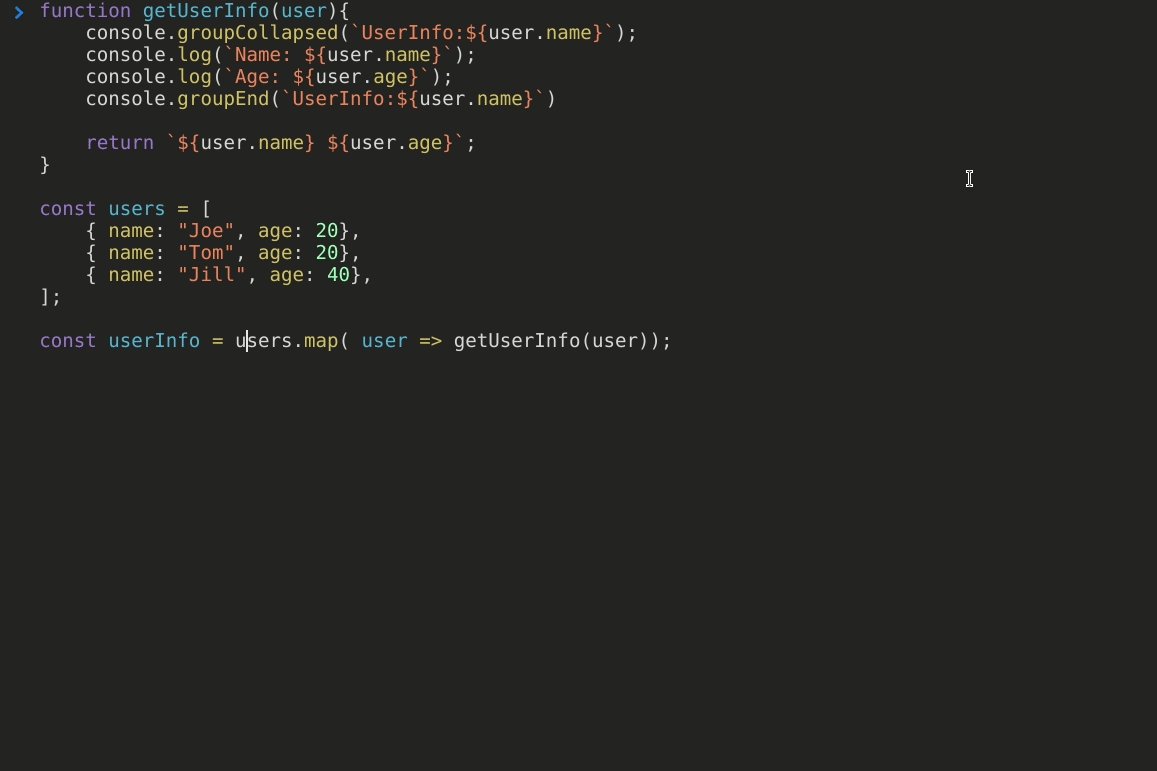
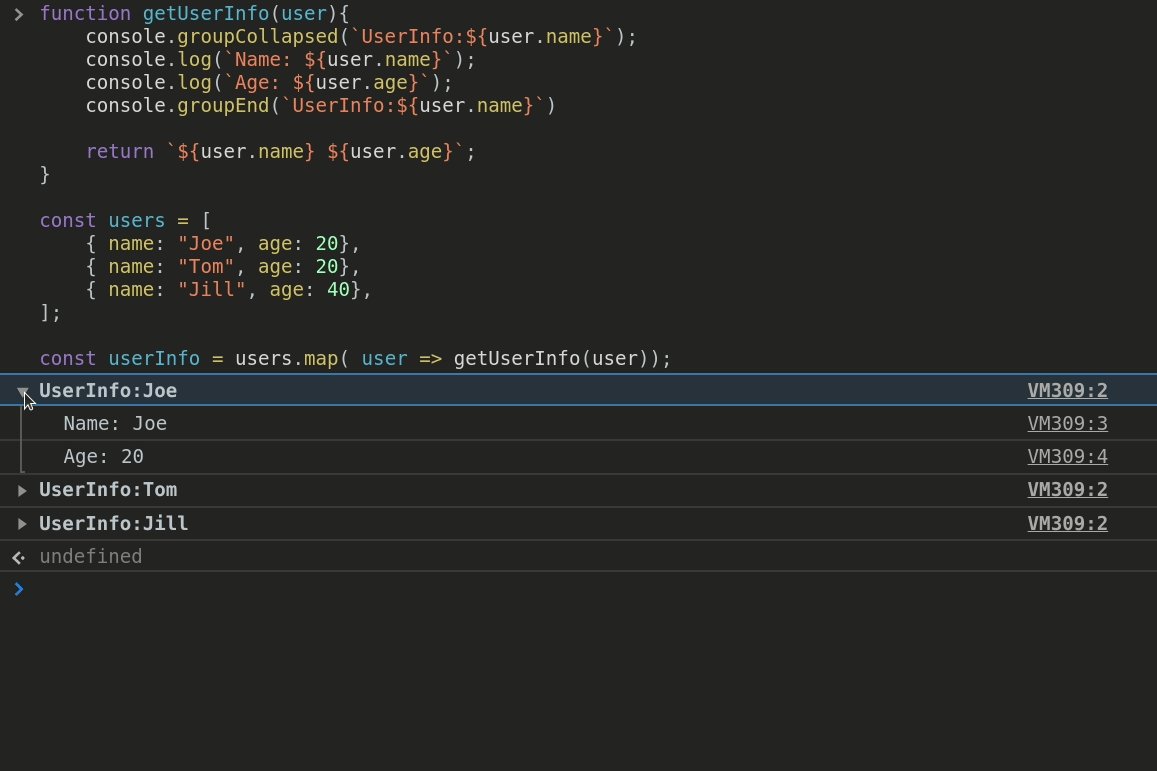
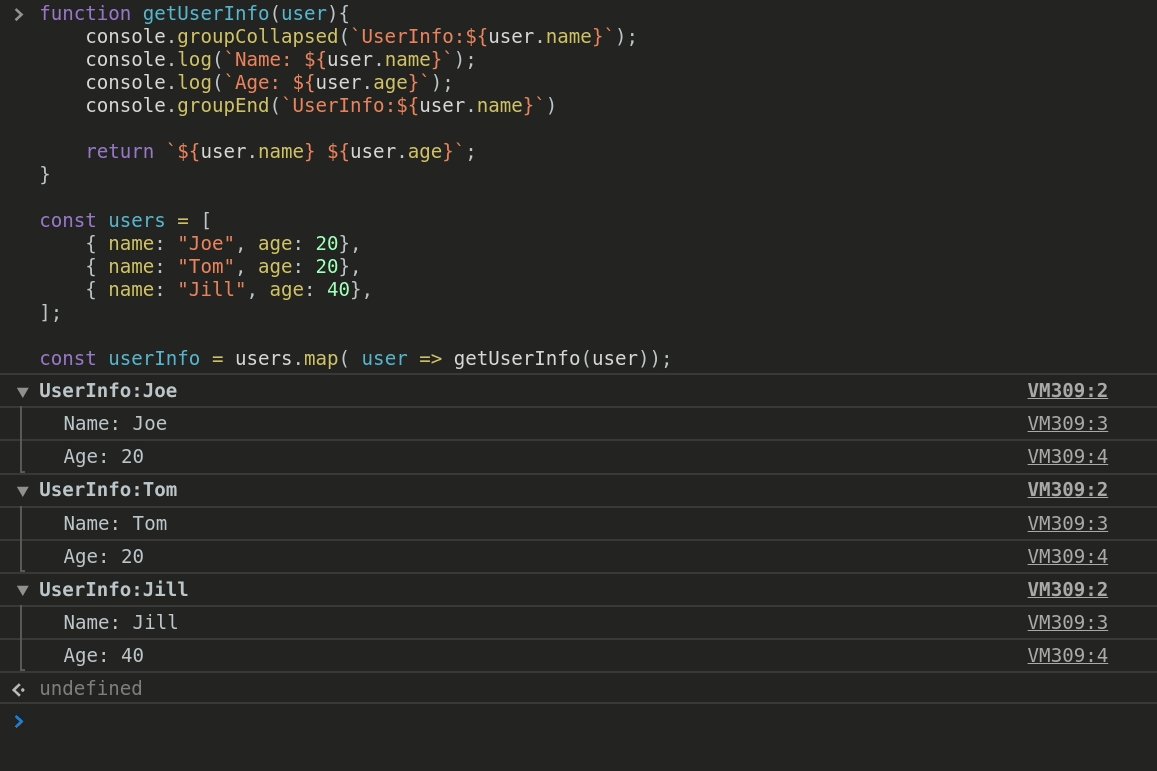
, / , . : console.group, console.groupCollapsed console.groupEnd.

