
Material.Avalonia is a quick way to style a Material Design app written in AvaloniaUI, a cross-platform XAML framework for .NET.
, : , .
:



Nuget :
dotnet add package Material.Avalonia App.xaml, . , , Application.Styles (Application.Resources) Window.Styles UserControl.Styles .
<Application ...
xmlns:themes="clr-namespace:Material.Styles.Themes;assembly=Material.Styles"
...>
<Application.Resources>
<themes:BundledTheme BaseTheme="Light" PrimaryColor="Teal" SecondaryColor="Amber"/>
</Application.Resources>
<Application.Styles>
<StyleInclude Source="avares://Material.Avalonia/Material.Avalonia.Templates.xaml" />
</Application.Styles>
</Application>, Material Design.
, . , Application.Styles :
<Application.Styles>
<StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/>
<StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/>
<StyleInclude Source="avares://Material.Avalonia/Material.Avalonia.Templates.xaml" />
</Application.Styles>Avalonia "" Material.Avalonia.
2 , , .
BundledTheme App.xaml.
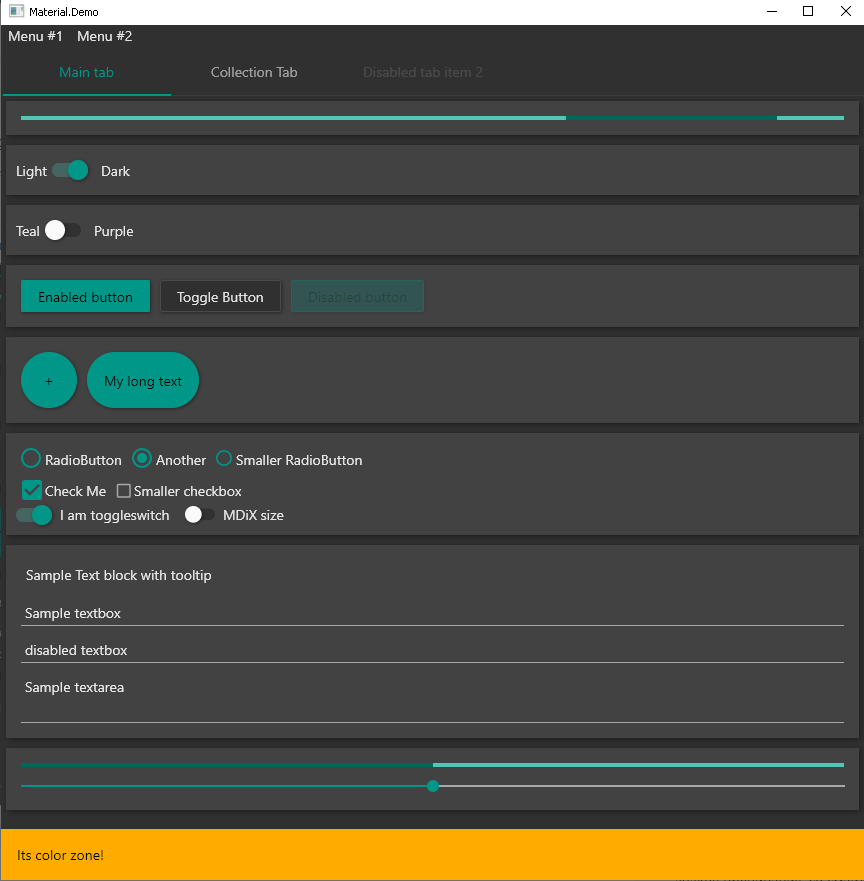
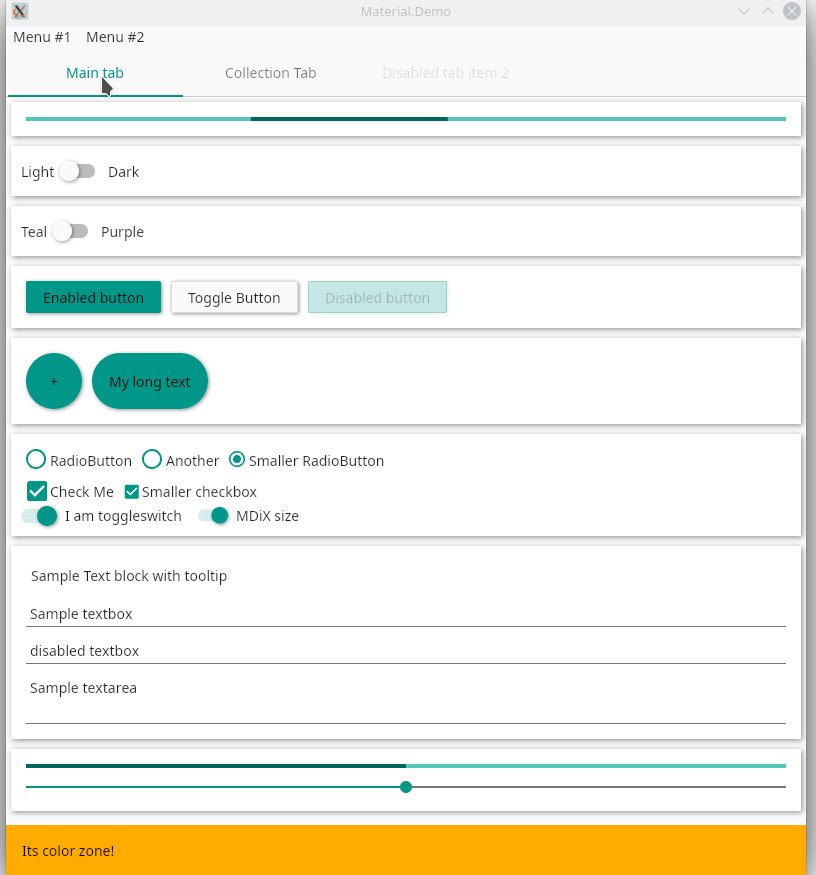
— Light, — Dark — Inherit. , , .
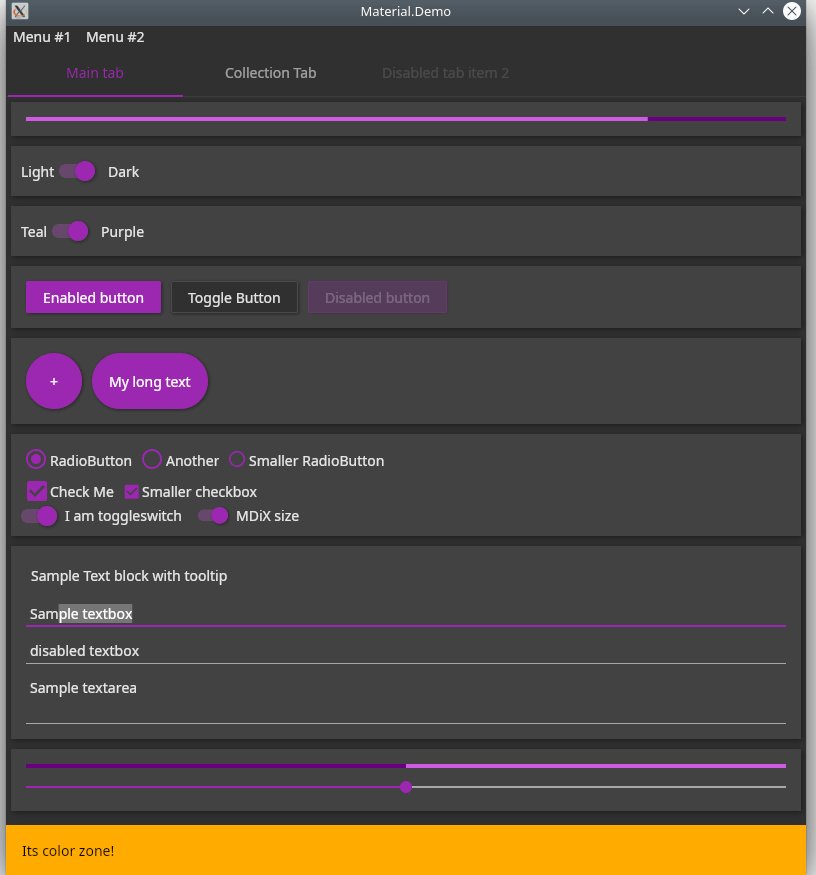
BundledTheme , Material Design, "" .
, Teal, :
var paletteHelper = new PaletteHelper();
var theme = paletteHelper.GetTheme();
theme.SetPrimaryColor(SwatchHelper.Lookup[(MaterialColor) PrimaryColor.Teal]);
paletteHelper.SetTheme(theme);, RGBA.
.
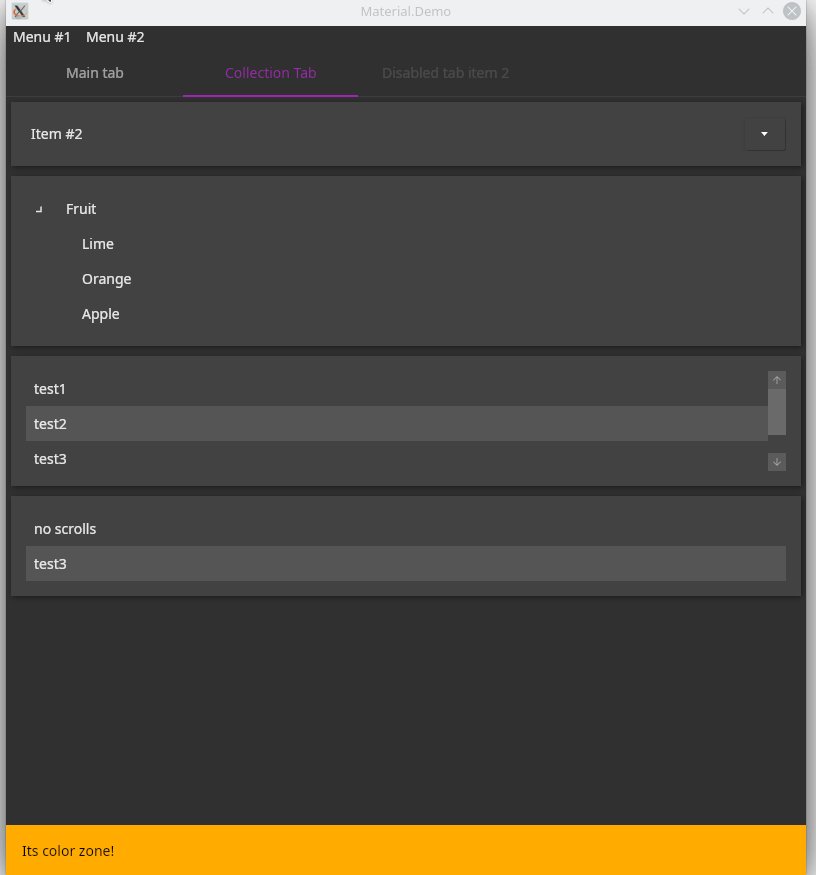
Card
Material Design

