A few days ago, JetBrains in its blog announced the release of a new tool for creating desktop applications Jetpack Compose Desktop . A company with Russian roots does not particularly favor the Russian-speaking audience and is in no hurry to tell us about the new product, so I will take on the role of a popularizer.
Android developers may already have heard of Compose , which is available in the preview version of Android Studio 4.2. I'm not a fan of installing beta versions, so I couldn't feel the new technology with my own hands. But when I heard the news about Compose Desktop , I could not resist and set myself the IntelliJ IDEA Early Access Program.
To begin with, I installed IDEA 2020.3 version, which already has all the necessary settings and templates.
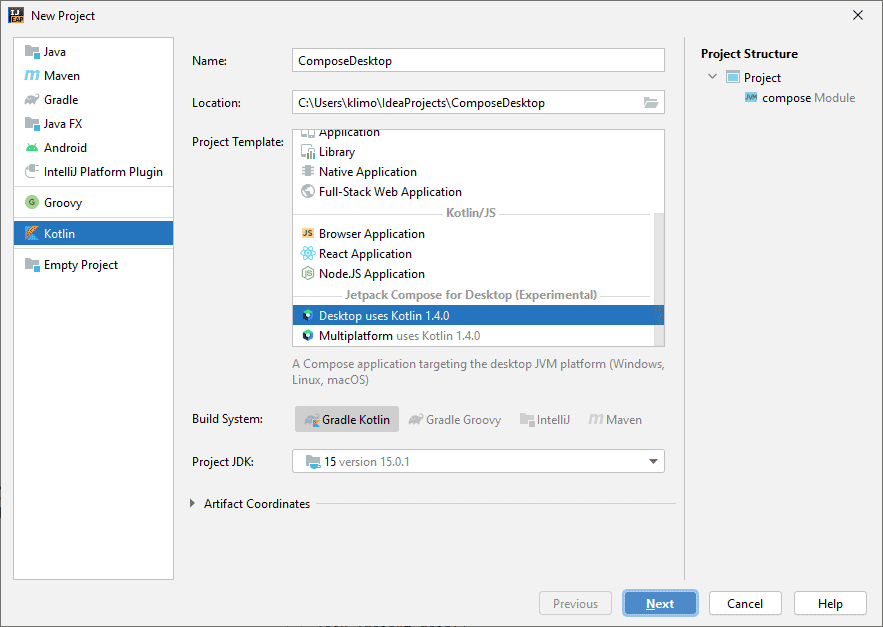
Create a new project and select the Desktop uses Kotlin 1.4.0 template . The minimum Java SDK version must be at least 11. I tested it on Windows 10, I have no other platforms.

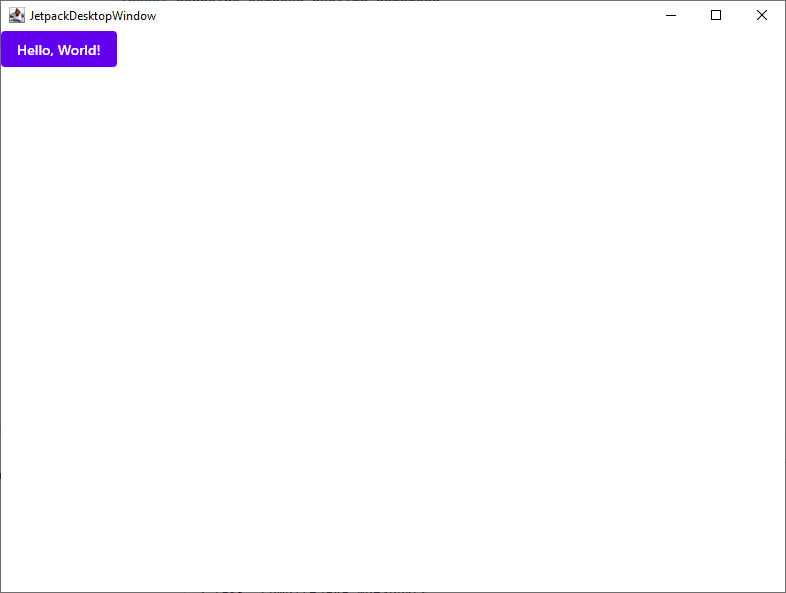
The development environment will generate the first project and the main file main.kt will look like this.
import androidx.compose.desktop.Window
import androidx.compose.material.Text
import androidx.compose.material.Button
import androidx.compose.material.MaterialTheme
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.setValue
fun main() = Window {
var text by remember { mutableStateOf("Hello, World!") }
MaterialTheme {
Button(onClick = {
text = "Hello, Desktop!"
}) {
Text(text)
}
}
}.

androidx -.
: , , .
import androidx.compose.desktop.Window
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.Text
import androidx.compose.material.Button
import androidx.compose.material.MaterialTheme
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.setValue
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.IntSize
import androidx.compose.ui.unit.dp
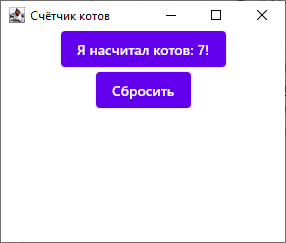
fun main() = Window(title = " ", size = IntSize(300, 250)) {
var count by remember { mutableStateOf(0) }
MaterialTheme {
Column(Modifier.fillMaxSize(), Arrangement.spacedBy(5.dp)) {
Button(modifier = Modifier.align(Alignment.CenterHorizontally), onClick = {
count++
}) {
Text(if (count == 0) "Hello Kitty" else " : $count!")
}
Button(modifier = Modifier.align(Alignment.CenterHorizontally),
onClick = {
count = 0
}) {
Text("")
}
}
}
}-.

, Android . . Android, Windows (Mac, Linux) . , -.
.