JavaScript, console.time console.timeEnd, .

3. fetch / cURL / NodeJS fetch
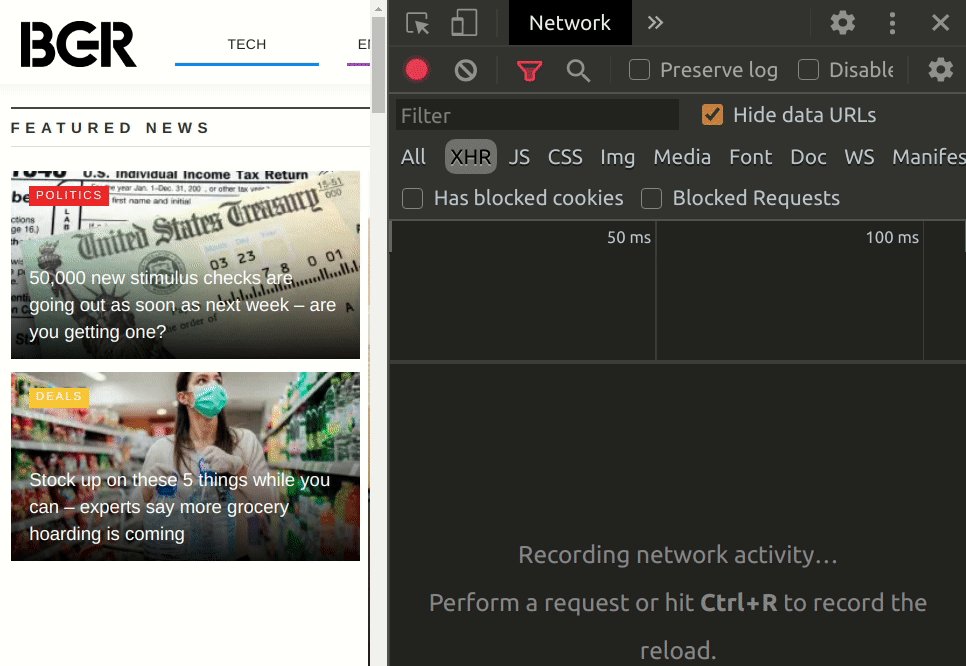
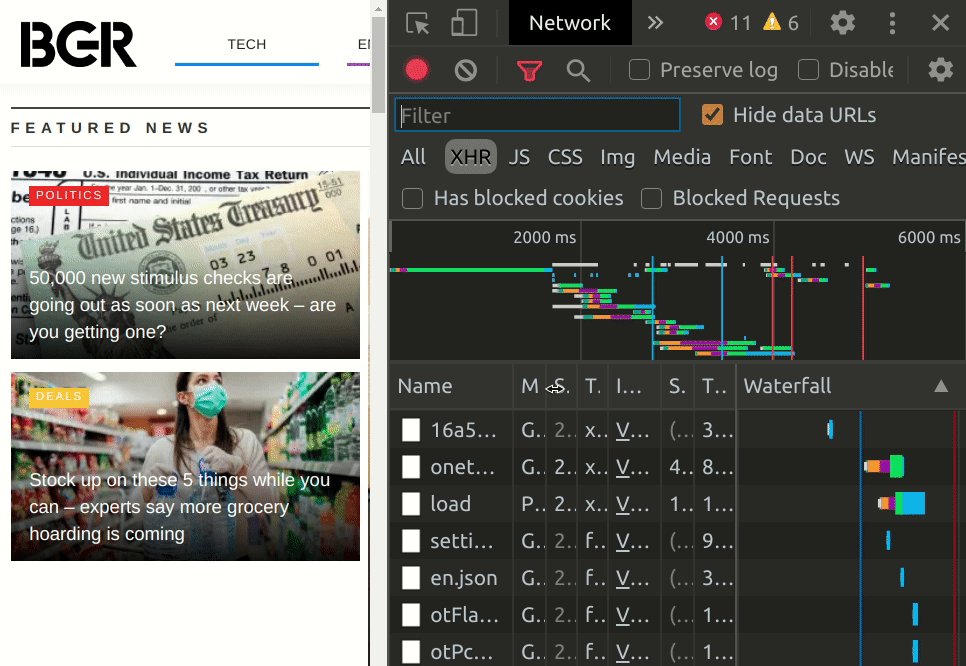