Card Attached Property:
<styles:Card assists:ShadowAssist.ShadowDepth="Depth1">
...
</styles:Card>ColorZone
Material Design .

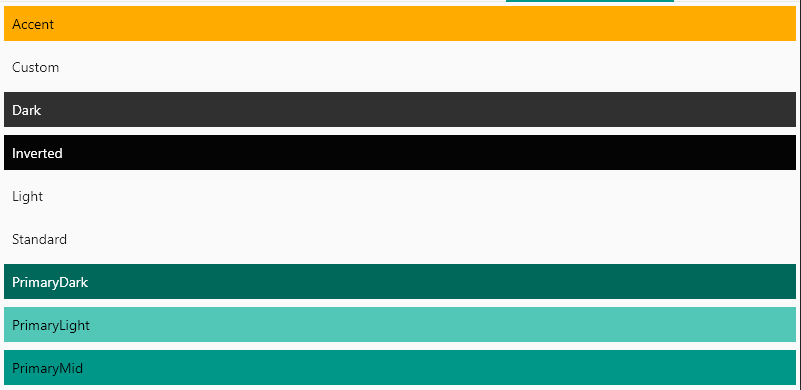
<styles:ColorZone Margin="4" Padding="8" Mode="Accent">Accent</styles:ColorZone>FloatingButton

<styles:FloatingButton Content="+" />
<styles:FloatingButton Content="My long text" /> Avalonia " " BoxShadows Border.
AttachedProperty ShadowAssist, Card, FloatingButton Border.
Border ShadowAssist.ShadowDepth BoxShadows ShadowDepth.
- ShadowAssist.Darken, . , .
Card ShadowDepth

, — .
GitHub
NuGet
Issue / PR and just reviews are highly welcome.
Support from the Avalonia developers and all the supporters can be found on Telegram (ru) and Gitter (en) , and documentation on styling controls is available here .