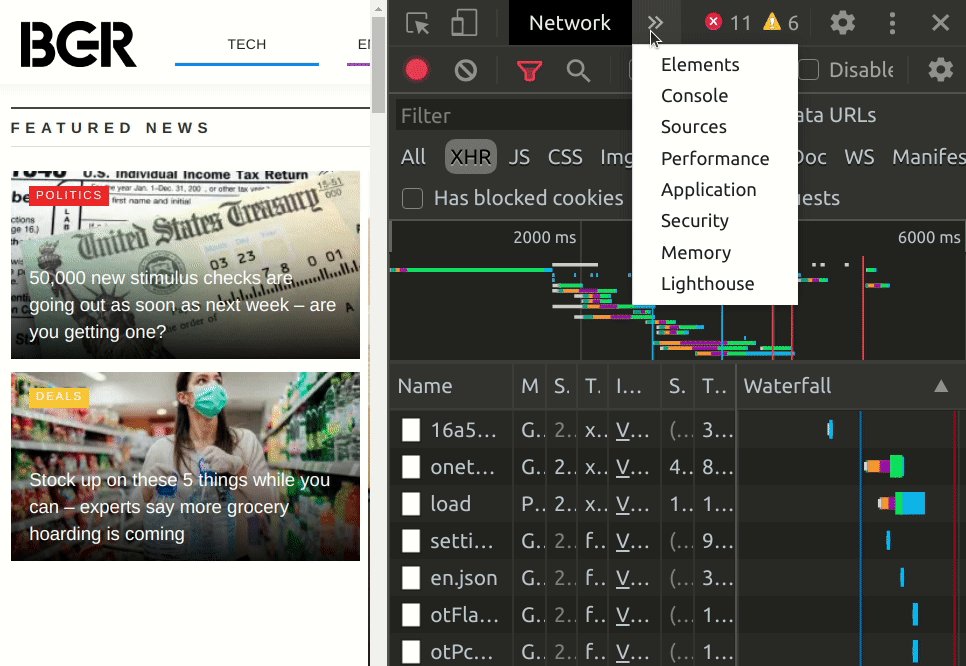
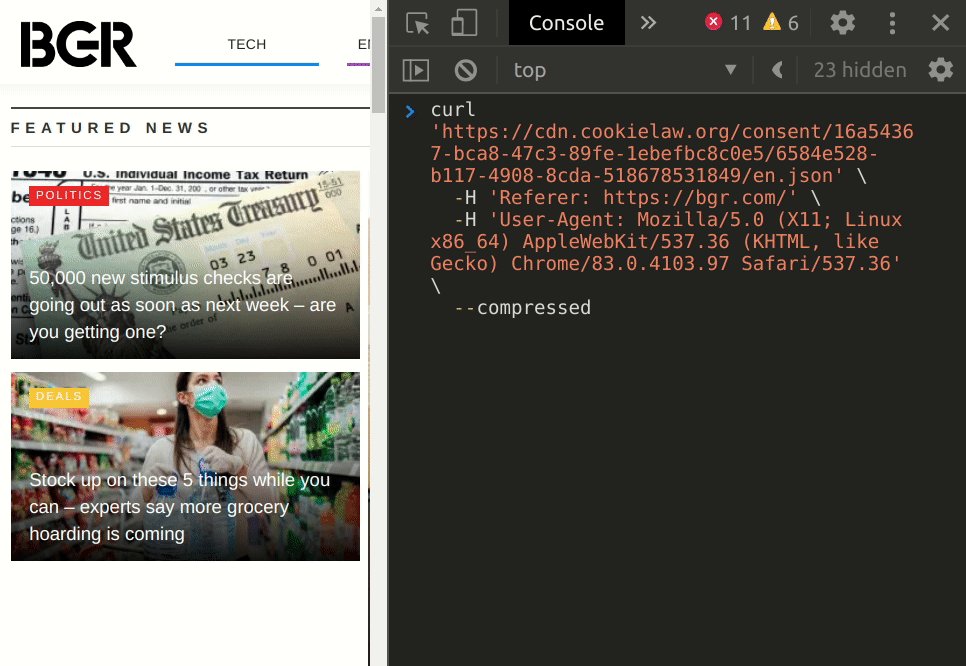
API , , Postman cURL . , URL-, , fetch, cURL NodeJS fetch, Network Chrome Dev Tools.

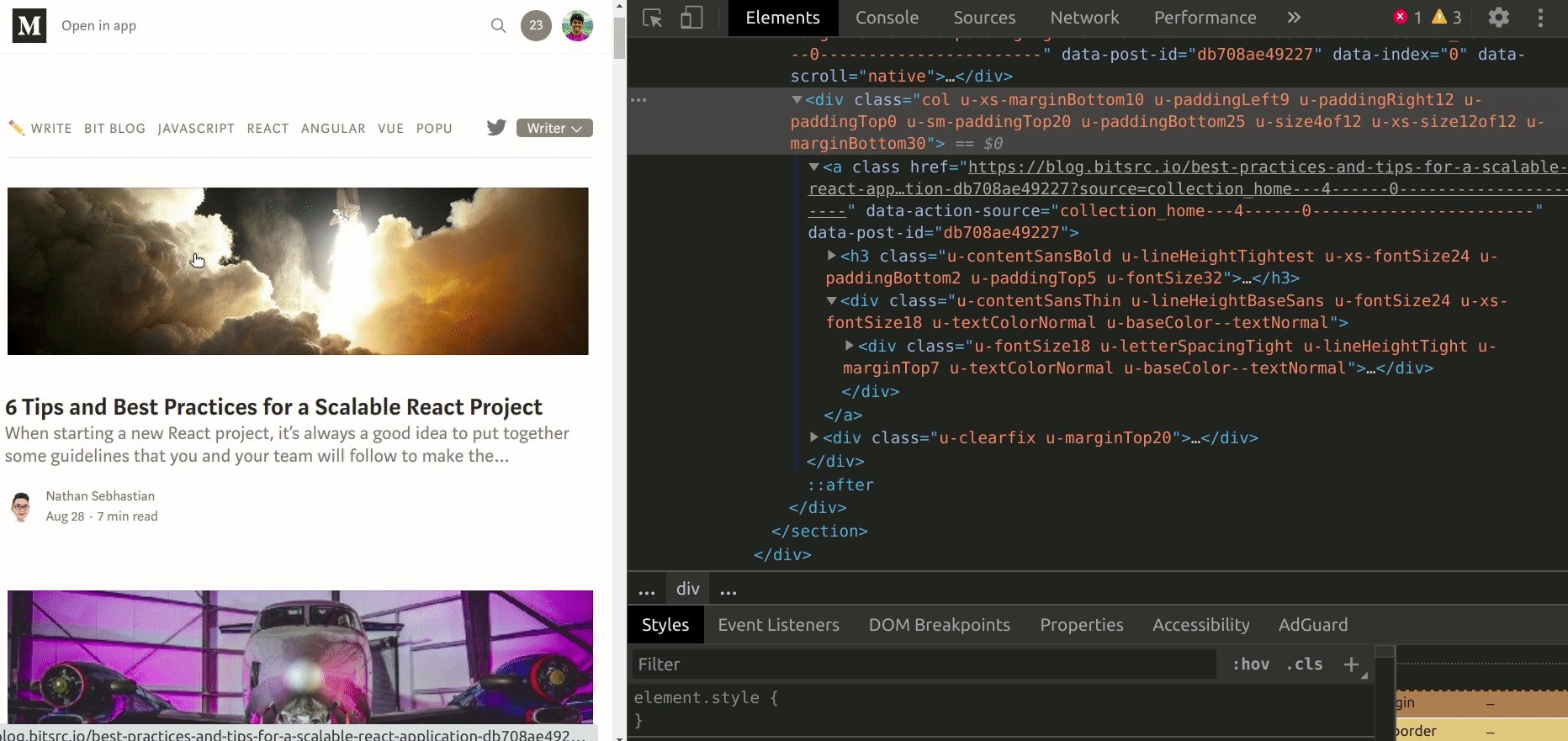
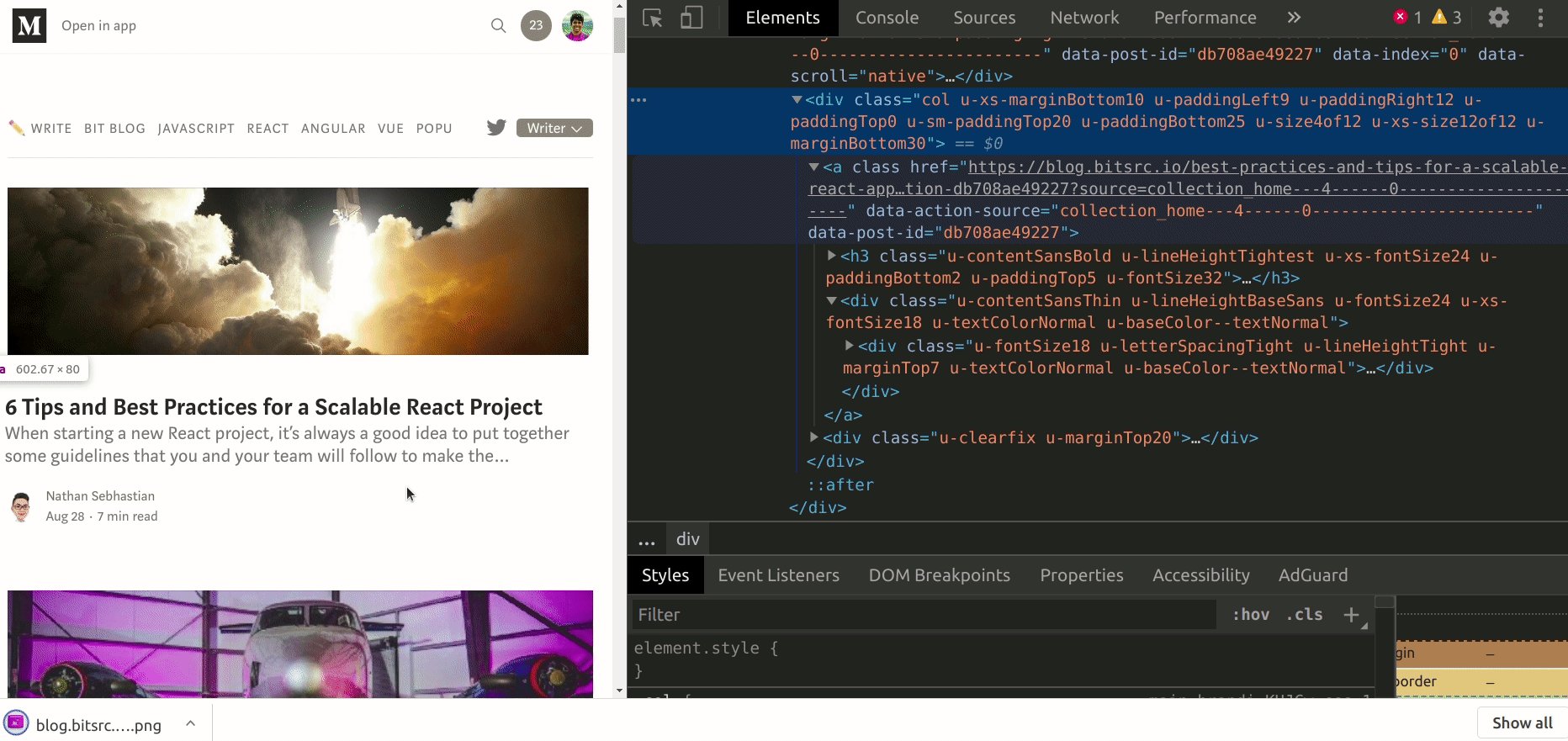
4.
- HTML, . Chrome Dev Tools $0 .
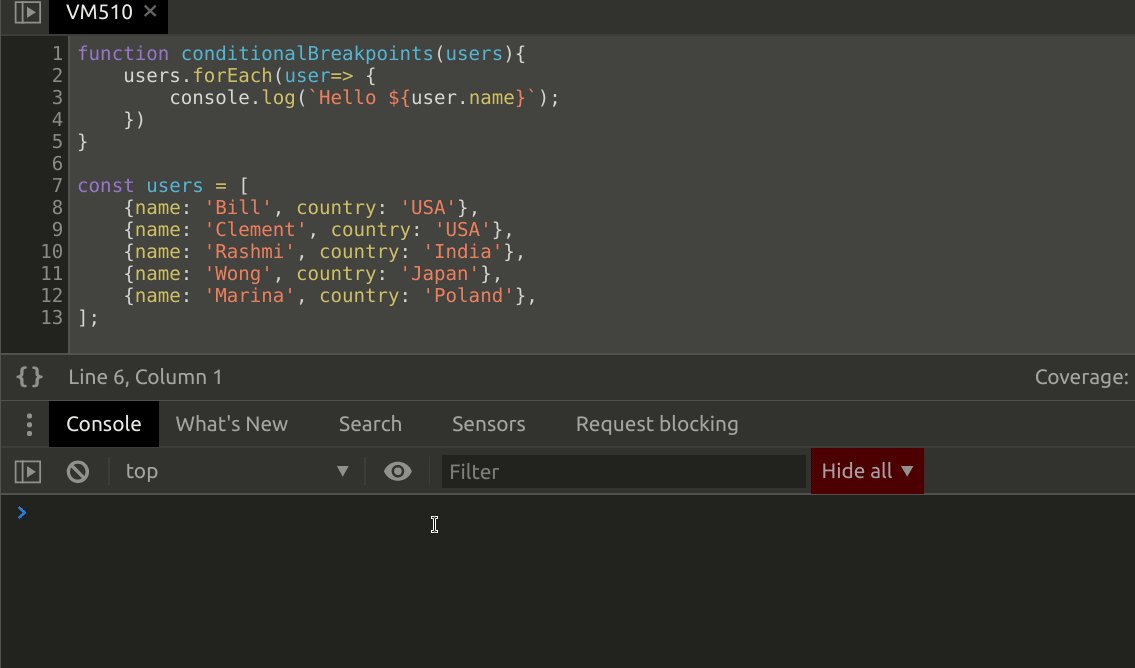
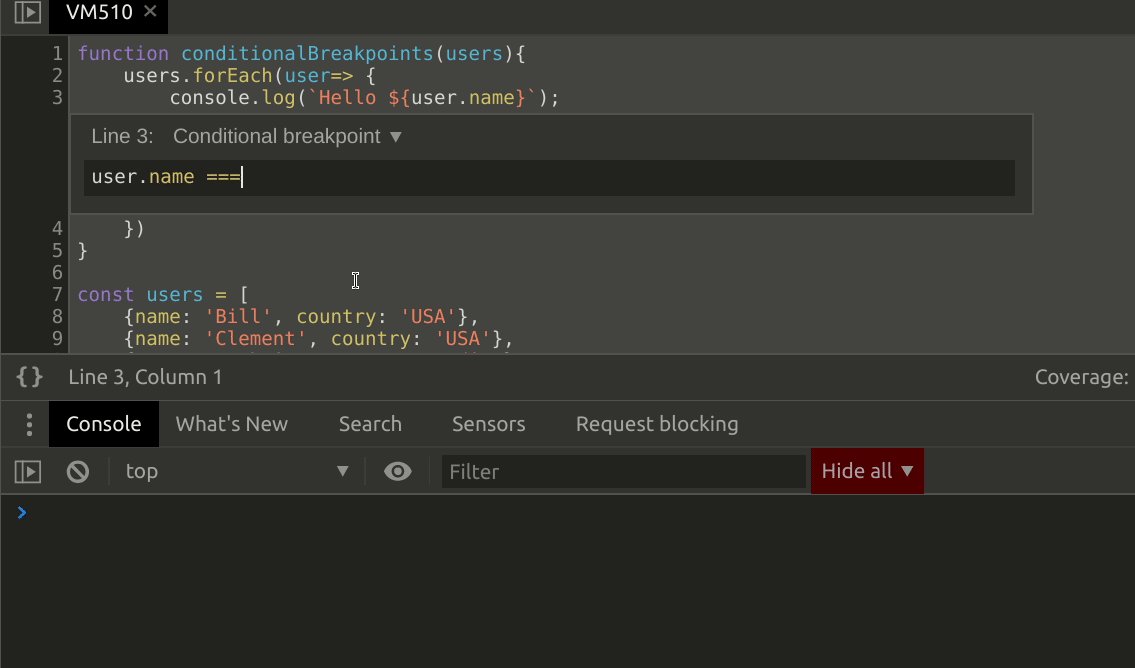
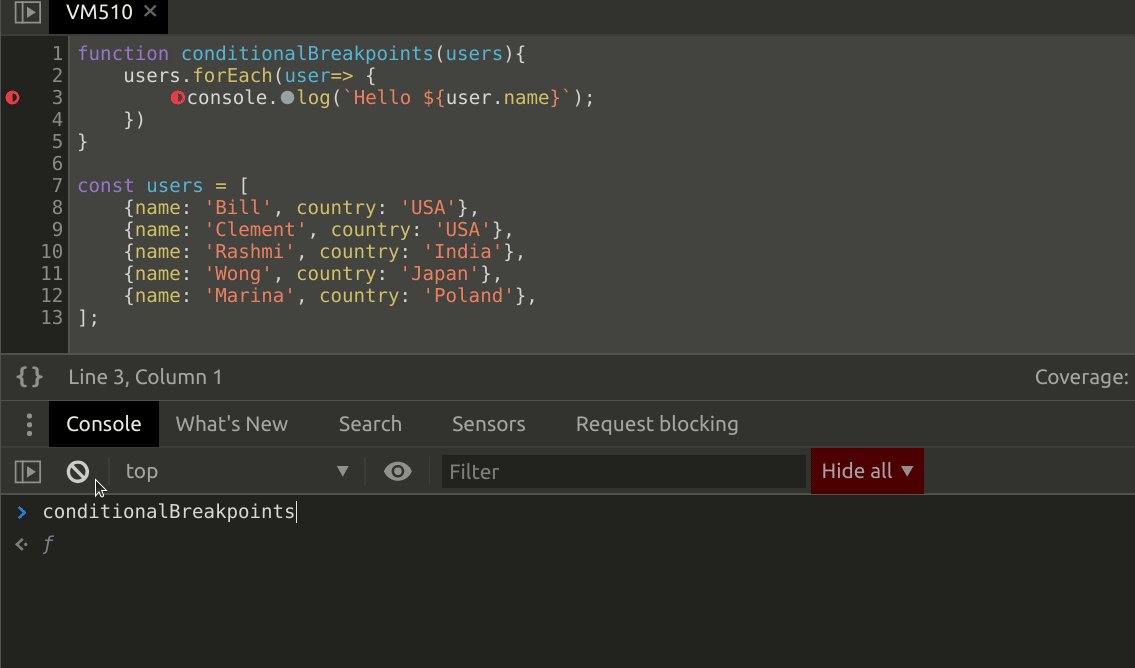
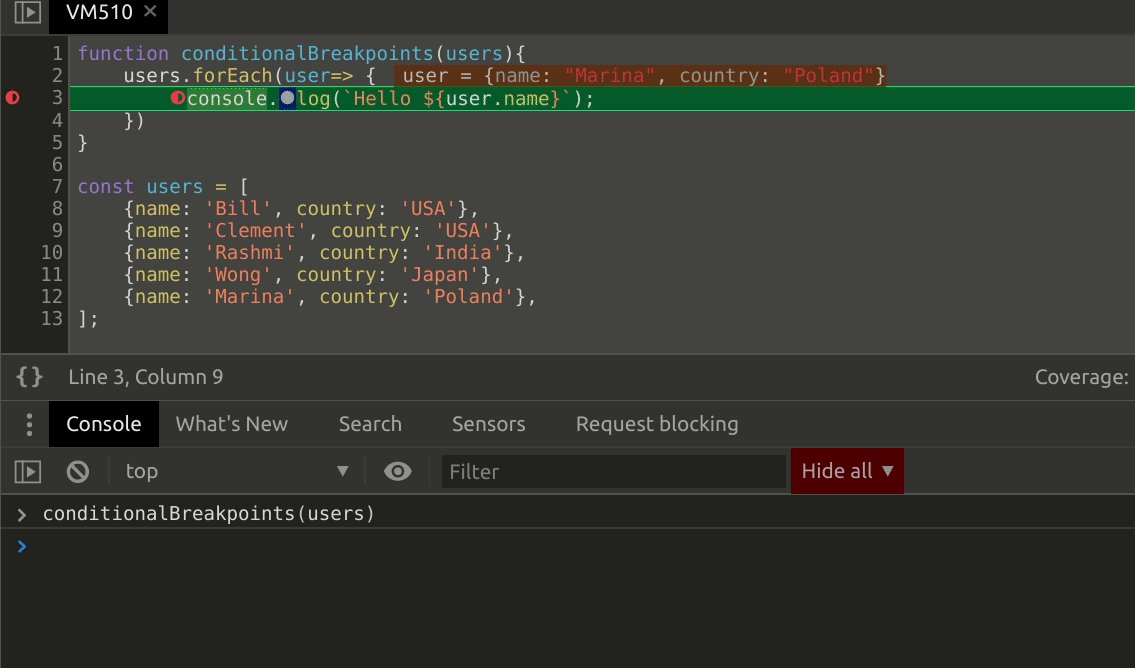
5.
, Chrome Dev Tools. , , Chrome Dev Tools .
, , , , . , .

DOM
, DOM. , . Chrome Dev Tools , HTML- .

, Chrome Dev Tools XHR, , Event Listener.
6.
-, , , JS, . Chrome Dev Tools, . , . .

7.
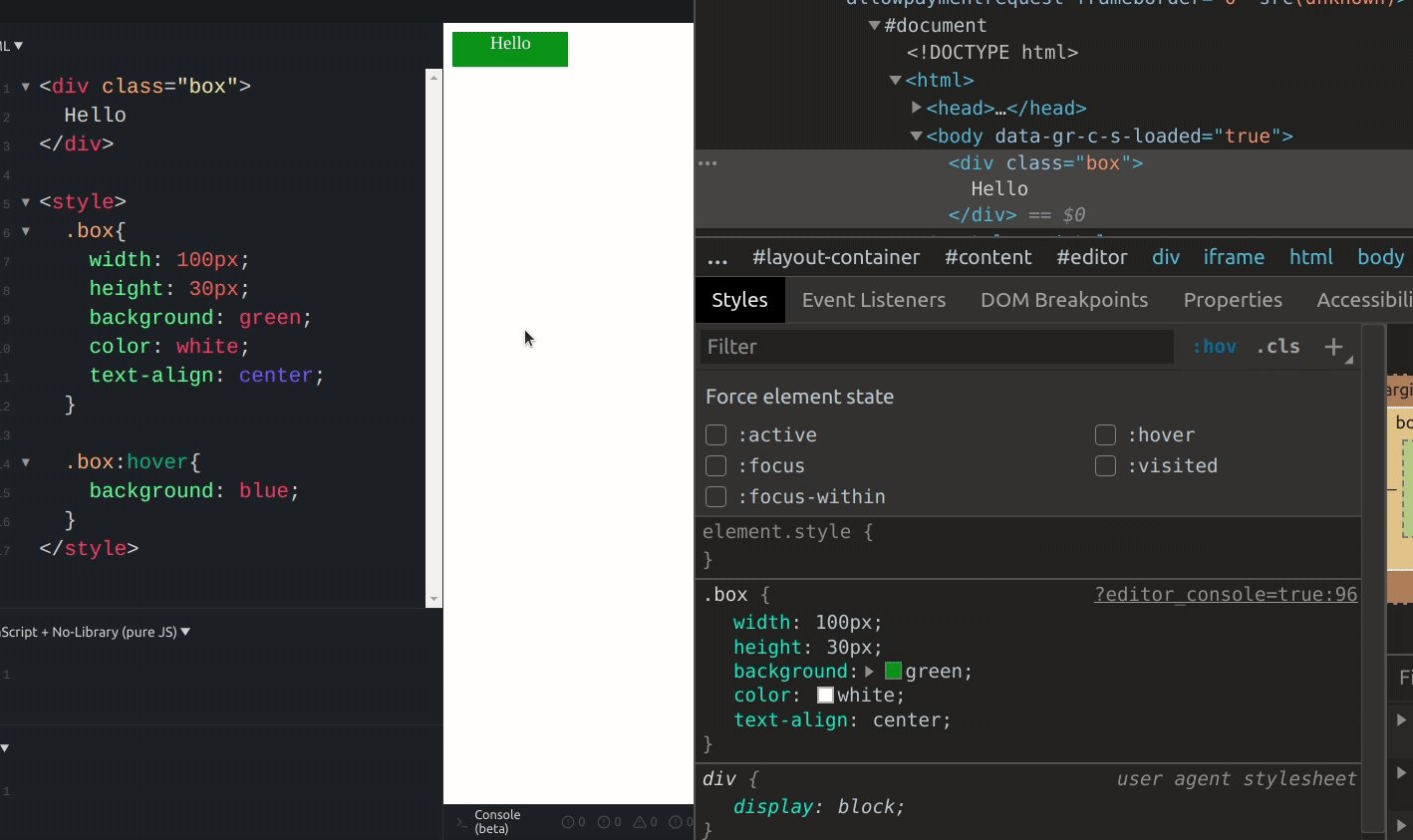
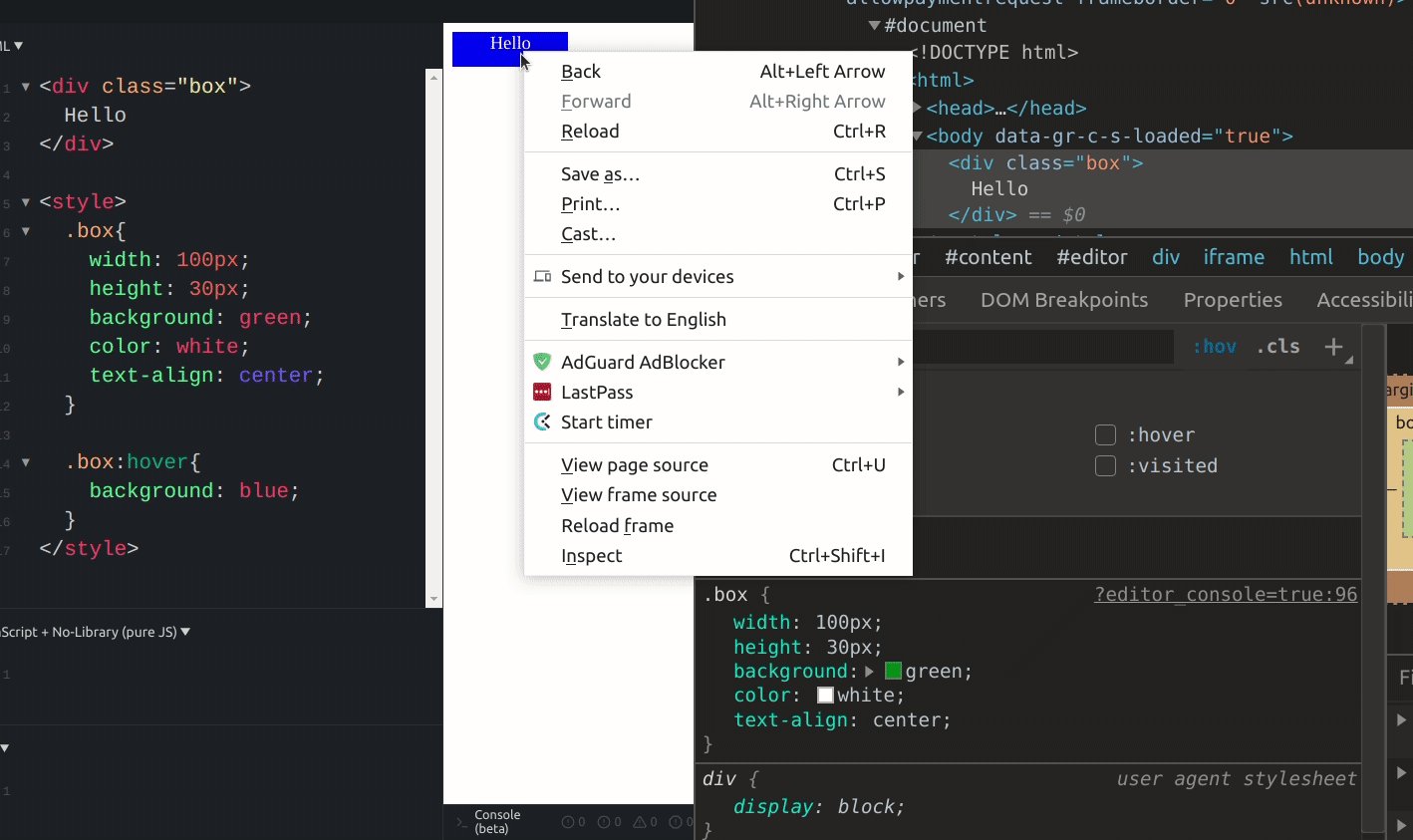
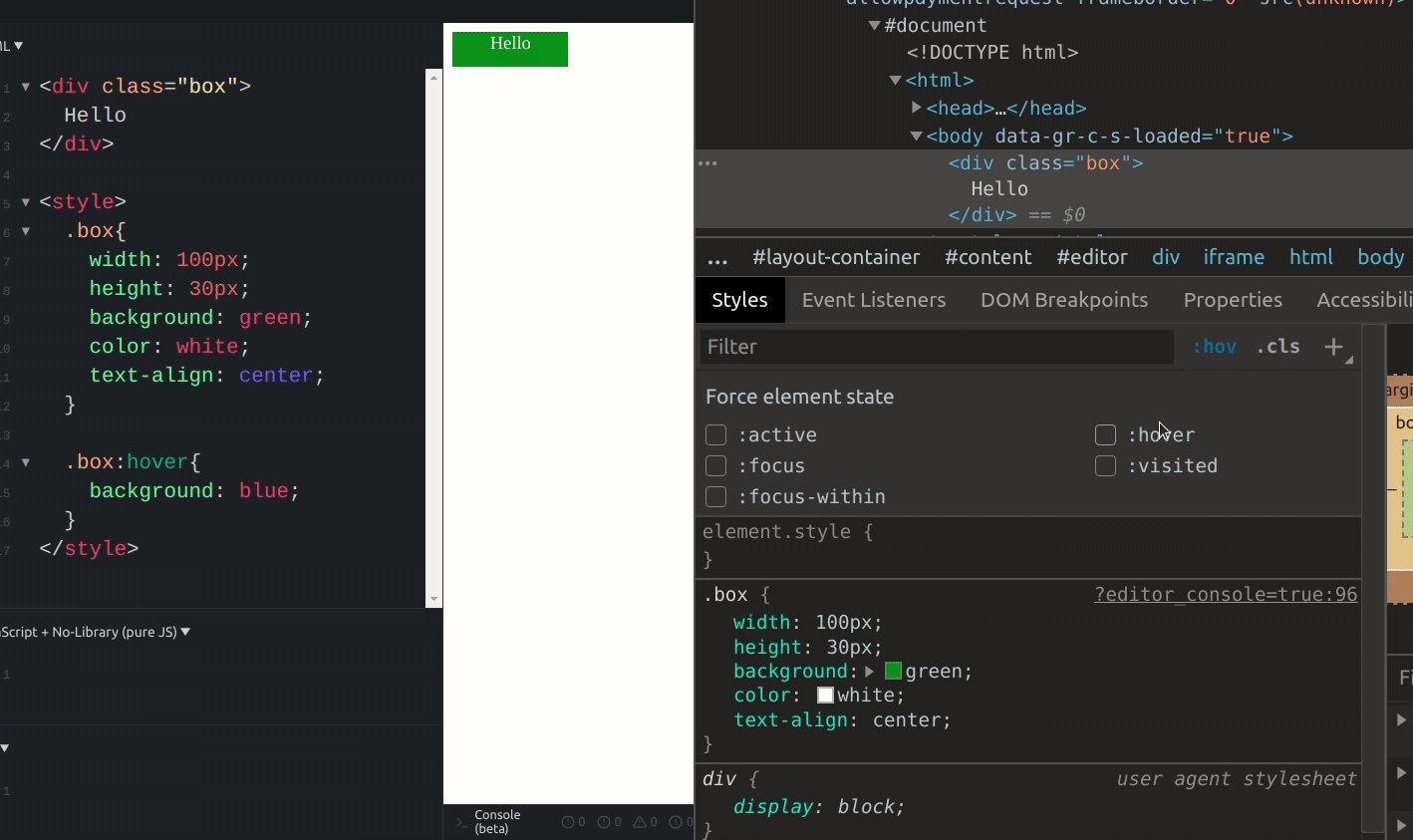
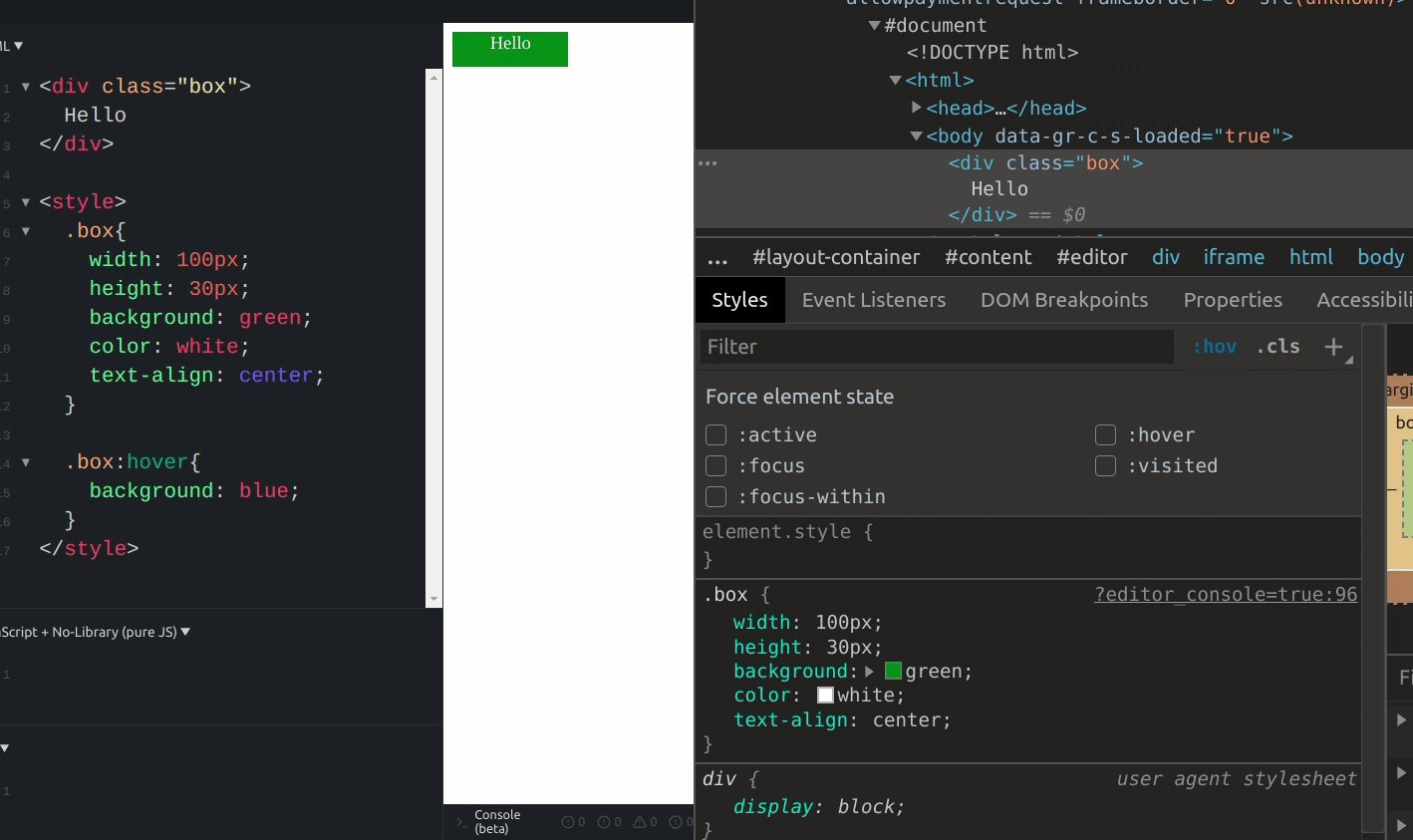
- . , , Chrome. , , , « ».

hover, active, focus, focus-within visited.
8.
-, , . . “ ” "", .
9.
Chrome, . . , . , , . , , .

10.
HTML, , . , designMode, . , .
document.designMode="on"

Chrome Developer Tools is a pretty powerful tool as it comes with a number of features to help developers build apps quickly. Today I have selected ten points that will greatly help developers. However, there are many features that are just as valuable. Share in the comments what you are using.
From the translator:
I hope you enjoyed this article. I broadcast this and many other useful articles for beginner Frontend developers on the Frontend.school () Telegram channel , where I also prepare useful quizzes to test my knowledge.